Таблица
Таблицы являются очень удобным средством форматирования данных на Web-странице. Основное удобство заключается в том, что браузер берет на себя заботу о прорисовке рамки таблицы. Размер рамки может быть автоматически согласован с размером окна просмотра в браузере и, разумеется, с размером находящейся в ячейках таблицы строк текста и рисунков. Кроме того, таблицы позволяют решать чисто дизайнерские задачи: выравнивать части страницы друг относительно друга, размещать рядом рисунки и текст, управлять цветным оформлением и т.д. При создании таблиц используется принцип вложения: внутри основного элемента таблицы (<TABLE>) создается ряд элементов, определяющих строки (<TR>), а внутри этих элементов размещаются элементы для описания каждой ячейки в строке (<TD>, <TН>):
<TABLE>
</TABLE> |
Чтобы разобраться в структуре существующей таблицы или создать новую, необходимо помнить, что последовательность элементов описывает таблицу сверху вниз и справа налево. Например, после элемента <TABLE> указан элемент <TR>, это означает, что начитается описание новой строки таблицы. Все, что расположено за этим элементом, будет размещено в одной строке (справа налево). Это может быть последовательность элементов <TD> (ячеек), другая таблица и т.д. После того, как встретиться новый элемент <TR>, начинается описание следующей строки, и т.д. до конца таблицы (тега </TABLE>):
<HTML> <HEAD> <TITLE>Таблица </TITLE> </HEAD> <BODY> <TABLE border=1> <TR> <TD>(1,1)</TD> <TD>(1,2)</TD> </TR> <TR> <TD>(2,1)</TD> <TD>(2,2)</TD> </TR> <TR> <TD>(3,1)</TD> <TD>(3,2)</TD> </TR> </TABLE> </BODY> </HTML> |
|
<TABLE>…</TABLE>
Внешний элемент таблицы Он позволяет задавать общие свойства таблицы и отделяет структуру таблицы от остальной части Web-страницы. Большинство его атрибутов могут использоваться и в других элементах таблицы.
Атрибуты <TABLE>…</TABLE>
Атрибут |
Значение |
Описание |
align |
Left, right, center |
Выравнивание по горизонтали |
width |
Число или процент |
Ширина таблицы |
cellpadding |
число |
Расстояние между содержимым ячейки и рамкой |
cellspacing |
число |
Расстояние между ячейками таблицы |
bgcolor |
цвет |
Цвет фона таблицы |
background |
цвет |
Фоновая картинка |
border |
число |
Толщина линий рамки |
bordercolor |
цвет |
Цвет линий рамки |
bordercolordark |
цвет |
Цвет рамки (снизу и справа) |
bordercolorlight |
цвет |
Цвет рамки (сверху и слева) |
frame |
void, above, below, hsides, vsides, lhs, rhs, border, box |
Вид рамки таблицы |
rules |
none, rows, cols, all |
Вид сетки внутри таблицы |
Атрибут align
Этот атрибут позволяет определять положение таблицы по отношению к соседним элементам документа, т.е. имеет для таблиц тот же смысл, что и для картинок.
align=left – выравнивание слева align=center – выравнивание по центру align=right – выравнивание справа |
Атрибут width
Задает ширину таблицы. Если атрибут не задан, браузер рисует таблицу минимальных размеров вокруг данных, которые она содержит. Запись width=число заставляет браузер рисовать таблицу шириной в указанное число пикселей. Если реально для таблицы требуется больше места, значение width игнорируется. Если заданный размер уводит таблицу за правую границу окна, браузер добавляет к окну горизонтальную линейку протяжки.
Старайтесь формировать окно документа таким образом, чтобы горизонтальная протяжка не появлялась. Во-первых, линейка протяжки уменьшает полезный размер окна, во-вторых, ухудшает восприятие документа и раздражает пользователя.
Можно также задавать ширину таблицы в процентном отношении к ширине окна браузера: процент (например: width=90%).
Атрибуты cellpadding и cellspacing
Первый атрибут задает расстояние между рамкой таблицы и содержимым ячейки, т.е. размер пустого пространства, окружающего данные в ячейках:
cellpadding=число пикселей cellpadding=процент |
Задание этого атрибута делает ячейки больше. Между рамкой и данными всегда сохраняется определенное расстояние. В некоторых случаях это позволяет улучшить восприятие таблицы, сделать текст в ячейках легко читаемым.
Атрибут cellspacing задает расстояние между рамками соседних ячеек (ширину фронтальной грани рамки). Если значение этого атрибута равно нулю, рамка получается тонкой, заостренной.
Когда атрибуты не заданы, браузер устанавливает их по режиму умолчания, обычно: cellpadding=1 и cellspacing=2.
Пример:

Атрибуты bgcolor и background
Если атрибуты не заданы, элементы выводятся прямо на фон документа и таблица выглядит прозрачной. Атрибут bgcolor задает цвет фона таблицы, а атрибут background – паркетную укладку картинкой.
Пример:

Атрибуты border и bordercolor
Первый атрибут толщину рамки вокруг всей таблицы, второй – ее цвет. Если border=0, то рамка, а заодно и прямоугольники клеток, не рисуются.
Пример:

Атрибуты bordercolordark и bordercolorlight
Браузер Netscape Navigator эти атрибуты не поддерживает. В Microsoft Internet Explorer они позволяют при необходимости нарисовать на экране объемную рамку. Первый задает цвет ее нижней и правой стороны, второй – левой и верхней. Если необходимо нарисовать рамку плоской (одноцветной), то эти атрибуты не задаются.
Пример:

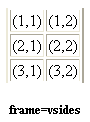
Атрибут frame
Используется только для элемента <TABLE> и позволяет задать вид рамки таблицы:
frame=параметр
Существуют следующие стандартные параметры:
frame=void – рамка отсутствует; frame=above – верхняя сторона рамки; frame=below – нижняя сторона рамки; frame=hsides – части рамки сверху и снизу; frame=vsides – части рамки слева и справа; frame=lhs – левая часть рамки; frame=rhs – правая часть рамки; frame=border – рамка показана полностью; frame=box – значение повторяет frame=border. |
|
||||
|
|
|
|
||
|
|
|
|
||