
Методичка - Photoshop 7
.0.pdfДля более детального просмотра изображения можно воспользоваться инструментом Zoom Tool -  (Масштаб) и Hand -
(Масштаб) и Hand -  (Панорамирова-
(Панорамирова-
ние). Инструмент Slice Select Tool -  позволяет выбрать любые фрагменты - ломтики, содержащиеся в изображении для изменения их параметров. Фрагмент (или несколько фрагментов с кнопкой <Shift>) выбирается
позволяет выбрать любые фрагменты - ломтики, содержащиеся в изображении для изменения их параметров. Фрагмент (или несколько фрагментов с кнопкой <Shift>) выбирается
щелчком при предварительно активизированном инструменте  . Кнопка
. Кнопка
Toggle Slices Visibiloty -  позволяет скрыть/отобразить границы фрагментов.
позволяет скрыть/отобразить границы фрагментов.
Теперь рассмотрим значения параметров, расположенных в правой части диалогового окна рисунка 58. Набор этих параметров определяется
форматом файла  или
или  .
.
В Photoshop включена поддержка ещё одного формата WBMP, который специально разработан для мобильных устройств, например таких, как мобильные телефоны и карманные компьютеры. Этот формат поддерживает только 1-битовый цвет, то есть бинарный, двухградационный. Пример такого изображения приведён на рисунке 58 внизу справа. У формата WBMP совсем немного параметров в раскрывающемся списке:
•No Dither – без растрирования.
•Diffusion (Рассеивание) – случайным образом задаётся узор растрирования – вокруг смежных точек.
•Pattern (Шаблон) – растрированный шаблон с квадратными элементами.
•Noise (Шум) – узор растрирования задаётся случайным образом с плавными переходами, но без рассеивания.
Параметры формата GIF (рисунок 59).
•Color reduction algorithm (Алгоритм сокращения числа цветов). С помощью этого раскрывающегося списка, расположенного под списком форматов, выбирают способ сокращения числа цветов от 16 миллионов до 256 и меньше.
•Dithering algorithm (Алгоритм растеризации - растрирования). Этот параметр позволяет определить применяемый способ растеризации изображения. Значение No Dither уменьшает размер файла, а Diffusion - обеспечивает лучшую цветопередачу.
•Transparency (Прозрачность). Этот флажок устанавливается для сохранения прозрачных областей «слоёного» изображения. С помощью раскрывающегося списка можно контролировать растеризацию прозрачных областей изображения.
•Interlaced (Построчно). Постепенное появление GIF- изображения на экране по мере его загрузки в Web-браузер.
61

•Optimize menu (Меню оптимизации). Список команд этого меню вызывается нажатием кнопки со стрелкой слева от параметра
Settings (рисунок 60).
Рисунок 59 – Параметры формата GIF |
Рисунок 60 – Меню оптими- |
|
зации |
Эти команды позволяют сохранить все установленные значения различных параметров для дальнейшего использования, удалить сохранённые параметры или обновить изображения в соответствии с новыми значениями параметров.
•Lossy (Потери). С помощью этого параметра можно изменить расположение пикселей, чтобы повысить степень сжатия изображения. Например, значение параметра Lossy, равное 30, позволяет значительно уменьшить размер файла, обеспечивая достаточно малые потери качества изображения.
•Colors (Цвета). С помощью этого параметра устанавливается количество цветов изображения: вручную или из списка.
•Dither (Растеризация). Параметр задаёт степень используемой растеризации.
•Matte (Кайма). Параметр, позволяющий выбирать цвет полупрозрачных областей изображения. Если выбран элемент None, то полупрозрачные области изображения будут преобразованы в прозрачные, если – White, то они будут заполнены белым непрозрачным цветом.
•Web Snap (Цвета для Web). Параметр, позволяющий заменять некоторое количество цветов изображения цветами из палитры, адаптированной в Web и состоящей из 256 цветов.
•Color Table (Таблица цветов). На этой вкладке изображена таблица всех цветов изображения. Ниже расположены пиктограммы:  - замена выделенного цвета на цвет из палитры,
- замена выделенного цвета на цвет из палитры,  - блокировка выбранного цвета от изменений,
- блокировка выбранного цвета от изменений,  - добавление
- добавление
62

