- •Содержание.
- •1. Введение.
- •2. Основная часть.
- •2.1 Паспорт программы.
- •Лабораторная работа № 1.
- •2.2. Тема: «Знакомство с рабочей областью Adobe Photoshop».
- •1.Запуск Photoshop и открытие файла
- •1. Горизонтальное меню. 2. Панель настроек. 3. Панель инструментов.
- •2. Ознакомлению с панелью инструментов.
- •3. Настройка рабочей области
- •4. Использование справки Photoshop
- •Лабораторная работа № 2.
- •2.3 Тема: «Основы фотокоррекции. Ретуширование и восстановление»
- •Лабораторная работа №3
- •2.4 Тема: «Работа со слоями»
- •1 . Копирование слоя в новый документ
- •3. Удаление слоя
- •4. Выделение изображение на слое
- •Лабораторная работа №4
- •2.5 Тема: «Работа с выделениями»
- •Лабораторная работа №5
- •2.6 Тема: «Работа с цветом»
- •1 Способ:
- •2 Способ:
- •Лабораторная работа №6
- •2.7 Тема: «Текстовый дизайн»
- •Лабораторная работа №7
- •2.8 Тема: «Итоговая».
- •3.0 Охрана труда и безопасность жизнедеятельности. Общее положения
- •4.0 Заключение
- •5.0.Список используемой литературы.
- •Приложение
Лабораторная работа №6
2.7 Тема: «Текстовый дизайн»
ЦЕЛИ РАБОТЫ:
узнать, как в Photoshop создавать текст
выбрать необходимые инструменты
научиться практическим навыкам работы с текстовым дизайном
ТЕОРЕТИЧЕСКАЯ ЧАСТЬ
В программе Adobe Photoshop текст является векторным.
Текст в программе Adobe Photoshop имеет жесткие, четко определенные границы, потому что программа при создании и изменении текста использует векторный контур. В то же время текст является растровым и имеет то же разрешение, что и обыкновенное изображение. Независимо от того, печатают ли текст на принтере, поддерживающем PostScript, либо сохраняют в формате PDF или EPS, он не меняет разрешение и выглядит таким же четким.
Но это еще не все, в программе Adobe Photoshop текст можно изменять непосредственно на изображении, присваивать каждой букве свои атрибуты (например, шрифт, кегль) не только во время набора текста, но и после него.
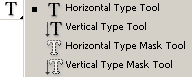
Для создания текста используется инструмент Текст (Text). Текст может располагаться как горизонтально, так и вертикально.
Рисунок 72 Инструмент Текст (Text) |
Текст, расположенный горизонтально. Текст, расположенный вертикально. Выделение в форме текста, расположенное горизонтально. Выделение в форме текста, расположенное вертикально. |
С помощью данных инструментов можно получить фигурный и простой текст.
Различные виды текста
Фигурный текст (Point type). Позволяет набирать одну или несколько строк текста с любыми параметрами (атрибутами). Применяется для логотипов, заголовков и маленьких фрагментов текста.
Д
Рисунок 3 Вид
контейнера стекстом
Простой текст (Paragraph type). Позволяет устанавливать размеры контейнера для набора. По мере заполнения строк, текст автоматически распределяется, образуя колонку заданной ширины. Можно применять к тексту любые параметры. Этот тип удобен для набора заметок, статей.
Чтобы создать контейнер для ввода простого текста, щелкните в окне документа левой клавишей мыши и, удерживая ее, переместите курсор по диагонали, тем самым растягивая контейнер. В начале строки появляется текстовый курсор.
Создание текста
К ак
только с помощью инструмента Туре
(Текст) был создан текст в программе
Photoshop, он автоматически появляется на
своем собственном слое (см. Рисунок 73).
ак
только с помощью инструмента Туре
(Текст) был создан текст в программе
Photoshop, он автоматически появляется на
своем собственном слое (см. Рисунок 73).
