
- •Глава 1. Теоретическая часть
- •Глава 2. Разработка информационного ресурса «Интернет-магазин Art-asv.Ru»
- •Глава 3. Интернет-магазин картин Art-sv
- •Теоретическая часть
- •Описание языка html
- •Описание MySql
- •Описание web разработчика Денвер
- •Язык программирования php
- •Актуальность темы
- •Анализ информационного ресурса по выбранной теме на примере сайта ArtHit.Ru
- •Разработка информационного ресурса «Интернет-магазин Art-asv.Ru»
- •Глава 3. Интернет магазин картин Art –sv
- •Заключение
-
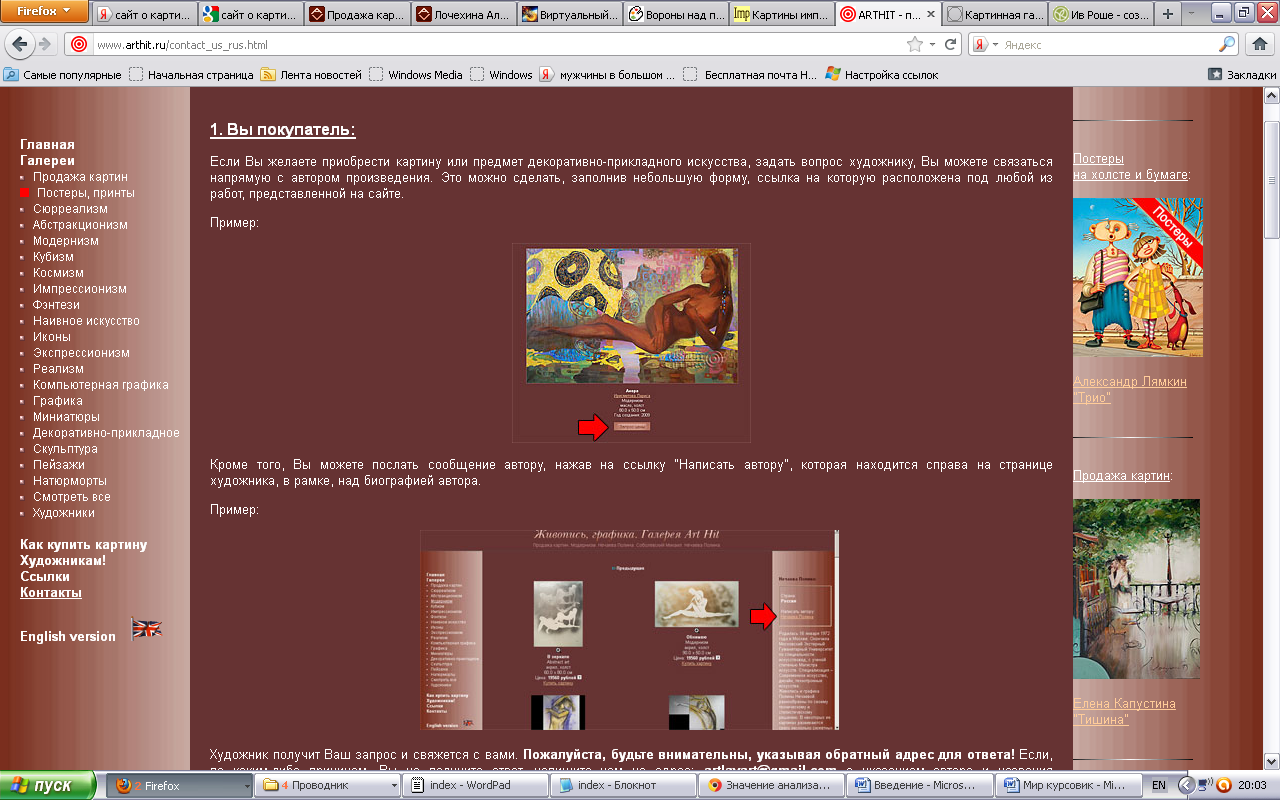
Анализ информационного ресурса по выбранной теме на примере сайта ArtHit.Ru
Достоинства сайта
-
все данные по которым можно связаться с тех.обслуживанием сайта и самого интернет магазина помещены на странице(контакты);

Рисунок1-Страница Контакты
-
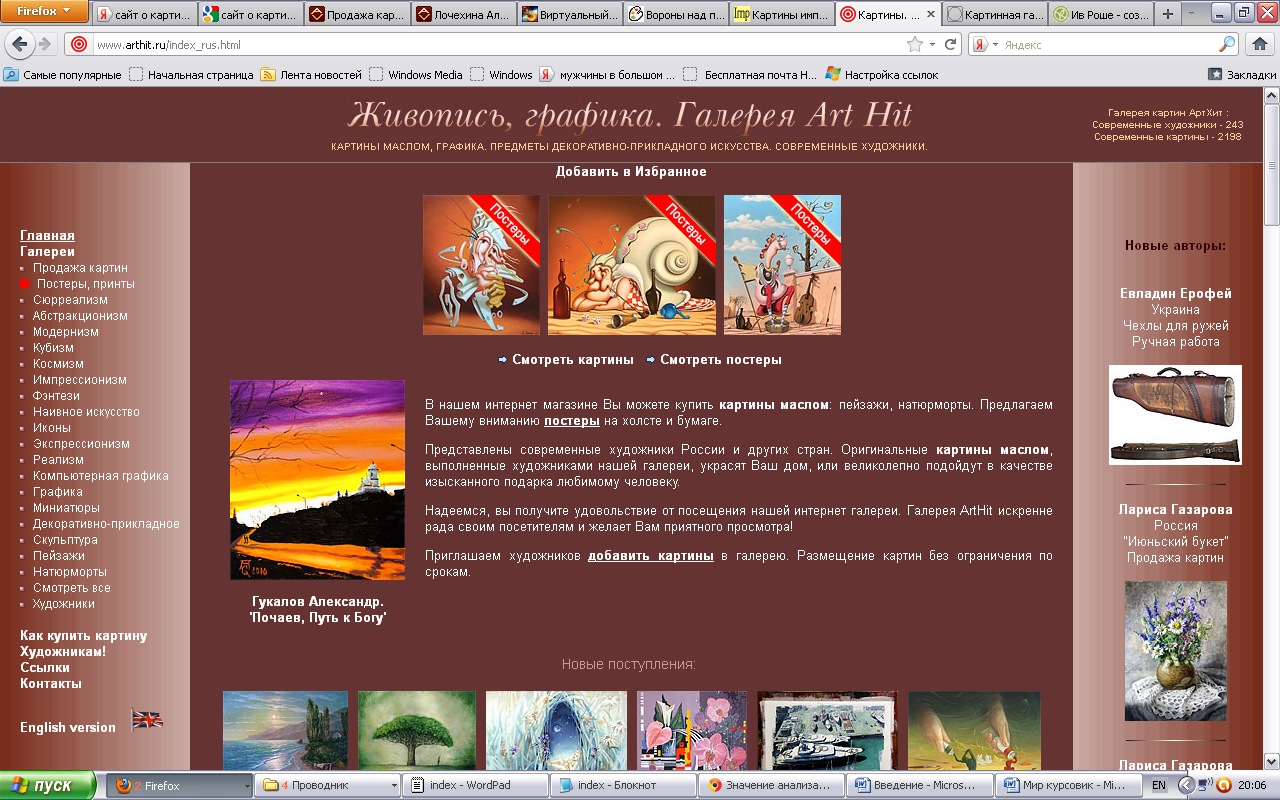
На сайте представлены картины различных направлений

Рисунок2-Главная страница
-
На сайте есть перевод на английский язык
-
Отражаются новые поступления, новые авторы
-
Публикуются новости
Недостатки
-
На сайте нет четкой структуры, из-за чего он сложен в использовании
-
Нет поиска по авторам картин
-
Сайт перегружен излишней информацией
-
Нет форума для покупателей
-
Разработка информационного ресурса «Интернет-магазин Art-asv.Ru»
Создание главной страницы сайта.
В начале работы выбрать тип сайта, который будете создавать. Тип сайта: Интернет-магазин. Далее определиться с тематикой сайта: Тематика сайтов: Интернет-магазин картин. Для начала создаем главную страницу сайта под названием index.php используя <table>, <tr>, <td> и другие дескрипторы HTML и PHP. Вставляем на начальную <td> баннер потом в <tr> вставляем фото, в следующий <tr> мы вставляем текст который будет находиться по середине нашей главной страницы сайта и наконец в крайний <tr>. Здесь же мы объявляем переходы на другие страницы: главная, каталог, контакты, ссылки, альбом, тест.