цвета в палитру с помощью инструмента Eyedropper,  - удаление выбранного цвета.
- удаление выбранного цвета.
Дважды щёлкнув по цвету в палитре, получим диалоговое окно вида, представленного на рисунке 61, в котором устанавливаются параметры для Web, например, флажок Только Web цвета.
Рисунок 61 – Выбор цвета для Web
•Image Size (Размер изображения). Вкладка, позволяющая изменять значения параметров изображения (рисунок 62): ширину
(Width), высоту (Height) и проценты (Percent).
Рисунок 62 – Вкладка Размер изображения
63

Параметры формата JPEG (рисунок 63).
•Compression Quality (Качество сжатия).
Из этого раскрывающегося списка, расположенного под списком форматов, выбирают качество JPEG- изображения: Low (низкое), Medium (среднее), High (высокое), Maximum (максимальное).
•Progressive (Прогрессивный). Этот флажок эквивалентен параметру Interlaced для GIF-изображения, то есть позволяет ускорить загрузку изображения в Web-браузер.
•ICC Profile (Профиль ICC). Флажок, позволяющий включить в JPEG- изображение цветовой профиль.
•Optimized (Оптимизированный). Этот параметр оптимизирует сжатие без потерь качества, встроенное в JPEG- изображение.
•Quality (Качество). Значение этого параметра влияет на качество сжатия изображения.
Рисунок 63 – Параметры формата JPEG
•Blur (Размытие). Идея использования этого параметра состоит в том, что сжатие JPEG-изображения без потери качества лучше справляется с мягкими переходами цветов, чем с резкими границами.
Поэтому размытые изображения сжимаются лучше, чем резкие. Но при этом удаляется часть деталей изображения! Лучше применить более сильное сжатие, чем использовать размытые изображения, и значение параметра Blur лучше оставить равным 0.
•Matte (Кайма). Тот же параметр, что и для GIF-изображения.
Меню Preview (рисунок 64).
Это меню позволяет управлять внешним видом и другими параметрами режимов предварительного просмотра изображения.
64

Рисунок 64 – Меню Preview
¾Browser Dither (Растеризация браузера). Это очень эффективный способ определения необходимости использования Web- палитры.
¾Hide Auto Slices (Скрыть дополнительные фрагменты). При создании пользовательских фрагментов автоматически создаются дополнительные ломтики, которые с эстетической точки зрения нужно убирать.
¾Команды Color Compensation (Компенсация цветов). Отображение различных цветов зависит от типа компьютерной платформы (Mac или PC) и от особенностей монитора. Первая команда этой серии Uncompensated Color не определяет, как выглядит изображение на различных мониторах. Последняя – Use Document Color Profile - позволяет увидеть, как отобразятся цвета с учётом ICC профиля.
¾Команды Download Rate (Скорость загрузки). Эта группа команд оценивает время загрузки, которое отображается под каждым образцом изображения.
После того, как выбраны все параметры оптимизации изображения, изображение сохраняется нажатием кнопки Save (Сохранить).
65

