
- •А.А. Волосевич
- •1. ОбщееописаниеWpf
- •2. ПРостейшее ПриложениеWpf
- •4. Базовые концепции wpf Иерархия классов
- •Свойства зависимостейи присоединённые свойства
- •Маршрутизируемыесобытия
- •Многопоточность в wpf
- •5. СтруктуРа Оконного приложения wpf
- •Класс Window
- •КлассApplication
- •6. Компоновка
- •Размер и выравнивание
- •Основные контейнеры компоновки
- •Прокрутка и декорирование содержимого
- •7. Обзор элеменТов управления
- •Цвета и окантовка:
- •Шрифт содержимого:
- •Элементы управления содержимым
- •Списковые элементы управления
- •Прочие элементы управления
- •8. Фигуры
- •9. Цвет,кисти, прозрачность Представление цвета в wpf
- •Лучшие кисти
- •Прозрачность
- •10. Трансформации и эффекты
- •11. Классы drawing иvisual
- •12. Ресурсы
- •Двоичные ресурсы
- •Логические ресурсы
- •13. Привязка данных Базовые концепции привязки данных
- •Практическое использование привязки данных
- •Конвертеры значений
- •Проверка данных
- •14. Стилии триггеры
- •15. ПрИвязкакколлекциямиШаблоныданных
- •16. Представления Данных
- •17. ШАблоны элементов управления
Списковые элементы управления
Списковые элементы управления(кратко –списки) могут хранить и представлять коллекцию элементов списка.Для большинства списков доступна гибкая настройка внешнего вида, а также функции фильтрации, группировки и сортировки данных, однако в данном параграфе рассматриваются только простейшие аспекты работы со списками.
Все списки наследуются от класса ItemsControl, который определяет несколько полезных свойств:
Items– коллекция ItemCollection, сохраняющая элементы списка (свойство доступно только для чтения).
ItemsSource–свойство позволяет связать список с коллекцией данных. Свойство доступно для установки во время выполнения приложения.
HasItems– булево свойство только для чтения. Показывает, имеются ли элементы в списке.
DisplayMemberPath– строковое свойство, определяющее отображаемое значение для элемента списка.DisplayMemberPath поддерживает синтаксис, который называется путь к свойству.Путь к свойству напоминает запись свойства агрегированного объекта, но без операций приведения типа. Например, если у кнопки btn задать в качестве содержимого строку, путь к свойству в виде "btn.Content[0]"будет означать первый символ строки.
В разметке XAMLдочерние объекты списка автоматически рассматриваются как элементы списка. Правила отображения отдельного элемента аналогичны правилам, применяемым при показе содержимого ContentControl.
Списковые элементы управления можно разделить на три подгруппы:
Селекторы.
Меню.
Списки без категории.
Селекторы допускают индексацию и выбор элементов списка. К селекторам относятся элементы управления ComboBox, ListBox, ListView, DataGridи TabControl.Все селекторы наследуются от абстрактного класса Selector, которыйпредоставляет следующие свойства и события:
SelectedIndex–целочисленный индекс (первого) выбранного элемента (или -1, если ничего не выбрано).
SelectedItem–(первый) выбранный элемент списка.
SelectedValue – значение выбранного элемента. Если не используется SelectedValuePath, значение совпадает с SelectedItem.
SelectedValuePath –путь к свойству, определяющий значение выбранного элемента.
SelectionChanged – событие, генерируемое при изменении SelectedItem.
В классе Selector определены два присоединяемых булевых свойства, используемых с элементами списка,–IsSelected и IsSelectionActive. Второе свойство является свойством только для чтения и позволяет узнать, установлен ли на выделенном элементе фокус. Кроме этого, класс Selectorимеет два присоединяемых события – Selectedи Unselected.
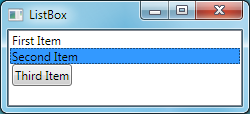
Элемент управления ListBox отображает список и допускает множественный выбор элементов. Эта возможность настраивается при помощи свойства SelectionMode, принимающего значения из одноимённого перечисления:
Single(по умолчанию) – можно выбрать только один элемент списка.
Multiple – можно выбрать несколько элементов. Щелчок по невыбранному элементу выбирает его, и наоборот.
Extended– можно выбрать несколько элементов, используя клавиши SHIFTи CTRL.
У ListBox имеется коллекция SelectedItems, содержащая выбранные элементы списка. Каждый элемент в ListBox представлен объектом класса ListBoxItem, в котором определено булево свойство IsSelectedи событияSelected и Unselected.В разметке XAMLListBoxItem можно не использовать. Анализатор XAMLвыполняет самостоятельное «оборачивание» дочерних элементов в объекты ListBoxItem(замечание справедливо и для других списков).
<ListBox SelectionMode="Multiple">
<TextBlock>First Item</TextBlock>
<TextBlock>Second Item</TextBlock>
<Button>Third Item</Button>
</ListBox>

