
- •Содержание
- •Лабораторная работа № 1. Программы просмотра Web-страниц. Цель работы: Изучить программу Microsoft Internet Explorer и освоить основные операции работы с ней. Краткие теоретические сведения.
- •Лабораторная работа № 2. Электронная почта и передача файлов.
- •Краткие теоретические сведения.
- •Лабораторная работа № 3. Создание Web-страницы средствами Microsoft Word.
- •Лабораторная работа № 4. Создание простой Web-страницы в SharePoint Designer.
- •Лабораторная работа № 5. Создание макета Web – сайта
- •Лабораторная работа № 6. Создание страницы с фреймами
- •Контрольные вопросы.
- •Лабораторная работа № 7. Создание html – форм в SharePoint Designer.
- •Контрольные вопросы.
- •Лабораторная работа № 8. Применение в эффектов динамического html.
- •Примерные темы Web-сайтов.
- •Литература.
Контрольные вопросы.
-
Что такое фреймы и для чего они используются?
-
Какие виды фреймов позволяет создавать редактор?
-
Как создать Web-сайт с фреймами?
-
Как выполнить назначение Web-страницы фреймам?
-
Как создать гиперссылки во фрейме?
Лабораторная работа № 7. Создание html – форм в SharePoint Designer.
Цель работы. Освоить на практике приемы размещения на Web-странице элементов HTML-формы, приемы ввода и выбора данных формы средствами редактора SharePoint Designer.
Краткие теоретические сведения.
HTML - формы предназначены для пересылки данных от удаленного пользователя к Web-серверу. Форма - это группа элементов, которые на странице в SharePoint Designer ограничены пунктирной линией. Формы содержат поля ввода данных, объекты для выбора данных из заранее предусмотренных вариантов и кнопку, которая позволяет передать данные на сервер. HTML- форма, как правило, используется для анкетирования, заказа товаров и т.д. Заполненная электронная форма после нажатия на кнопку Submit(Отправить) передается на Web-сервер, где эти данные могут быть сохранены в файле, отправлены по электронной почте или переданы программе-серверу для дальнейшей обработки.
Для размещения объектов формы на Web-странице используются кнопки панели инструментов «Панель элементов», группа «Элементы управления формами».
«Панель элементов» отображается в правой части экрана, если панель не отображена, то следует выполнить команду «Область задач» «Панель элементов».
-
Элемент управления
Назначение
Form (Форма)
Помещает форму на Web-страницу.
One-Line Text Box
(Текстовое поле)
Создает поле ввода данных, содержащих одну строку.
Scrolling Text Box
(Прокручиваемое текстовое поле)
Создает поле ввода многострочного текста, имеет полосу прокрутки
Check Box
(Флажок)
Создает флажок (независимый переключатель), используется для организации выбора нескольких данных из предложенных вариантов.
Radio Button
(Кнопка выбора,
переключатель)
Создает радиокнопку, используется для организации выбора единственного варианта данных из предложенных вариантов.
Drop-Down Menu
(Раскрывающееся меню, меню со списком)
Создает список вариантов данных в виде меню, позволяет организовать выбор одного или нескольких вариантов данных
Push Button
(Кнопка запуска)
Создает кнопку управления, предназначенную для выполнения заданных действий, например, отправить данные на сервер.
Picture
(Рисунок)
Размещает графическую кнопку, при нажатии на которую выполняется сценарий, созданный разработчиком.
Label
(Подпись)
Позволяет щелкать на подписи к полю формы, чтобы активизировать соответствующее поле формы.
Form Properties
Открывает окно диалога «Свойства формы»
Для размещения формы на странице следует в группе «Элементы управления формы» выбрать компонент форма и перетащить его на страницу. На страницу будет помещена форма, которая представляет собой прямоугольную область, выделенную пунктирной линией. Чтобы увеличить размер формы, следует добавить несколько строк, нажав клавишу «Enter». В этой области можно размещать произвольный текст, поля формы, то есть стандартные элементы формы: поля ввода, флажки выбора, радиокнопки и т.д. Все элементы одной формы должны быть размещены в одной области.
Щелкнув правой кнопкой мыши в области формы или элемента формы, можно открыть контекстное меню, которое содержит окно диалога для определения свойств формы или определенного элемента.
В окне «Свойства формы» (Form Properties) можно присвоить значения свойствам формы, определить, где сохранять данные формы и куда направить данные формы.
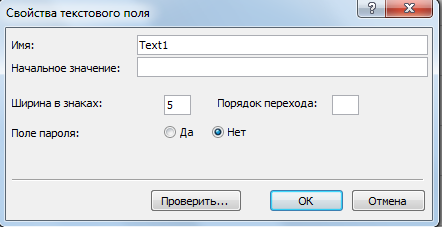
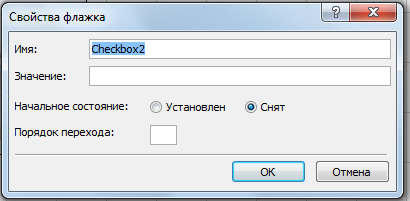
Параметры элемента формы (имя, длину поля данных, максимальное и минимальное значение и другие) задаются в окне «Свойства элемента формы» (Form Field Properties). Для вызова этого окна нужно выполнить одно из следующих действий:
-
в контекстном меню элемента формы выбрать пункт Form Field Properties (Свойства элемента формы);
-
выделить элемент и выполнить команду FormatProperties (ФорматСвойства);
-
выделить элемент и нажать <Alt>+<Enter>.
Вид окна диалога «Свойства текстового поля» для текстового элемента

