
HTML
.pdf
Атрибуты тега <td>
Предназначен для создания одной ячейки таблицы. Тег <td> должен размещаться внутри контейнера <tr>, который в свою очередь располагается внутри тега <table>.
Синтаксис
<table>
<tr>
<td>...</td>
</tr>
</table>
Атрибуты
abbr Краткое описание содержимого ячейки.
align Определяет выравнивание содержимого ячейки по горизонтали.
axis Группирует ячейки связанные между собой похожей информацией.
background Задает фоновый рисунок в ячейке.
bgcolor Цвет фона ячейки. bordercolor Цвет рамки.
char Выравнивает содержимое ячейки по заданному символу.
charoff Смещает содержимое ячейки относительно заданного символа. colspan Объединяет горизонтальные ячейки.
headers Позволяет связать ячейки с заголовком.
height Высота ячейки.
nowrap Запрещает перенос строк. rowspan Объединяет вертикальные ячейки.
scope Позволяет связать ячейки простой таблицы с заголовками в речевых браузерах.
valign Выравнивание содержимого ячейки по вертикали.
width Ширина ячейки.

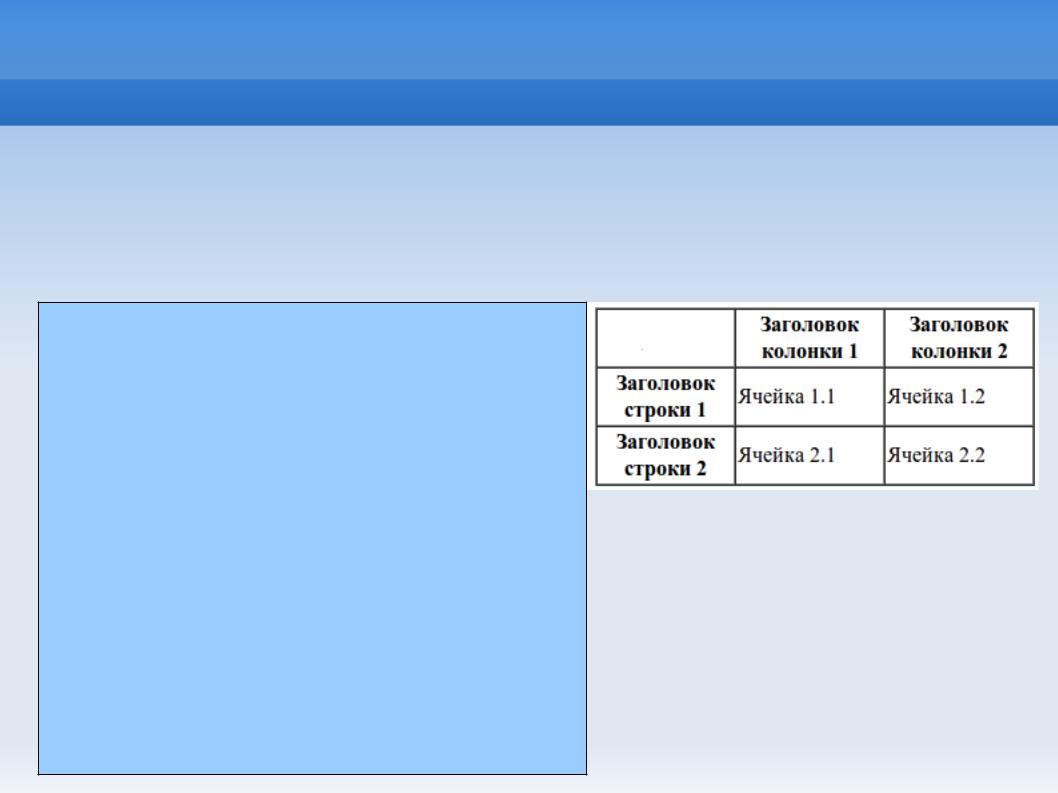
Атрибуты тега <th>
Тег <th> предназначен для создания одной ячейки таблицы, которая обозначается как заголовочная. Текст в такой ячейке отображается браузером обычно жирным шрифтом и выравнивается по центру. Тег <th> должен размещаться внутри контейнера <tr>, который в свою очередь располагается внутри тега <table>.
Синтаксис
<table width="100%" cellspacing="0" border="1"> <tr>
<th> </th>
<th >Заголовок колонки 1</th> <th >Заголовок колонки 2</th> </tr>
<tr>
<th>Заголовок строки 1</th> <td>Ячейка 1.1</td> <td>Ячейка 1.2</td>
</tr>
<tr>
<th>Заголовок строки 2</th> <td>Ячейка 2.1</td> <td>Ячейка 2.2</td>
</tr>
</table>

