
- •Введение
- •1. Элементы языка html
- •Теги форматирования текста
- •Гиперссылки
- •Встраивание графических изображений
- •Создание таблиц
- •2. Каскадные таблицы стилей
- •Селекторы элементов
- •Селекторы классов
- •Селекторы идентификаторов
- •Единицы измерения, принятые в каскадных таблицах стилей
- •Внешние каскадные таблицы стилей
- •Задание цвета в каскадных таблицах стилей
- •3. Формы
- •Элементы управления формы
- •4. Разработка Web-сайта электронного магазина Планирование сайта
- •Задачи и информационное содержание сайта
- •Макеты страниц
- •Макет страницы можно выполнить с помощью обычного текстового редактора. На рис. 4.4 представлен результат такой работы.
- •Логическая структура сайта
- •Обозреватель преобразует данный html-код к следующему виду:
- •Для формирования стиля заголовка страницы воспользуемся селектором класса:
- •Для формирования стиля нижней части страницы воспользуемся селектором класса:
- •Заключение
- •Список литературы
Для формирования стиля заголовка страницы воспользуемся селектором класса:
.head { font-family: Times New Roman;
font-size: 24px;
font-style: italic;
font-weight: bold
}
Для формирования стиля нижней части страницы воспользуемся селектором класса:
.bottom { font-size: 10px;
font-weight: normal
}
Следует отметить, что значения ширины всех ячеек таблицы создаются обозревателем автоматически. Расширим ячейку, в которой располагается группа ссылок с левой стороны страницы. Для этого добавим к соответствующему тегу <td> атрибут width="120".
И, наконец, добавив ссылку на файл CSS book.css в HTML–коде страницы с помощью тега <link>
<link rel="stylesheet" href="book.css" type="text/css">
и тег <meta> для задания кодировки windows-1251 получим следующий HTML-код для описания главной страницы:
<html><head>
<title>Магазин КНИГА</title>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<link rel="stylesheet" href="book.css" type="text/css">
</head>
<body>
<table width="750" border="0">
<tr>
<td rowspan="2"><a href="index.htm">
<img src="images/logo.gif" width="70" height="60" border="0"></a></td>
<td colspan="3" class="head">Добро пожаловать в магазин КНИГА!</td>
</tr>
<tr>
<td><a href="finance.htm">Экономика и финансы</a></td>
<td><a href="commerce.htm">Коммерция и маркетинг</a></td>
<td><a href="technology.htm">Информационные технологии</a></td>
</tr>
<tr>
<td colspan="4"><hr width="100%" size="2" noshade></td>
</tr>
<tr>
<td width="120">
<p> </p>
<p><a href="price.htm">Прайс-листы</a></p>
<p><a href="newbook.htm">Новинки</a></p>
<p><a href="recall.htm">Отзывы и<br>
предложения</a></p>
<p><a href="address.htm">Наши<br>
координаты</a></p>
<p> </p>
</td>
<td colspan="3">Заставка</td>
</tr>
<tr>
<td colspan="4"><hr width="100%" size="2" noshade></td>
</tr>
<tr>
<td colspan="4" class="bottom">Copyright © 2004 SiRgteu <br>
E-mail: sirgteu@samtel.ru</td>
</tr>
</table>
</body></html>
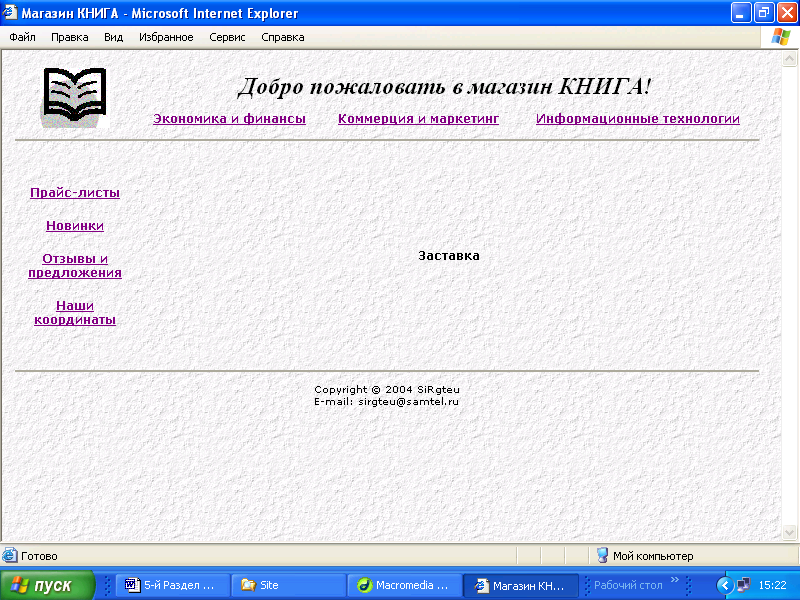
Страница, соответствующая приведенному коду, будет иметь вид:

Рис. 4.8. Главная страница сайта
Разработка страницы – витрины книжной продукции
Верхняя полоса ссылок позволяет посетителю выбрать интересующую его тематическую направленность книжной продукции, представленной данным магазином, и перейти на соответствующую страницу для непосредственного знакомства с описаниями конкретных книг, выбора и покупки.
