
- •1. Обов'язкова структура документа.
- •1.1.Html - елемент верхнього рівня
- •1.3. Title - "зовнішній" заголовок (титул)
- •1.4. Body (тіло) - тіло документа
- •2. Організація змісту - заголовки (headings), абзаци (paragraphs), списки (lists)
- •2.1. H1, h2, h3, h4, h5, h6 - заголовки
- •2.3. Blockquote(блок цитування) - довге цитування
- •2.4. Address (адреса) - інформація про автора інформації
- •3. Списки
- •3.3. Menu (меню) - ненумеруємий список менюподібних форм
- •4. Таблиці.
- •4.1. Table-таблиці
- •4.2. Caption (заголовок) - заголовок для таблиці
- •5. Розмітка тексту - виділення шрифту.
- •5.2. Strong - сильне підкреслення
- •5.5. Font (шрифт) - розмір і колір шрифту
- •5.6. Basefont (базовий шрифт) - розмір базового шрифту
- •5.7. Big (великий) - великий шрифт
- •6. Зв'язок
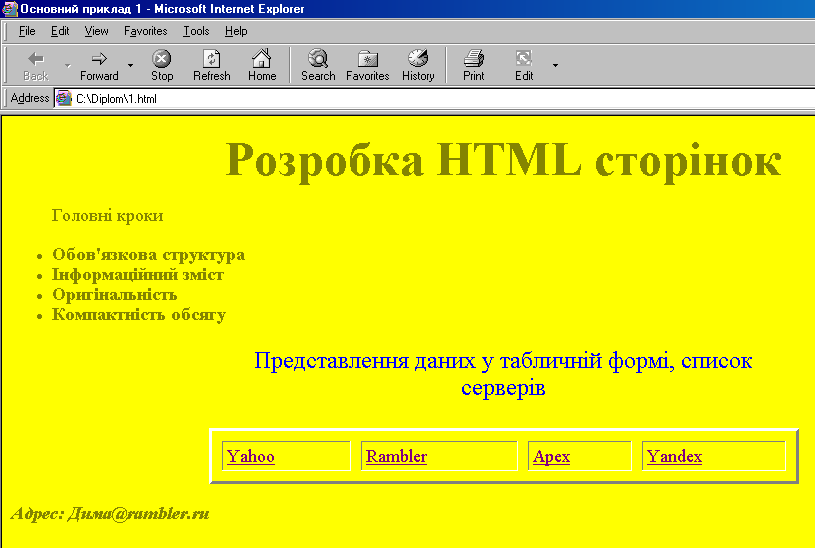
- •7. Основний приклад для розглянутих вище тегів
7. Основний приклад для розглянутих вище тегів
<HTML>
<HEAD> <TITLE> Основний приклад 1 </TITLE> </HEAD>
<BODY
BGCOLOR=yellow
TEXT="#848400"
LINK=RED
VLINK=PURPLE
ALINK=GREEN >
<H1 ALIGN=CENTER> <FONT SIZE=10>Розробка HTML сторінок </FONT></H1>
<BLOCKQUOTE>
<BIG>
Головні кроки
</BLOCKQUOTE> <STRONG>
<MENU>
<LI> Обов'язкова структура
<LI> Інформаційний зміст
<LI> Оригінальність
<LI> Компактність обсягу
</MENU>
<TABLE ALIGN=CENTER WIDTH="60%" BORDER=3 CELLSPACING=10 CELLPADDING=4>
<CAPTION><FONT SIZE=5 color=blue>Представлення даних у табличній формі, список серверів</FONT></CAPTION>
<TR>
<TD><BIG><A HREF="Yahoo.com">Yahoo</A></TD>
<TD><BIG><A HREF="Rambler.ru">Rambler</A> </TD>
<TD><BIG><A HREF="Apex.dp.ua">Apex</A> </TD>
<TD><BIG><A HREF="Yandex.ru">Yandex</A></TD>
</TR>
</TABLE>
<ADDRESS>
<P>
Адреса: Дмитрик@rambler.ru
</P>
</ADDRESS>
< /BODY>
</HTML>
/BODY>
</HTML>
Рис.1.10. Основний приклад
