
Инструкция Jimdo-2013
.pdf
1
Создание сайта с помощью онлайновой CMS (конструктора сайтов) Jimdo.com
1. Ознакомьтесь с готовыми сайтами, сделанными по технологии Jimdo:
«История Ливана» (rostovtsev111.jimdo.com), «Москва» (panfilova411.jimdo.com), «Иерусалим» (leyman412.jimdo.com).
2.Подготовьте материалы для сайта по своей теме из 7-10 страниц (тексты объемом не менее 15 страниц реферата, 15-20 картинок) и заранее продумайте основную структуру будущего сайта. В левой части сайта будет располагаться вертикальное навигационное меню из 7-10 пунктов. Первый пункт должен называться «Коротко о …(ваша тема)». Последний пункт должен называться «Источники». Остальные пункты будут соответствовать разделам вашей темы.
3.Заблаговременно войдите в свою электронную почту и оставьте её окно открытым.
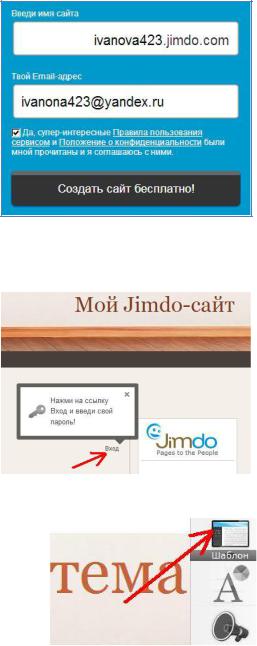
4.В другом окне (вкладке) браузера откройте сайт Jimdo (jimdo.com) и пройдите процедуру регистрации. Для этого введите имя сайта (вашу фамилию и номер группы, например, ivanova423) и точный адрес уже открытой электронной почты (на него поступят адрес сайта и пароль администратора). Подтвердите флажкомгалочкой, что вы ознакомлены с правилами пользования сервисом. Нажмите кнопку
«Создать сайт бесплатно», расшифруйте капчу (два слова с пробелом) и еще раз нажмите кнопку. Должно появиться сообщение «Добро пожаловать в Jimdo».
5.В окне электронной почты откройте сообщение, полученное от Jimdo.сom. (Сообщение может прийти не сразу). Там найдите адрес вашего сайта и пароль для входа на сайт с правами администратора. Скопируйте пароль и перейдите на свой сайт. Нажмите ссылку «Вход» и введите скопированный пароль. Сайт откроется в режиме администратора (в режиме редактирования).
6.Откройте раздел «Шаблон» выберите какой-либо шаблон с левым вертикальным расположением навигационного меню. После выбора шаблона ответьте «Да» на вопрос «Применить изменения шаблона?» вверху страницы.

2
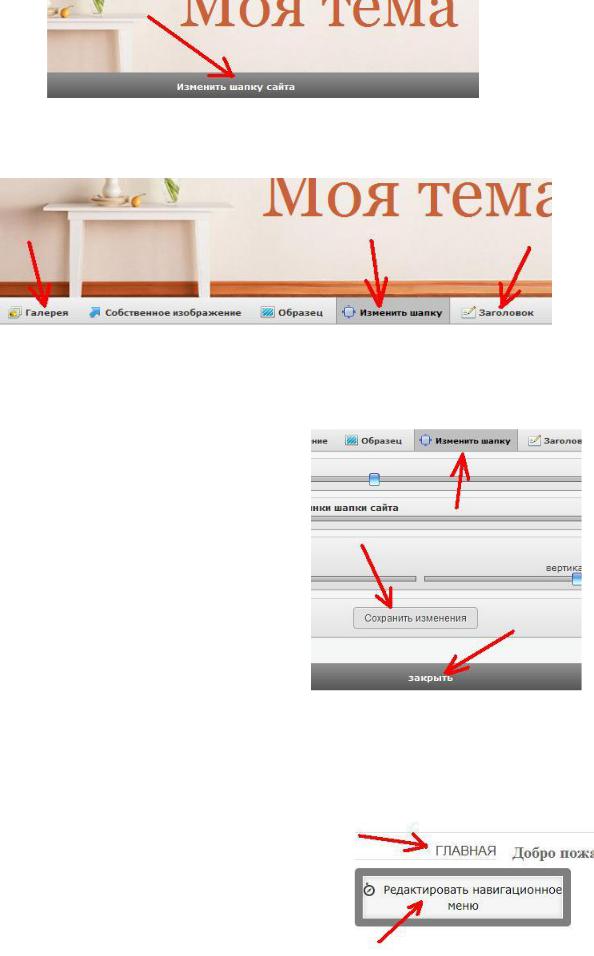
7.Наведите курсор на «шапку» (верхнюю часть сайта) и нажмите на панель «Изменить шапку сайта». Откроются инструменты для изменения шапки.
8.В разделе «Галерея» выберите фон шапки.
9.В разделе «Заголовок» введите название (тему) вашего сайта. Перетаскиванием ползунков отрегулируйте размер, цвет и позицию заголовка.
10.В разделе «Изменить шапку» обязательно уменьшите высоту заголовка (т.е. высоту шапки) и отрегулируйте положение остальных ползунков. В случае необходимости заново отрегулируйте предыдущие разделы. Если вы хотите иметь собственный оригинальный фон шапки, то загрузите фон из файла через раздел «Собственное изображение».
11.Завершите оформление шапки в разделе «Изменить шапку» нажатиями на кнопки «Сохранить изменения» и «Закрыть».
12.Создайте навигационное меню сайта из 7-10 пунктов. Оно должно быть вертикальным и располагаться в левой части сайта. Первый пункт должен называться «Коротко о …(ваша тема)». Последний пункт должен называться «Источники». Остальные пункты должны соответствовать разделам ваших материалов.
13.Для создания меню наведите курсор на слово
«Главная» и нажмите на появившуюся кнопку
«Редактировать главное меню».

