Спектральный цветок
Full spectrum spirograph
На этот урок автор была вдохновлена
работами Andy
Gilmore.
1.
Готовим цветовую палитру
Сначала
нам нужно провести небольшую
подготовительную работу.
Для нашей
фигуры нам понадобятся 36 цветов: начиная
от ярко-желтого, потом оранжевый, красный,
пурпурный, синий, зелёный. Не забывайте,
что нам необходим плавный переход между
цветовыми образцами. Убедитесь, что
самый последний желто-зелёный цвет даст
плавный переход к первому жёлтому.
 2.
Создаём фигуру лепестка
Рисуем
круг, используя инструмент Ellipse tool
(L). Чтобы получился именно круг, а не
эллипс, удерживаем при рисовании клавишу
Shift.
Заливаем круг ярко желтым
цветом. Убедитесь, что у Вас включены
«умные» направляющие (Smart Guides): View >
Smart Guides. Чтобы их снова выключить/включить,
используйте клавиши ctrl + U. Также
рекомендую Вам включить опцию привязки
к точке: View > Snap to Point.
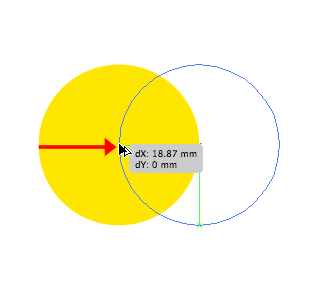
Кликнете
на крайней левой точке круга и, удерживая
клавиши Shift + Alt, перетащите копию
круга. Тяните круг вправо, пока курсор
не достигнет центра первоначального
круга. Можно уже отпустить мышку.
2.
Создаём фигуру лепестка
Рисуем
круг, используя инструмент Ellipse tool
(L). Чтобы получился именно круг, а не
эллипс, удерживаем при рисовании клавишу
Shift.
Заливаем круг ярко желтым
цветом. Убедитесь, что у Вас включены
«умные» направляющие (Smart Guides): View >
Smart Guides. Чтобы их снова выключить/включить,
используйте клавиши ctrl + U. Также
рекомендую Вам включить опцию привязки
к точке: View > Snap to Point.
Кликнете
на крайней левой точке круга и, удерживая
клавиши Shift + Alt, перетащите копию
круга. Тяните круг вправо, пока курсор
не достигнет центра первоначального
круга. Можно уже отпустить мышку.
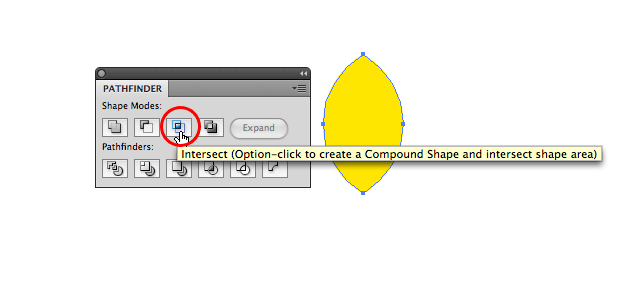
 Выберите
оба круга и в палитре Pathfinder кликнете
на опции Intersect (Пересечение).
Можно
кликать, удерживая клавишу Alt,
или после операции Intersect нажать
кнопку Expand.
Выберите
оба круга и в палитре Pathfinder кликнете
на опции Intersect (Пересечение).
Можно
кликать, удерживая клавишу Alt,
или после операции Intersect нажать
кнопку Expand.
 Мы
закончили рисовать лепесток.
3.
Настройка прозрачности и режима
смешивания
В палитре
Transparency (Прозрачность) выставляем
значение 25%. Режим смешивания слоёв
изменяем на Multiply.
4.
Вращение и копирование фигуры
Выберите
Rotate Tool ( R ) (инструмент вращения) и,
удерживая Alt, кликнете точно в
нижнюю точку лепестка. Введите значение
10° и нажмите кнопку Copy.
Мы
закончили рисовать лепесток.
3.
Настройка прозрачности и режима
смешивания
В палитре
Transparency (Прозрачность) выставляем
значение 25%. Режим смешивания слоёв
изменяем на Multiply.
4.
Вращение и копирование фигуры
Выберите
Rotate Tool ( R ) (инструмент вращения) и,
удерживая Alt, кликнете точно в
нижнюю точку лепестка. Введите значение
10° и нажмите кнопку Copy.
 Залейте
скопированную фигуру вторым (жёлтым)
образцом из палитры.
5.
Повторная трансформация
Залейте
скопированную фигуру вторым (жёлтым)
образцом из палитры.
5.
Повторная трансформация
 Сейчас
начинается самое интересное!
Выделяем
второй лепесток, нажимаем ctrl + D,
чтобы произвести точно такое же
перемещение объекта, как в предыдущем
шаге. Заливаем получившуюся фигуру
третьим образцом цвета из нашей палитры
Swatches. Опять нажимаем ctrl + D,
применяем 4-й цвет к полученной копии.
Сейчас
начинается самое интересное!
Выделяем
второй лепесток, нажимаем ctrl + D,
чтобы произвести точно такое же
перемещение объекта, как в предыдущем
шаге. Заливаем получившуюся фигуру
третьим образцом цвета из нашей палитры
Swatches. Опять нажимаем ctrl + D,
применяем 4-й цвет к полученной копии.
 Повторяем
операцию ctrl + D -> заливка цветом,
пока не получим полный цветок.
Повторяем
операцию ctrl + D -> заливка цветом,
пока не получим полный цветок.
 Результаты
экспериментирования автора
Однажды
я (в смысле: автор урока
)
игралась с техникой Transform Again и
подумала: «А почему бы не попробовать
Transform Each вместо Transform Again и
посмотреть, что получится». Вот результат
некоторых таких экспериментов:
Результаты
экспериментирования автора
Однажды
я (в смысле: автор урока
)
игралась с техникой Transform Again и
подумала: «А почему бы не попробовать
Transform Each вместо Transform Again и
посмотреть, что получится». Вот результат
некоторых таких экспериментов:
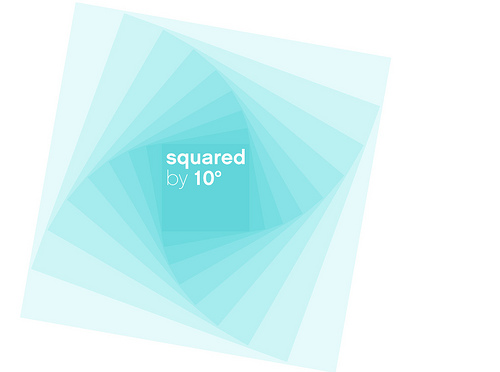
 Начинаем
с обычного квадрата. Копируем и вращаем
на -10° и уменьшаем масштаб фигуры до
85%. Проделываем операцию 8 раз подряд.
Потом поверните все фигуры вместе на
-10°. Выставляем прозрачность 10% и режим
Multiply.
Начинаем
с обычного квадрата. Копируем и вращаем
на -10° и уменьшаем масштаб фигуры до
85%. Проделываем операцию 8 раз подряд.
Потом поверните все фигуры вместе на
-10°. Выставляем прозрачность 10% и режим
Multiply.
 Или
возьмите треугольную фигуру. Копируйте
и поворачивайте на 12°, масштабируя на
115% и сдвигая на -10 мм по горизонтали и
10 мм по вертикали. И так 10 раз подряд. У
вас получится в итоге 11 треугольников.
Можно использовать различные цвета с
прозрачностью 40% и режимом
Multiply.
Или
возьмите треугольную фигуру. Копируйте
и поворачивайте на 12°, масштабируя на
115% и сдвигая на -10 мм по горизонтали и
10 мм по вертикали. И так 10 раз подряд. У
вас получится в итоге 11 треугольников.
Можно использовать различные цвета с
прозрачностью 40% и режимом
Multiply.
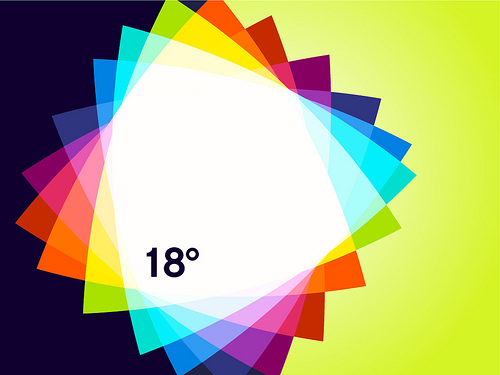
 Начните
опять с такого же треугольника. Копируйте
и вращайте на 18° 6 раз подряд. У вас
получится 7 фигур. Выставьте прозрачность
100% и режим смешивания Screen mode. Таким
образом перекрытие контуров даст в
центре белую фигуру.