Рисунок 74 Отображение текстового слоя в палитре Layers
В любой момент можно изменить его атрибуты: шрифт, стиль, кегль, цвет, кернинг, трекинг, межстрочный интервал, выравнивание, положение относительно базовой линии. Кроме того, различные атрибуты могут быть установлены для разных букв в одном и том же текстовом слою.
Также допускается изменять содержание текста, применять к нему разные эффекты слоя, изменять режим смешивания и уровень непрозрачности. Что же можно сделать с редактируемым текстовым слоем? Можно применить фильтры, очертить текст или заполнить его градиентом или рисунком. Чтобы осуществить эти операции, необходимо преобразовать текстовый слой в растровый формат с помощью команды меню Layer / Rasterize / Туре (Слой / Преобразовать в растровый формат / Текст).
Параметры текста (см. Рисунок 74)

Рисунок 75 Параметры инструмента Текст
Гарнитура или семейство шрифтов – это определенный дизайн символов, разработанный художником. Различают гарнитуры с засечками, рубленные, акцидентные и символьные.
Символьный шрифт содержит вместо букв различные символы и рисунки.
Начертание – способ оформления шрифта: обычный, полужирный, курсив.
П алитра
Символы (Character)(см. Рисунок 76)
алитра
Символы (Character)(см. Рисунок 76)
Рисунок 75. Палитра Символы (Character)
Кегль – высота символов шрифта, измеряется в пунктах (1 пункт = 0,352 мм).
Интерлиньяж – расстояние между строчками.
Трекинг – расстояние между двумя соседними символами.
Кернинг – оптическое выравнивание промежутков между символами.
Варианты форматирования: (слева направо)
Жирный
Курсив
Все символы заглавные
Все заглавные, но разного размера
Верхний индекс
Нижний индекс
Подчеркнутый
Зачеркнутый
Палитра Абзац (Paragraph)

Рисунок 77 Палитра Абзац (Paragraph)
Отрицательное значение в полях Отступ соответствует смещению строки влево от остальных строк, положительное значение соответствует смещению строки вправо.
Варианты выравнивания:
По левому краю
По центру
По правому краю
По ширине контейнера, последняя строка влево
По ширине контейнера, последняя строка в центре
По ширине контейнера, последняя строка вправо
По ширине контейнера
Редактирование текста
Для изменения текста в слое, щелкните по текстовой строке инструментом Текст.
Прежде чем редактировать текст, его следует выделить. Можно выделить одну букву, слово или все слова одного и того же текстового слоя или же габаритную рамку для редактирования текстового блока.
Чтобы выделить текст в слое для изменения параметров, нужно дважды щелкнуть левой кнопкой мыши по миниатюре слоя в палитре Layers.
Текст можно перемещать в документе инструментом Перемещение (Move), изменять командой Свободное трансформирование (Free Transform) меню Редактирование (Edit).
С имволы
текста можно переводить в контуры и
редактировать их форму. Для этого в
списке Текст (Type) меню Слои есть команда
Конвертировать в кривые (Convert to Path).
имволы
текста можно переводить в контуры и
редактировать их форму. Для этого в
списке Текст (Type) меню Слои есть команда
Конвертировать в кривые (Convert to Path).
Создание искаженного текста
Рисунок79
Диалоговое окно Искаженный текст
Рисунок
78 Пример искаженного текста
Практическая часть.
Наберите текст.Откройте окно Искаженный текст, щелкнув по кнопке Оболочка для текста на панели свойств инструмента.
Выберите Стиль.
Измените параметры стиля.
Перемещение текстового слоя
Первый способ:
Выберите инструмент Move (Перемещение), нажав клавишу V.
Щелкните правой кнопкой мыши по тексту в окне изображения и выберите из контекстного меню имя слоя. Можно также выбрать имя того слоя, который необходимо переместить, в палитре Layers (Слои).
Перетащите текст в окне изображения или нажмите клавишу со стрелкой.
Второй способ:
Дважды щелкните по миниатюре текстового слоя (в виде буквы Т), нажав клавишу Ctrl, перетащите текст в окне изображения.
