III Этап. Размещение «резиновой» таблицы в html-коде сайта
-
В файле shapka.html
создайте таблицу, в первой строке
которой остается бегущая строка, а во
второй – три ячейки, фоном которых
сделайте соответственно подготовленные
только что файлы shapka_01.jpg,
shapka_02.jpg,
shapka_03.jpg.
-
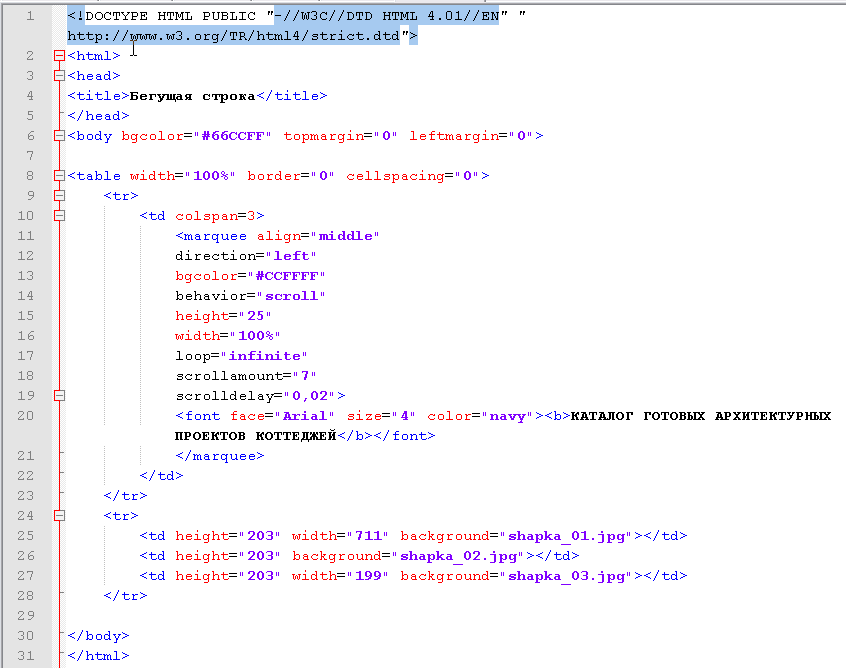
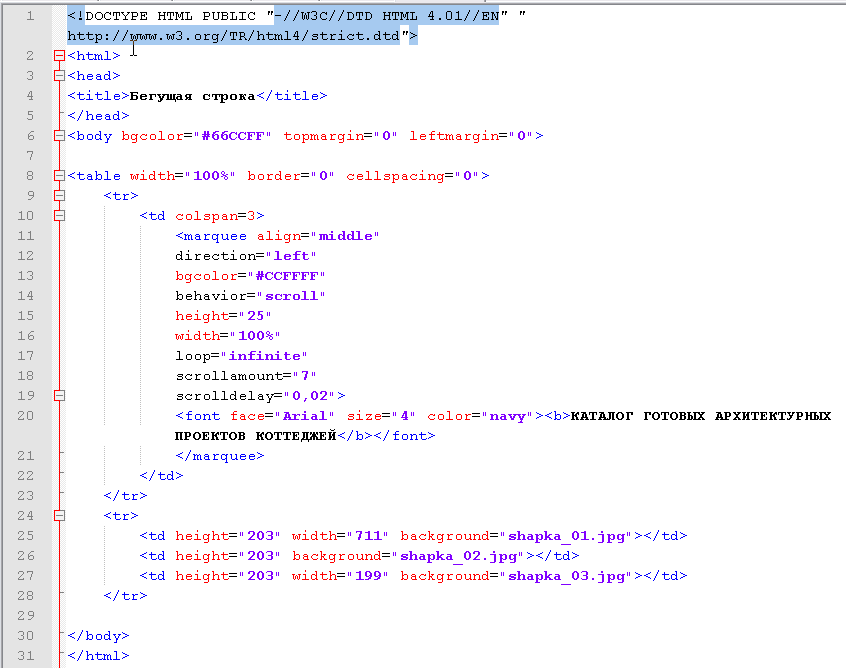
Код страницы для
верхнего фрейма приведен на рисунке
35. Ячейка с фоном shapka_02.jpg
будет «резиновой», т.к. в коде не описан
параметр ширины ячейки width
и она будет растягиваться в зависимости
от свободного места экрана. Код файла
shapka.html
должек быть как на рис. 32. Обратите
внимание, что для первой и третьей ячеек
мы делаем ширину (width=”711”
и width=”199”)
меньше на 2 px,
чем ширина изображений, использованных
для фонов (shapka_01.jpg,
shapka_03.jpg).