Рис. 15.Элемент управленияListBox.
Класс ComboBox позволяет выбрать один элемент из списка, отображая текущий выбор и раскрывая список элементов по требованию. Отдельный элемент ComboBox представлен объектом ComboBoxItem (унаследованным от ListBoxItem).
<Canvas>
<ComboBox Name="cbx" SelectedIndex="0" Width="134">
<ComboBoxItem>First Item</ComboBoxItem>
<ComboBoxItem>Second Item</ComboBoxItem>
<ComboBoxItem>Third Item</ComboBoxItem>
</ComboBox>
<Button Padding="10,3" Canvas.Right="5" Canvas.Bottom="5"
Content="Enter" Click="Button_Click" />
</Canvas>
privatevoid Button_Click(object sender, RoutedEventArgs e)
{
MessageBox.Show(cbx.SelectionBoxItem.ToString(), "Selected");
}

Рис. 16.Элемент управленияComboBox.
Для описания состояния списка служит булево свойство IsDropDownOpen и связанные события DropDownOpened/DropDownClosed. Свойства IsEditableиIsReadOnly могут использоваться, чтобы подсвечивать и отображать элемент списка при вводе текстовой информации, связанной с элементом.Текстовая информация определяется в элементе списка при помощи свойства TextSearch.Text или в самом ComboBox при помощи свойства TextSearch.TextPath.
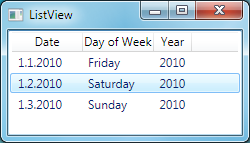
Элемент управления ListView унаследован от ListBox. Этот список позволяет настроить свой внешнийвид при помощи свойства Viewс типомViewBase. В WPFимеется один наследник абстрактного класса ViewBase –класс GridView. При помощи GridViewэлемент управления ListView отображает данные в виде таблицы с колонками. Каждая колонкатаблицы GridView – это объект класса GridViewColumn, помещённый в коллекцию GridView.Columns. У колонки настраивается ширина, заголовок, отображаемые в колонке значения. GridView поддерживает изменение размеров колонок и их перетаскивание во время работы приложения.
<ListView xmlns:sys="clr-namespace:System;assembly=mscorlib">
<ListView.View>
<GridView>
<GridViewColumn Header="Date" Width="70"/>
<GridViewColumn Header="Day of Week"
DisplayMemberBinding="{Binding DayOfWeek}"/>
<GridViewColumn Header="Year"
DisplayMemberBinding="{Binding Year}"/>
</GridView>
</ListView.View>
<sys:DateTime>1/1/2010</sys:DateTime>
<sys:DateTime>1/2/2010</sys:DateTime>
<sys:DateTime>1/3/2010</sys:DateTime>
</ListView>

Рис. 17.Элемент управленияListView.
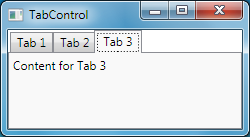
Элемент управления TabControl– это простой наборстраницсзакладками:
<TabControl SelectedIndex="2">
<TabItem Header="Tab 1">Content for Tab 1</TabItem>
<TabItem Header="Tab 2">Content for Tab 2</TabItem>
<TabItem Header="Tab 3">Content for Tab 3</TabItem>
</TabControl>

