
I.Теоретическая часть
В первую очередь был создан бумажный и электронный (прототип) шаблон.

Бумажный прототип.

Электронный прототип.
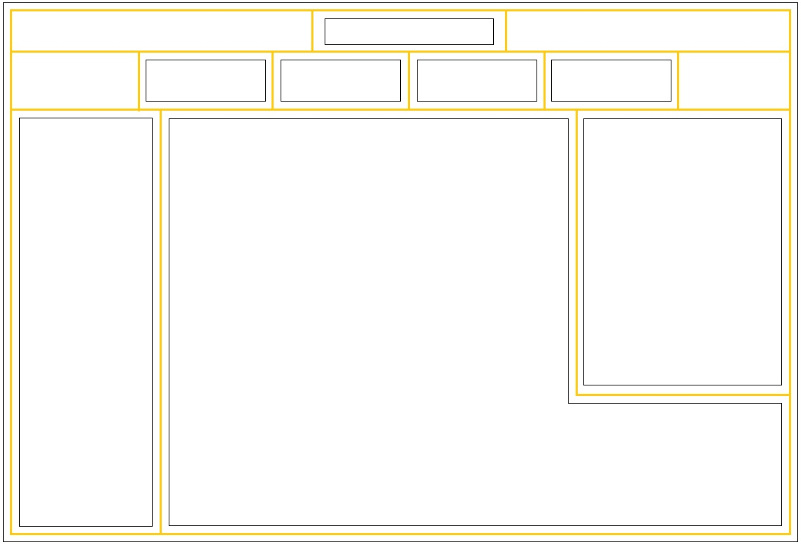
Второй шаг – создание модульной сетки.

II.Практическая часть
1. Поэтапное создание главной страницы web – сайта.
1.1. Был создан новый текстовый документ (блокнот) и написаны основы web – страницы. Структура содержания HTML: <head> - тег открывающий и </head> - закрывающий тег, предназначены для хранения других элементов, цель которых - помочь браузеру в работе с данными; <title></title> - тег определяющий заголовок документа; <body></body> - дескриптор, в нем размещается гиперссылки и т.д.; <h1></h1> - дескриптор заголовка; <p></p> - дескриптор абзаца.

1.2.Далее текстовый документ, был сохранен в формате HTML и был назван - glavn. Сохраненный документ был открыт через браузер Mozilla Firefox.

1.3. Следующий этап заключался в изменение текста. Вместо «моя 1 web-страница» - «Сайт о кошках», «Заголовок» - «Кошачий мир». Была заранее подготовлена информация, о приветственном тексте к посетителям сайта, краткое описание о кошках. Найденная информация была заменена вместо слова «Текст». Результат изменений:

1.4. Была добавлена картинка. Структура содержания HTML: для указания пути до файла картинки, который должен подгружаться на странице, служит специальный атрибут Src тэга Img; height – атрибут обозначающий высоту; width – атрибут обозначающий ширину; align – атрибут выравнивания; right – атрибут обозначающий право; alt – текст для изображения.
<img src="SY.jpg"alt="Рыжий котенок" height="476" width="318" align="right">
1.5.Так же была добавлена, заранее созданная, картинка как фон web – страницы. Структура содержания HTML: background – атрибут фона.
<body background="b.jpg">
1.6.Был выровнен текст по центру. Структура содержания HTML: <div> – тег новой строки; center – атрибут озночающий центр.
<div align="center"> Надеемся, что материалы… </div>
1.7. В некоторых словах был изменен шрифт, на более крупный и жирный. Структура содержания HTML: font тег face атрибут – шрифт; size атрибут управления размерами текста; color атрибут – цвет; black – черный.
<font face="Times New Roman" size="5" color="black"> Дорогие посетители!</font>
1.8. Добавилены гиперссылки на другие страницы. Структура содержания HTML: a тег href атрибут определяет назначение ссылки.
<a href="glavn.html"><img src="k.jpg"alt="Главная" height="30" width="170" align="center"></a>
1.10. Добавила красную строку в тексте ( ) и обрыв строки (<br>), поменяла размер отступа у кнопок, добавила доменное имя и с лево боковую колонку. Структура содержания HTML: meta дескриптор name (имя) атрибут; content (содержание) атрибут; keywords (ключивые слова); description (описание); author (автор).
<meta name="keywords" content="беременость кошек … ">
<meta name="description" content="Здесь вы найдете ....">
<meta name="author" content="Кириллова Юлия Андреевна">
Главная web – страница, на тему «Кошачий мир» готова.