Приступим к разработке страницы, представляющей книги по экономической тематике. На эту страницу посетитель должен попасть по ссылке «Экономика и финансы». Понятно, что для реального магазина с большой номенклатурой книг требуется более подробная классификация, и, следовательно, страница следующего уровня должна сузить область поиска нужной для пользователя книги. Тем не менее, для нашего учебного сайта можно ограничиться всего одним уровнем деления, представленным на главной странице, то есть по ссылке «Экономика и финансы» посетитель магазина сразу попадает на страницу, где он ознакомится с книгами.
Для того чтобы продемонстрировать принципы разработки такой страницы, не обязательно представлять на ней большое количество названий. Достаточно поместить на ней информацию о четырех книгах.
Как было условлено выше, главную страницу будем использовать в качестве типовой страницы сайта (шаблона). Поэтому можно полностью применить HTML-код этой страницы при разработке других страниц (разве, что кроме слова «Заставка»), дополнив его необходимыми элементами. При этом следует особо подчеркнуть, что весь, дополнительно разработанный HTML-код, достаточно будет просто подставить в исходный код вместо слова «Заставка» в соответствующую ячейку позиционирующей таблицы шаблона.
Для позиционирования информационных элементов воспользуемся опять же такой структурой как таблица (повторимся, что эту таблицу необходимо будет поместить в ячейку позиционирующей таблицы шаблона, в которой пока находится слово «Заставка»).
Для позиционирования информации о четырех книгах достаточно использовать таблицу размерностью 2х2, то есть, две строки и два столбца. Заметим, что так же, как и при позиционировании элементов главной страницы, высота ячеек не лимитирована. Относительно ширины таблицы можно сказать, что вновь формируемая таблица должна вписаться в ячейку, отведенную для заставки главной страницы. Поэтому ширина вновь создаваемой таблицы должна быть выбрана равной ширине этой ячейки. Вычислим ширину ячейки. Вспомним, что общая ширина таблицы на главной странице составляет 750 пикселей. Ширина ячейки, отведенной для левого ряда ссылок, составляет 120 пикселей. Таким образом, для вновь создаваемой таблицы остается 630 пикселей, и на ширину ячеек можно отвести по 315 пикселей.
Итак, после произведенных расчетов напишем HTML-код для таблицы, которой предназначено быть вставленной в ячейку исходной таблицы, позиционирующую заставку.
<table width="630" border="1">
<tr>
<td>книга1</td>
<td>книга2</td>
</tr>
<tr>
<td>книга3</td>
<td>книга4</td>
</tr>
</table>
Данному HTML-код соответствует следующий фрагмент страницы:

Рис. 4.9. Таблица, предназначенная для компоновки содержательной части страницы – витрины книжной продукции
Займемся формированием содержимого одной из ячеек данной таблицы, например, ячейки «книга1». В дальнейшем результаты этой работы можно будет распространить и на другие ячейки. Над макетом ячейки «книга1» следует работать, возможно, с карандашом и бумагой. Однако попытаемся подготовить его в редакторе Word. Вот что получилось от такой попытки.
Рис 4.10. Макет ячейки «книга1», созданный в редакторе Word
На рисунке видим две вертикальные пунктирные линии, которые делят площадь ячейки «книга1», на три области. Первый, достаточно узкий столбец, предназначен для того, чтобы служить разделительной полосой. Вторая область предназначена для рисунка обложки книги. Третья – для текста.
Воспользуемся, как и раньше, позиционирующим эффектом таблицы. Для этого подойдет таблица с одной строкой и тремя столбцами. Итак, в ячейку «книга1», следует вставить таблицу, HTML-код которой будет иметь вид.