Работа с текстом в Adobe Image Ready.
Если вы в Photoshop, выполните команду Файл / Перейти к.. / Adobe Image Ready. Рассмотрим параметры текста для Web-страниц. Существует несколько атрибутов, характерных именно для текста Web, несмотря на то, что принципы работы с текстом, предназначенным для вывода на печать или в окне браузера, во многом совпадают.
С помощью команд всплывающего меню палитры Character (Символ) (рисунок 65) определяют начертание шрифта: полужирный, наклонный, подчёркнутый, оригинальный и др.
Рисунок 65 – Всплывающее меню палитры Character
Команда Fractional Widths (Дробные интервалы) позволяет сделать расстояние между символами меньше пикселя, если размер шрифта очень мал.
Раскрывающийся список Anti-Alias (Сглаживание) в нижнем правом углу палитры Character предназначен для сглаживания начертания символов.
При этом параметр None (Нет) полностью отключает функцию сглаживания. В результате края символов становятся очень чёткими. Параметр Sharp (Чёткий) хорош для текста небольшого размера. Crisp (Жёсткий) незначительно сглаживает края символов, оставляя их при этом достаточно чёткими. Smooth (Сглаженный) выполняет сглаживание рваных краёв символов. Strong (Точно) выбирается в случаях, когда текст после сглаживания стал уже.
66

Параметры Sharp, Crisp, Smooth, Strong особенно хороши для текста небольшого размера. Эффект применения данных параметров может быть различным, в зависимости от самого шрифта и его размеров.
Использование палитры Color для Web-графики
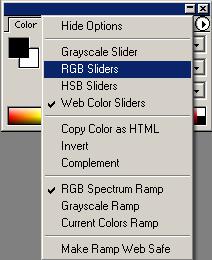
При создании графических изображений, таких как иллюстрации, кнопки и фоновые рисунки Web-страниц, в меню Color (Цвет) необходимо использовать команду RGB Sliders (Управление цветом RGB) (рисунок 66).
Рисунок 66 – Меню палитры Color Image Ready
Команда Web Colors Sliders (Управление цветом Web-палитры) предназначена только для тех случаев, когда нужно создать изображение для просмотра на старых 8-битовых мониторах.
Команда Copy Color as HTML больше подходит для программистов на языке HTML. После выбора этой команды Photoshop преобразует выделенный цвет в HTML-код, например, в color=#5604C, и копирует его в буфер обмена для последующего использования в редакторе HTML.
Последняя команда Make Ramp Web Safe в строке цвета в нижней части палитры Color будет отображать только 256 цветов. Это всё равно, что в диалоговом окне Color Picker (Выбор цвета) установить флажок Only Web Colors (Только Web-цвета). Как и команда Web Colors Sliders, команда Make Ramp Web Safe нужна в случаях работы с изображениями на 8- битовых мониторах.
«Нарезание» кнопок и других графических элементов
Photoshop позволяет разместить элементы Web-страницы именно так, как нужно пользователю, который, используя слои, стили слоёв, предуста-
67