2. Поэтапное создание первой web – страницы, «Фотогалерея».
2.1. Был создан новый текстовый документ. Из текстового документа, главной web – страницы были скопированы основные коды и вставлены в новый текстовый документ.
2.2. Не нужные коды были удалены: изменение шрифта и выравнивание текста по центру.
<font face="Times New Roman" size="5" color="black"> Дорогие посетители!</font>
<div align="center"> Надеемся, что материалы… </div>
2.3. Были добавлены новые картинки для фотоальбома, 9 штук.
<img src="P2.JPG"alt="Кошка Бетси" height="225" width="300" align="left">
2.4. Было изменено название страницы. Вместо «Сайт о кошках» - «Фотогалерея».
<title> Фотогалерея </title>
2.5. Все изменения в текстовом редакторе были сохранены в формате HTML, документ был назван - g2.
Web – страница «Фотогалерея» готова.


3.Поэтапное создание второй web – страницы «Котята».
3.1. Был создан новый текстовый документ. Из текстового документа, главной web – страницы были скопированы основные коды и вставлены в новый текстовый документ.
3.2.Был вставлен заголовок текста «Как кормить новорожденного котенка».
<h1 href="center">Как кормить новорожденного катенка</h1>
3.3. Было изменено название страницы. Вместо «Кошачий мир» - «Котята».
<title> Котята </title>
3.4.Вместо картинки «Рыжий котенок» были вставлены две картинки, на прозрачном фоне, под названием «Котята» и «Котята 1».
<img src="S.png"alt="Котята" height="247" width="350" align="right">
<img src="SB.png"alt="Котята 1" height="269" width="293" align="right">
3.5.Полностью содержание текста было изменено.
3.6.Не нужные коды были удалены: изменение шрифта и выравнивание текста по центру.
<font face="Times New Roman" size="5" color="black"> Дорогие посетители!</font>
<div align="center"> Надеемся, что материалы… </div>
3.7. Все изменения в текстовом редакторе были сохранены в формате HTML, документ был назван – g3.
Web – страница «Котята» готова.


4. Поэтапное создание третей web – страницы «Кошки».
4.1. Был создан новый текстовый документ. Из текстового документа, главной web – страницы были скопированы основные коды и вставлены в новый текстовый документ.
4.2. Был вставлен заголовок текста «Вторая кошка в доме». Структура содержания HTML: h1 – дескриптор заголовка.
<h1 href="center">Вторая кошка в доме</h1>
4.3.Было изменено название страницы. Вместо «Сайт о кошках» - «Кошки».
<title> Кошки </title>
4.4. Вместо картинки «Рыжий котенок» была вставлена картинка, на прозрачном фоне, под названием «Вторая кошка».
<img src="SV.png"alt="Вторая кошка" height="500" width="459" align="right">
4.5.Полностью содержание текста было изменено.
4.6.Не нужные коды были удалены: изменение шрифта и выравнивание текста по центру.
<font face="Times New Roman" size="5" color="black"> Дорогие посетители!</font>
<div align="center"> Надеемся, что материалы… </div>
4.7. Все изменения в текстовом редакторе были сохранены в формате HTML, документ был назван – g4.
Web – страница «Кошки» готова.


5.Поэтапное создание четвертой дополнительной web – страницы «Клички кошек».
5.1. Был создан новый текстовый документ. Из текстового документа, главной web – страницы были скопированы основные коды и вставлены в новый текстовый документ.
5.2. Был вставлен заголовок текста «Клички кошек».
<h1 href="center">Клички кошек</h1>
5.3. Было изменено название страницы. Вместо «Сайт о кошках» - «Клички кошек».
<title> Клички кошек </title>
5.4. Вместо картинки «Рыжий котенок» была вставлена картинка, на прозрачном фоне, под названием «Полосатая кошка».
<img src="ST.png"alt="Полосатая кошка" height="408" width="272" align="right">
5.5. Не нужный код был удален, выравнивание текста по центру.
<div align="center"> Надеемся, что материалы… </div>
5.6.Полностью содержание текста было изменено.
5.7. Все изменения в текстовом редакторе были сохранены в формате HTML, документ был назван – glavn6.
Web – страница «Клички кошек» готова.


