
- •Курсовая работа
- •1 Анализ учебно-методической документации по теме «фрагменты, ролловеры и активные области в adobe fireworks cs 4»
- •1.1 Педагогический адрес
- •1.2 Анализ стандарта и учебно-программной документации
- •Место дисциплины в структуре основной образовательной программы (ооп)
- •Тематический план темы
- •1.4 Межпредметные связи темы
- •1.5 Знания, умения и навыки, формируемые при освоении данной темы
- •1.6 Формы организации учебного процесса
- •2 Анализ литературы и интернет-источников по теме «фрагменты, ролловеры и активные области в adobe fireworks cs 4»
- •2.1 Критерии анализа литературы и интернет - источников по теме «Фрагменты, ролловеры и активные области в Adobe Fireworks cs 4»
- •2.2 Анализ учебников и учебных пособий по теме «Фрагменты, ролловеры и активные области в Adobe Fireworks cs 4»
- •Фрагменты
- •Интерактивные фрагменты
- •Создание простой интерактивности
- •3.3 Лекционное занятие 2 – «Ролловеры»
- •Ролловеры
- •Создание и присоединение простого ролловера
- •3.4 Лекционное занятие 3 – «Активные области и карты ссылок»
- •Активные области и карты ссылок
- •Карты ссылок
- •4 Методические указания к лаБоРаТорным работам
- •Создание и редактирование фрагментов
- •Рисование многоугольных объектов-фрагментов
- •Редактирование фрагментов с помощью инструментов
- •Удаление фрагмента
- •Создание фрагментов из html-текста
- •Ролловер
- •Создание и присоединение раздельного роллевера
- •Создание прямоугольной или круглой активной области
- •Создание активной области неправильной формы
- •Использование активных областей, расположенных поверх фрагментов
- •5 Контроль по теме
- •5.2 Разработка контроля сформированности умений по теме «Фрагменты, ролловеры и активные области в Adobe Fireworks cs 4»
- •Заключение
- •Список литературы
3.3 Лекционное занятие 2 – «Ролловеры»
План лекции:
Ролловеры
Создание простого ролловера
Ролловеры
Ролловер - элемент пользовательского интерфейса, а точнее — событие, изменяющее состояние графического объекта в зависимости от того, расположен ли над ним указатель мыши.
Все ролловеры работают одинаково: при прохождении указателя мыши над одним рисунком активируется отображение другого рисунка. В качестве триггера всегда выступает web-объект (фрагмент, активная область или кнопка).
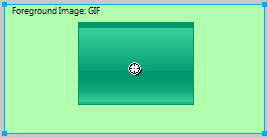
Простейший ролловер заменяет изображение в состоянии 1 (Рисунок 10) на изображение в состоянии 2 (Рисунок 11), находящееся непосредственно под первым изображением. Вы также можете создавать более сложные ролловеры.

Рисунок 10 – Ролловер в состоянии 1

Рисунок 11 – Ролловер в состоянии 2
Ролловеры замены изображения могут заменять изображения в любом состоянии.
Раздельные ролловеры заменяют изображения из фрагмента, не являющегося активатором.
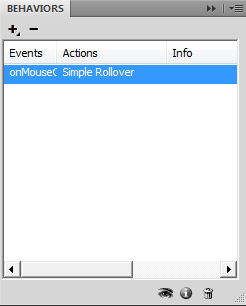
Если выделить web-объект-активатор, созданный с помощью маркера поведения или панели «behaviors»(Варианты поведения), то отобразятся все связи поведения объекта (Рисунок 12).

Рисунок 12 – Связи объекта на панели «behaviors» (Варианты поведения)
По умолчанию синяя линия поведения представляет взаимодействие ролловера (Рисунок 13).

Рисунок 13 – Линия поведения
Создание и присоединение простого ролловера
Простой ролловер заменяет изображение на другое изображение, находящееся в кадре, который расположен сразу под самым верхним кадром. В нем задействован всего один фрагмент.
Для того что бы создать простой ролловер нужно:
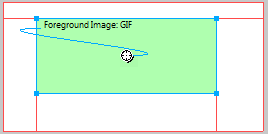
Создать произвольный объект (Рисунок 14).

Рисунок 14 – Произвольный объект
Создать фрагмент с помощью инструмента «Slise Tool»
 (Раскройка). Инструмент «Slise Tool»
(Раскройка) также можно выбрать нажатием
клавиши K. (Рисунок 15).
(Раскройка). Инструмент «Slise Tool»
(Раскройка) также можно выбрать нажатием
клавиши K. (Рисунок 15).

Рисунок 15 – Создание фрагмента
Создайте новый кадр с помощью панели «States» (Состояния) путем нажатия кнопки «Duplicate State» (Дублировать состояние) (Рисунок 16).

Рисунок 16 – Создание нового кадра
Создать, вставить или импортировать в новый кадр изображение, которое будет использоваться как замещающее в новом кадре.
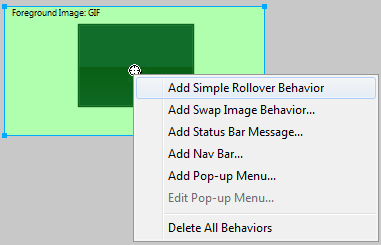
Выделить фрагмент и навести указатель мыши на маркер поведения, а затем выбрать в меню пункт «Add simple Rollover Brhavior»(Добавление простого ролловера) (Рисунок 17).

Рисунок 17 – Добавление ролловера
Ролловер готов, теперь вы можете нажматием клавишы "F12" протестировать его в браузере.
3.4 Лекционное занятие 3 – «Активные области и карты ссылок»
План лекции:
Активные области
Карты ссылок
Активные области и карты ссылок
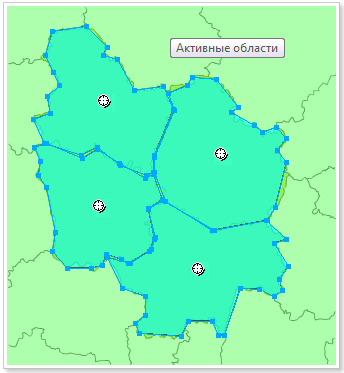
Web-дизайнеры применяют активные области для придания интерактивности отдельным частям больших изображений (Рисунок 18). Каждой активной области сопоставляется URL-адрес. Создание карты ссылок в программе Fireworks производится при помощи экспорта HTML-документа, содержащего активные области. Активные области и карты ссылок часто требуют для обработки меньше ресурсов, чем фрагментированные графические объекты. Фрагментирование требует больших мощностей для обработки, так как необходим дополнительный код HTML для загрузки и сборки фрагментированных графических объектов.

Рисунок 18 – Многоугольные активные области
Отличия активных областей от фрагментов:
• активные области идеально подходят для тех случаев, когда части изображения должны быть связаны ссылкой с другими веб-страницами, но при этом подсветка или эффекты ролловера при движении мыши либо при щелчках не требуются;
• активные области и карты ссылок также отлично подходят и тогда, когда изображение, на котором размещены активные области, лучше экспортировать в одном файле, то есть в одном формате и с едиными настройками оптимизации;
• активными областями могут быть прямоугольники, круги и многоугольники. Многоугольники полезны при работе со сложными изображениями (Рисунок 19);

Рисунок 19 – Использование активной области
• можно выделить объект и вставить активную область поверх него.