Рисунок 3-Главная страница сайта Art-SV
Код первой страницы:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link rel="stylesheet" type="text/css" href="style.css" />
<link rel="stylesheet" href="stylemenu.css" type="text/css" media="screen" />
<link rel="stylesheet" type="text/css" href="js/fancybox/jquery.fancybox.css" media="screen" />
<script type="text/javascript" src="js/fancybox/jquery-1.3.2.min.js"></script>
<script type="text/javascript" src="js/fancybox/jquery.easing.1.3.js"></script>
<script type="text/javascript" src="js/fancybox/jquery.fancybox-1.2.1.pack.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("a.gallery, a.iframe").fancybox();
url = $("a.modalbox").attr('href').replace("for_spider","content2");
$("a.modalbox").attr("href", url);
$("a.modalbox").fancybox(
{
"frameWidth" : 400,
"frameHeight" : 400
});
$("a.gallerys").fancybox(
{
"padding" : 20, // отступ контента от краев окна
"imageScale" : false, // Принимает значение true - контент(изображения) масштабируется по размеру окна, или false - окно вытягивается по размеру контента. По умолчанию - TRUE
"zoomOpacity" : false, // изменение прозрачности контента во время анимации (по умолчанию false)
"zoomSpeedIn" : 1000, // скорость анимации в мс при увеличении фото (по умолчанию 0)
"zoomSpeedOut" : 1000, // скорость анимации в мс при уменьшении фото (по умолчанию 0)
"zoomSpeedChange" : 1000, // скорость анимации в мс при смене фото (по умолчанию 0)
"frameWidth" : 700, // ширина окна, px (425px - по умолчанию)
"frameHeight" : 600, // высота окна, px(355px - по умолчанию)
"overlayShow" : true, // если true затеняят страницу под всплывающим окном. (по умолчанию true). Цвет задается в jquery.fancybox.css - div#fancy_overlay
"overlayOpacity" : 0.2, // Прозрачность затенения (0.3 по умолчанию)
"hideOnContentClick" :false, // Если TRUE закрывает окно по клику по любой его точке (кроме элементов навигации). Поумолчанию TRUE
"centerOnScroll" : false // Если TRUE окно центрируется на экране, когда пользователь прокручивает страницу
});
$("#menu a, .anim").hover( function() {
$(this).animate({"paddingLeft" : "10px"}, 300)},
function() {$(this).animate({"paddingLeft" : "0"}, 300);
});
$("a.iframe").fancybox(
{
"frameWidth" : 800, // ширина окна, px (425px - по умолчанию)
"frameHeight" : 600 // высота окна, px(355px - по умолчанию)
});
});
</script>
<title>Art-SV</title>
</head>
<body background="bg.jpg">
<div class="clearfix"></div>
<table width="1024" height="768" align="center">
<tr>
<td height="100"><img src="images/1_01.jpg" width="1024" height="180" /></td>
</tr>
<tr>
<td height="40">
<div id="menu_wrapper" class="black">
<div class="center"></div><? include 'inc/menu.php'; ?>
</div>
<br>
</td>
</tr>
<tr bgcolor="#FFFFFF">
<td class="krug" valign="top">
<p class="p">
<a class="gallery" rel="group" href="1.jpg"><img src="1.jpg" width="278" height="252" align="right" hspace="7px"/></a>
<h3>Планета Art-SV</h3> в интернет-вселенной — уютная бухта для всех, кому интересна информация по вопросам истории искусства и культуры, живописи, скульптуры, архитектуры, фотоискусства, истории астрологии, магии и алхимии. Географически Планета Art-SV состоит из шести частей света — Живопись, Архитектура и Скульптура, Фотоискусство, Библиотека, Астрология, Магия.
<h4>Виртуальный музей живописи</h4>
Самый крупный материк — Виртуальный музей живописи насчитывает более восьми тысяч качественных репродукций картин и рисунков известных мастеров изобразительного искусства.Итальянское Возрождение. В ренессансной культуре Италии различают периоды Проторенессанс, Раннее Возрождение, Высокое Возрождение. Итальянская живопись представлена картинами Беллини,
Боттичелли, Веронезе, Джорджоне, Микеланджело, Карпаччо, Корреджо, Рафаэля, Тициана, многих других художников.<br><br><br>
<a class="gallery" rel="group" href="123.jpg"><img src="123.jpg" width="278" height="252" align="right" hspace="7px"/></a>
<h3>Северный Ренессанс.</h3> Этим общепринятым термином по аналогии с итальянским Возрождением определяют культуру и искусство Нидерландов, Германии, Франции 15 и 16 столетий. Художники — Бальдунг, Босх, Кранах, Брейгель, Дюрер, Гольбейн, ван Эйк и другие живописцы. Маньеризм, течение в европейском искусстве 16 века. Мастера маньеризма — Аахен, Аллори, Вазари, Эль Греко, Пармиджанино, Шпрангер, Тинторетто, Эйтевал, Бронзино. Искусству эпохи Барокко свойственны пышность и динамика, интенсивность чувств, совмещение иллюзорного и реального, сильные контрасты света и тени. Художники эпохи барокко — Вермеeр Делфтский, Караваджо, Аверкамп, Веласкес, Йорданс, Рембрандт, Рени, Рубенс, Рейсдал, Стен. Рококо.
Для стиля рококо характерны уход в мир иллюзорной театральной игры, пристрастие к идиллически-пасторальной и чувственно-эротической сюжетике. Живописцы рококо — Батони, Фрагонар, Ватто, Кауфман, Ланкре, Риччи, Буше.
<h3>Классицизм.</h3> Важнейшей чертой классицизма являлось обращение к формам античного искусства, как к идеальному эстетическому и этическому эталону. Мастера классицизма — Пуссен, Давид, Энгр, Каналетто, Тьеполо, Брюллов. Романтизм утверждал стремление к безграничной свободе, жажду совершенства и обновления, пафос личной и гражданской независимости. Художники романтизма — Уильям Блейк, Гойя, Жерико, Делакруа, Констебл, Фридрих, Фюссли, Хайес, Этти. Импрессионизм, направление в искусстве, мастера которого, фиксируя свои впечатления, стремились наиболее естественно запечатлеть реальный мир в его подвижности и изменчивости. Художники-импрессионисты — Эдгар Дега, ван Гог, Гоген, Мане, Моне, Писсарро, Ренуар, Сезанн, Сера, Сислей, Цорн и другие.
<h3>Модерн.</h3> Для живописи стиля модерн характерны сочетание орнаментальных фонов и натуралистической осязаемости фигур, силуэтность, использование больших цветовых плоскостей. Художники символизма и стиля модерн — Климт, Тулуз-Лотрек, Матисс, Модильяни, Муха, Руссо, Ходлер, Шаванн, Штук и другие. Экспрессионизм провозглашал субъективные ощущения и подсознательные импульсы основой художественного творчества. Экспрессионисты — Кандинский, Леже, Марк, Мунк, Пикассо, Шагал, Шиле. Сюрреализм. Дали, Дельво, Кирико, Таннинг, Эрнст, Магритт, Кало и другие сюрреалисты считали, что творческая энергия художника исходит из сферы подсознания, которая проявляет себя в состоянии сна, гипноза, бреда, внезапных озарений. Живопись исторического жанра представляют художники Альма-Тадема, Бёрн-Джонс, Бугеро, Лейтон, Гюстав Моро, Уотерхаус, Уотс. Также в музее в большом числе присутствуют картины русских живописцев — Айвазовского, Богаевского, Васнецова, Верещагина, Врубеля, Исачева, Куинджи, Кустодиева, Рериха, Федотова, Серова и других мастеров; картины художников-передвижников — Крамского, Маковского, Нестерова, Перова, Прянишникова, Репина, Сурикова. Картины современных художников, работы мастеров гиперреализма и фэнтези представлены творчеством таких живописцев, как: Мэттьюз, Ахиллеос, Паркинсон, Прайор, Кабрал, Паркес, Пеннингтон, Торренс, Шо, Келли, Бёрнс, Джонсон, Блейк, Уэлан, Спенс, Фишл, Хоу, Коттон, Моррилл, Чен, Эдвардс, Перлстайн, Рихтер, Де Андреа, и других художников.Наряду с репродукциями картин станковой живописи, в виртуальном музее есть и работы великих живописцев в виде фрески, секко. В музее представлена монументально-декоративная живопись (росписи Сикстинской капеллы, другие панно), иконопись, декорационная живопись, гравюры, иллюстрации, портрет и рисунки.