новленные действия и другие возможности, может «разрезать» страницу на несколько частей и собрать её воедино с помощью HTML-кода.
Разбиение изображения на части производится посредством ломтиков (Slices). Они позволяют разделить изображение на прямоугольные участки, которые используются для HTML-ссылок, эффекта Rollover, карты изображения (Image Map) и анимации (Animation), последние три выполняют-
ся только в Image Ready.
На рисунке 67 изображён инструмент для работы с фрагментами. Slice Tool – инструмент для создания прямоугольной границы фрагмента, Slice Select Tool – для его редактирования.
Рисунок 67 – Инструмент
Фрагмент
По мере того как создаются границы фрагментов вокруг кнопок, графических изображений и других элементов, Photoshop фиксирует прямоугольники соответствующей формы с определённым номером в левом верхнем углу картинки (рисунок 68). Это и есть созданные фрагментыломтики. Затем Photoshop автоматически заполняет образовавшиеся пустоты дополнительными ломтиками.
Рисунок 68 – Пример создания фрагментов при формировании Web- страницы
68
Некоторые сведения о ломтиках.
9 Из раскрывающегося списка Style панели Options выбирается стиль ломтика. Элемент Normal (Обычный) позволяет создавать ломтики любого размера.
9 Ломтик можно создать на основе слоя с помощью команды
Layer / New Layer Based Slice (Слой / Новый фрагмент слоя).
9Ломтики можно создавать с помощью направляющих линий.
9Чтобы скрыть или отобразить границы ломтика, выбирается ко-
манда View / Show / Slices (Вид / Показать / Фрагменты).
9Чтобы скрыть дополнительные ломтики, активизируется инст-
румент Slice Select и используется кнопка Hide (Show) Auto Slices
(Скрыть (Показать) автокуски) на панели Options.
9Чтобы отобразить только границы ломтиков и скрыть номера, выбирается команда Edit / Preferences / Slices и снимается фла-
жок Show Slice Numbers.
9Ломтик выделяется при активизации инструмента Slice Select. Несколько ломтиков выделяются при нажатой кнопке <Shift>.
9Перемещение ломтика осуществляется активизацией инструмента Slice Select и перетаскиванием его на нужное место.
9Размеры ломтика изменяются использованием угловых маркеров.
9Копия ломтика создаётся выбором инструмента Slice Select, однократным щелчком указателя мыши на его изображении и перемещением его на новое место.
9Блокировка ломтика осуществляется командой View / Lock Slises
(Вид / Закрепить фрагменты).
9Для того чтобы изменить порядок расположения ломтиков, активизируется инструмент Slice Select, выбирается ломтик и далее - порядок сортировки в левой части панели Options. Щелчок на кнопке Bring To Front переместит выделенный ломтик на самый верхний уровень, на кнопке Send To Back – на самый нижний уровень. Перемещение ломтика на уровень вверх или вниз выполняется кнопками Bring Forward или Send Backward соответственно.
9Преобразование автоматически созданного Photoshop ломтика (выделенного серым цветом) в полностью редактируемый (синий) выполняется активизацией инструмента Slice Select, выбо-
ром ломтика и кнопки Promote To User Slice панели Options.
9Чтобы разделить ломтик по горизонтали или вертикали, выбирается кнопка Divide Slice панели Options. В появившемся диалоговом окне устанавливается флажок Preview (Предварительный просмотр), выбирается ориентация и количество частей, на
69

которые разбивается фрагмент. Ломтик, созданный на основе слоя, разделить нельзя.
Параметры ломтиков. Чтобы присвоить адреса URL, указать имена файлов и другие атрибуты фрагментов, активизируется инструмент Slice Select и выбирается кнопка Slice Options панели Options. От значений параметров появившегося диалогового окна зависит, как изображение будет отображаться в окне браузера и реагировать на действия пользователя.
9Slice Type (Тип ломтика). Существует два типа ломтиков – Image (Изображение) и No Image (Без изображения). То есть, можно создать ломтик в виде графического изображения и оставить его пустым или заполнить текстом.
9Name (Имя). Имена ломтикам присваиваются автоматически в том порядке, в каком они появляются. При изменении имени ломтика нужно ввести новое имя в текстовое поле Name (только для ломтиков типа Image).
9URL. Чтобы использовать ломтик в качестве ссылки на какуюлибо Web-страницу или файл, вводится соответствующий адрес
в текстовое поле URL, например, http://www.cityzoo.com (только для ломтиков типа Image).
9Target (Цель). В это текстовое поле вводится имя фрейма, если таково используется в Web-странице.
9Message Text (Текст сообщения). Это текст сообщения, которое появится в строке состояния Web-браузера, когда посетитель страницы поместит указатель мыши на ломтик. По умолчанию указывается URL ломтика.
9Alt Tag (Всплывающая подсказка). В это текстовое поле вводится текст всплывающей подсказки.
9Dimensions (Размеры). С помощью этой группы параметров указываются размеры и расположение ломтика по отношению ко всему окну изображения.
9Slice Background Type (Фон ломтика). Параметр выбора цвета фона ломтика.
Контрольное задание 2.
Создать представление Web-страницы «О себе» с необходимыми атрибутами: несколькими фрагментами фотографий, кнопками, надписями, эффектами (например, управление непрозрачностью, создание стилей слоёв и пр.)и т.д. Сохранить изображение в файле формата JPEG под именем своей фамилии.
70