<table width="315" border="1">
<tr>
<td>фон</td>
<td>фото</td>
<td>текст</td>
</tr>
</table>
Теперь, чтобы заполнить ячейки «фон», «фото», «текст», информационными элементами, необходимо иметь заранее заготовленные рисунки обложек книг и описания книг. Предположим, что в папке image хранится рисунок обложки книги «Уайтинг Д.П. Осваиваем банковское дело ЮНИТИ, 240 стр. Цена 25 руб.» в файле bandelo.gif. Эти данные позволяют заполнить ячейку «текст» и «фото». Что касается фона для ячейки «фон», то думается, что его нужно выбрать светло-серым, типа #CCCCCC, а ширину ячейки следует выбрать достаточно малой, например, 3 пикселя. Учитывая сказанное, первую ячейку опишем следующим кодом:
<td width="3" bgcolor="#CCCCCC"> </td>
Для ячейки, в которой должен быть помещен рисунок обложки, выберем (методом проб и ошибок) ширину равную 115 пикселей. Не забудем о том, что для позиционирования текста и рисунка можно использовать теги перевода строки. Тогда ячейке «фото» будет соответствовать следующий код:
<td width="115"><br><br>
<img src="images/bandelo.gif" width="72" height="102"
border="1" align="middle"><br><br>
</td>
Что касается последней ячейки, то формат текста, определенный в файле CSS book.css не совсем подходит для сведений о книге. Дополним содержимое файла book.css еще одним селектором класса
.namebook {font-family:"Times New Roman";
font-size: 12px}
и используем его при написании кода ячейки «текст»:
<td><p class="namebook"><br>
Уайтинг Д.П.<br>
Осваиваем банковское дело<br>
ЮНИТИ, 240 стр.<br>
Цена 25 руб.<br><br>
<a href="#">подробнее >></a></p>
<p><a href="zakaz1.htm">Оформить заказ</a><br></p>
</td>
В приведенных выше текстах HTML-кода полужирным шрифтом выделены те фрагменты кода, которые отвечают за информационное содержание ячеек. Все остальное описывает структуру, которая сохраняется практически неизменной для всех четырех ячеек («книга1» . . . «книга4», рис. 4.9). Из этого следует, что разработанный HTML-код, представляющий информацию по одной книге, может быть скопирован во все остальные ячейки таблицы рис. 4.9, а затем отредактирован. Результат такой работы представлен ниже.

Рис. 4.11. Страница, представляющая книги по экономике и финансам
Разработка страницы для формирования заказа
В реально действующих Интернет-магазинах сначала формируется корзина заявок и затем оформляется заказ по всем выбранным позициям. Упростим задачу тем, что будем формировать заказ лишь на одну выбранную книгу. Кроме того, за кадром, как говориться, оставим вопрос о хранении информации о товарах в серверной базе данных и получении информации о товарах из базы данных. Таким образом, разработанная при данных условиях страница будет лишь имитировать процесс формирования заказа товара, не выполняя при этом никаких необходимых для выполнения заказа действий.
Предположим, выбрана книга «Уайтинг Д.П. Осваиваем банковское дело ЮНИТИ, 240 стр. Цена 25 руб.», и принято решение ее купить. Щелкаем на ссылке «Оформить заказ». В результате должен быть осуществлен переход на страницу, макет которой необходимо сначала разработать с помощью карандаша и бумаги или компьютерной программы. Ниже предлагается вариант такой разработки.
|
Ваш заказ |
|
Сведения о книге
Выберите тип доставки |
Примечание: К
Отправить заказ |
|
√ Курьером по Самаре √ Почтой наложенным платежом √ Почтой по предоплате
|
||
Рис 4.12. Макет страницы для оформления заказа
Как видим, здесь используются элементы формы: флажки, текстовое поле с прокруткой, кнопка. Для позиционирования отдельных фрагментов страницы также будем использовать таблицу. Размерность этой таблицы, как видно из рис. 4.12, должна быть 3х3. Ячейки первого и третьего столбцов объединены.
Методика разработки кода данной страницы аналогична той, которая использовалась при разработке предыдущих двух страниц. Поэтому приведем текст соответствующего HTML-кода без комментариев:
<form name="form1">
<table width="630" border="1">
<tr bgcolor="#999999">
<td rowspan="3" width="10" bgcolor="#FFFFFF"> </td>
<td colspan="4">
<div align="left"><font color="#FFFFFF">
<font size="3">Ваш заказ</font></font></div></td>
</tr>
<tr>
<td colspan="3">
<p align="left" class="namebook"><br>
Уайтинг Д.П.<br>
Осваиваем банковское дело<br>
ЮНИТИ, 240 стр.<br>
Цена 25 руб. </p>
<p>Выберите тип доставки<br>для вашего заказа</p></td>
<td rowspan="2" width="315"><p>Примечание:<br>
Как пройти/проехать, часы доставки?</p>
<textarea name="textfield" rows="3" cols="30">
</textarea><br>
<input type="submit" name="Submit"
value="Отправить заказ"><br></td></tr>
<tr>
<td width="30">
<div align="left">
<input type="checkbox" name="checkbox"
value="checkbox"><br>
<input type="checkbox" name="checkbox2"
value="checkbox"><br>
<input type="checkbox" name="checkbox3"
value="checkbox"><br>
</div>
</td>
<td >
<div align="left"><font size="-1" face="Times New Roman,
Times, serif"><i>Курьером по Самаре<br>
Почтой наложенным платежом<br>
Почтой по предоплате</i></font><br>
</div>
</td>
</tr>
</table>
</form>
Этому коду соответствует страница:

Рис 4.13. Страница для оформления заказа