Начните
опять с такого же треугольника. Копируйте
и вращайте на 18° 6 раз подряд. У вас
получится 7 фигур. Выставьте прозрачность
100% и режим смешивания Screen mode. Таким
образом перекрытие контуров даст в
центре белую фигуру.
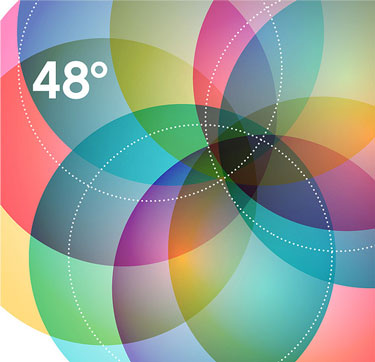
 Начните
с трёх пересекающихся кругов. Для этого
нарисуйте один и вращайте/копируйте на
120°. Сгруппируйте их и скопируйте,
повернув на 48° 2 раза подряд. Используйте
различные цвета или радиальные градиенты
для заливки для каждой группы, а также
попробуйте разные значения прозрачности
и различные режимы смешивания.
Начните
с трёх пересекающихся кругов. Для этого
нарисуйте один и вращайте/копируйте на
120°. Сгруппируйте их и скопируйте,
повернув на 48° 2 раза подряд. Используйте
различные цвета или радиальные градиенты
для заливки для каждой группы, а также
попробуйте разные значения прозрачности
и различные режимы смешивания.
MANIA IN ILLUSTRATOR & PHOTOSHOP
Есть много способов создать интересные
и разнообразные завитки в Illustrator. Можно
загрузить вектор с сайтов как, например
bittbox и dezignus, и если вы используете
Photoshop, вы можете загрузить кисти. Однако
в этом уроке показано 4 способа создания
завитков.
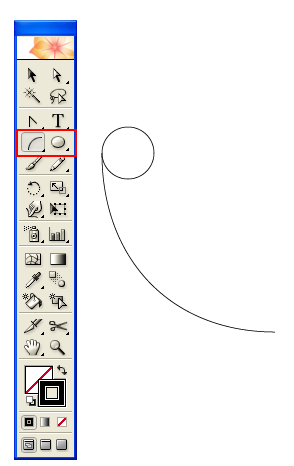
1 способ – Дуга, Круг,
Контур.
Инструментом Arc Tool (Дуга)
нарисовать дугу. При рисовании можно
использовать на клавиатуре клавиши UP
и DOWN (стрелки вверх, вниз) для изменения
параметра выпуклости/вогнутости.
Инструментом Ellipse Tool (L) (Эллипс) нарисовать
круг:
 Инструментом
Selection Tool (V) (Выбор) выделить дугу и
применить Object (Объект) – Path (Путь) -
>Outline Stroke (Штрих-контур). Увеличить
масштаб на верхних точках дуги.
Инструментом Direct Selection Tool (A) (Прямой
выбор) выделить правую точку дуги и
оттянуть точку в пределах круга,
управляющими линиями изменить
вид:
Инструментом
Selection Tool (V) (Выбор) выделить дугу и
применить Object (Объект) – Path (Путь) -
>Outline Stroke (Штрих-контур). Увеличить
масштаб на верхних точках дуги.
Инструментом Direct Selection Tool (A) (Прямой
выбор) выделить правую точку дуги и
оттянуть точку в пределах круга,
управляющими линиями изменить
вид:

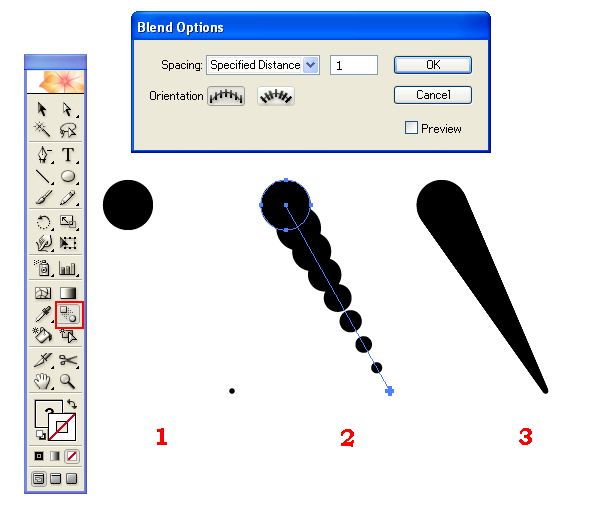
 2
способ – Blend Tool (W) (Размытие/переход).
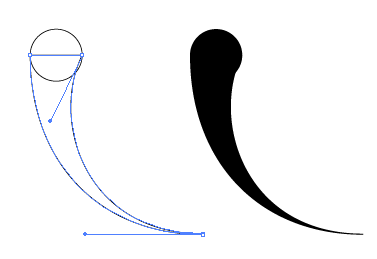
Инструментом
Ellipse Tool (L) (Эллипс) нарисовать два круга,
один круг будет началом, а второй –
концом завитка. Выделить оба круга.
Инструментом Blend Tool (W) (Размытие/переход)
щелкнуть на маленьком кругу и на большом.
Щелкните дважды по инструменту Blend Tool
(W) (Размытие/переход), чтобы открыть
Опции перехода: выбрать Spacing (промежуток)
Specified Distance (указанная длина) 1pt:
2
способ – Blend Tool (W) (Размытие/переход).
Инструментом
Ellipse Tool (L) (Эллипс) нарисовать два круга,
один круг будет началом, а второй –
концом завитка. Выделить оба круга.
Инструментом Blend Tool (W) (Размытие/переход)
щелкнуть на маленьком кругу и на большом.
Щелкните дважды по инструменту Blend Tool
(W) (Размытие/переход), чтобы открыть
Опции перехода: выбрать Spacing (промежуток)
Specified Distance (указанная длина) 1pt:
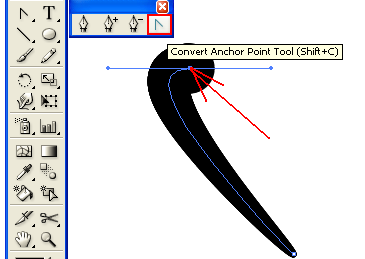
 Путь,
вдоль которого размещается переход
объектов, по умолчанию прямая линия.
-
для регулировки формы пути, инструментом
Convert Anchort Point Tool (Shift+C) (Изменение опорной
точки) растяните управляющие линии:
Путь,
вдоль которого размещается переход
объектов, по умолчанию прямая линия.
-
для регулировки формы пути, инструментом
Convert Anchort Point Tool (Shift+C) (Изменение опорной
точки) растяните управляющие линии:
 -
путь можно поменять, для этого рядом с
переходом нарисовать объект, который
будет использован в качестве нового
пути. Выделить переход и новый путь и
Object (Объект) – Blend (Переход) - Replace Spine
(Заменить/убрать узел):
-
путь можно поменять, для этого рядом с
переходом нарисовать объект, который
будет использован в качестве нового
пути. Выделить переход и новый путь и
Object (Объект) – Blend (Переход) - Replace Spine
(Заменить/убрать узел):
 -
что бы поменять местами основы перехода,
необходимо его выделить и Object (Объект)
– Blend (Переход) - Reverse Spine (Развернуть
узел):
-
что бы поменять местами основы перехода,
необходимо его выделить и Object (Объект)
– Blend (Переход) - Reverse Spine (Развернуть
узел):
 -
экспериментируя с Опциями перехода
(Spacing (промежуток) Specified Distance (указанная
длина)) и цветом можно получить разные
стили перехода:
-
экспериментируя с Опциями перехода
(Spacing (промежуток) Specified Distance (указанная
длина)) и цветом можно получить разные
стили перехода:
 3
способ – Спираль.
Инструментом Spiral
Tool (Спираль) нарисовать спираль, при
рисовании можно изменять стиль, используя
клавиши CTRL (изменение вида спирали), ALT
(рисование из центра), SPACE («пробел» -
перемещение), UP и Down (стрелки вверх, вниз
– для добавления и удаления количества
сегментов на спирали):
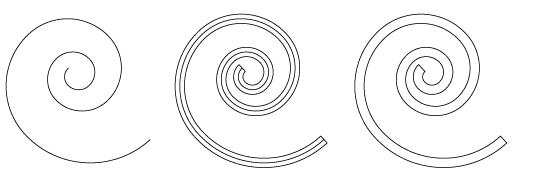
3
способ – Спираль.