</td>
</tr>
<tr> <td valign="baseline">
<? include 'inc/b_menu.php' ?>
</td>
</tr>
</table>
</body>
</html>
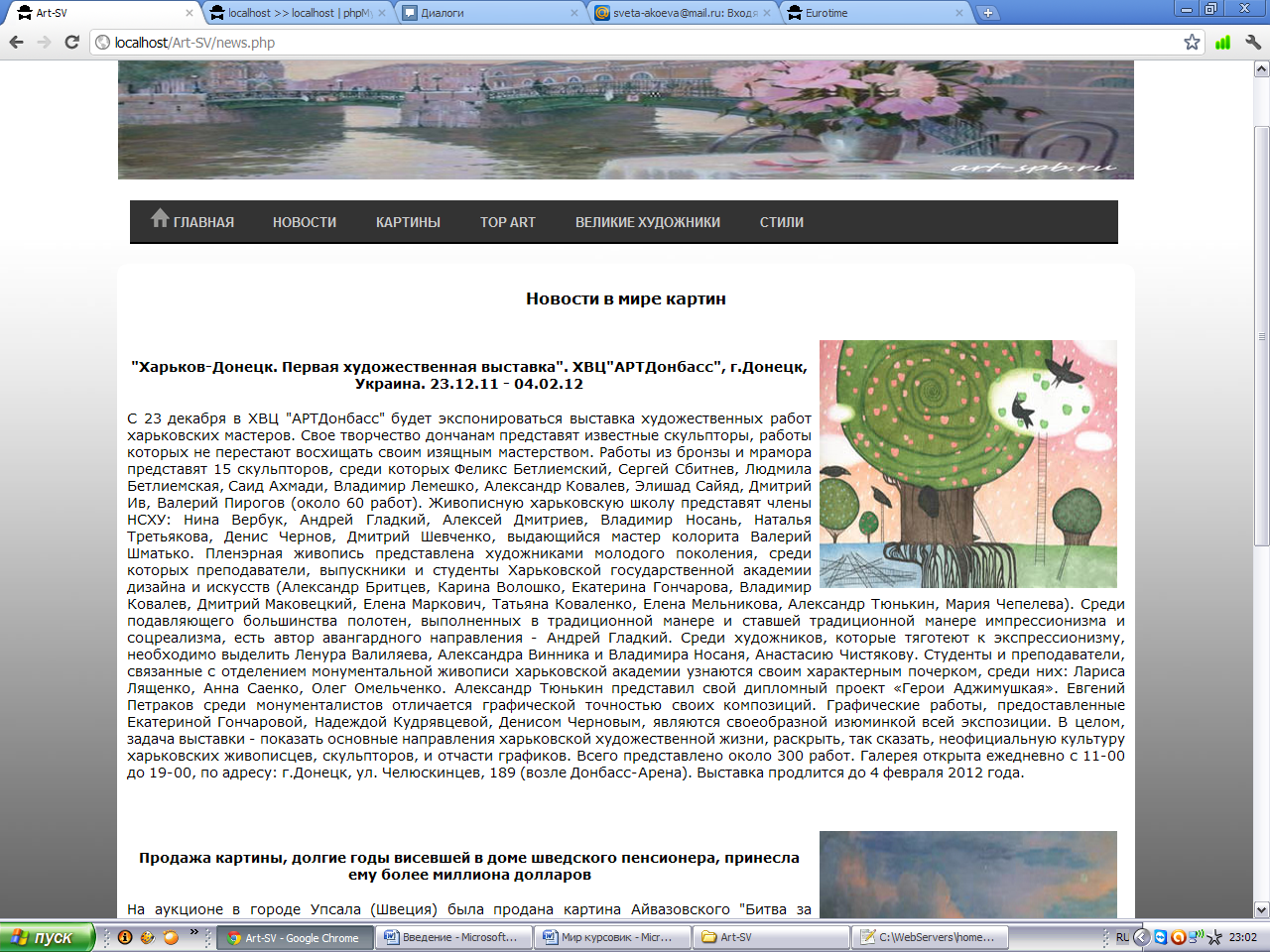
Далее создаем вторую страницу, где публикуются новости нашего интернет-магазина

Рисунок 4- Страница Новости
Код страницы:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<link rel="stylesheet" type="text/css" href="style.css" />
<link rel="stylesheet" href="stylemenu.css" type="text/css" media="screen" />
<link rel="stylesheet" type="text/css" href="js/fancybox/jquery.fancybox.css" media="screen" />
<script type="text/javascript" src="js/fancybox/jquery-1.3.2.min.js"></script>
<script type="text/javascript" src="js/fancybox/jquery.easing.1.3.js"></script>
<script type="text/javascript" src="js/fancybox/jquery.fancybox-1.2.1.pack.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("a.gallery, a.iframe").fancybox();
url = $("a.modalbox").attr('href').replace("for_spider","content2");
$("a.modalbox").attr("href", url);
$("a.modalbox").fancybox(
{
"frameWidth" : 400,
"frameHeight" : 400
});
$("a.gallerys").fancybox(
{
"padding" : 20, // отступ контента от краев окна
"imageScale" : false, // Принимает значение true - контент(изображения) масштабируется по размеру окна, или false - окно вытягивается по размеру контента. По умолчанию - TRUE
"zoomOpacity" : false, // изменение прозрачности контента во время анимации (по умолчанию false)
"zoomSpeedIn" : 1000, // скорость анимации в мс при увеличении фото (по умолчанию 0)
"zoomSpeedOut" : 1000, // скорость анимации в мс при уменьшении фото (по умолчанию 0)
"zoomSpeedChange" : 1000, // скорость анимации в мс при смене фото (по умолчанию 0)
"frameWidth" : 700, // ширина окна, px (425px - по умолчанию)
"frameHeight" : 600, // высота окна, px(355px - по умолчанию)
"overlayShow" : true, // если true затеняят страницу под всплывающим окном. (по умолчанию true). Цвет задается в jquery.fancybox.css - div#fancy_overlay
"overlayOpacity" : 0.2, // Прозрачность затенения (0.3 по умолчанию)
"hideOnContentClick" :false, // Если TRUE закрывает окно по клику по любой его точке (кроме элементов навигации). Поумолчанию TRUE
"centerOnScroll" : false // Если TRUE окно центрируется на экране, когда пользователь прокручивает страницу
});
$("#menu a, .anim").hover( function() {
$(this).animate({"paddingLeft" : "10px"}, 300)},
function() {$(this).animate({"paddingLeft" : "0"}, 300);
});
$("a.iframe").fancybox(
{
"frameWidth" : 800, // ширина окна, px (425px - по умолчанию)
"frameHeight" : 600 // высота окна, px(355px - по умолчанию)
});
});
</script>
<title>Art-SV</title>
</head>
<body background="bg.jpg">
<div class="clearfix"></div>
<table width="1024" height="768" align="center">
<tr>
<td height="100"><img src="images/1_01.jpg" width="1024" height="201" /></td>
</tr>
<tr>
<td height="40">
<div id="menu_wrapper" class="black">
<div class="center"></div>
<? include 'inc/menu.php'; ?>
</div>
<br>
</td>
</tr>
<tr bgcolor="#FFFFFF">
<td class="krug" valign="top">
<p class="p">
<h3><center> Новости в мире картин </h3>
<br>
<a class="gallery" rel="group" href="images/news1.jpg">
<img src="images/news1.jpg" width="300" height="250" align="right" hspace="8px"> </a>
<strong><h4><center>
"Харьков-Донецк. Первая художественная выставка". ХВЦ"АРТДонбасс", г.Донецк, Украина. 23.12.11 - 04.02.12</h4></strong>
С 23 декабря в ХВЦ "АРТДонбасс" будет экспонироваться выставка художественных работ харьковских мастеров. Свое творчество дончанам представят известные скульпторы, работы которых не перестают восхищать своим изящным мастерством. Работы из бронзы и мрамора представят 15 скульпторов, среди которых Феликс Бетлиемский, Сергей Сбитнев, Людмила Бетлиемская, Саид Ахмади, Владимир Лемешко,Александр Ковалев, Элишад Сайяд, Дмитрий Ив, Валерий Пирогов (около 60 работ).Живописную харьковскую школу представят члены НСХУ: Нина Вербук, Андрей Гладкий, Алексей Дмитриев, Владимир Носань, Наталья Третьякова, Денис Чернов, Дмитрий Шевченко, выдающийся мастер колорита Валерий Шматько. Пленэрная живопись представлена художниками молодого поколения, среди которых
преподаватели, выпускники и студенты Харьковской государственной академии дизайна и искусств (Александр Бритцев, Карина Волошко, Екатерина Гончарова, Владимир Ковалев, Дмитрий Маковецкий ,Елена Маркович, Татьяна Коваленко, Елена Мельникова, Александр Тюнькин, Мария Чепелева). Среди подавляющего большинства полотен, выполненных в традиционной манере и ставшей традиционной манере импрессионизма и соцреализма, есть автор авангардного направления - Андрей Гладкий. Среди художников,
которые тяготеют к экспрессионизму, необходимо выделить Ленура Валиляева, Александра Винника и Владимира Носаня, Анастасию Чистякову. Студенты и преподаватели, связанные с отделением монументальной живописи харьковской академии узнаются своим характерным почерком, среди них: Лариса Лященко, Анна Саенко, Олег Омельченко. Александр Тюнькин представил свой дипломный проект «Герои Аджимушкая». Евгений Петраков среди монументалистов отличается графической
точностью своих композиций.
