
- •Лабораторная работа «Macromedia Flash. Первые шаги» Теоретическая часть
- •1. Технология: основные функциональные возможности
- •2. Панель инструментов
- •3. Временная шкала
- •4. Кадры
- •5. Символы
- •6. Покадровая анимация
- •7. Анимация с построение промежуточных кадров
- •Практическая часть Задание 1. Создадим прыгающий мячик
- •Примечание. При выборе
- •Задание 2. Изобразим движение пингвина с горки
- •Задание 3 Изобразим полёт бабочки
6. Покадровая анимация
Это анимация, полностью составленная из ключевых кадров. Т.е. вы сами определяете, как содержимое кадра, так и его "длительность" (т.е. сколько таких статических кадров будет занимать изображение).
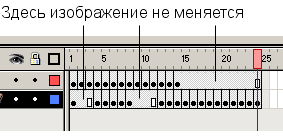
На временной шкале покадровая анимация выглядит следующим образом:

Рис.1_3- Покадровая анимация
Достоинства:
Покадровая анимация дает вам, в некотором смысле, больший контроль над анимацией, и если вы опытный аниматор, вы можете выгодно ею пользоваться.
Это единственный способ организовать смену абсолютно независимых изображений – слайд шоу (например, создавая обычный баннер средствами Flash).
Недостатки:
Покадровую анимацию сложно модифицировать. Особенно, если это не дискретный набор изображений, а связанная анимация. Приходится модифицировать все кадры.
Покадровая анимация занимает достаточно большой объем, так как приходится хранить информацию о каждом кадре.
7. Анимация с построение промежуточных кадров
При этом способе анимации Flash автоматически строит промежуточные кадры между ключевыми кадрами, заданными вами. Это означает, что вы рисуете объект, потом на другом кадре производите изменения, и просите Flash рассчитать те кадры, которые лежат между этими двумя ключевыми кадрами. Он выполняет эту работу, и вы получаете плавную анимацию.
Скорость и плавность анимации зависят от количества кадров, которые вы отводите под движение и скорости вашего Flash фильма (movie).
Во Flash существует два варианта построения промежуточных изображений – motion tweening (построение анимации на основе модификации символов) и shape tweening (построение анимации на основе изменения формы).
motion tweening
shape tweening
Практическая часть Задание 1. Создадим прыгающий мячик
1 шаг. Выберите FileNew, затем ModifyDocumentи задайте следующие параметры рабочей области: 200px(Width) и 250 px(Height)
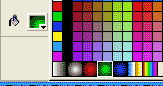
2 шаг. Нарисуйте круг в верхней части листа. Залейте круг (см. рис. 2_1 и 2_2).

Рис. 2_1 - Градиент
Получается следующий экземпляр:

Рис. 2_2 - Мячик
3 шаг. Выделите мячик и нажмите ModifyGroup.
4 шаг. Кликните по объекту правой кнопкой мыши, выберите – Convert to Symbol.
5шаг. Сделайте 10 кадр ключевым и с помощью инструмента выделения переместите мячик в нижнюю часть листа.
6 шаг. Сделайте 20 кадр ключевым. Переместите мячик вверх.
7 шаг. Вернитесь на 10 кадр. Выделите мяч и нажмите ModifyTransformScale. Сожмите его.
8 шаг. Добавим движение. Кликните два раза на 10 кадре и установите на вкладке Propertiesпод рабочей областью значениеTweeningMotion. Проверьте наличие флажкаScale.
9 шаг. Кликните два раза на 1 кадре и установите TweeningMotion. Уберите флажокScale.
10 шаг. Просмотрите движение ControlPlay. Сохраните работу.
Примечание. При выборе
Для того чтобы воспроизвести мультик, который по умолчанию сохраняется в формате fla, необходима программа Macromedia Flash.
Для размещения файла на страницах Интернет, мультик необходимо экспортировать в формат swf.
А для просмотра мультика без специальных средств необходимо сначала экспортировать его в формат swf, а затем переформатировать его средствами программы SAFlashPlayer (устанавливается вместе с Macromedia Flash) и запускается через меню Пуск. В главном меню программы, после открытия файла в формате swf, необходимо выбрать команду Create Projector и указать место и имя файла в формате exe.