Инструментом Spiral
Tool (Спираль) нарисовать спираль, при
рисовании можно изменять стиль, используя
клавиши CTRL (изменение вида спирали), ALT
(рисование из центра), SPACE («пробел» -
перемещение), UP и Down (стрелки вверх, вниз
– для добавления и удаления количества
сегментов на спирали):
 Выделив
спираль и применив Object (Объект) – Path
(Путь) – Offset Path (Сдвиг пути) и указав
Offset (Сдвиг) 3pt получим стандартную
спираль:
Выделив
спираль и применив Object (Объект) – Path
(Путь) – Offset Path (Сдвиг пути) и указав
Offset (Сдвиг) 3pt получим стандартную
спираль:
 4
способ.
Инструментом Ellipse Tool (L) (Эллипс)
нарисовать круг. На панели инструментов
выбрать Twirl Tool (Вращение) и двойным
щелчком по инструменту открыть опции.
Снять флажок Simplify (Упрощение) и установить
10 для Detail (Детали). Наводите инструмент
Twirl Tool (Вращение) на часть круга и нажимаете
левую клавишу мыши, чтобы создать
спираль.
4
способ.
Инструментом Ellipse Tool (L) (Эллипс)
нарисовать круг. На панели инструментов
выбрать Twirl Tool (Вращение) и двойным
щелчком по инструменту открыть опции.
Снять флажок Simplify (Упрощение) и установить
10 для Detail (Детали). Наводите инструмент
Twirl Tool (Вращение) на часть круга и нажимаете
левую клавишу мыши, чтобы создать
спираль.
 А
теперь смешивание вышеописанных
способов:
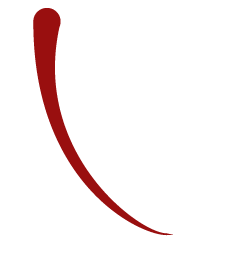
1. Создать первый завиток,
используя первый способ (сделайте
длинную дугу):
А
теперь смешивание вышеописанных
способов:
1. Создать первый завиток,
используя первый способ (сделайте
длинную дугу):
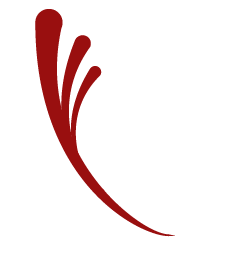
 2.
Скопировать трижды завиток и каждая
следующая копия должна быть меньше
предыдущей:
2.
Скопировать трижды завиток и каждая
следующая копия должна быть меньше
предыдущей:
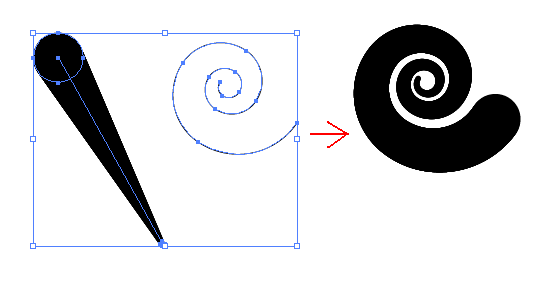
 3.
Создать спираль, как в 3 способе:
3.
Создать спираль, как в 3 способе:
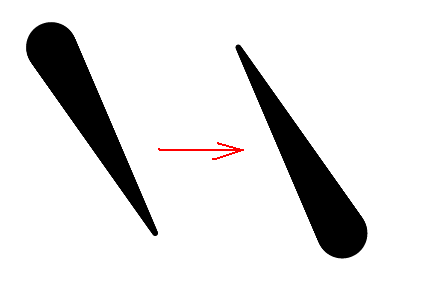
 4.
Создать другой завиток как в пункте 1
только с большим кругом:
4.
Создать другой завиток как в пункте 1
только с большим кругом:
 5.
Дублировать новый завиток и уменьшить:
5.
Дублировать новый завиток и уменьшить:
 6.
Отобразить копию завитка (Object (Объект)
– Transform (Трансформировать) – Reflect
(Зркальное отражение)), изменить цвет
на желтый:
6.
Отобразить копию завитка (Object (Объект)
– Transform (Трансформировать) – Reflect
(Зркальное отражение)), изменить цвет
на желтый:
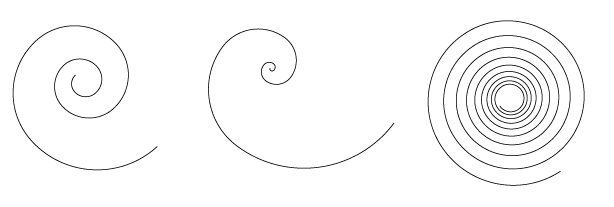
 7.
Создать новую спираль, затем дублировать
ее, копию уменьшить и отобразить:
7.
Создать новую спираль, затем дублировать
ее, копию уменьшить и отобразить:
 8.
Продолжить добавление завитков:
8.
Продолжить добавление завитков:
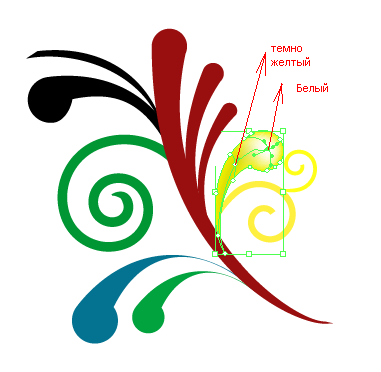
 9.
Далее добавить несколько «3D» эффектов,
используя инструмент Mesh Tool (U) (Сетчатый
градиент). В желтом завитке создать
светлую и темную область:
9.
Далее добавить несколько «3D» эффектов,
используя инструмент Mesh Tool (U) (Сетчатый
градиент). В желтом завитке создать
светлую и темную область:
 Повторить
с другими завитками.
Повторить
с другими завитками.
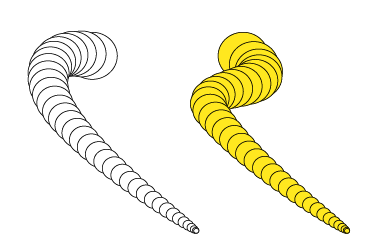
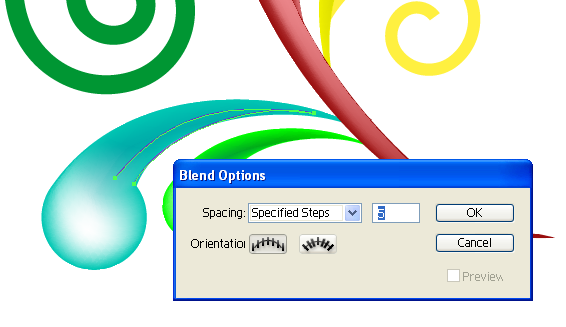
 10.
Инструментом Pen Tool (P) (Перо) создать две
линии, следующих за формой хвоста
завитка, выделить обе линии. Щелкните
дважды по инструменту Blend Tool (W)
(Размытие/переход), установите Specified
Steps (Указанные шаги) 5, Ок. Инструментом
Blend Tool (W) щелкните один рай по точке
первой линии и один раз по соответствующей
точке второй линии.
10.
Инструментом Pen Tool (P) (Перо) создать две
линии, следующих за формой хвоста
завитка, выделить обе линии. Щелкните
дважды по инструменту Blend Tool (W)
(Размытие/переход), установите Specified
Steps (Указанные шаги) 5, Ок. Инструментом
Blend Tool (W) щелкните один рай по точке
первой линии и один раз по соответствующей
точке второй линии.
 Аналогично
для других завитков:
Аналогично
для других завитков:
 11.
Скопировать желтый завиток, сделать
копию больше:
11.
Скопировать желтый завиток, сделать
копию больше:
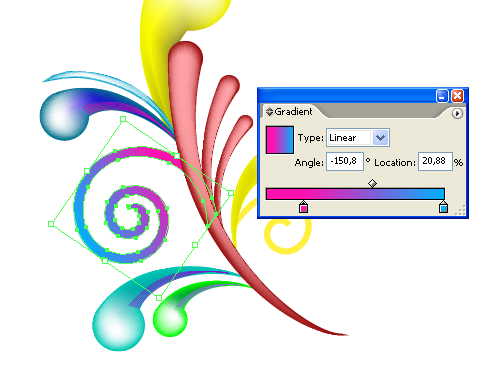
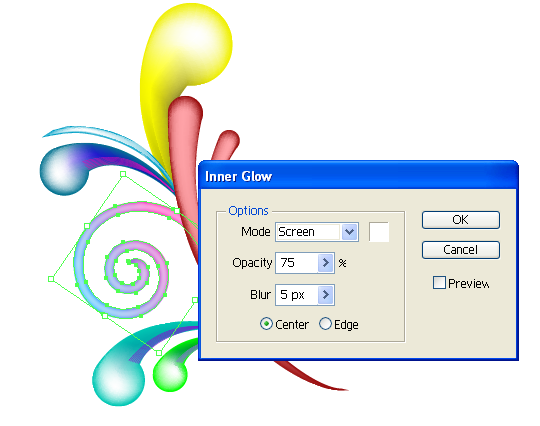
 12.
