Проект 4 Личная страница
.docxПроект 4
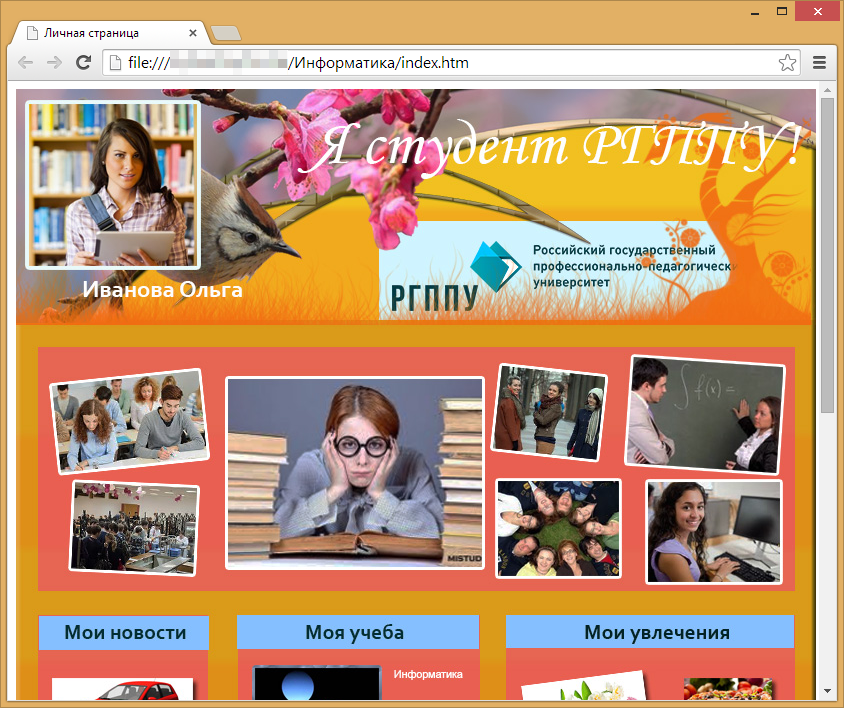
«Личная страница – Я студент РГППУ!»
Постановка проекта
Создадим личную web-страницу студента РГППУ. Для этого:
-
Разработаем дизайн страницы в растровом графическом редакторе Adobe Photoshop (СМ. ЧАСТЬ 1). Результат: файл со слоями в формате psd и файл в формате jpg.

-
Создадим web-страницу средствами языка гипертекстовой разметки HTML (СМ. ЧАСТЬ 2). Файл index.htm.

Часть 1. Разработка дизайна страницы в растровом графическом редакторе Adobe Photoshop
Средствами Adobe Photoshop создать дизайн личной страницы студента РГППУ.
Требования к макету дизайна:
-
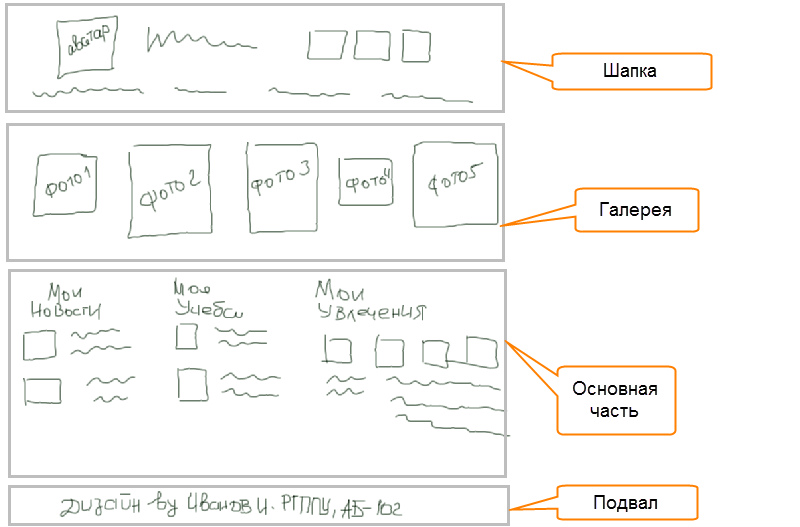
Продумайте идею и композицию страницы, нарисуйте эскиз. Обязательно предусмотрите следующие зоны: шапка, галерея, основная часть, подвал.