ХОД РАБОТЫ:
Вот так выглядит конечный результат: Рисунок 78

Ш
Рисунок
79 Пример искаженного текста
![]() («Градиент»),
чтобы создать неравномерное освещение,
как показано на см. Рисунок 79
(«Градиент»),
чтобы создать неравномерное освещение,
как показано на см. Рисунок 79
Ш аг
2.
На этом слое напечатайте какой-нибудь
текст. Разместите его как на рисунке
80.
аг
2.
На этом слое напечатайте какой-нибудь
текст. Разместите его как на рисунке
80.
Ш
Рисунок
80
Drop Shadow («Тень»)
Inner Shadow («Внутренняя тень»)
Inner Glow («Внутреннее свечение»)
Bevel and Emboss («Тиснение”)
Contour (“Контур»)
Gradient Overlay («Наложение градиента»)
Stroke (“Обводка»)
Э ффект
будет выглядеть как на Рисунке 81
ффект
будет выглядеть как на Рисунке 81
Рисунок
81
Шаг 4.Теперь необходимо наложить текстуру неба. Для этого можно использовать, например, изображение Рисунок 82
Рисунок
82
В
Рисунок
82
![]() («Ластик»)
(для этого понадобится кисть большого
размера и сильной мягкости, круглая;
непрозрачность и нажим 60%) и мягко сотрите
края неба.
(«Ластик»)
(для этого понадобится кисть большого
размера и сильной мягкости, круглая;
непрозрачность и нажим 60%) и мягко сотрите
края неба.
Ш аг
5. Всё также
на слое «Облака» воспользуемся
инструментом Clone Stamp Tool
(«Штамп»)
(снова применив ту же кисть, что и в шаге
4 для ластика) для того, чтобы
клонировать небо по всему тексту:
аг
5. Всё также
на слое «Облака» воспользуемся
инструментом Clone Stamp Tool
(«Штамп»)
(снова применив ту же кисть, что и в шаге
4 для ластика) для того, чтобы
клонировать небо по всему тексту:
З
Рисунок
83 атем
нажимаем Ctrl + M и устанавливаем следующие
настройки:
атем
нажимаем Ctrl + M и устанавливаем следующие
настройки:
В ыберите
для этого слоя режим наложения
“Overlay”(«Перекрытие») и вы получите
следующий эффект:
ыберите
для этого слоя режим наложения
“Overlay”(«Перекрытие») и вы получите
следующий эффект:
Рисунок
84-85
Шаг
6. Создайте
дубликат слоя «Облака» и настройте
корректировку «Чёрно-Белый…» Image –
Adjustment - Black and White (Изображение – Коррекция
– Чёрно-Белый).З десь
можно ещё добавить глубину цвета и вы
получите вот такой эффект:
десь
можно ещё добавить глубину цвета и вы
получите вот такой эффект:
Рисунок
86
Шаг 7. Растрируйте текст и, объединив все созданные слои, деформируйте текст, чтобы он принял положение, как показано на Рисунке 87:
 Рисунок
87
Рисунок
87
Теперь
мы добавим немного света. Создайте новый
слой и назовите его «Свет» и выделите
прямоугольную область прямо над текстом.
Залейте ее белым цветом и примените
фильтр fiber, Filter – Reder - Fiber (Фильтр –
Рендеринг -
 Волокна).Затем
отмените выделение и примените фильтр
motion blur, Filter – Blur - Motion blur
Волокна).Затем
отмените выделение и примените фильтр
motion blur, Filter – Blur - Motion blur
Рисунок 88
(Фильтр – Размытие - Размытие в
движении) со следующими настройками:
Потом нажмите Ctrl + L и сделайте как на Рисунке 89
Сделаем свет немного мягче с помощью gaussian blur, Filter – Blur - Gaussian blur (Фильтр – Размытие - Размытие по Гауссу):
После этого ластиком убираем лишние участки света. Поворачиваем свет так, как нам нужно.Вы можете несколько раз дублировать слой, чтобы сделать свет более ярким. Полностью на ваше усмотрение! В конце концов, должно получиться что-то вроде это (смотри рис. 89):
Рисунок 89