Для спирали добавить градиент, как на
рисунке, затем меню Effect (Эффект) – Stylize
(Стилизация) – Inner Glow (Внутренний свет):
Mode (наложение): Screen (Освещение), Opacity
(Непрозрачность) 75%, Blur (Рассеивание) 5pt
и Center (Центр).
12.
Для спирали добавить градиент, как на
рисунке, затем меню Effect (Эффект) – Stylize
(Стилизация) – Inner Glow (Внутренний свет):
Mode (наложение): Screen (Освещение), Opacity
(Непрозрачность) 75%, Blur (Рассеивание) 5pt
и Center (Центр).

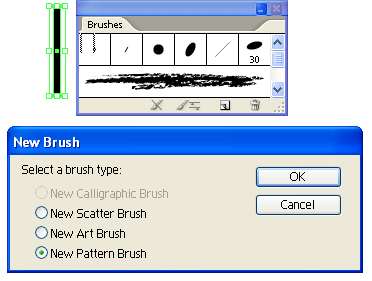
 13.
Для полос на спирали создать кисть
(brush), для этого создать прямоугольник
и перетянуть его в палитру Brush (Кисти),
в данном случае создать New Pattern Brush (Новая
Узорная), параметр Scale (размер) подбирайте
по размеру спирали:
13.
Для полос на спирали создать кисть
(brush), для этого создать прямоугольник
и перетянуть его в палитру Brush (Кисти),
в данном случае создать New Pattern Brush (Новая
Узорная), параметр Scale (размер) подбирайте
по размеру спирали:

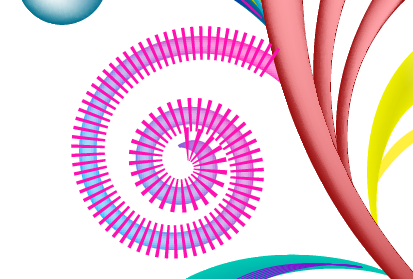
 Создать
спираль, точно такую же размером, как в
пункте 12 и применить к ней созданную
кисть:
Создать
спираль, точно такую же размером, как в
пункте 12 и применить к ней созданную
кисть:
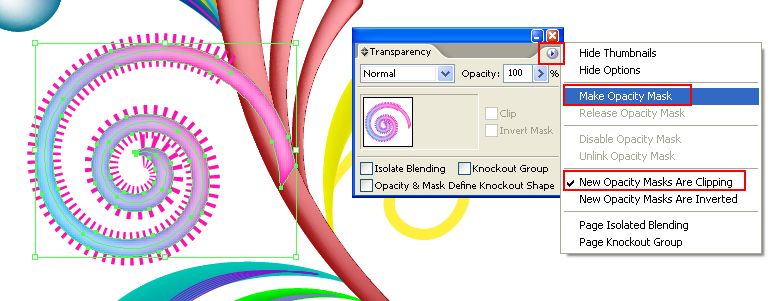
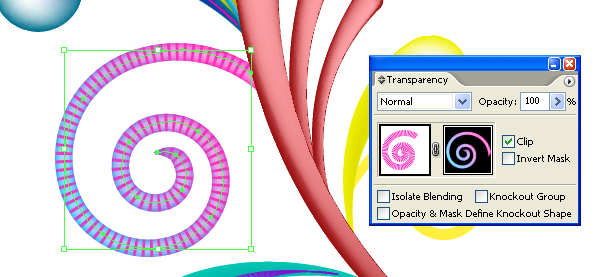
 14.
Выделить и скопировать (Ctrl+C) спираль
без кисти, вставить на передний план
(Ctrl+F), разместить над спиралью с кистью
( Ctrl+Shift+] ). Не снимая выделения с вставленной
спирали выделить еще и спираль с кистью,
далее палитра Transparency (Прозрачности)
через опции палитры (круглая кнопка в
верхнем правом углу палитры) создать
маску:
14.
Выделить и скопировать (Ctrl+C) спираль
без кисти, вставить на передний план
(Ctrl+F), разместить над спиралью с кистью
( Ctrl+Shift+] ). Не снимая выделения с вставленной
спирали выделить еще и спираль с кистью,
далее палитра Transparency (Прозрачности)
через опции палитры (круглая кнопка в
верхнем правом углу палитры) создать
маску:
 Результат
Результат
 15.
Используя инструмент Blend Tool (W)
(Размытие/переход), добавить больше
элементов и детали к нескольким
формам:
15.
Используя инструмент Blend Tool (W)
(Размытие/переход), добавить больше
элементов и детали к нескольким
формам:


 16.
Создать больше элементов, завитков,
используя вышеописанные
методы:
16.
Создать больше элементов, завитков,
используя вышеописанные
методы:
 Сгруппировать.
На этом работа в Illustrator закончена.
17.
(Photoshop) Создать новый документ, размер
1440x900px и разместить свое изображение,
автор использовал фотографию из
http://sxc.hu:
Сгруппировать.
На этом работа в Illustrator закончена.
17.
(Photoshop) Создать новый документ, размер
1440x900px и разместить свое изображение,
автор использовал фотографию из
http://sxc.hu:
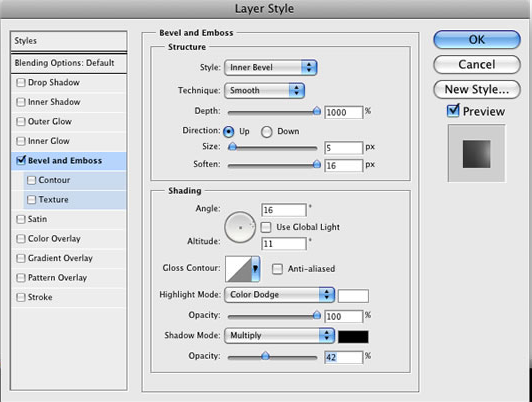
 18.
Скопировать созданную в Illustrator группу
и переместить в Photoshop (Paste As Smart Objects) далее
Layer (Слои) – Layer Style (Эффекты слоя) – Bevel
and Emboss (Фаска и рельеф), установить
параметры согласно рисунка:
18.
Скопировать созданную в Illustrator группу
и переместить в Photoshop (Paste As Smart Objects) далее
Layer (Слои) – Layer Style (Эффекты слоя) – Bevel
and Emboss (Фаска и рельеф), установить
параметры согласно рисунка:
 19.
Дублировать слой и отобразить Edit
(Редактирование) – Transform (Трансформация)
– Flip Vertical (Отразить вертикально), и
переместите его подобно изображению
ниже, склеить два слоя с завитками и
назвать «Swirls»:
19.
Дублировать слой и отобразить Edit
(Редактирование) – Transform (Трансформация)
– Flip Vertical (Отразить вертикально), и
переместите его подобно изображению
ниже, склеить два слоя с завитками и
назвать «Swirls»:
 20.
Дублировать слой «Swirls» и применить
Filter (Фильтр) – Blur (Размывка/смазывание)
– Gaussian Blur (Размывка Гаусса) радиус 3px,
разместить справа и под слой «Swirls».
Дублировать слой «Swirls» и применить
Filter (Фильтр) – Blur (Размывка/смазывание)
– Gaussian Blur (Размывка Гаусса) радиус 5,5
px, разместить слева и под слой «Swirls» и
установить opacity (непрозрачность)
70%:
20.
Дублировать слой «Swirls» и применить
Filter (Фильтр) – Blur (Размывка/смазывание)
– Gaussian Blur (Размывка Гаусса) радиус 3px,
разместить справа и под слой «Swirls».
Дублировать слой «Swirls» и применить
Filter (Фильтр) – Blur (Размывка/смазывание)
– Gaussian Blur (Размывка Гаусса) радиус 5,5
px, разместить слева и под слой «Swirls» и
установить opacity (непрозрачность)
70%:
 В
заключение можно разместить фирменный
знак, добавить больше элементов, различных
стилей.
В
заключение можно разместить фирменный
знак, добавить больше элементов, различных
стилей.
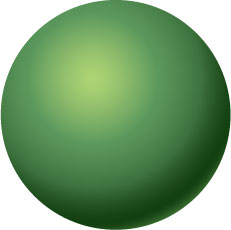
1. Создаем или открываем объект на котором
будет капля.
 2.
Задаем форму будущей капли. Для этого
я использовала эллипс, изменив его точки
при помощи инструмента Direct Selection (Прямое
выделение). Заливаем черным цветом.
2.
Задаем форму будущей капли. Для этого
я использовала эллипс, изменив его точки
при помощи инструмента Direct Selection (Прямое
выделение). Заливаем черным цветом.