3
14.Добавьте нужное количество новых страниц. С помощью наведения курсора выясните назначение мелких значков справа от меню. Замените названия страниц «Главная», «Новая страница»… на ваши собственные названия типа «Коротко о…»., «История», «Экономика» … «Источники». Сохраните меню кнопкой «Сохранить» и щелкните по слову «свернуть».
Примечание: Jimdo отличается интуитивно понятными инструментами управления. После некоторого периода привыкания вы сможете самостоятельно освоить новые инструменты, не описанные в данной инструкции.
Помните, что инструменты доступа к изменению сайта хранятся на вашей почте.
15.Справа внизу окна найдите ссылки «Выйти» и «Вид». Проверьте действие ссылки «Вид». Она показывает сайт таким, каким его видят посетители сайта. Шелчками проверьте работу пунктов нового меню.
Вернитесь в режим редактирования с помощью ссылки «Изменить». Ссылка «Выйти» полностью выводит сайт из режима реактирования. Выйдите из режима редактирования и снова войдите в него через ссылку «Вход» (потребуется ввод пароля).
16.Приступите к заполнению всех страниц сайта информацией. Для этого Jimdo используются такие элементы, как Заголовок, Текст, Изображение, Изображение в тексте, Таблица, Галерея, Загрузка файлов, Формуляр, Разделитель, Гостевая книга и др.
Доступ к кнопкам создания элементов осуществляется с помощью щелчка по значку «плюс»: 
Этот и другие важные значки появляются при наведении курсора на любой ранее созданный элемент страницы

4
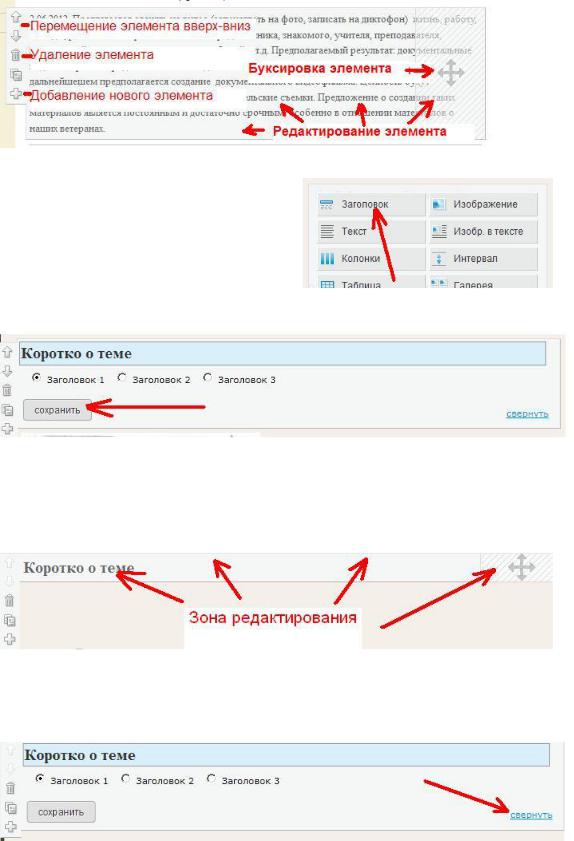
Назначение значков и зон элемента описано на рисунке:
17. . Создайте заголовки ВСЕХ страниц.
Для этого на каждой странице щелчком по значку «плюс» откройте панель создания новых элементов и нажмите на кнопку «Заголовок»:
В открывшейся панели впечатайте заголовок страницы:
(в дальнейшем вам могут потребоваться подзаголовки –Заголовок 2, Заголовок 3).
Сохраните заголовок. Убедитесь, что заголовок (как и любой другой элемент) можно отредактировать (изменить). Для этого сделайте щелчок по любой точке зоны редактирования:
Для выхода из режима редактирования без сохранения изменений используйте ссылку «свернуть»:
После всех заголовков вставьте элемент «Разделитель».