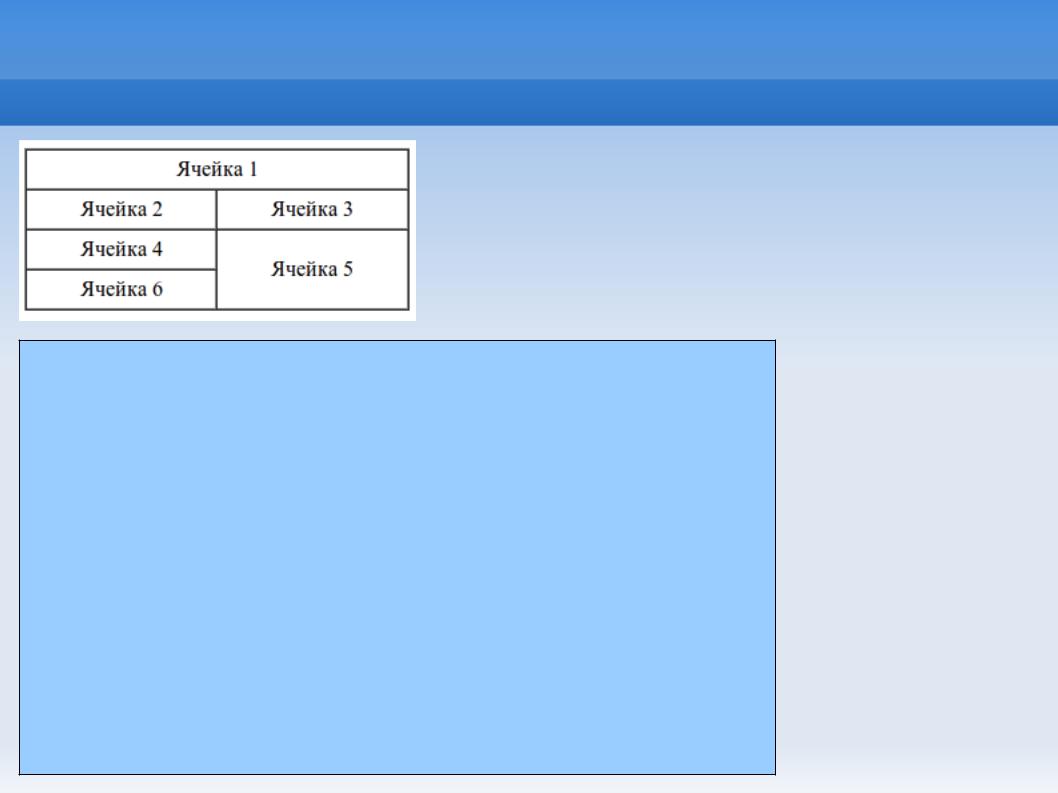
Объединение ячеек
<table width="100%" border="1" cellspacing="0" cellpadding="4"> <tr align="center" >
<td colspan="2">Ячейка 1</td> </tr>
<tr align="center" > <td>Ячейка 2</td> <td>Ячейка 3</td>
</tr>
<tr align="center" > <td>Ячейка 4</td>
<td rowspan="2">Ячейка 5</td> </tr>
<tr align="center" > <td>Ячейка 6</td>
</tr>
</table>