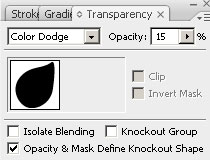
 3.
Задаем «телу» капли режим смешивания
Color Dodge (Осветление основы) и opacity 15
3.
Задаем «телу» капли режим смешивания
Color Dodge (Осветление основы) и opacity 15

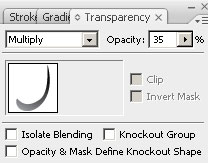
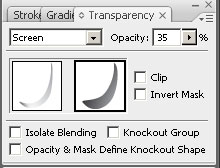
 4.
Рисуем тень. Копируем «тело» капли и
переносим его в нужное положение (в моем
случае чуть ниже чем сама капля). Делаем
ему градиентную радиальную заливку от
черного к белому. Задаем тени режим
смешивания Multiply (Умножить) и opacity 35
4.
Рисуем тень. Копируем «тело» капли и
переносим его в нужное положение (в моем
случае чуть ниже чем сама капля). Делаем
ему градиентную радиальную заливку от
черного к белому. Задаем тени режим
смешивания Multiply (Умножить) и opacity 35

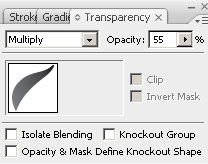
 5.
«Тень» в капле. Копирую «тело» капли
заливаем градиентом от черного к белому(с
верху в низ) и изменяем ее точки. Не
забываем в верхней части оставить
небольшой зазор (рефлекс). Применяем
режим смешивания Multiply (Умножить) и
opacity 55
5.
«Тень» в капле. Копирую «тело» капли
заливаем градиентом от черного к белому(с
верху в низ) и изменяем ее точки. Не
забываем в верхней части оставить
небольшой зазор (рефлекс). Применяем
режим смешивания Multiply (Умножить) и
opacity 55

 6.
Рисуем свет капли. По нижней части капли
рисуем неширокую каемку. Заливаем
радиальным градиентом от белого к
черному. Применяем режим смешивания
Screen (Осветление) и opacity 35. Делаем ей маску
прозрачности.
6.
Рисуем свет капли. По нижней части капли
рисуем неширокую каемку. Заливаем
радиальным градиентом от белого к
черному. Применяем режим смешивания
Screen (Осветление) и opacity 35. Делаем ей маску
прозрачности.


 7.
Блик. Рисуем круг. Заливаем его белым.
Делаем ему маску прозрачности радиальным
градиентом от белого к черному. Двигаем
бегунок на градиенте так чтобы достичь
нужного размытия.
7.
Блик. Рисуем круг. Заливаем его белым.
Делаем ему маску прозрачности радиальным
градиентом от белого к черному. Двигаем
бегунок на градиенте так чтобы достичь
нужного размытия.

 8.
Готово. Теперь эту каплю можно накладывать
на поверхность любого цвета.
8.
Готово. Теперь эту каплю можно накладывать
на поверхность любого цвета.

Tropical Transparency Effect

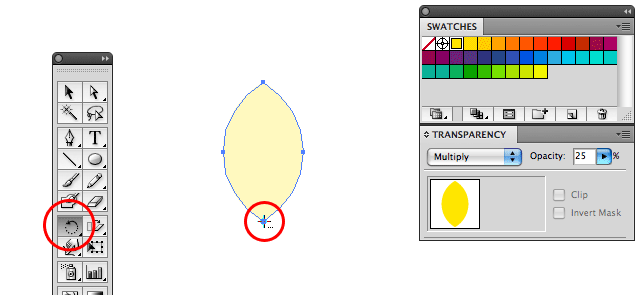
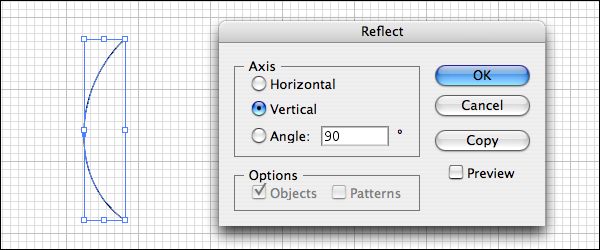
1. Создание лепестка.
В первую
очередь установим разметку: View > Show
Grid . Затем установим галочку на View >
Snap to Grid. Удалите заливку фона, оставив
лишь контур - цвет черный, 1 пикс. Теперь
выберите перо Pen Tool (P) и создайте половинку
вашего лепестка. Затем выделите
его (Select. tool) и
перейдите в
Object > Transform > Reflect : Axis-Vertical , Angle-90 и
нажмите Copy.
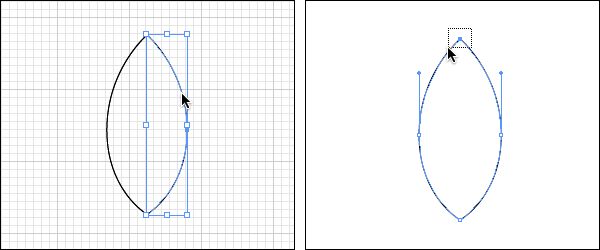
 Удерживая
пробел, перемещайте копию стрелками на
клавиатуре, пока фигуры не пересекутся.
вы можете выключить решетку: View > Hide
Grid . Выберите инструмент Direct Selection Tool
(A) и выделите прямоугольником две верхние
пересеченные узловые точки. Теперь идем
в Object > Path > Join (Ctrl + J) и выберем параметр
Corner. Повторите тот же процесс для нижних
узлов.
Удерживая
пробел, перемещайте копию стрелками на
клавиатуре, пока фигуры не пересекутся.
вы можете выключить решетку: View > Hide
Grid . Выберите инструмент Direct Selection Tool
(A) и выделите прямоугольником две верхние
пересеченные узловые точки. Теперь идем
в Object > Path > Join (Ctrl + J) и выберем параметр
Corner. Повторите тот же процесс для нижних
узлов.
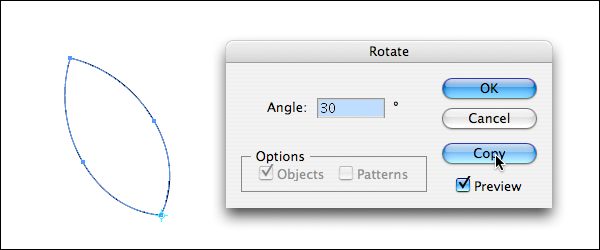
 2.
Превращаем лепесток в цветок.
Выделите
лепесток при помощи Select. Tool (V), затем
выберите инструмент вращения Rotate Tool ®.
Удерживая Alt, щелкните по нижнему узлу
лепестка, выскочит меню настроек
инструмента. Укажите улог поворота в
30 градусов и нажмите на Copy.
2.
Превращаем лепесток в цветок.
Выделите
лепесток при помощи Select. Tool (V), затем
выберите инструмент вращения Rotate Tool ®.
Удерживая Alt, щелкните по нижнему узлу
лепестка, выскочит меню настроек
инструмента. Укажите улог поворота в
30 градусов и нажмите на Copy.
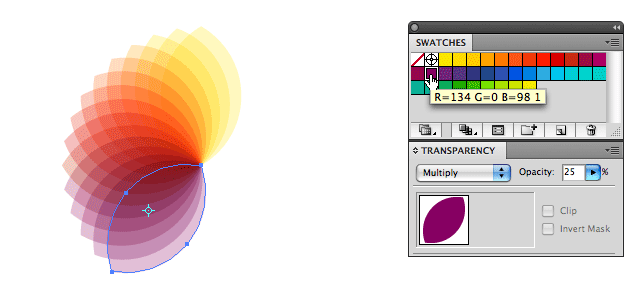
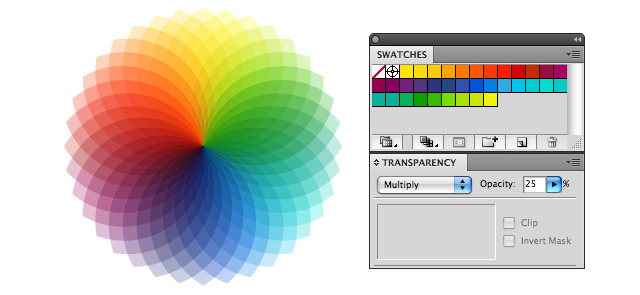
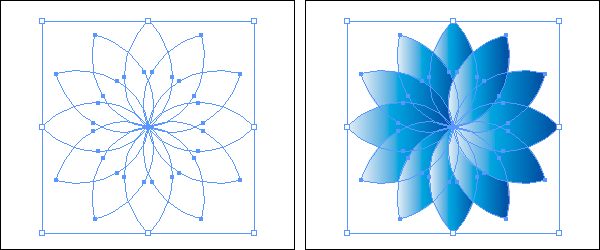
 Теперь
продолжаем трансформировать с помощью
комманды Ctrl + D. Данная комманда повторяет
шаг, который вы проделали. Нажмите данное
сочетание 10 раз, чтобы полностью заполнить
ось лепестками.