Графические работы, предоставленные Екатериной Гончаровой, Надеждой Кудрявцевой,
Денисом Черновым, являются своеобразной изюминкой всей экспозиции.
В целом, задача выставки - показать основные направления харьковской художественной жизни, раскрыть, так сказать, неофициальную культуру харьковских живописцев, скульпторов, и отчасти графиков.
Всего представлено около 300 работ.
Галерея открыта ежедневно с 11-00 до 19-00, по адресу: г.Донецк, ул. Челюскинцев, 189 (возле Донбасс-Арена).
Выставка продлится до 4 февраля 2012 года.
</pre>
<br>
<br>
<br>
<br>
<a class="gallery" rel="group" href="images/news2.jpg">
<img src="images/news2.jpg" width="300" height="350" align="right" hspace="8px">
</a>
<strong><h4><center>
Продажа картины, долгие годы висевшей в доме шведского пенсионера, принесла ему более миллиона долларов </h4></strong>
На аукционе в городе Упсала (Швеция) была продана картина Айвазовского "Битва за Бомарзунд",
написанная художником в 1858 году, которую случайно нашли среди старых вещей. Владелец картины и
не догадывался о ценности полотна, долгие годы украшавшего интерьер его дома.
Настоящая цена картины была установлена, когда ее владелец, шведский пенсионер, захотел избавиться
от ненужных ему вещей и предложил их для продажи в местный аукционный дом "Метрополь".
Среди различных предметов была картина, которая осталась ему от покойной жены.
Полотно выставили на аукцион по стартовой стоимости около полутора тысяч долларов.
Но лот вызвал огромный ажиотаж, и торги были приостановлены. Аукционисты "Метрополя"
показали холст экспертам другого аукционного дома, занимающегося продажами картин русских художников.
Эксперты установили, что картина принадлежит кисти Ивана Айвазовского.
Картину снова выставили на аукцион, и ее купил русский коллекционер, имя которого не называется, за сумму, эквивалентную 1, 2 млн. долларов.
<br>
<br>
<br>
<br>
<br>
<br>
<a class="gallery" rel="group" href="images/news3.jpg">
<img src="images/news3.jpg" width="300" height="350" align="right" hspace="8px"> </a>
<strong><h4>
Фонд Сальвадора Дали купил картину художника по рекордной цене<center></h4></strong>
Фонд "Гала - Сальвадор Дали" купил "Пейзаж с загадочными элементами" кисти знаменитого
художника-сюрреалиста за 7, 8 млн. евро. Это - рекордная для Фонда цена за картину Дали.
Фонд приобрел картину у коллекционера, имя которого не называется.
"Пейзаж с загадочными элементами" размером около 60х73 см датируется 1934 годом. Дали изобразил
на полотне голландского художника Яна Вермеера, пишущего "загадочный" пейзаж, а также самого себя в детстве.
В марте этого года Фонд уже совершил крупное приобретение, купив за 4, 7 млн. евро картину
Сальвадора Дали "Мед слаще крови".
<br>
<br>
<br>
Попытки создать отечественную часовую промышленность предпринимались еще при Екатерине II. В 1769 году правительством были организованы часовые фабрики в Петербурге и Москве, но они действовали недолго - выпускали часы "всякого сорта", как карманные, так и стенные с боем, не уступавшие западноевропейским образцам. Однако и его продукция предназначалась главным образом для удовлетворения нужд царского двора и лишь небольшая часть попадала на рынок.
<br>
<br>
К началу первой мировой войны отечественное часовое производство было представлено кустарными заведениями, производившими стенные часы-ходики. Эти мастерские являлись типичным образцом отсталой "домашней мануфактуры" с примитивным оборудованием и ручным трудом...
<br>
<br>
</p></td>
</tr>
<tr>
<td valign="baseline">
<? include 'inc/b_menu.php' ?>
</td>
</tr>
</table>
</body>
</html>
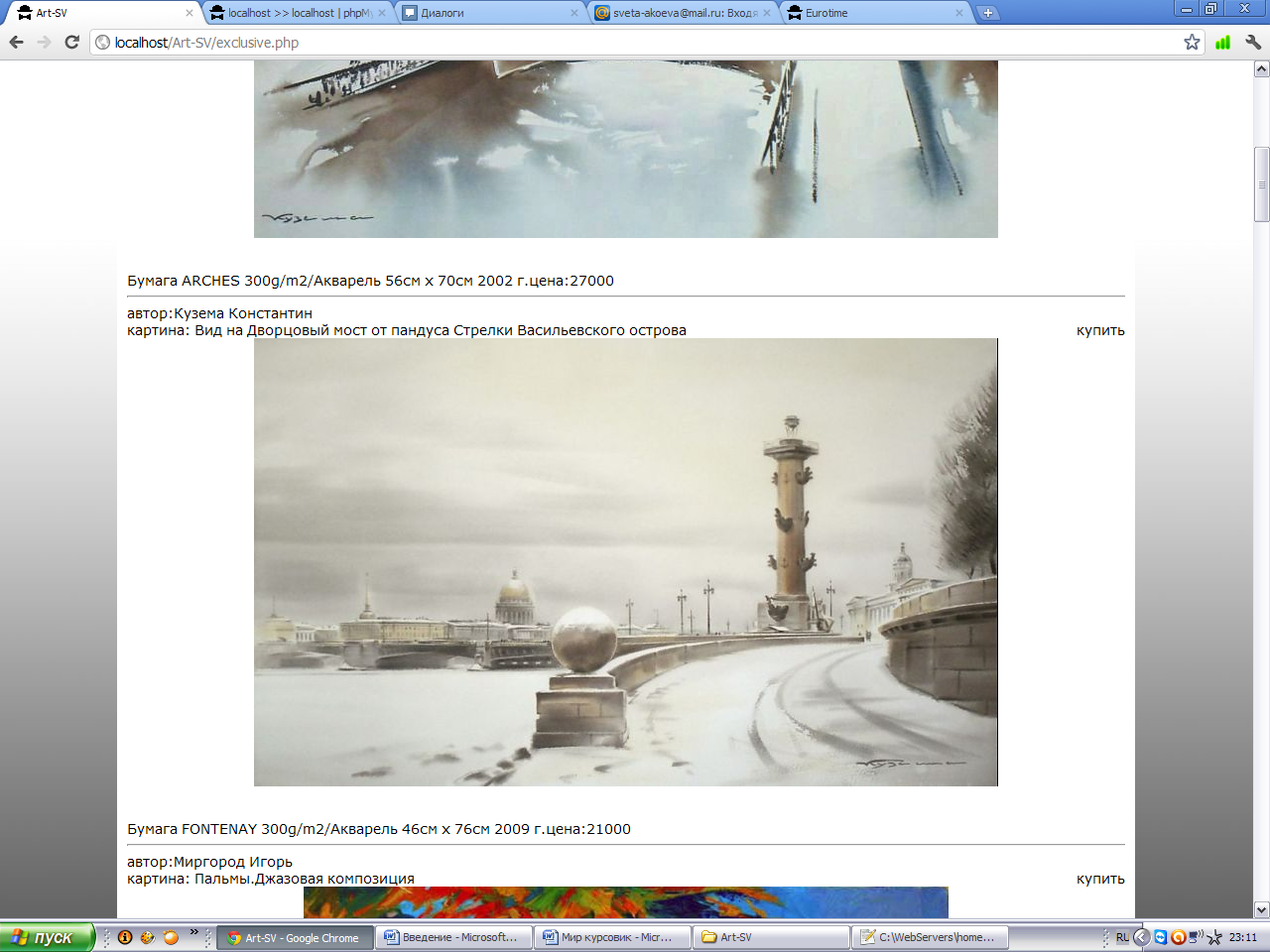
Далее создаем страницу Картины, которая содержит базу данных, где хранятся картины. Выбрав картину, можно оформить заказ.