Расширенный синтаксис
Синтаксис
<table>
<thead>
<tr>
<td> ... </td> </tr>
</thead>
<tfoot> ... </tfoot> <tbody> ... </tbody>
</table>
Элемент <thead> предназначен для хранения одной или нескольких строк, которые представлены вверху таблицы. Допустимо использовать не более одного элемента <thead> в пределах одной таблицы, и он должен идти в исходном коде сразу после тега <table>.
Элемент <tbody> предназначен для хранения одной или нескольких строк таблицы. Это позволяет создавать структурные блоки, к которым можно применять единое оформление через стили, а также управлять их видом через скрипты.
Элемент <tfoot> предназначен для хранения одной или нескольких строк, которые представлены внизу таблицы. Хотя тег <tfoot> в исходном коде должен быть определен до тега <tbody>, браузеры отображают его в самом низу таблицы.В пределах таблицы разрешается использовать только один элемент <tfoot>.

Тег <col>
Тег <col> задает ширину и другие характеристики одной или нескольких колонок таблицы. При наличии этого тега браузер начинает показывать содержимое таблицы, не дожидаясь ее полной загрузки. Тег <col> можно использовать совместно с тегом <colgroup>, который задает группу колонок, обладающих общими характеристиками.
Синтаксис HTML |
XHTML |
<table> |
<table> |
<col атрибуты> |
<col атрибуты /> |
<tr> |
<tr> |
<td>...</td> |
<td>...</td> |
</tr> |
</tr> |
</table> |
</table> |
Атрибуты
align - Устанавливает выравнивание содержимого колонки по краю.
span - Количество колонок, к которым следует применять параметры.
valign - Задает вертикальное выравнивание содержимого колонки.
width - Ширина колонок.

Тег <col>
<table width="400" border="0" cellpadding="5" cellspacing="0"> <col width="150" valign="top">
<col width="250" valign="top"> <tr>
<td style="background: #B0B28E">Первая колонка </td>
<td style="background: #CCCCCC">Вторая колонка </td>
</tr>
</table>

Тег <colgroup>
Тег <colgroup> предназначен для задания ширины и стиля одной или нескольких колонок таблицы. Этот тег позволяет уменьшить код таблицы за счет сокращения повторяющихся атрибутов, и при наличии этого тега браузер начинает показывать содержимое таблицы, не дожидаясь ее полной загрузки. Тег <colgroup> можно использовать в комбинации с тегом <col>, который определяет характеристики одной или нескольких колонок.
Обычно закрывающий тег не требуется, но если <colgroup> выступает как контейнер для элементов <col>, тогда следует добавить тег </colgroup> в конце группы.
Разница между свойствами тегов <colgroup> и <col> не очень велика и состоит в следующем. <colgroup> позволяет объединять колонки в определенные группы, также при добавлении атрибута rules="groups" к тегу <table> браузер будет рисовать линию только между колонками, созданными с помощью <colgroup>. В остальных случаях поведение колонок назначенных через элементы <colgroup> и <col> идентично.
Синтаксис HTML |
XHTML |
<table> |
<table> |
<colgroup атрибуты> |
<colgroup атрибуты /> |
<tr> |
<tr> |
<td>...</td> |
<td>...</td> |
</tr> |
</tr> |
</table> |
</table> |
Атрибуты
span - Количество колонок, к которым следует применять атрибуты.
valign - Задает вертикальное выравнивание содержимого колонки.
width - Ширина колонок.