Теперь
продолжаем трансформировать с помощью
комманды Ctrl + D. Данная комманда повторяет
шаг, который вы проделали. Нажмите данное
сочетание 10 раз, чтобы полностью заполнить
ось лепестками.
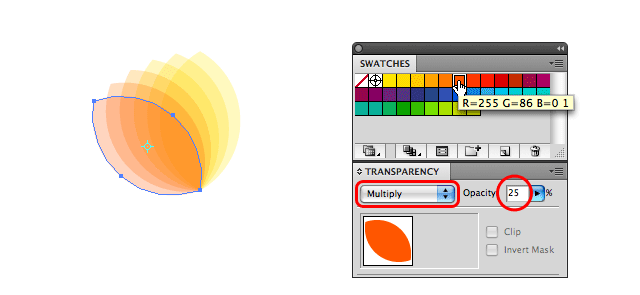
 3.
Добаляем цвета.
Выделите цветок
и включите заливку, отключив при этом
контур. затем установите градиентную
заливку (цвет по вкусу). Я использовал
линейный градиент голубых
оттенков.
3.
Добаляем цвета.
Выделите цветок
и включите заливку, отключив при этом
контур. затем установите градиентную
заливку (цвет по вкусу). Я использовал
линейный градиент голубых
оттенков.
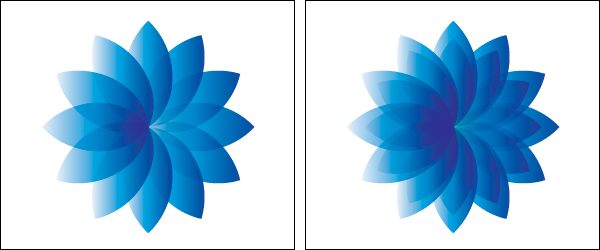
 Сейчас,
чтоб получить более интересный эффект
перейдите в панель Transparency и поменяйте
режим смешивания на Multiply.
Сейчас,
чтоб получить более интересный эффект
перейдите в панель Transparency и поменяйте
режим смешивания на Multiply.
 Мне
захотелось размножить мои цветы в
букете. Я скопировал цветок, вставил
Edit-Paste in back (Ctrl + B ) и поменял режим
смешивания с Multiply на Normal. Цвет заливки
поменяв на белый. Затем я выделил эти
два слоя и сгруппировал между мобой. В
дальнейшем при копировании белый фон
подставлялся автоматически.
Мне
захотелось размножить мои цветы в
букете. Я скопировал цветок, вставил
Edit-Paste in back (Ctrl + B ) и поменял режим
смешивания с Multiply на Normal. Цвет заливки
поменяв на белый. Затем я выделил эти
два слоя и сгруппировал между мобой. В
дальнейшем при копировании белый фон
подставлялся автоматически.

Disco
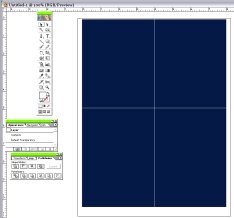
 1.
Отобразить сетку: View (Просмотр) - Show Grid
(Показать сетку) (Ctrl+"). Установить
цвет заливки серый, цвет контура белый,
толщина контура 1 pt:
1.
Отобразить сетку: View (Просмотр) - Show Grid
(Показать сетку) (Ctrl+"). Установить
цвет заливки серый, цвет контура белый,
толщина контура 1 pt:
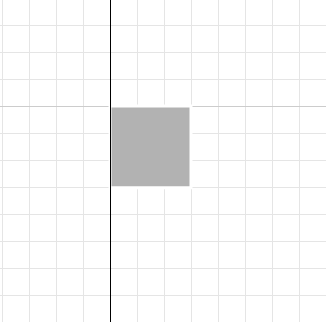
![]() 2.
Инструментом Rectangle Tool (М) (Прямоугольник)
нарисовать квадрат как на рисунке
(высота, ширина 27 px):
2.
Инструментом Rectangle Tool (М) (Прямоугольник)
нарисовать квадрат как на рисунке
(высота, ширина 27 px):
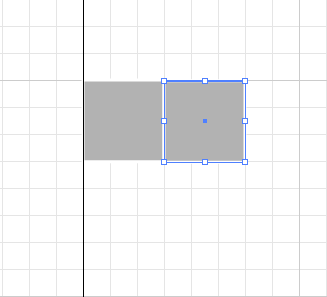
 3.
Инструментом Selection Tool (V) (Выбор) выделить
нарисованный квадрат и перетянуть
вправо, держа клавишу Alt (что бы получить
копию квадрата) и клавишу Shift (что бы
перемещение было ровным):
3.
Инструментом Selection Tool (V) (Выбор) выделить
нарисованный квадрат и перетянуть
вправо, держа клавишу Alt (что бы получить
копию квадрата) и клавишу Shift (что бы
перемещение было ровным):
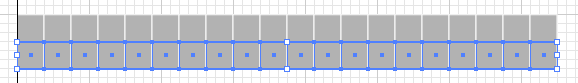
 4.
Нажмите комбинацию клавиш Ctrl+D 18 раз,
что бы получить еще 18 копий такого же
квадрата:
4.
Нажмите комбинацию клавиш Ctrl+D 18 раз,
что бы получить еще 18 копий такого же
квадрата:
 5.
Инструментом Selection Tool (V) (Выбор) выделить
все 20 квадратов и перетянуть вниз, держа
клавишу Alt и Shift:
5.
Инструментом Selection Tool (V) (Выбор) выделить
все 20 квадратов и перетянуть вниз, держа
клавишу Alt и Shift:
 6.
Нажмите комбинацию клавиш Ctrl+D 18 раз,
что бы получить еще 18 копий. Получится
квадрат 20 на 20:
6.
Нажмите комбинацию клавиш Ctrl+D 18 раз,
что бы получить еще 18 копий. Получится
квадрат 20 на 20:
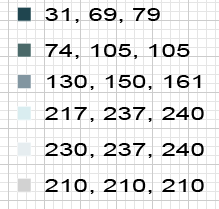
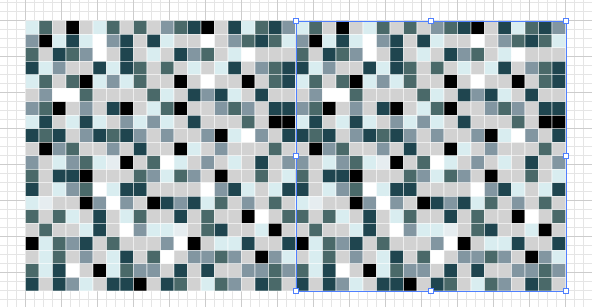
 7.
Беспорядочно окрасить квадратики в
цвета "метала" 5 разных оттенков
(например, я использовала следующие
цвета RGB плюс черный и белый):
7.
Беспорядочно окрасить квадратики в
цвета "метала" 5 разных оттенков
(например, я использовала следующие
цвета RGB плюс черный и белый):
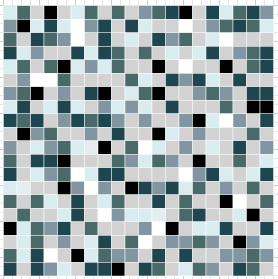
 Закрашенные
квадраты:
Закрашенные
квадраты:
 8.
Инструментом Selection Tool (V) (Выбор) выделить
все квадраты и перетянуть вправо, держа
клавишу Alt и Shift:
8.
Инструментом Selection Tool (V) (Выбор) выделить
все квадраты и перетянуть вправо, держа
клавишу Alt и Shift:
 9.
Инструментом Selection Tool (V) (Выбор) выделить
все и перетащить в палитру Symbols (Символ),
что бы создать новый символ:
9.
Инструментом Selection Tool (V) (Выбор) выделить
все и перетащить в палитру Symbols (Символ),
что бы создать новый символ:
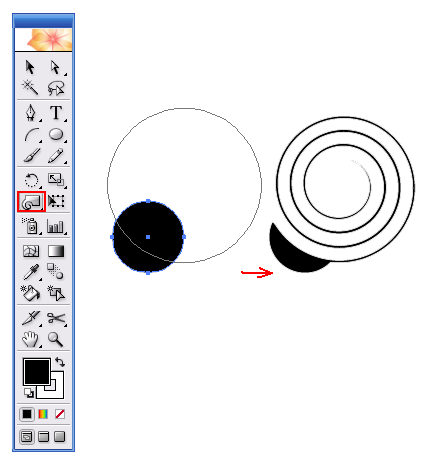
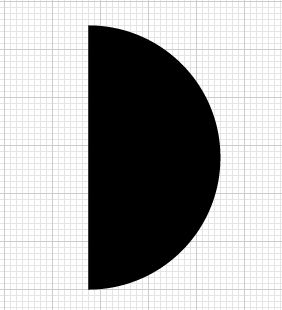
 10.