Рисунок 5- Картины
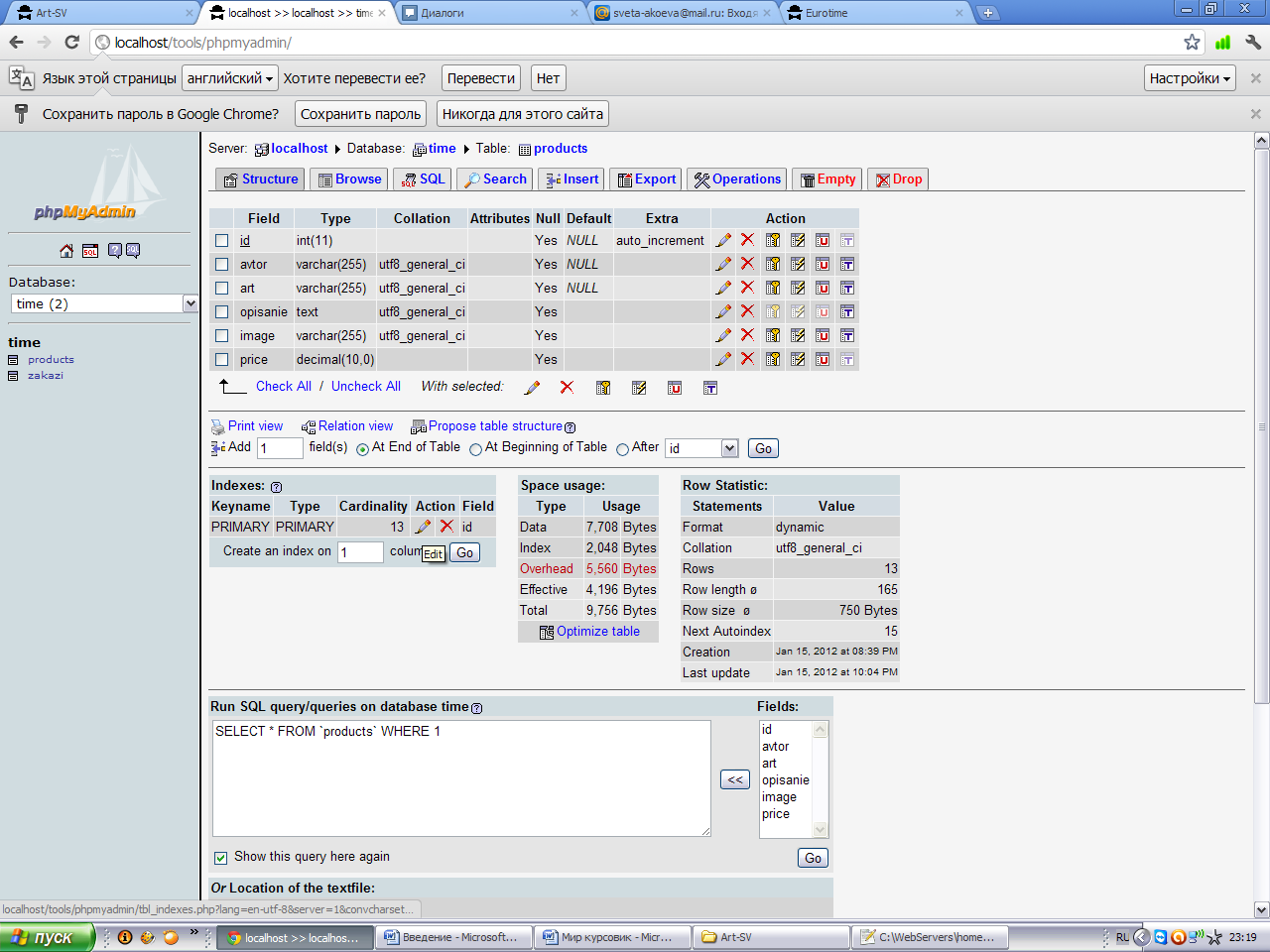
Создаем базу данных. Запускаем Денвер. Создаем базу данных Time.Создаем таблицу Products. Создаем 6 полей: id- это поле будет являться ключем таблицы, avtor- здесь будет храниться ФИО авторов картин, art- наименование картины , opisanie- описание картины , image- заносим картины в базу данных , price- цена картины.

Рисунок 6- База данных
