
Лабораторна робота №3 “Динамічне програмування html”
Ціль. Створення WEB сторінок з використанням DHTML.
Які переваги представляє нам динамічне програмування HTML. DHTML дає можливість керувати змістом документа усередині самого документа, тобто всі елементи усередині документа - це програмувальні об'єкти з підтримкою для дій миші і введення з клавіатури. /9/
1. Стандартні події 1.1.Onclick
Подія onclick може використовуватися, щоб виконати функції сценарію, коли користувач натискає на специфічний елемент. Internet Explorer 4.0 підтримує подію майже для всіх HTML елементів, у той час як Netscape і більш ранні версії Internet Explorer підтримують це тільки в деяких елементах (типу links, image map і т.д.).
<html>
<head>
<title>bgcolor</title>
</head>
<body text=000000 bgcolor=ffffff>
<table border=0 align=center>
<tr><td><form>
<input type=button value="червоний" onClick="document.bgColor='ff0000'">
<input type=button value="жовтий" onClick="document.bgColor='ffff00'">
<input type=button value="синій" onClick="document.bgColor='0000ff'">
<input type=button value="блакитний" onClick="document.bgColor='87ceeb'">
<input type=button value="кораловий" onClick="document.bgColor='ff7f50'">
</form></td>
</table>
</body>
</html>
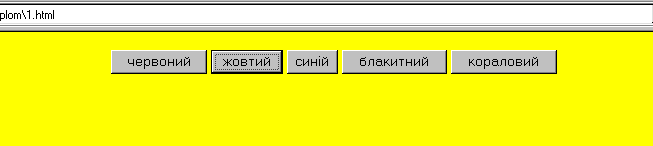
Р ис.3.1.
Зміна кольору по натисканню кнопки.
ис.3.1.
Зміна кольору по натисканню кнопки.
1.2. Ondblclick
Подія ondblclick відбувається, коли користувачем здійснюються подвійні щиглики на специфічному елементі (майже всі елементи для Internet Explorer 4.0). Наприклад, що випливає посилання не відповідає на поодиноке натискання - нормальним способом, але подвійне натискання направляє до нового документа.
Приклад:
<A HREF="інша сторінка.htm" onclick="javascript:return false" ondblclick="self.location.href ='other_page.html'">посилання</A>
1.3. Onhelp
Подія onhelp звертає увагу, що об'єкт повинний у даний час бути виділеним. Простий приклад, що випливає з посилання, відповідає тільки на подвійне натискання, і забезпечує повідомлення 'довідки' здивованому користувачу, що один раз натискає посилання ( у тому випадку якщо він натискає клавішу F1 що б одержати відповідь чому нічого не відбулося після натискання на посилання).
Приклад:
<A HREF="інша сторінка.htm" LANGUAGE="Javascript" onclick="return false" onhelp="alert ('Двічі натисніть на посилання, що б відкрити документ.');return false" ondblclick="self.location.href= 'other_page.htm'">посилання</A>

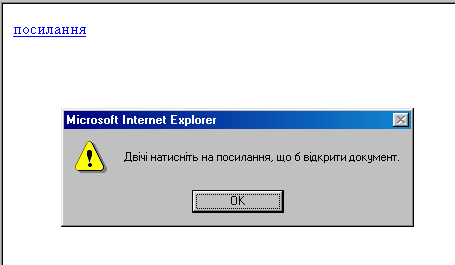
Рис.3.2. Подія onhelp
onkeydown
Подія onkeydown Використовується при натисканні і триманні клавіші.
<A HREF="demon.com" onclick="javascript:return false" onkeydown="self.location.href = ‘demon.com’ ">посилання</A>
onkeypress
Подія onkeypress Використовується при натисканні клавіші.
onkeyup
Подія onkeyup Використовується при відпусканні клавіші.
onmousedown
Подія onmousedown , коли користувач натискає кнопку на миші.
onmousemove
Подія onmousemove відбувається всякий раз, коли миша користувачів переміщається поверх деякого місця в документі. Зверніть увагу, при виконанні події onmousemove , необхідно скасувати так називану подію bubbling , щоб усе працювало правильно. /10/
Приклад:
<P onmousemove="top.status='Звичайний текст.'">Розроблена <EM onmousemove="top.status='КУРСіВ.'; self.event.cancelBubble=true"> Лабораторна </EM> робота</P>
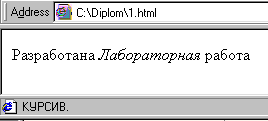
Рис.3.3. Миша на слові “Розроблена”


Рис.3.4. Миша на слові «Лабораторна»
onmouseout
Подія onmouseout стартує , коли миша користувачів залишає область, визначену елементом.
onmouseover
Подія onmouseover стартує , коли миша користувачів входить в область, визначену елементом.
Onmouseup
Подія onmouseup може використовуватися, щоб виконати функції сценарію після того, як миша користувачів була натиснута і відпущена - протилежність події onmousedown .
onselectstart
Подія onselectstart виповнюється всякий раз, коли користувач починає вибирати деякий текст, що є змістом елемента. Наприклад, вибір кожного з тексту в білому параграфі нижче змушує змінюватися його стиль.
