
- •Міністерство освіти і науки, молоді та спорту україни Донецький національний університет економіки і торгівлі
- •Міністерство освіти і науки, молоді та спорту україни Донецький національний університет економіки і торгівлі
- •Змістовий модуль 1. Розробка сайтів за допомогою мови html Лабораторна робота №1
- •Завдання
- •Увага!!! При наповненні Web-сайту завжди потрібно пам'ятати два принципи: унікальність і вірогідність матеріалів, що публікуються
- •Індивідуальна завдання
- •Тема: «Загальні принципи створення Web-сайту»
- •Лабораторна робота №2
- •Імена кольорів та sRgb значення
- •Приклад створення web-сайту
- •Увага!!! Можна зберігати файл з розширенням .Txt та .Htm (.Html). При редагуванні файлу в програмі Блокнот необхідно перезаписувати обидва файли.
- •Індивідуальні завдання
- •Лабораторна робота №3
- •Індивідуальні завдання
- •Лабораторна робота №4
- •Методичні вказівки
- •Індивідуальні завдання
- •Лабораторна робота №5
- •Сфера застосування фреймів:
- •Каскадні таблиці стилів
- •Синтаксис таблиці стилів
- •Приклад створення фреймів
- •Методичні вказівки
- •Індивідуальні завдання
- •Література
- •Навчальне видання
- •Мовна модель сучасного інформаційного простору
- •83023, М. Донецьк, вул. Харитонова, 10. Тел.: (062) 297-60-50, 297-60-45
Методичні вказівки
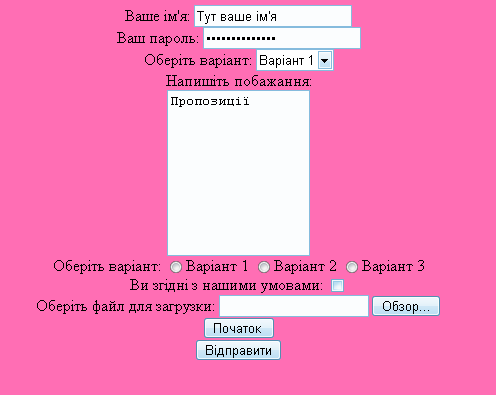
Разом з викладачем розгляньте синтаксис тегів які призначені для створення форми (таб. 8).
Таблиця 8. Синтаксис тегів для роботи з формою
Ім’я тегу |
Призначення тегу, атрибути |
<FORM> </ FORM > |
служить для створення форми. Між початковим і кінцевим тегами містяться всі теги й елементи, що беруть участь у побудові форми Атрибути action – єдиний обов’язковий тег. задає URL-адресу електронної пошти або CGI-програми, яка буде обробляти данні форми. name – задає ім’я форми. Використовується при наявності декількох форм method - задає спосіб відправки даних. Можливі значення: get (за умовчанням) і post. |
<INPUT> |
для створення у формі елементів (полів введення інформації, кнопок, прапорців, перемикачів) Атрибути name – унікальне ім’я поля введення size - задає URL-адресу програми, яка буде обробляти данні форми. maxlength - кількість символів, що можна ввести у поле value - привласнює значення атрибуту NAME, якщо даний перемикач або прапорець буде обрано. сhecked- дозволяє обрати прапорець або перемикач password – створює поле для введення паролю, в якому інформація, що уводиться користувачем відображується у вигляді зірочок type - визначає тип елемента управління та може приймати наступні значення: text - елемент управління є однорядковим текстовим полем radio - перемикач checkbox - прапорець reset - командна кнопка button - командна кнопка submit - командна кнопка, при клацанні на яку викликається певна програма обробки даних форми або здійснюється перехід по визначеній URL-адресі. |
<SELECT> |
для створення списків Атрибути name – ім’я списку size – задає кількість елементів |
<OPTION> |
відокремлює створені елементи списки Атрибути selected- задає початкове обране слово value - задає значення обраного слова для сценарію |
<TEXTAREA> |
для створення області у вигляді прямокутника для вводу декількох рядків тексту Атрибути name – задає назву області rows – задає висоту області в кількості рядків cols - задає ширину області в кількості печатних символів.
|
У середовищі програми Блокнот введіть текст HTML- документу і збережіть його в папці із своїм прізвищем з іменем frm.htm


Для перегляду та редагування сторінки web-сайту виконайте команди Вид-Просмотр HTML-кода.
Проаналізуйте елементи коду, яку роль вони відіграють при створенні форми на Web-сторінці.