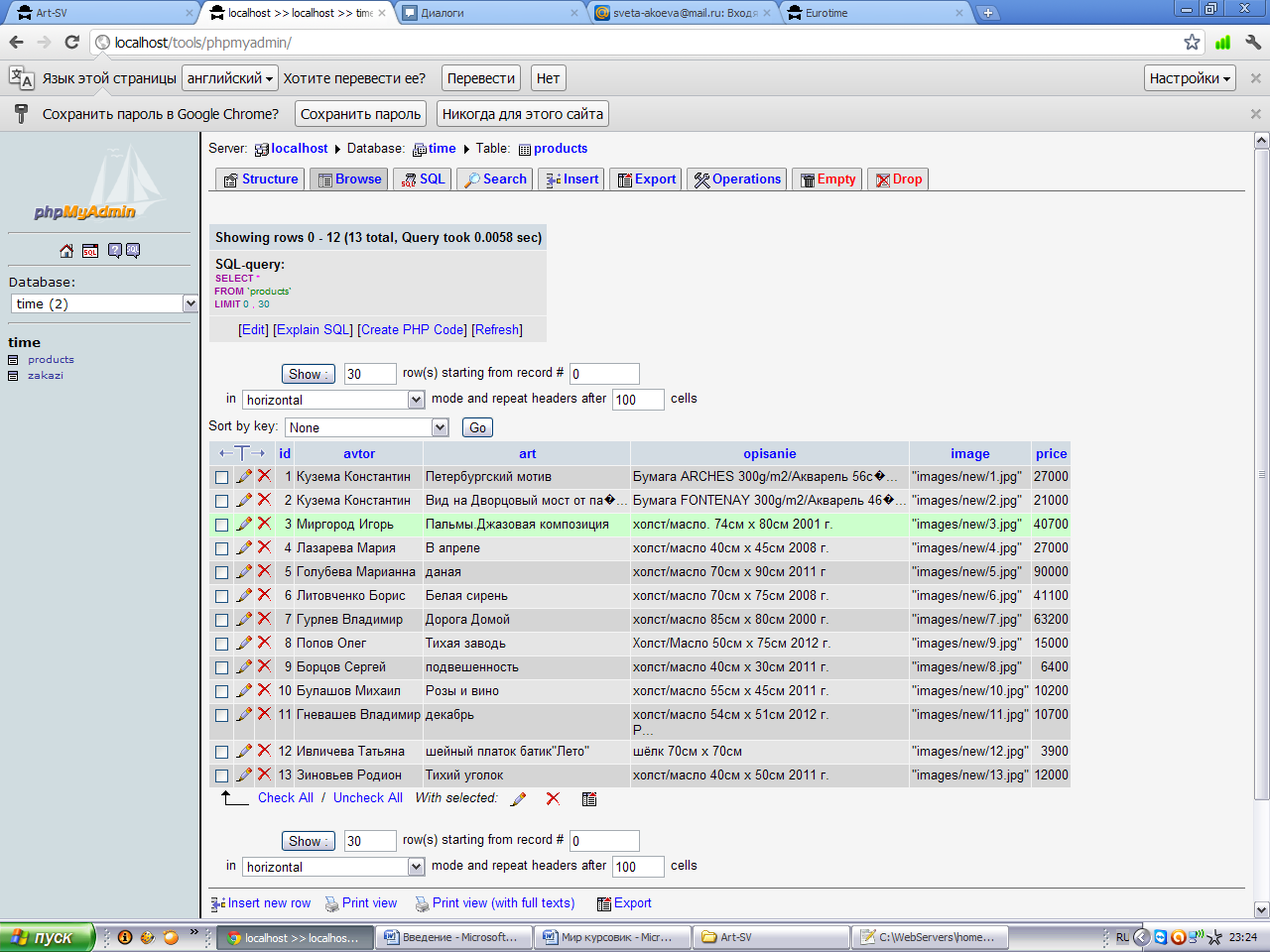
После того, как создали таблицу заносим все данные

Рисунок 7- Заполнение полей
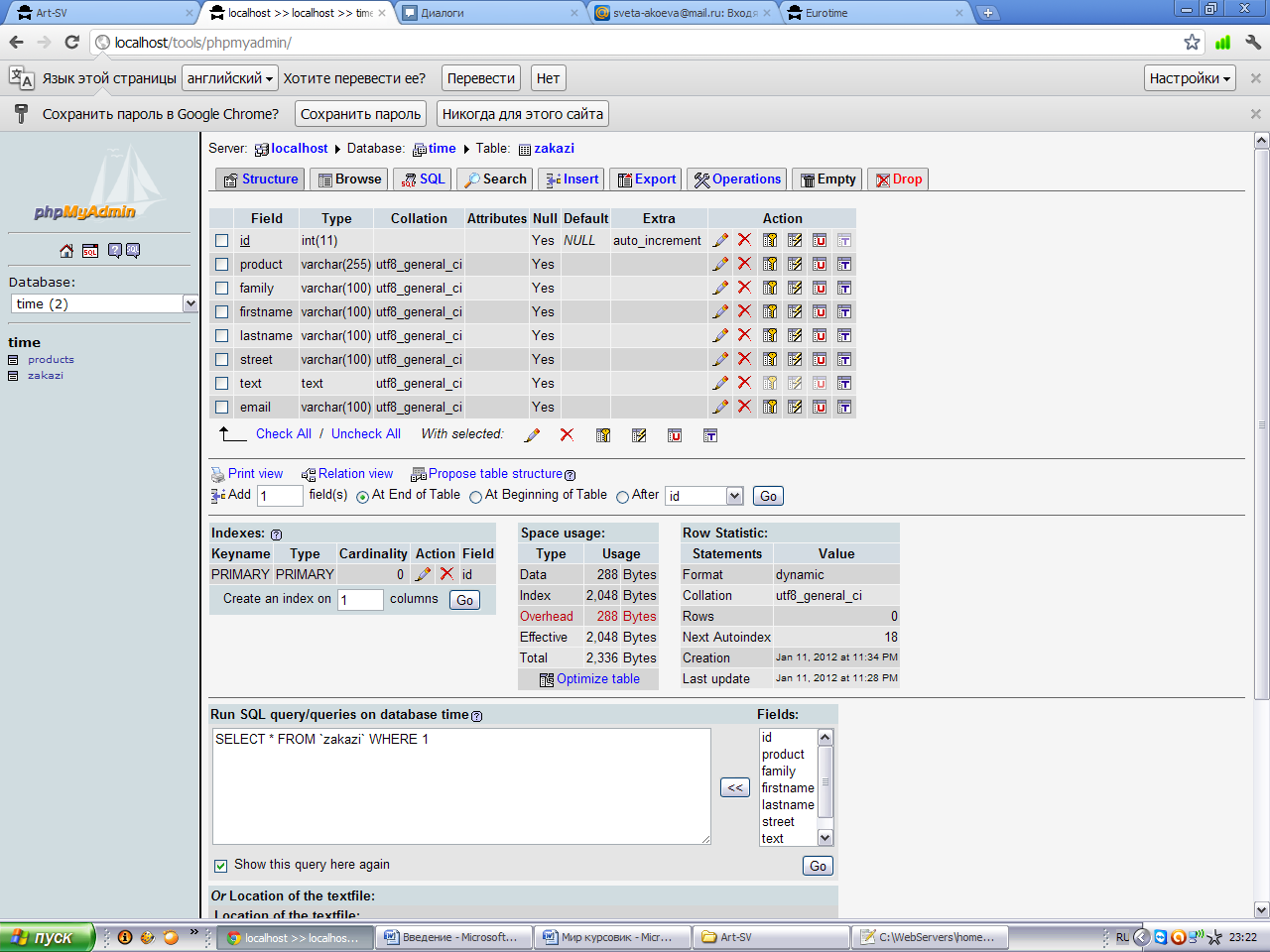
Затем создаем еще одну таблицу Zakazi. Здесь обрабатываются заказы.

Рисунок 8-Обработчик

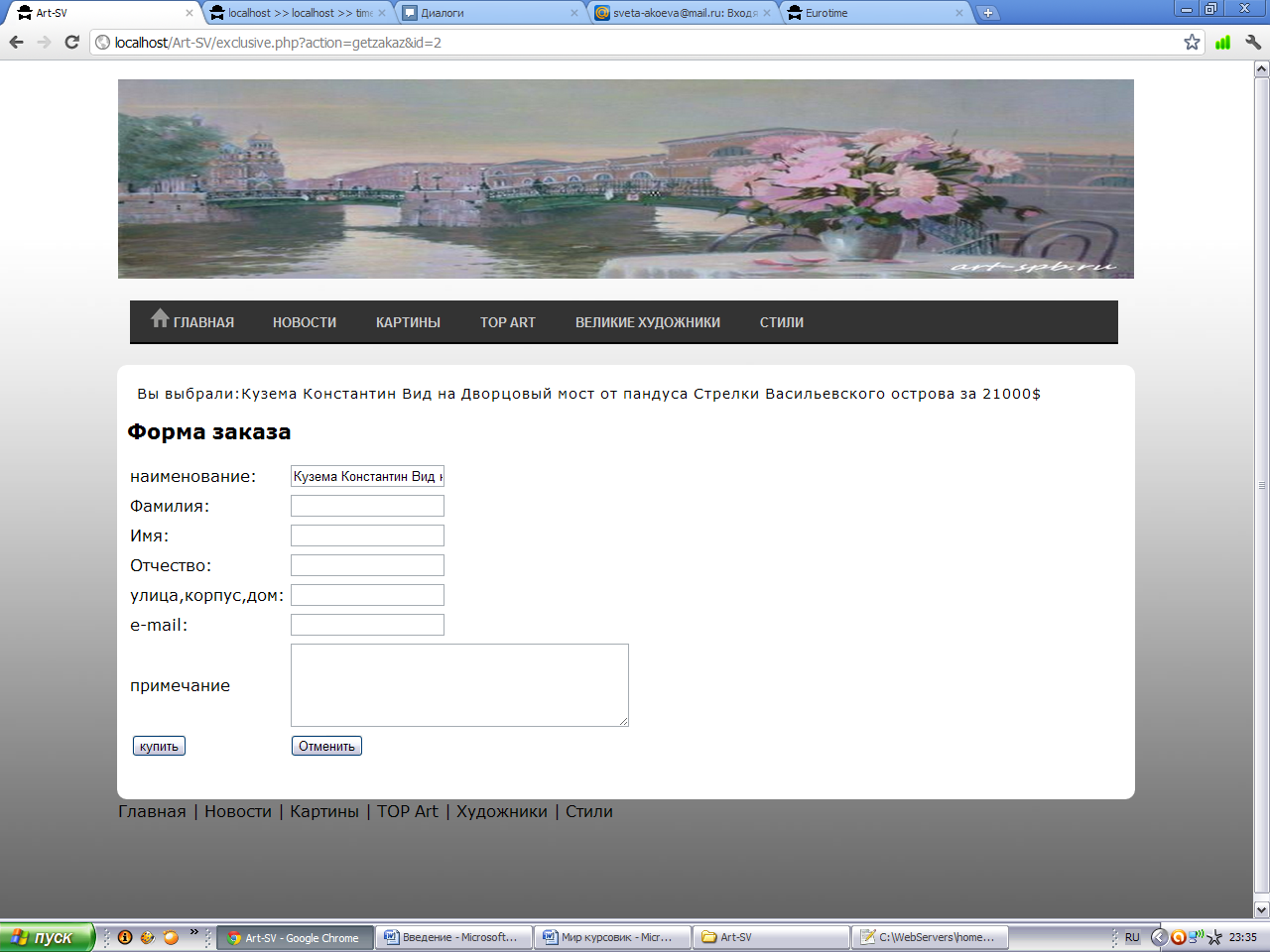
Рисунок 9- Оформление заказа
Затем создаем следующие страницу TOP ART, где опубликованы лучшие картины.