Рисунок 35
-
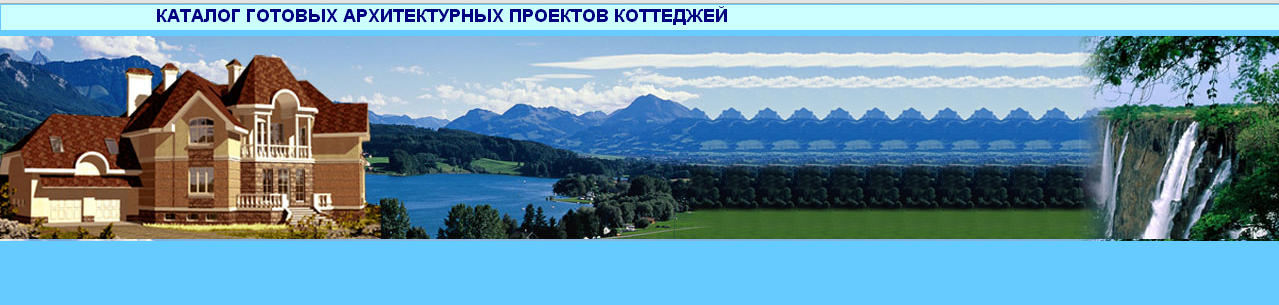
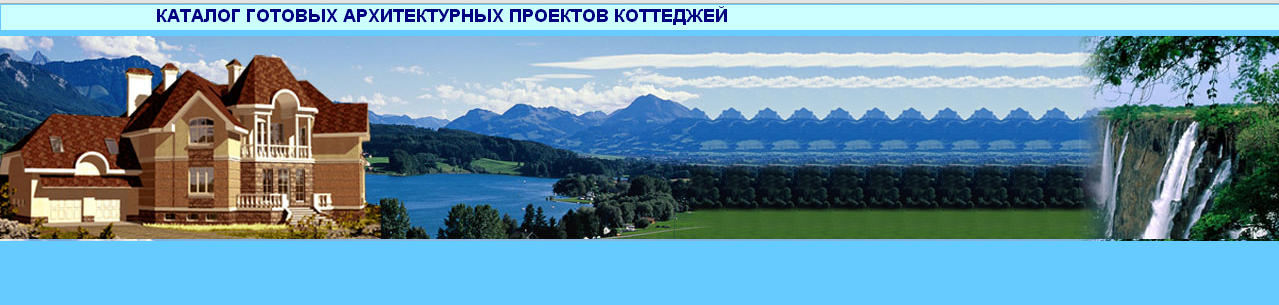
Изменяйте размер
окна браузера по ширине и обратите
внимание, как центральная резиновая
ячейка заполняется изображением
shapka_02.jpg
(рис. 36, 37)

Рисунок 36

Рисунок 37
-
Подумайте, какие
изменения необходимо внести во фреймовую
структуру сайта, чтобы вся «шапка»
отображалась на экране. В результате
сайт должен выглядеть, как на рис. 38.

Рисунок 38. Результат
добавления коллажа в верхний фрейм
сайта
Контрольные
вопросы:
-
Расскажите методы
совмещения фотографий.
-
Объясните термины
«резиновая» таблица, «резиновая»
ячейка.
-
Какие методы
цветокоррекции изображений существуют?
21