Инструментом Ellipse Tool (L) (Эллипс) нарисовать
круг, держа клавишу Shift. Инструментом
Scissors Tool © (Ножницы) разрезать круг по
верхней и нижней кочкам, удалить
половину:
10.
Инструментом Ellipse Tool (L) (Эллипс) нарисовать
круг, держа клавишу Shift. Инструментом
Scissors Tool © (Ножницы) разрезать круг по
верхней и нижней кочкам, удалить
половину:
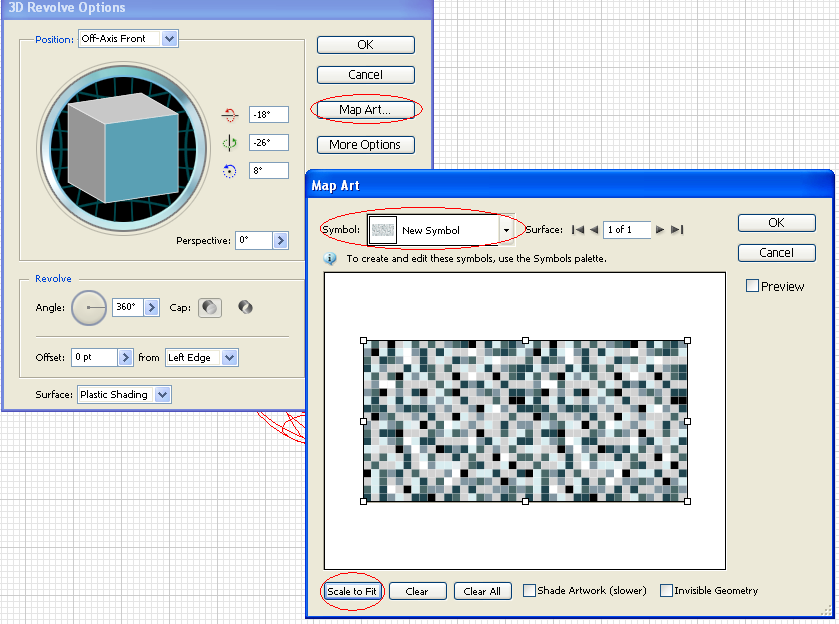
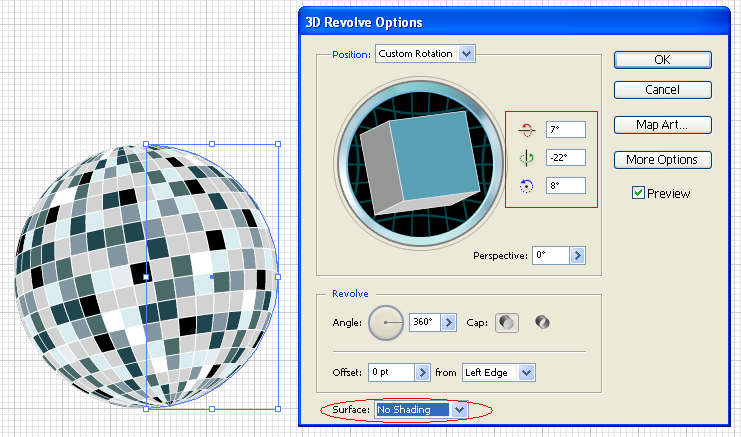
 11.
Инструментом Selection Tool (V) (Выбор) выделить
полукруг и меню Effect-3D-Revolve, нажать кнопку
Map Art, выбрать созданный символ и нажать
на кнопку Scale to Fit (что бы символ заполнил
все созданную сферу):
11.
Инструментом Selection Tool (V) (Выбор) выделить
полукруг и меню Effect-3D-Revolve, нажать кнопку
Map Art, выбрать созданный символ и нажать
на кнопку Scale to Fit (что бы символ заполнил
все созданную сферу):
 12.
Установить параметры отсутствия
штриховки No Shading и немного повернуть:
12.
Установить параметры отсутствия
штриховки No Shading и немного повернуть:
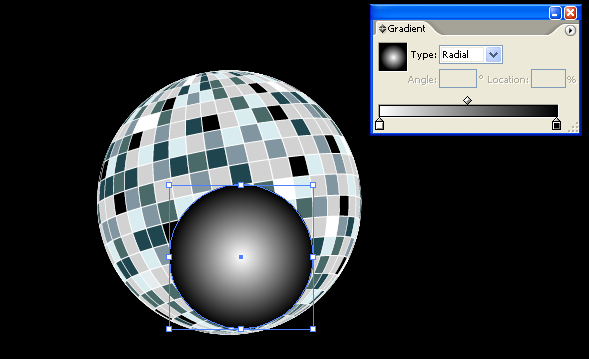
 13.
Инструментом Ellipse Tool (L) (Эллипс) нарисовать
круг на шаре и залить черно-белым
радиальным градиентом:
13.
Инструментом Ellipse Tool (L) (Эллипс) нарисовать
круг на шаре и залить черно-белым
радиальным градиентом:
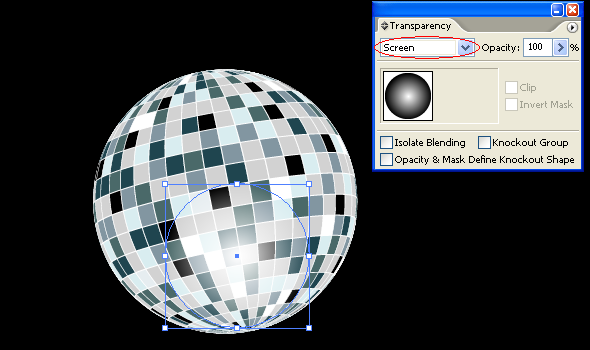
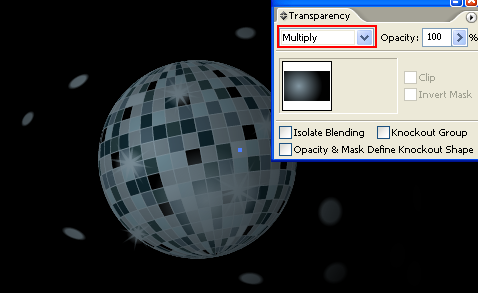
 14.
Для нарисованного круга в палитре
Transparency (Прозрачность) установить режим
наложения Screen (Экран) (для создания блика
на шаре):
14.
Для нарисованного круга в палитре
Transparency (Прозрачность) установить режим
наложения Screen (Экран) (для создания блика
на шаре):
 15.
Инструментом Star Tool (Звезда) рисовать
звезду, при рисовании не отпуская кнопку
мышки, нажимать на клавиатуре стрелочку
вверх для добавления количества точек
на звезде и клавишу Ctrl для изменения
радиуса звезды. Залить черно-белым
радиальным градиентом. Инструментом
Ellipse Tool (L) (Эллипс) нарисовать круг, залить
черно-белым радиальным градиентом,
выровнять две фигуры, в палитре
Transparency (Прозрачность) установить режим
наложения Screen (Экран):
15.
Инструментом Star Tool (Звезда) рисовать
звезду, при рисовании не отпуская кнопку
мышки, нажимать на клавиатуре стрелочку
вверх для добавления количества точек
на звезде и клавишу Ctrl для изменения
радиуса звезды. Залить черно-белым
радиальным градиентом. Инструментом
Ellipse Tool (L) (Эллипс) нарисовать круг, залить
черно-белым радиальным градиентом,
выровнять две фигуры, в палитре
Transparency (Прозрачность) установить режим
наложения Screen (Экран):
 16.
Добавить несколько аналогичных бликов
разных размеров:
16.
Добавить несколько аналогичных бликов
разных размеров:
 17.
Инструментом Ellipse Tool (L) (Эллипс) нарисовать
круг, залить черным цветом, скопировать
Ctrl+С, вставить на передний план Ctrl+F,
залить белым цветом, белый уменьшить в
размере:
17.
Инструментом Ellipse Tool (L) (Эллипс) нарисовать
круг, залить черным цветом, скопировать
Ctrl+С, вставить на передний план Ctrl+F,
залить белым цветом, белый уменьшить в
размере:
 18.
Выделить оба круга, меню Object-Blend- Blend
Options… установить количество шагов
Specified Steps 6, Ok, Object-Blend- Make (Alt+ Ctrl+B ):
18.