Рисунок 10 –TOP ART
Код страницы:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<link rel="stylesheet" type="text/css" href="style.css" />
<link rel="stylesheet" href="stylemenu.css" type="text/css" media="screen" />
<link rel="stylesheet" type="text/css" href="js/fancybox/jquery.fancybox.css" media="screen" />
<script type="text/javascript" src="js/fancybox/jquery-1.3.2.min.js"></script>
<script type="text/javascript" src="js/fancybox/jquery.easing.1.3.js"></script>
<script type="text/javascript" src="js/fancybox/jquery.fancybox-1.2.1.pack.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("a.gallery, a.iframe").fancybox();
url = $("a.modalbox").attr('href').replace("for_spider","content2");
$("a.modalbox").attr("href", url);
$("a.modalbox").fancybox(
{
"frameWidth" : 400,
"frameHeight" : 400
});
$("a.gallerys").fancybox(
{
"padding" : 20, // отступ контента от краев окна
"imageScale" : false, // Принимает значение true - контент(изображения) масштабируется по размеру окна, или false - окно вытягивается по размеру контента. По умолчанию - TRUE
"zoomOpacity" : false, // изменение прозрачности контента во время анимации (по умолчанию false)
"zoomSpeedIn" : 1000, // скорость анимации в мс при увеличении фото (по умолчанию 0)
"zoomSpeedOut" : 1000, // скорость анимации в мс при уменьшении фото (по умолчанию 0)
"zoomSpeedChange" : 1000, // скорость анимации в мс при смене фото (по умолчанию 0)
"frameWidth" : 700, // ширина окна, px (425px - по умолчанию)
"frameHeight" : 600, // высота окна, px(355px - по умолчанию)
"overlayShow" : true, // если true затеняят страницу под всплывающим окном. (по умолчанию true). Цвет задается в jquery.fancybox.css - div#fancy_overlay
"overlayOpacity" : 0.2, // Прозрачность затенения (0.3 по умолчанию)
"hideOnContentClick" :false, // Если TRUE закрывает окно по клику по любой его точке (кроме элементов навигации). Поумолчанию TRUE
"centerOnScroll" : false // Если TRUE окно центрируется на экране, когда пользователь прокручивает страницу
});
$("#menu a, .anim").hover( function() {
$(this).animate({"paddingLeft" : "10px"}, 300)},
function() {$(this).animate({"paddingLeft" : "0"}, 300);
});
$("a.iframe").fancybox(
{
"frameWidth" : 800, // ширина окна, px (425px - по умолчанию)
"frameHeight" : 600 // высота окна, px(355px - по умолчанию)
});
});
</script>
<title>Art-SV</title>
</head>
<body >
<div class="clearfix"></div>
<table width="1024" height="768" align="center">
<tr>
<td height="100"><img src="images/1_01.jpg" width="1024" height="201" /></td>
</tr>
<tr>
<td height="40">
<div id="menu_wrapper" class="black">
<div class="center"></div>
<? include 'inc/menu.php'; ?>
</div>
<br>
</td>
</tr>
<tr bgcolor="#FFFFFF">
<td class="krug" valign="top">
<p class="p">
<p>
<H1><CENTER> <font color="#003366">Лучшие картины</font></CENTER></H1>
<br>
</p>
<p>
<strong>
3 место:Гарасюта Прохор-Бабочка-40 000 руб.
</strong> <br>
</p>
<div style="text-align: center">
</div>
<center>
<a class="gallery" rel="group" href="images/w12.jpg">
<img src="images/w12.jpg" title="Бабочка" style="width:400px; height:500px" />
</a>
</center>
<p>
<strong>
2 место: Коробкина Диана - 135 000 руб.
</strong> <br>
</p>
<div style="text-align: center">
</div>
<center>
<a class="gallery" rel="group" href="images/w2.jpg">
<img src="images/w2.jpg" title="Карелия. Хвойный" style="width:429px; height:250px" />
</a>
</center>
<p>
<strong>
1 место: Харченко Виктория- 400 000 руб.
</strong> <br>
</p>
<div style="text-align: center">
</div>
<center>
<a class="gallery" rel="group" href="images/w33.jpg">
<img src="images/w33.jpg" title="Долгий путь" style="width:429px; height:700px" />
</a>
</center>
</p></td>
</tr>
<tr>
<td valign="baseline">
<? include 'inc/b_menu.php' ?>
</td>
</tr>
</table>
</body>
</html>
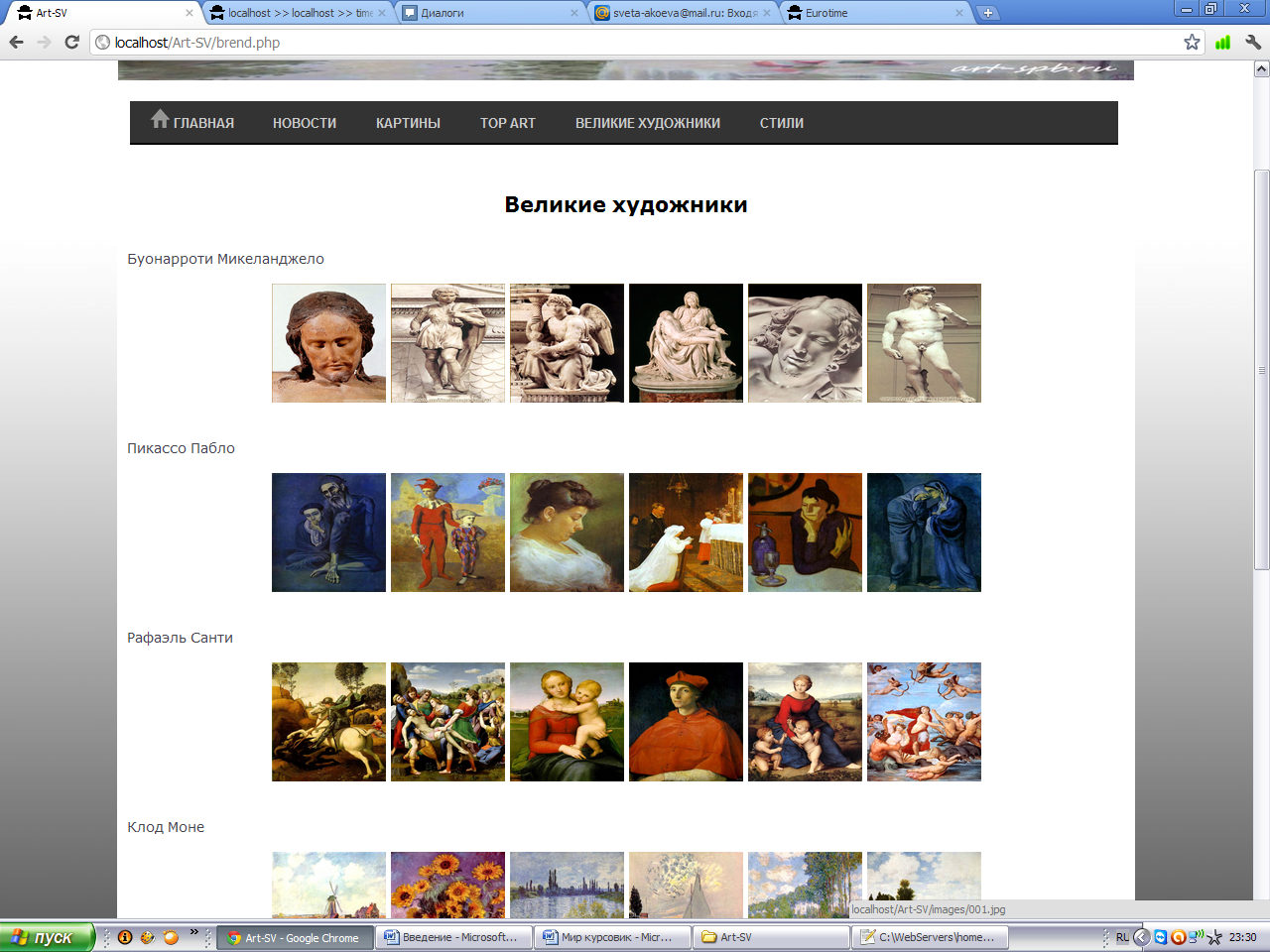
Далее создаем страницу Великие художники. На ней публикуются лучшие художники разных эпох. Создаем ссылку на ФИО. При нажатии на нее, переходим на страницу с биографией автора. Также при нажатии на картину, она открывается в новом окне и можно просмотреть все картины автора.

