- •Лабораторная работа № 1 Базовые понятия html
- •Элементы
- •Атрибуты
- •Создание простого html- документа Задание 1.
- •Тело html- документа
- •Задание цветов в элементе body Идентификаторы и значения часто используемых цветов
- •Задание 2
- •Задание начертания текста
- •Элементы задания начертания текста
- •Задание 3.
- •Задание шрифта текста
- •Задание 4.
- •Выравнивание абзацев Задание 5.
- •Разбиение текста на абзацы Задание 6.
- •Заголовки
- •Задание 7.
Задание начертания текста
Задание начертания текста является простым средством форматирования содержимого документа, которое доступно в HTML. Для изменения начертания текста в HTML-код вводятся элементы, обозначающие текст, написанный с соответствующим начертанием. Для принудительного перехода на следующую строку можно использовать одиночный тег <BR>.
Элементы задания начертания текста
-
Элемент
Описание
B
Полужирное начертание текста
I
Курсивное начертание текста
U
Подчёркнутый текст
STRIKE, S
Перечёркнутый текст
BIG
Текст с увеличенным размером шрифта
SMALL
Текст с уменьшенным размером шрифта
SUP
Верхний индекс
SUB
Нижний индекс
TT
Текст, записанный моноширинным шрифтом (все символы имеют одинаковую ширину)
BLINK
Мерцающий текст(редко поддерживается браузером)
Задание 3.
Набрать в БЛОКНОТЕ приведённый пример 3. Сохранить с именем PRIMER3.HTML или PRIMER3.HTM.
Открыть его и просмотреть результат.
В БЛОКНОТЕ набрать по памяти этот же текст, сохранить как PRIMER3.1.HTML или PRIMER3.1.HTM.
Сравнить результат с предыдущим.
Пример 3.
<HTML>
<HEAD>
<TITLE> Задание начертания текста </TITLE>
</HEAD>
<BODY
<B> Полужирный текст</B> <BR>
<I> Курсив</I><BR>
<U> Подчёркнутый текст</U> <BR>
<S> Зачёркнутый текст</S> <BR>
<BIG> Текст увеличенного размера</BIG> <BR>
<SMALL>Текст уменьшенного размера</SMALL> <BR>
<SUP> Верхний индекс</SUP> Текст<SUB> Нижний индекс</SUB> <BR>
<TT> Текст, записанный моноширинным шрифтом</TT> <BR>
</BODY>
</HTML>

Задание шрифта текста
Если нужно отобразить текст с использованием определённого шрифта, а не применяемого браузером по умолчанию, то в HTML предусмотрен элемент FONT. Он вводится при помощи парных тегов <FONT> и </FONT>.
Параметры шрифта для элемента FONT устанавливаются заданием значений его атрибутов:
face - задаёт название шрифта (возможные значения можно посмотреть в списке шрифтов в любом текстовом редакторе);
size - задаёт размер шрифта (значение от 1 до 7 по умолчанию используется значение 3);
color - задаёт цвет шрифта.
Задание 4.
Набрать в БЛОКНОТЕ приведённый пример 4. Сохранить с именем PRIMER4.HTML или PRIMER4.HTM.
Открыть его и просмотреть результат.
В БЛОКНОТЕ набрать по памяти этот же текст, сохранить как PRIMER4.1.HTML или PRIMER4.1.HTM.
Сравнить результат с предыдущим.
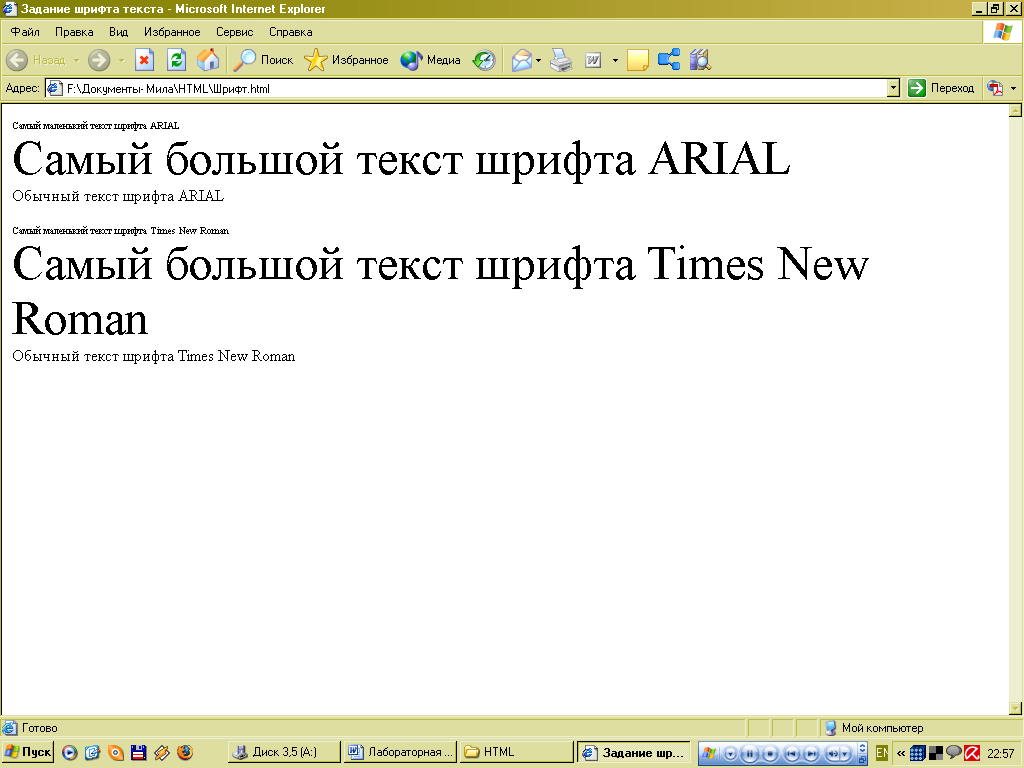
Пример 4.
<HTML>
<HEAD>
<TITLE> Задание шрифта текста </TITLE>
</HEAD>
<BODY>
<FONT face= “Arial”>
<FONT size=1>
Самый маленький текст шрифта Arial <BR>
</FONT>
<FONT size=7>
Самый большой текст шрифта Arial<BR>
</FONT>
<FONT size=3>
Обычный текст шрифта Arial <BR>
</FONT>
</FONT>
<FONT face= “Times New Roman”><BR>
<FONT size=1>
Самый маленький текст шрифта Times New Roman <BR>
</FONT>
<FONT size=7>
Самый большой текст шрифта Times New Roman <BR>
</FONT>
<FONT size=3>
Обычный текст шрифта Times New Roman <BR>
</FONT>
</FONT>
</BODY>
</HTML>