Выделить оба круга, меню Object-Blend- Blend
Options… установить количество шагов
Specified Steps 6, Ok, Object-Blend- Make (Alt+ Ctrl+B ):
 19.
Object-Expand… (разбить на отдельные круги),
создать копии и разместить вокруг disco
шара:
19.
Object-Expand… (разбить на отдельные круги),
создать копии и разместить вокруг disco
шара:
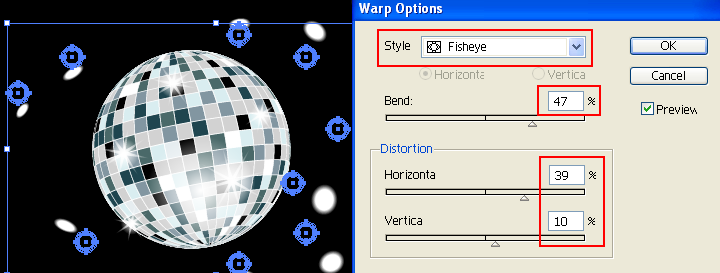
 20.
Выделить блики, сгруппировать Object- Group
(Ctrl+G) и Effect>Warp>Fisheye:
20.
Выделить блики, сгруппировать Object- Group
(Ctrl+G) и Effect>Warp>Fisheye:

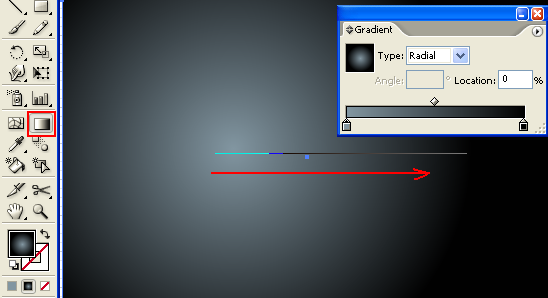
 21.
Нарисовать прямоугольник размером с
черный фон, задать радиальную заливку
от серого до черного, инструментом
градиент Gradient Tool (G) указать позицию
градиента (инструментом протянуть по
прямоугольнику).
21.
Нарисовать прямоугольник размером с
черный фон, задать радиальную заливку
от серого до черного, инструментом
градиент Gradient Tool (G) указать позицию
градиента (инструментом протянуть по
прямоугольнику).
 22.
В палитре Transparency (Прозрачность) установить
режим наложения Multiply (Умножение):
22.
В палитре Transparency (Прозрачность) установить
режим наложения Multiply (Умножение):
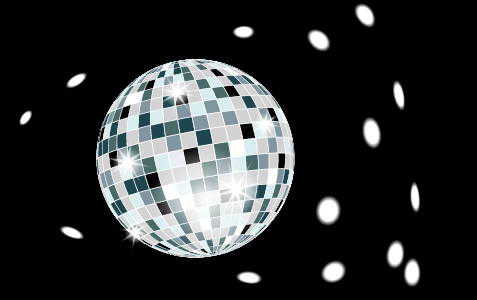
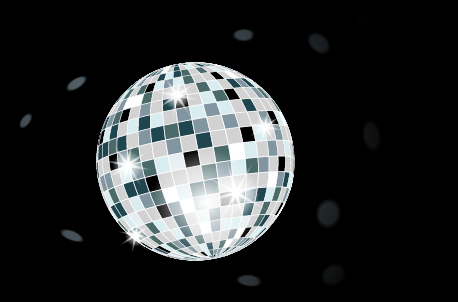
 23.
Разместить блики и прямоугольник под
disco шар:
23.
Разместить блики и прямоугольник под
disco шар:
 24.
Добавить "свечения": нарисовать
круг, залить черно-белым градиентом и
разместить за disco шаром:
24.
Добавить "свечения": нарисовать
круг, залить черно-белым градиентом и
разместить за disco шаром:

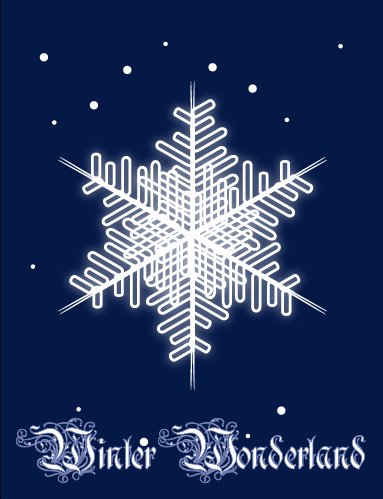
Снежинка.
Для
начала создайте темно-синий фон, на
котором разместится ваша снежинка.
Затем заблокируйте (Lock) текущий слой и
создайте новый. Нажмите D, чтобы установить
цвета по умолчанию (черный и белый).Нажмите
/ , чтобы установить none для черного.
![]() При
помощи вертикальной и горизонтальной
линеек (Rulers) найдите среднюю точку фона.
Убедитесь, что направляющие (Guides)
заблокированы.
При
помощи вертикальной и горизонтальной
линеек (Rulers) найдите среднюю точку фона.
Убедитесь, что направляющие (Guides)
заблокированы.
 С
помощью инструмента Rounded Rectangle нарисуйте
первый фрагмент снежинки. Совместите
центр прямоугольника с точкой пересечения
направляющих.
С
помощью инструмента Rounded Rectangle нарисуйте
первый фрагмент снежинки. Совместите
центр прямоугольника с точкой пересечения
направляющих.
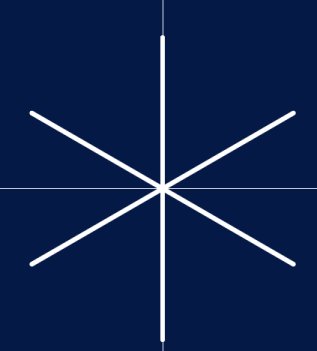
 Лучи
снежинки находятся под углом 60 градусов
друг относительно друга. При помощи
инструмента Rotate, установите это значение
угла и нажмите Copy.
Лучи
снежинки находятся под углом 60 градусов
друг относительно друга. При помощи
инструмента Rotate, установите это значение
угла и нажмите Copy.
 Повторите
последний шаг еще раз, чтобы закончить
рисование каркаса снежинки. Скомбинируйте
все лучи с помощью Pathfinder и Add to Shape
Area.
Повторите
последний шаг еще раз, чтобы закончить
рисование каркаса снежинки. Скомбинируйте
все лучи с помощью Pathfinder и Add to Shape
Area.
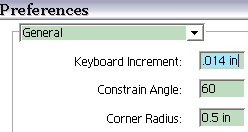
 Откройте
меню General Preferences (Ctrl+K) и установите
параметр Constrain Angle равным 60
градусам.
Откройте
меню General Preferences (Ctrl+K) и установите
параметр Constrain Angle равным 60
градусам.
 Создайте
новый слой и заблокируйте предудущий.
При помощи инструмента Rounded Rectangle создайте
один дополнительный луч, затем копируйте
его по желанию несколько раз, изменяя
размер.
Создайте
новый слой и заблокируйте предудущий.
При помощи инструмента Rounded Rectangle создайте
один дополнительный луч, затем копируйте
его по желанию несколько раз, изменяя
размер.
 Теперь
снова выберите меню General Preferences и угол
-60 градусов. Нарисуйте противоположную
сторону луча снежинки.
Теперь
снова выберите меню General Preferences и угол
-60 градусов. Нарисуйте противоположную
сторону луча снежинки.
 Снова
зайдите в меню Preferences и установите угол
0 градусов. ИспользуяPathfinder скомбинируйте
все лучи и сделайте еще 5 копий, поворачивая
каждую копию (с помощью инструмента
Rotate) на 60 градусов относительно предыдущей.
В результате у Вас получится рисунок,
похожий на снежинку.
Снова
зайдите в меню Preferences и установите угол
0 градусов. ИспользуяPathfinder скомбинируйте
все лучи и сделайте еще 5 копий, поворачивая
каждую копию (с помощью инструмента
Rotate) на 60 градусов относительно предыдущей.
В результате у Вас получится рисунок,
похожий на снежинку.
 Выберите
основной каркас снежинки на нижнем
слое. Откройте Pucker & Bloat и установите
параметр Bloat равным 27%
Выберите
основной каркас снежинки на нижнем
слое. Откройте Pucker & Bloat и установите
параметр Bloat равным 27%
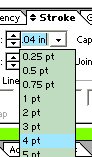
 Откройте
верхний слой с декоративными лучами и
измените тощину обводки (Stroke) до 4pt.
Откройте
верхний слой с декоративными лучами и
измените тощину обводки (Stroke) до 4pt.
 В
заключение примените Outer Glow к декоративным
лучам Вашей снежинки.
В
заключение примените Outer Glow к декоративным
лучам Вашей снежинки.
 Рисунок
готов.
Рисунок
готов.