Рисунок 11 – Страница Великие художники
Код страницы:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<link rel="stylesheet" type="text/css" href="style.css" />
<link rel="stylesheet" href="stylemenu.css" type="text/css" media="screen" />
<link rel="stylesheet" type="text/css" href="js/fancybox/jquery.fancybox.css" media="screen" />
<script type="text/javascript" src="js/fancybox/jquery-1.3.2.min.js"></script>
<script type="text/javascript" src="js/fancybox/jquery.easing.1.3.js"></script>
<script type="text/javascript" src="js/fancybox/jquery.fancybox-1.2.1.pack.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("a.gallery, a.iframe").fancybox();
url = $("a.modalbox").attr('href').replace("for_spider","content2");
$("a.modalbox").attr("href", url);
$("a.modalbox").fancybox(
{
"frameWidth" : 400,
"frameHeight" : 400
});
$("a.gallerys").fancybox(
{
"padding" : 20, // отступ контента от краев окна
"imageScale" : false, // Принимает значение true - контент(изображения) масштабируется по размеру окна, или false - окно вытягивается по размеру контента. По умолчанию - TRUE
"zoomOpacity" : false, // изменение прозрачности контента во время анимации (по умолчанию false)
"zoomSpeedIn" : 1000, // скорость анимации в мс при увеличении фото (по умолчанию 0)
"zoomSpeedOut" : 1000, // скорость анимации в мс при уменьшении фото (по умолчанию 0)
"zoomSpeedChange" : 1000, // скорость анимации в мс при смене фото (по умолчанию 0)
"frameWidth" : 700, // ширина окна, px (425px - по умолчанию)
"frameHeight" : 600, // высота окна, px(355px - по умолчанию)
"overlayShow" : true, // если true затеняят страницу под всплывающим окном. (по умолчанию true). Цвет задается в jquery.fancybox.css - div#fancy_overlay
"overlayOpacity" : 0.2, // Прозрачность затенения (0.3 по умолчанию)
"hideOnContentClick" :false, // Если TRUE закрывает окно по клику по любой его точке (кроме элементов навигации). Поумолчанию TRUE
"centerOnScroll" : false // Если TRUE окно центрируется на экране, когда пользователь прокручивает страницу
});
$("#menu a, .anim").hover( function() {
$(this).animate({"paddingLeft" : "10px"}, 300)},
function() {$(this).animate({"paddingLeft" : "0"}, 300);
});
$("a.iframe").fancybox(
{
"frameWidth" : 800, // ширина окна, px (425px - по умолчанию)
"frameHeight" : 600 // высота окна, px(355px - по умолчанию)
});
});
</script>
<title>Art-SV</title>
</head>
<body background="bg.jpg">
<div class="clearfix"></div>
<table width="1024" height="768" align="center">
<tr>
<td height="100"><img src="images/1_01.jpg" width="1024" height="201" /></td>
</tr>
<tr>
<td height="40">
<div id="menu_wrapper" class="black">
<div class="center"></div>
<? include 'inc/menu.php'; ?>
</div>
<br>
</td>
</tr>
<tr bgcolor="#FFFFFF">
<td class="krug" valign="top">
<p class="p">
<h2><center>Великие художники</h2>
<br>
<a href="B.php"<h3><font color="#464451">Буонарроти Микеланджело</h3></a>
<font color="black">
<br>
<br>
<div style="text-align: center">
</div>
<center>
<a class="gallery" rel="group" href="images/b1.jpg"><img src="images/b1.jpg" style="width:115px; height:120px"></a>
<a class="gallery" rel="group" href="images/b2.jpg"><img src="images/b2.jpg"style="width:115px; height:120px"></a>
<a class="gallery" rel="group" href="images/b3.jpg"><img src="images/b3.jpg" style="width:115px; height:120px"></a>
<a class="gallery" rel="group" href="images/b4.jpg"><img src="images/b4.jpg" style="width:115px; height:120px"></a>
<a class="gallery" rel="group" href="images/b5.jpg"><img src="images/b5.jpg" style="width:115px; height:120px"></a>
<a class="gallery" rel="group" href="images/b6.jpg"><img src="images/b6.jpg" style="width:115px; height:120px"></a>
</center>
<br>
<br>
<a href="p.php"<h3><font color="#464451">Пикассо Пабло</h3></a>
<font color="black">
<br>
<br>
<div style="text-align: center">
</div>
<center>
<a class="gallery" rel="group" href="images/3.jpg"><img src="images/3.jpg" style="width:115px; height:120px"></a>
<a class="gallery" rel="group" href="images/4.jpg"><img src="images/4.jpg"style="width:115px; height:120px"></a>
<a class="gallery" rel="group" href="images/8.jpg"><img src="images/8.jpg" style="width:115px; height:120px"></a>
<a class="gallery" rel="group" href="images/9.jpg"><img src="images/9.jpg" style="width:115px; height:120px"></a>
<a class="gallery" rel="group" href="images/2.jpg"><img src="images/2.jpg" style="width:115px; height:120px"></a>
<a class="gallery" rel="group" href="images/5.jpg"><img src="images/5.jpg" style="width:115px; height:120px"></a>
</center>
<br>
<br>
<a href="s.php"<h3><font color="#464451">Рафаэль Санти</h3></a>
<font color="black">
<br>
<br>
<center>
<a class="gallery" rel="group" href="images/image0011.jpg"><img src="images/image0011.jpg" style="width:115px; height:120px"></a>
<a class="gallery" rel="group" href="images/image0012.jpg"><img src="images/image0012.jpg"style="width:115px; height:120px"></a>
<a class="gallery" rel="group" href="images/image0013.jpg"><img src="images/image0013.jpg" style="width:115px; height:120px"></a>
<a class="gallery" rel="group" href="images/image0014.jpg"><img src="images/image0014.jpg" style="width:115px; height:120px"></a>
<a class="gallery" rel="group" href="images/image0015.jpg"><img src="images/image0015.jpg" style="width:115px; height:120px"></a>
<a class="gallery" rel="group" href="images/image0016.jpg"><img src="images/image0016.jpg" style="width:115px; height:120px"></a>
</center>
<br>
<br>
<a href="k.php"<h3><font color="#464451">Клод Моне</h3></a>
<font color="black">
<br>
<br>
<center>
<a class="gallery" rel="group" href="images/001.jpg"><img src="images/001.jpg" style="width:115px; height:120px"></a>
<a class="gallery" rel="group" href="images/002.jpg"><img src="images/002.jpg"style="width:115px; height:120px"></a>
<a class="gallery" rel="group" href="images/003.jpg"><img src="images/003.jpg" style="width:115px; height:120px"></a>
<a class="gallery" rel="group" href="images/004.jpg"><img src="images/004.jpg" style="width:115px; height:120px"></a>
<a class="gallery" rel="group" href="images/005.jpg"><img src="images/005.jpg" style="width:115px; height:120px"></a>
<a class="gallery" rel="group" href="images/006.jpg"><img src="images/006.jpg" style="width:115px; height:120px"></a>
</center>
<br>
<br>
<a href="l.php"<h3><font color="#464451">Леонардо да Винчи</h3></a>
<font color="black">
<br>
<br>
<center>
<a class="gallery" rel="group" href="images/2l.jpg"><img src="images/2l.jpg" style="width:115px; height:120px"></a>
<a class="gallery" rel="group" href="images/3l.jpg"><img src="images/3l.jpg"style="width:115px; height:120px"></a>
<a class="gallery" rel="group" href="images/4l.jpg"><img src="images/4l.jpg" style="width:115px; height:120px"></a>
<a class="gallery" rel="group" href="images/5l.jpg"><img src="images/5l.jpg" style="width:115px; height:120px"></a>
<a class="gallery" rel="group" href="images/6l.jpg"><img src="images/6l.jpg" style="width:115px; height:120px"></a>
<a class="gallery" rel="group" href="images/7l.jpg"><img src="images/7l.jpg" style="width:115px; height:120px"></a>
</center>
<br>
<br>
<a href="w.php"<h3><font color="#464451">Иван Иванович Шишкин</h3></a>
<font color="black">
<br>
<br>
<center>
<a class="gallery" rel="group" href="images/2w.jpg"><img src="images/2w.jpg" style="width:115px; height:120px"></a>
<a class="gallery" rel="group" href="images/3w.jpg"><img src="images/3w.jpg"style="width:115px; height:120px"></a>
<a class="gallery" rel="group" href="images/4w.jpg"><img src="images/4w.jpg" style="width:115px; height:120px"></a>
<a class="gallery" rel="group" href="images/5w.jpg"><img src="images/5w.jpg" style="width:115px; height:120px"></a>
<a class="gallery" rel="group" href="images/6w.jpg"><img src="images/6w.jpg" style="width:115px; height:120px"></a>
<a class="gallery" rel="group" href="images/7w.jpg"><img src="images/7w.jpg" style="width:115px; height:120px"></a>
</center>
<br>
<br>
<a href="e.php"<h3><font color="#464451">Илья Ефимович Репин</h3></a>
<font color="black">
<br>
<br>
<center>
<a class="gallery" rel="group" href="images/2e.jpg"><img src="images/2e.jpg" style="width:115px; height:120px"></a>
<a class="gallery" rel="group" href="images/3e.jpg"><img src="images/3e.jpg"style="width:115px; height:120px"></a>
<a class="gallery" rel="group" href="images/4e.jpg"><img src="images/4e.jpg" style="width:115px; height:120px"></a>
<a class="gallery" rel="group" href="images/5e.jpg"><img src="images/5e.jpg" style="width:115px; height:120px"></a>
<a class="gallery" rel="group" href="images/6e.jpg"><img src="images/6e.jpg" style="width:115px; height:120px"></a>
<a class="gallery" rel="group" href="images/7e.jpg"><img src="images/7e.jpg" style="width:115px; height:120px"></a>
</center>
<br>
<br>
</p></td>
</tr>
<tr>
<td valign="baseline">
<? include 'inc/b_menu.php' ?>
</td>
</tr>
</table>
</body>
</html>

Рисунок 12- Просмотр картин

Рисунок 13- Ссылка на имени Леонардо да Винчи
И создаем последнюю страницу Стили, где опубликованы некоторые направления в искусстве.

Рисунок 14- Направления в искусстве