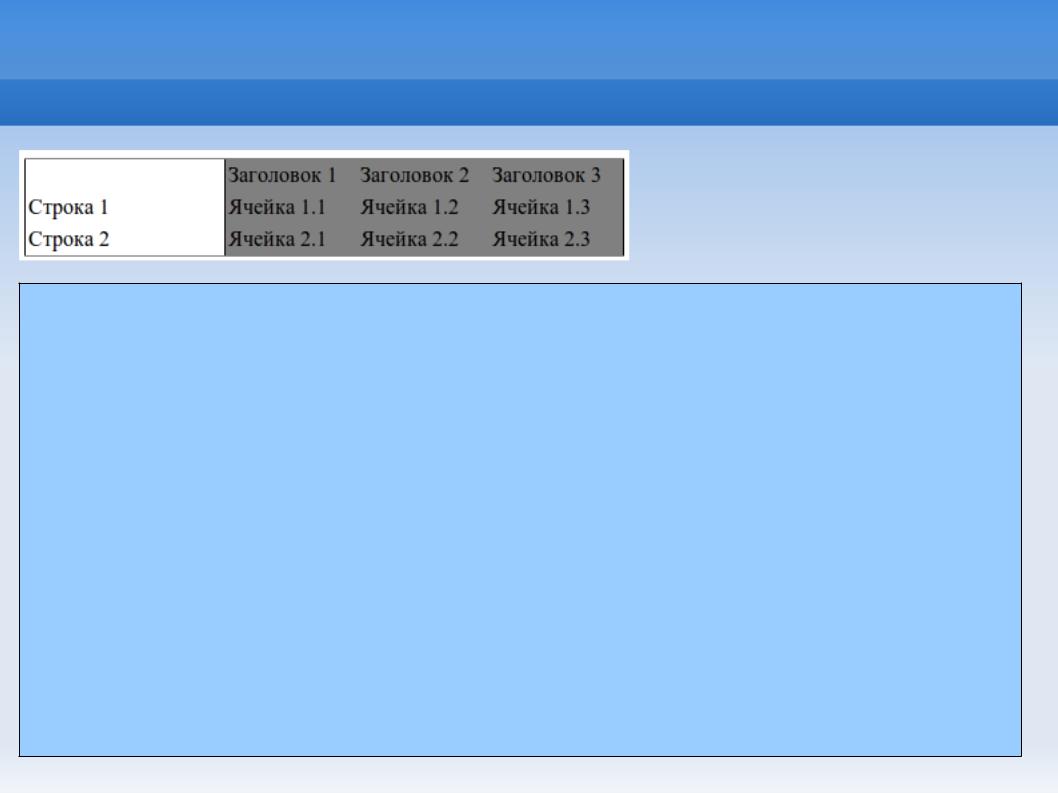
Тег <colgroup>
<table width="450" cellpadding="2" cellspacing="0" border="1" rules="groups"> <colgroup width="150">
<colgroup span="3" align="center" width="50" bgcolor="gray"> <col span="1">
<col span="2"> </colgroup> <tr>
<td> </td><td>Заголовок 1</td><td>Заголовок 2</td><td>Заголовок 3</td> </tr>
<tr>
<td>Строка 1</td><td>Ячейка 1.1</td><td>Ячейка 1.2</td><td>Ячейка 1.3</td> </tr>
<tr>
<td>Строка 2</td><td>Ячейка 2.1</td><td>Ячейка 2.2</td><td>Ячейка 2.3</td> </tr>
</table>

Тег <caption>
Тег <caption> предназначен для создания заголовка к таблице и может размещаться только внутри контейнера <table>, причем сразу после открывающего тега. Такой заголовок представляет собой текст, по умолчанию отображаемый перед таблицей и описывающий ее содержание.
Синтаксис
<table>
<caption>Текст</caption>
<tr> <td>...</td> </tr> </table>
Атрибуты
align - Определяет выравнивание заголовка по горизонтали.
valign - Устанавливает расположение заголовка до или после таблицы.

CSS. Группирование
При создании стиля для сайта, когда одновременно используется множество селекторов, возможно появление повторяющихся стилевых правил. Чтобы не повторять дважды одни и те же элементы, их можно сгруппировать для удобства представления и сокращения кода.
H1 {
font-family: Arial, font-size: 160%; color: #003;
}
H2 {
font-family: Arial, font-size: 135%; color: #333;
}
H3 {
font-family: Arial, font-size: 120%; color: #900;
}
H1, H2, H3 {
font-family: Arial, Helvetica, sans-serif;
}
H1 {
font-size: 160%; color: #003;
}
H2 {
font-size: 135%; color: #333;
}
H3 {
font-size: 120%; color: #900;
}