Рис. 18.Элемент управленияTabControl.
По умолчанию закладки в TabControlрасположены вверху. Их положение можно изменить, используя свойство TabStripPlacement. Каждая страница в TabControl– это объект класса TabItem. Класс TabItem –контейнер с заголовком (подобно элементам GroupBox или Expander).
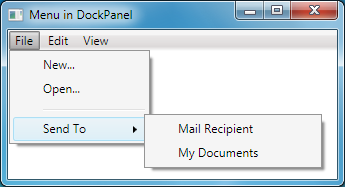
Перейдем к рассмотрению элементов управления из категории меню – Menuи ContextMenu.Класс Menuможет содержать коллекцию любых объектов, но ожидается, что будут использованы объекты MenuItemиSeparator.Separator – простой элемент, представляющий разделитель пунктов меню. MenuItem– это контейнер с заголовком (наследникHeaderedItemsControl). В случае MenuItem заголовок определяет отображаемый пункт меню, а свойство содержимого Items может содержать элементы подменю. MenuItemподдерживает «горячие клавиши». Этот класс также содержит свойства Iconи IsCheckableи определяет события Checked, Unchecked, SubmenuOpened, SubmenuClosed, Click.
<DockPanel LastChildFill="False">
<Menu DockPanel.Dock="Top">
<MenuItem Header="_File">
<MenuItem Header="_New..."/>
<MenuItem Header="_Open..."/>
<Separator/>
<MenuItem Header="Sen_d To">
<MenuItem Header="Mail Recipient"/>
<MenuItem Header="My Documents"/>
</MenuItem>
</MenuItem>
<MenuItem Header="_Edit"></MenuItem>
<MenuItem Header="_View"></MenuItem>
</Menu>
</DockPanel>

Рис. 19.Пример меню.
Класс ContextMenu служит для представления контекстного меню некоторого элемента.ОбъектContextMenu нельзя поместить в дерево элементов, а следует задавать как значение одноимённого свойства, определённого в классе FrameworkElement.
<ListBox>
<ListBox.ContextMenu>
<ContextMenu><!-- пункты меню --></ContextMenu>
</ListBox.ContextMenu>
</ListBox>
ContextMenu – этоконтейнеробъектовMenuItem.В классе ContextMenu определено несколько свойств для настройки места появления контекстного меню относительно элемента, с которым оно связано.
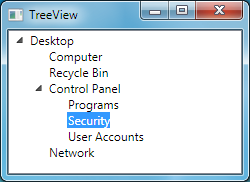
Рассмотрим списковые элементы без категории. Элемент управления TreeView отображает иерархию данных в виде дерева с узлами, которые могут быть свернуты и раскрыты. Каждый элемент в TreeView является объектом TreeViewItem. Класс TreeViewItem напоминает MenuItem – это тоже контейнер с заголовком Header и коллекцией дочерних элементов Items. TreeViewItemсодержитбулевысвойстваIsExpandedиIsSelected, атакжесобытияExpanded, Collapsed, Selected, Unselected.
<TreeView>
<TreeViewItem Header="Desktop">
<TreeViewItem Header="Computer" />
<TreeViewItem Header="Recycle Bin" />
<TreeViewItem Header="Control Panel">
<TreeViewItem Header="Programs" />
<TreeViewItem Header="Security" />
<TreeViewItem Header="User Accounts" />
</TreeViewItem>
<TreeViewItem Header="Network" />
</TreeViewItem>
</TreeView>

Рис. 20.ПростойTreeView.
Элемент управления ToolBarпредставляет панель инструментов. Он просто группирует кнопки, разделители (Separator) и другие дочерние элементы на одной панели1. Хотя ToolBar можно разместить в произвольном месте, обычно один или несколько таких объектов размещают внутри элемента ToolBarTray, что позволяет перетаскивать и переупорядочить панели инструментов.Элемент управления SatusBar группирует элементы подобно ToolBarили Menu.Обычно элементSatusBarразмещается в нижней части окна.