-
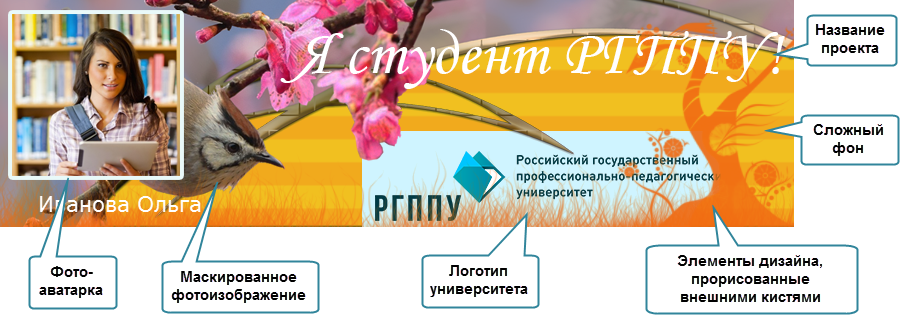
В шапке предусмотреть следующие элементы: фотографию-аватарку, название проекта «Я студент РГППУ!». Фон шапки прорисовать самостоятельно, используя внешние кисти, градиенты, сложные переходы тонов, элементы коллажирования и т.п. В композиции фона отразить личные предпочтения: спорт, живопись, танцы, природа и т.д. Для текста использовать различные шрифты.

-
Подберите сложный бесшовный фон для остальной части страницы.
-
Прорисуйте модульную сетку личной страницы. Модульная сетка позволит расположить все основные блоки и элементы в единый каркас и схему.

-
Расположите снимки в галерею. В качестве снимков используйте фотографии, снятые в университете в столовой, на занятиях, с преподавателем, группой, на физкультуре и т.д. Фотографии обработать, добавить рамочку.

-
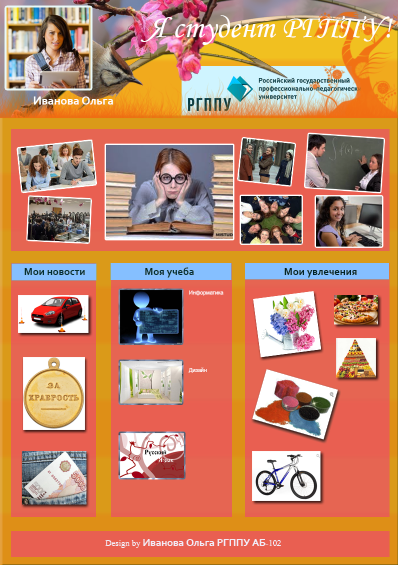
Основную зону продумать самостоятельно, например, вставить разделы «Мои новости», «Моя учеба», «Мои увлечения».
-
В подвале указать «Design by Иванова О. РГППУ АБ-102».

Примерный макет личной страницы
Технические требования:
-
Размер страницы: ширина 1200 px, высота произвольная (не менее 1600 px).
-
Файл сохранить в формате *.PSD со слоями, например, указав имя project.psd.
-
Файл также сохранить в формате *.JPG, например, указав имя page.jpg. В дальнейшем этот файл мы будем использовать на HTML-странице.
Часть 2. Создание личной web-страницы средствами языка гипертекстовой разметки HTML
Разместим макет, созданный в Adobe Photoshop, как картинку на HTML-странице.
-
Откройте программу Блокнот.
-
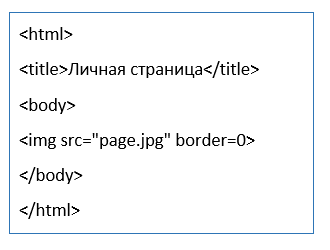
Введите строки текста, приведенные в листинге.

Замечание:
|
Тэги |
Назначение |
|
<html> |
Тег является контейнером, который заключает в себе все содержимое веб-страницы, включая и тег <body>. |
|
<title> |
Определяет заголовок документа. Элемент <title> не является частью документа и не показывается напрямую на веб-странице. Текст заголовка отображается на закладках страниц окна браузера. |
|
<body> |
Предназначен для хранения содержания веб-страницы (контента), отображаемого в окне браузера. Информацию, которую следует выводить в документе, следует располагать именно внутри контейнера <body> … </body> К такой информации относится текст, изображения, другие теги. |
|
<img src= «…» border=0> |
Тег <img> предназначен для отображения на веб-странице изображений в графическом формате GIF, JPEG или PNG. Адрес файла с картинкой задаётся через атрибут src. |
-
Сохраните файл под именем index.htm.
-
Проверьте, чтобы файлы page.jpg и index.htm находились в одной папке.
-
Запустите файл index.htm, который откроется в браузере, установленном по умолчанию на компьютере, например, Google Chrom.