
- •«Технологии World Wide Web: основы html и css»
- •Введение
- •Тема №1. Основы технологии html Работа №1 «Создание простого html-документа. Разметка текста»
- •Теоретико-методическая часть
- •Задание к теме
- •Работа №2. «Разделы языка html. Гиперссылки и таблицы»
- •Теоретико-методическая часть
- •Задание к теме
- •Работа №3 «Добавление в Web–узел страницы, содержащей форму»
- •Задание
- •Тема №2 «Основы табличной верстки страниц. Использование таблиц для разметки содержимого страницы»
- •Теоретико-методическая часть
- •Задание
- •Тема №3. Основы технологии css
- •Параметры описания стилей
- •Задание
- •Варианты заданий.
- •Розничные цены реализации овощей
- •Примерные цены на некоторые виды работ
- •Примерные цены на издание литературы (до 1000 экз.)
- •Литература
Задание
-
Открыть папку Тема1, содержащую три страницы.
-
Создать новую страницу в Блокноте.
-
Сохранить ее с именем rabota1_4.htm.
-
Оформить гиперссылку на эту страницу с главной страницы.
-
Набрать HTML-код с заголовками первого и второго уровней.
-
Оформить бланк, заполнив таблицу текстом и полями, согласно рисунку. Указать значение ноль для границы таблицы и интервала между ячейками таблицы.
-
Предусмотреть возврат на главную страницу узла.

Тема №2 «Основы табличной верстки страниц. Использование таблиц для разметки содержимого страницы»
Цель работы: изучить методику табличного позиционирования web-страниц.
Теоретико-методическая часть
Простая веб-страница небольшого сайта обычно содержит несколько блоков: «шапка» (верхняя часть страницы), центральная и нижняя части. Центральная часть обычно делится еще на две-три: меню, расположенное слева, содержание – в центре, справа может располагаться колонка новостей.
Каждый блок можно реализовать с помощью отдельной таблицы. Можно использовать для разметки страницы одну таблицу, но это неэффективно, т. к. браузер покажет страницу, состоящую из одной таблицы, только тогда, когда загрузится все содержание. Отдельные же таблицы будут отображаться по мере их загрузки, что удобнее при просмотре.
Используя эту методику, отредактируем страницу, которую размечали первой. «Шапка» нашей страницы будет представлять собой таблицу из двух ячеек: в первой будет располагаться изображение с логотипом предприятия, во второй – заголовки. Вставим в HTML-код страницы теги разметки таблицы, не изменяя текстового содержимого (новые теги во фрагменте HTML-кода «шапки» выделены полужирным начертанием).
<body bgcolor=#C0C0C0>
<table width=100% cellspacing=0 cellpadding=0>
<tr>
<td><img src="tractor.jpg" width=215 height=97 alt="company">
</td>
<td width=100%>
<h1 align=center><font color=#000080 face=Verdana> Агропредприятие
"Новая заря" </font></h1>
<h2 align=center><font face=Tahoma> Добро пожаловать! </font></h2>
</td>
</tr>
</table>
<marquee>Выгодное предложение</marquee>…
Таблица сделана так, что будет растягиваться во всю ширину браузера (атрибут width имеет значение 100%). Указывая такое же значение для ширины второй ячейки, мы фиксируем ширину первой ячейки равную ширине картинки.
Изображения размечают с помощью тега <img>. Тег дает возможность определять место вставки изображений в экранное представление текста, при этом встроенные в текст изображения должны храниться в файлах формата GIF или JPEG. Физически изображения в текст HTML не вставляются, а присутствуют в виде ссылок на файлы. У тега <img> есть обязательный параметр src, в котором указан путь к файлу с изображением. Параметр alt задает краткое описание изображения. Это необходимо для случаев, когда в браузере отключено отображение графики. Кроме этого, задаются размеры рисунка: параметры width и height.
Картинку для логотипа предприятия можно подобрать, используя коллекцию картинок Microsoft Office – Microsoft Clipart. Нужно просто скопировать понравившийся рисунок в свою папку с веб-страницами, а размеры подобрать.
Главная часть представляет собой таблицу, состоящую из четырех ячеек. Таблица растягивается по ширине окна браузера. Первая ячейка имеет ширину 20% и содержит гиперссылки, вторая – 5% для разделения, третья – 60% и в ней расположен основной текстовый блок, четвертая – 5% для отступа от правой части окна браузера. HTML-код для первой ячейки имеет вид:
<table width=100% cellspacing=0 cellpadding=0>
<tr valign=top>
<td width=20%>
<font face=Arial size-5>
<ul>
<li>Главная</li>
<li><a href=partner.htm>Клиенты</a></li>
<li><a href=product.htm>Продукция</a></li>
</ul>
</font></td>
Первая строка фрагмента содержит тег начала таблицы, вторая – тег строки таблицы, где указано общее для всех ячеек выравнивание текста по вертикали (по верхнему краю). Далее указаны ширина ячейки, используемый шрифт. Затем в виде ненумерованного списка организовано простое меню. Второй и третий элементы списка являются ссылками.
Вторая и четвертая ячейки: <td width=5%></td>.
Третья ячейка выглядит тоже просто:
<td width=60%>
<font face=Arial size=4 color=#086F0F>
<p><b> Наше предприятие существует уже более 20 лет. За эти годы многие
заказчики стали нашими постоянными клиентами. </b></p>
<p><i> Сегодня предприятие приобретает современное оборудование,
налаживает новые технологии, приглашает на работу перспективную
молодежь. </i></p>
</font>
</td>
Заканчиваем оформление таблицы тегами </tr></table>.
Результат табличной разметки страницы выглядит так:

Рис. 5 Страница, созданная с применением таблицы

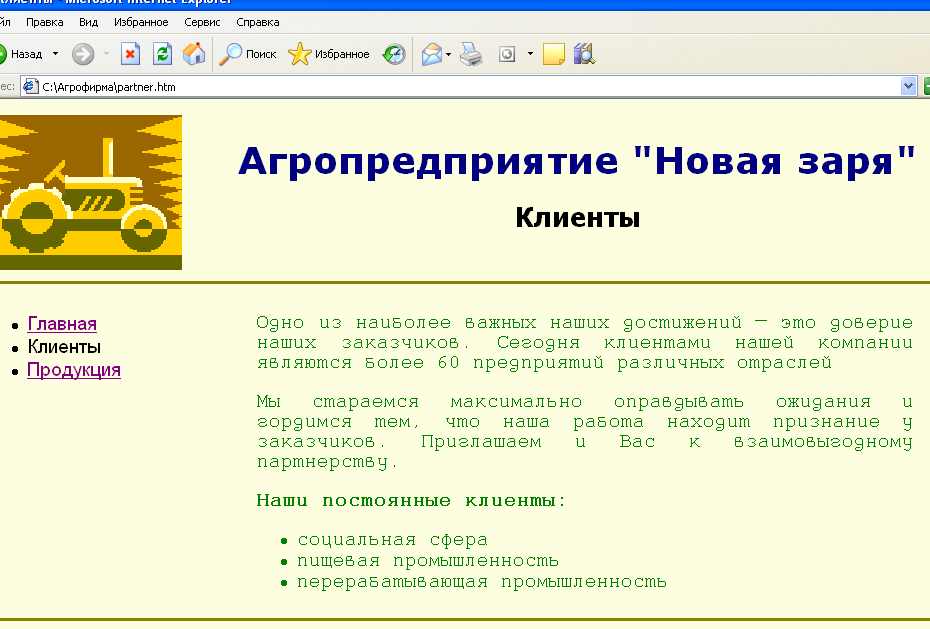
Рис. 6 Табличная разметка страницы клиентов
Таблица сверху и снизу имеет линии, которые заданы тегом <hr>. Аналогично можно разметить вторую и третью страницы (рисунки 6, 7).

Рис. 7 Табличная разметка страницы продукции