Вид окна диалога «Свойства флажка» для флажка (переключателя)

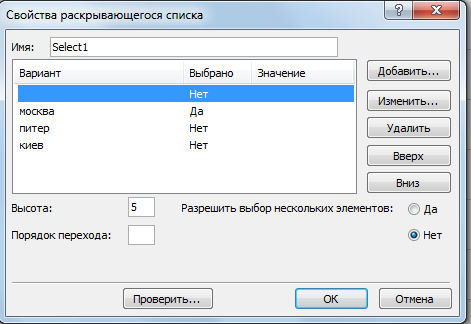
Элемент формы «Раскрывающийся список» позволяет составить список данных, из которых посетитель сайта будет выбирать нужные данные. Например списки выбора применяются при вводе даты рождения, посетитель выбирает число, месяц, год рождения. Можно дать возможность выбора одного значения или нескольких. Для заполнения списка следует вызвать окно диалога «Свойства раскрывающегося списка».

Выбрав кнопку добавить, в окне диалога «Добавление варианта» ввести значение элемента списка, например название города, если необходимо чтобы этот элемент был выбран по умолчанию, установить радиокнопку «Выбрано». Таким образом ввести необходимое количество элементов списка.
Поле «Высота» определяет сколько элементов списка будет показано на странице, если элементов списка больше, то появится полоса прокрутки.
Задания.
При подготовке к лабораторной работе следует составить анкету для сбора информации по выбранной тематике, или заказа товаров по Internet.
1. Составить Web - страницу в виде HTML - формы, которая содержит:
-
название анкеты или листа заказов;
-
поля для ввода имени, фамилии, адреса, телефона абонента,
-
поля для ввода и подтверждения пароля;
-
группу радио кнопок для выбора варианта ответа (как минимум две);
-
группу флажков для выбора вариантов ответа;
-
возможность выбора варианта из меню (предусмотреть единственный и множественный выбор);
-
поле для ввода пожеланий (замечаний) посетителей сайта;
-
кнопки передачи данных на сервер и сброса информации из полей формы;
2. Определить параметры элементов формы в зависимости от их назначения;
3. Выполнить цветовое оформление страницы;
4. Выполнить проверку работы формы.
Примеры форм приведены в Лабораторной работе № 3.