5
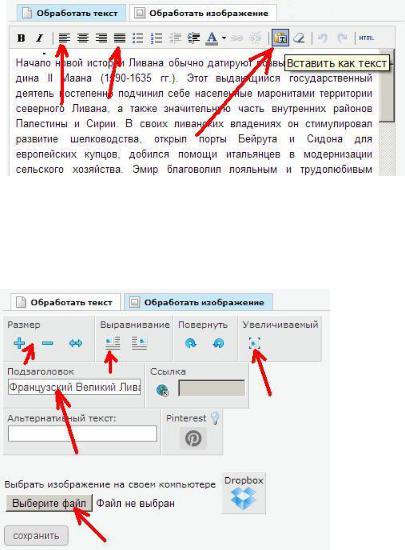
18.На первой странице создайте элемент «Изображение в тексте». Откройте вкладку «Обработать текст» и приступите к размещению в нём краткой информации по теме. Для этого скопируйте текст из какого-либо источника и обязательно нажмите кнопку «Вставить как текст» (это позволит удалить исходное форматирование, способное значительно ухудшить внешний вид текста). В открывшееся поле вставьте нужный текст и нажмите кнопку «Вставить». Установите выравнивание по левому краю или по ширине. Сохраните внесенные изменения.
19.Откройте вкладку «Обработать изображение» и с помощью кнопки «Выберите файл» разместите изображение, отрегулировав его размер (изображение должно быть слева и занимать не более трети ширины текста). Введите подзаголовок изображения (не обязательно) и сделайте его увеличиваемым:
Сохраните внесенные изменения.
20.Откройте следующие страницы и заполните каждую из них изображениями в тексте. Одна страница может содержать несколько изображений в тексте.
21.На нескольких страницах добавьте элементы «Текст» (без изображения).
22.На нескольких страницах создайте элементы «Изображение» (без текста). Сделайте их увеличиваемыми, введите поясняющие подзаголовки (не обязательно).

6
23.Продолжите заполнение страниц сайта собственной информацией. На страницах должны быть заголовки, подзаголовки 2 и 3 (использовать элемент «Заголовок»), разделители, большие и небольшие текстовые блоки, изображения, блоки увеличиваемых изображений (с поясняющими подзаголовками) в тексте. Последняя страница «Источники» должна содержать адреса сайтов, откуда была взята информация. Менять элементы местами можно с помощью значков-стрелок или с помощью буксировки.
24.Фотогалерея.
Создайте новую страницу «Фотогалерея» и разместите на ней галерею изображений из 10-15 картинок (элемент «Галерея»). Выбор и загрузку изображений осуществляйте с помощью кнопок «Обзор» и «Загрузка». Просмотрите результат в режиме «Вид». Отрегулируйте параметры работы галереи.
Примечание. Если на вашем компьютере установлена старая версия Flash-плеера, то некоторые возможности управления галереей могут быть недоступны (например, файлы можно будет загружать только по одному):
При исчезновении поля и кнопки «Обзор» следует обновить страницу (клавиша F5 либо значок обновления в браузере). Для нормальной работы с галереей необходима установка новой версии Flash-плеера.

7
25.Внешние гиперссылки.
Сделайте адреса источников информации на странице «Источники» работающими внешними гиперссылками. Для этого в режиме редактирования текста с источниками информации выделите и скопируйте один из адресов, а затем нажмите объект «Добавить/Изменить ссылку»:
В открывшемся окне вставьте скопированный адрес в поле «Внешняя ссылка…», затем нажмите кнопки «Установить ссылку» и «Сохранить»:
Убедитесь в работоспособности гиперссылки в режиме «Вид». Аналогично сделайте гиперссылками остальные адреса источников.
Откройте в режиме редактирования другую страницу. Выделите слово или фразу и по вышеописанной технологии сделайте ее внешней гиперссылкой на сайт или страницу, где можно найти информацию об этом слове или фразе:
Сделайте внешними гиперссылками другие слова или фразы вашего сайта.

8
26.Внутренние гиперссылки.
Внутренние ссылки позволяют переходить на любые страницы внутри вашего сайта. Внизу начальной страницы сайта («Коротко о ….») вставьте новый элемент «Текст» и впечатайте в него фразу «Здесь можно ознакомиться со списком источников информации, использованных при создании этого сайта». Сделайте эту фразу внутренней гиперссылкой на страницу «Источники». Для этого начните вышеописанную процедуру создания гиперссылки. В области «Внутренняя ссылка» выберите страницу «Источники», а затем нажмите кнопки «Установить ссылку» и «Сохранить»:
Проверьте работоспособность созданной гиперссылки.
27.Загрузка файлов
Элемент «Загрузка файлов» позволяет выкладывать на сайт файлы для скачивания. Разместите два таких элемента на странице «Источники» и выложите для скачивания два файла — реферат и презентацию по вашей теме.
28.Гостевая книга
Элемент «Гостевая книга» позволяет посетителям публиковать на сайте собственные комментарии.
Создайте новую страницу с названием и заголовком «Гостевая книга», на которой разместите и настройте элемент «Гостевая книга».
29.Формуляр
Элемент «Формуляр» позволяет посетителям отправлять текстовые сообщения администратору сайта.
Создайте новую страницу с названием и заголовком «Связь с администратором», на которой разместите и настройте элемент «Формуляр»
Проверьте работу загрузки файлов, гостевой книги и связи с администратором.
Продемонстрируйте готовый сайт преподавателю.
