
- •А.А. Волосевич
- •Содержание
- •2. Простейшее приложение wpf
- •4. Базовые концепции wpf
- •4.1. Иерархия классов
- •4.2. Свойства зависимостей и присоединённые свойства
- •4.3. Маршрутизируемые события
- •4.4. Многопоточность в wpf
- •5. Варианты организации приложений wpf
- •5.1. Класс Window
- •5.2. Класс Application
- •5.3. Приложения на основе страниц
- •5.4. Приложения xbap
- •5.5. Работа с панелью задач Windows 7
- •6. Компоновка
- •6.1. Размер и выравнивание
- •6.2. Встроенные контейнеры компоновки
- •6.3. Прокрутка и декорирование содержимого
- •7. Обзор элементов управления wpf
- •3. Цвета и окантовка.
- •4. Шрифт содержимого.
- •7.1. Элементы управления содержимым
- •7.2. Списковые элементы управления
- •7.3. Прочие элементы управления
- •8. Ресурсы
- •8.1. Двоичные ресурсы
- •8.2. Логические ресурсы
- •9. Привязка данных
- •9.1. Базовые концепции привязки данных
- •9.2. Источники и поставщики данных
- •9.3. Обновление данных и направление привязки
- •9.4. Конвертеры значений
- •9.5. Проверка данных
- •10. Работа с графикой
- •10.1. Представление цвета в wpf
- •10.2. Кисти
- •10.3. Трансформации
- •10.4. Эффекты
- •10.5. Прозрачность
- •10.6. Фигуры
- •11. Стили и триггеры
- •12. Шаблоны
- •12.1. Шаблоны элементов управления
- •12.2. Шаблоны данных
- •Литература
6. Компоновка
В WPF компоновка (layout) – это процесс размещения визуальных элементов на поверхности родительского элемента. Компоновка состоит из двух фаз:
1. Фаза измерения (measure). В этой фазе родительский контейнер запрашивает желаемый размер у каждого дочернего элемента, которые, в свою очередь, выполняют фазу измерения рекурсивно.
2. Фаза расстановки (arrange). Родительский контейнер сообщает дочерним элементам их истинные размеры и позицию, в зависимости от выбранного способа компоновки.
6.1. Размер и выравнивание
Рассмотрим некоторые свойства элементов WPF, связанные с процессом компоновки. Свойство Visibility, определённое в классе UIElement, управляет видимостью элемента. Это свойство принимает значение из перечисления System.Windows.Visibility: Visible – элемент виден на визуальной поверхности; Collapsed – элемент не виден на визуальной поверхности и не участвует в процессе компоновки; Hidden – элемент не виден на визуальной поверхности, но участвует в процессе компоновки («занимает место»).
В классе FrameworkElement определён набор свойств, ответственных за размер, отступы и выравнивание отдельного элемента (табл. 4).
Таблица 4
Свойства размера, отступа и выравнивания
Имя |
Описание |
HorizontalAlignment |
Определяет позиционирование дочернего элемента внутри контейнера компоновки, если доступно пространство по горизонтали. Принимает значения из одноимённого перечисления: Center, Left, Right, Stretch |
VerticalAlignment |
Определяет позиционирование дочернего элемента внутри контейнера компоновки, когда доступно дополнительное пространство по вертикали. Принимает значения из одноимённого перечисления: Center, Top, Bottom или Stretch |
Margin |
Добавляет пространство вокруг элемента. Это экземпляр структуры System.Windows.Thickness с отдельными компонентами для верхней, нижней, левой и правой стороны |
MinWidth и MinHeight |
Устанавливает минимальные размеры элемента. Если элемент слишком велик, он будет усечён |
MaxWidth и MaxHeight |
Устанавливает максимальные размеры элемента. Если контейнер имеет свободное пространство, элемент не будет увеличен сверх указанных пределов, даже если свойства HorizontalAlignment и VerticalAlignment установлены в Stretch |
Width и Height |
Явно устанавливают размеры элемента. Эта установка переопределяет значение Stretch для свойств HorizontalAlignment и VerticalAlignment. Однако размер не будет установлен, если выходит за пределы, заданные в MinWidth и MinHeight |
При установке размеров в XAML можно указать единицу измерения: px (по умолчанию) – размер в единицах WPF (1/96 дюйма); in – размер в дюймах; cm – размер в сантиметрах; pt – размер в пунктах (1/72 дюйма).
<Button Width="100px" Height="0.5in" />
<Button Width="80pt" Height="2cm" />
В FrameworkElement свойства Width и Height установлены по умолчанию в значение double.NaN. Это означает, что элемент будет иметь такие размеры, которые нужны для отображения его содержимого. В разметке XAML значению double.NaN для свойств размера соответствует строка "NaN" или (более предпочтительно) строка "Auto". Также в классе FrameworkElement определены свойства только для чтения ActualWidth и ActualHeight, содержащие действительные отображаемые размеры элемента после фазы расстановки.
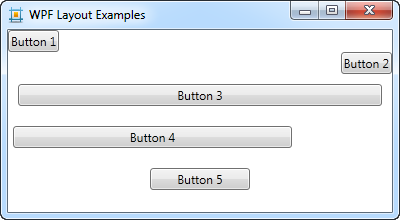
Следующий пример демонстрирует компоновку с элементами, у которых установлены некоторые свойствами размера и позиционирования. Обратите внимание на различные способы указания свойства Margin:
– одно значение: одинаковые отступы для всех четырёх сторон;
– два значения: отступы для левой/правой и верхней/нижней сторон;
– четыре числа: отступы для левой, верхней, правой и нижней стороны.
<StackPanel>
<Button HorizontalAlignment="Left" Content="Button 1" />
<Button HorizontalAlignment="Right" Content="Button 2" />
<Button Margin="20" Content="Button 3" />
<Button Margin="5,10,100,10" Content="Button 4" />
<Button Margin="5,10" MaxWidth="100" Content="Button 5" />
</StackPanel>

Рис. 5. Использование свойств размера и позиционирования.
В элементах управления, унаследованных от класса Control, определены свойства отступа и выравнивания для дочернего содержимого. За выравнивание отвечают свойства HorizontalContentAlignment и VerticalContentAlignment. Они поддерживают те же значения, что и свойства HorizontalAlignment и VerticalAlignment. Свойство Padding позволяет вставить пустое пространство между краями элемента управления и краями содержимого. Его тип и способ задания аналогичны свойству Margin.
