
- •Лекция 6. Основные ключевые аспекты разметки отображения и css.
- •Распределение веса стилей зависит от:
- •Обобщенные блоковые и строковые элементы разметки
- •Свойства блочных элементов
- •Внутренние отступы
- •Граница
- •Обтекание блока текста
- •Внешние отступы
- •Управление цветом в каскадных таблицах стилей
- •Повторение мозаики
- •Размещение изображений (позиционирование)
Лекция 6. Основные ключевые аспекты разметки отображения и css.
Ключевыми аспектами, лежащими в основе разметки отображения и CSS являются:
- структура документа и наследование;
- конфликтующие правила стилей;
- типы элементов;
- блочная модель.
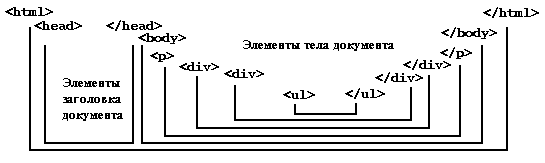
Структура документа и наследование. Документы (X)HTML и XML имеют четко определенную древовидную структуру, которая отображает вложенные друг в друга элементы. В этой иерархии учитывается взаимоотношения элементов в прямом направлении и в обратном направлении.

В прямом направлении различают:
- дочерние (child) элементы, которые содержатся внутри данного элемента;
- одноуровневые (siblings) или элементы сестры, имеющие одного родителя ;
- элементы потомки (descendants). Все элементы, которые содержит данный элемент. Дочерний элемент – это частный случай потомка.
В обратном направлении различают
- элементы предки (ancestors). К ним относятся все элементы, находящиеся в иерархии выше данного элемента. Корневой элемент не имеет предков.
Наследование. Концепция наследования связана со структурными взаимоотношениями, в которой большинство стилей переходит от элемента к его потомкам. В CSS наследуется большая часть свойств, но некоторые свойства не наследуются. Например, "набивка" (отступ содержания элемента от его границ) элемента body не наследуется вложенными в него элементами и определяется по умолчанию или прописывается отдельно для каждого элемента. Алгоритмы наследования в различных браузерах разные, поэтому для единства отображения элементов следует прописывать стиль по максимуму атрибутов, чтобы добиться единообразия при отображении.
Конфликтующие правила стилей – «каскад». Типичной является ситуация, когда элементы документа получают инструкции по представлению из нескольких источников (конфликтующих). Для разрешения конфликтов разработана иерархическая система, в которой различным источникам информации о стилях присваиваются разные веса (приоритеты). Информация о стилях (каскад) передается ниже по иерархии, пока не будет заменена информацией (стилем) с большим весом.
Каскадирование – это возможность использования информации о стилях из различных конфликтующих (соперничающих) источников. Соперничают одинаковые стилевые правила из различных источников за контроль над элементами страницы.
В каскадном порядке существует ряд правил для разрешения конфликтов между конкурирующими CSS. Они используются браузером при интерпретации элемента. Браузер просматривает все объявления стилей, которые могут к нему применяться, сортирует их по происхождению (источнику объявления) таблицы, специфичности селектора, порядку объявления правил и на этом основании определяет, какая таблица применяется.
Распределение веса стилей зависит от:
- Способа объявления (источника, типа таблицы) стилей. Правила расположенные ниже (более позднее объявления) заменяют правила, расположенные выше (объявленные ранее).
<head>
<link type="text/css" rel="stylesheet" href="style1.css" />
<link type="text/css" rel="stylesheet" href="style2.css" />
</head>
Стилевое правило в style2.css, конфликтующее со стилевым правилом в в style1.css имеет более высокий приоритете, так как находится ниже в исходном документе.
Импортированные внешние CSS ( @import:url(style2.css) ) подменяют связанные с помощью элемента link стили.
Если несколько директив @import, правила расположенные ниже в документе имеют больший приоритет.
Стили в конкретном документе подменяют те, что берутся извне.
Встроенные в элемент (внутристрочные) стили подменяют собой все прочие объявления стилей для данного элемента за исключением объявлений стилей, помеченных индикатором !important.
Запомнить. Любой стиль, помеченный индикатором !important, подменяет собой все прочие конфликтующие с ним правила
p { font-size: 8pt !important;}
даже если ниже указно
p {font-size: 20pt ;} .
- Специфичности селектора.
- Порядка размещения правила в таблице стилей или селекторе. «Приоритет последнего».
Таким образом, «Каскад определяет упорядоченную последовательность таблиц стилей, в которой правила более поздних таблиц имеют приоритет над более ранними».
Блочная модель и типы элементов
В основе системы визуального форматирования HTML-документа лежит блоковая модель (box model). Согласно блоковой модели все элементы HTML по умолчанию определены либо как «блочные», либо «внутристрочные». Разница между двумя этими типами элементов заключается в следующем. «Блочные» могут содержать «блочные» и «внутристрочные» элементы. «Внутристрочные» могут содержать только данные или другие «внутристрочные» элементы.
К «блочным» элементам относятся абзацы (p), заголовки различных уровней (h1, h2, …), списки (ol,ul,dl), универсальный (обобщенный) блоковый элемент (div) и другие. Примерами «внутристрочных» элементов являются анкеры (а), вставки изображений (img) и т.д.
В CSS понятия «блочный» и «внутристрочный» относятся только к представлению (раскладке). Как элемент следует представлять в раскладке определяется свойством display, которое может принимать значения: block, inline, none, list-item и run-in.
При использовании CSS любой HTML, XHTML или XML элемент может быть определен как «блочный» (display: block), так и «внутристрочный» (display: inline). По умолчанию элементы, определенные как «блочные» в HTML, имеют представление display: block, а «внутристрочные» display: inline.
«Блочный» элемент CSS всегда отделен от прочих элементов страницы (контекста) пустой строкой, занимает всю ширину родительского элемента, в котором он содержится и в нормальном потоке текста документа рядом с «блочным» элементом разместить ничего нельзя.
«Внутристрочный» элемент не создает разрывов строки, за исключением случаев, когда ширины родительского элемента не хватает.
При отображении любой элемент («блоковый» или «внутристрочный») генерирует вокруг себя прямоугольник – блок элемента, который используется для позиционирования элементов и раскладки документа.
Блок элемента состоит из четырех компонентов:
- содержания;
- интервалов (набивки);
- границы;
- поля (отступы).
Базовыми свойствами блока элемента являются: высота (height), ширина (width), граница (border), поля (margin), интервал (padding), произвольное размещение (float), управление обтеканием (clear), фон (bgcolor).
Интервалы, границы и поля являются не обязательными. При нулевых значениях они будут удалены из блока.
