- •Учебно-методическое пособие основы работы в activinspire
- •Оглавление
- •Главное окно программы ActivInspire содержит основные элементы, предназначенные для работы с программой:
- •Флипчарт – это большое прямоугольное рабочее пространство в окне ActivInspire, на котором разрабатываются уроки.
- •Перемещение курсора: Слегка коснитесь кончиком пера ActivPen доски; не давите на перо. Перемещайте перо ActivPen по доске. Курсор будет следовать за пером.
- •Основы работы в ActivInspire
- •140000 Республика Казахстан, г.Павлодар, ул.Мира, 60.
Флипчарт – это большое прямоугольное рабочее пространство в окне ActivInspire, на котором разрабатываются уроки.
При запуске программы ActivInspire на экране появляется новый флипчарт, готовый для размещения на нем различных элементов, из которых конструируется интерактивный урок – текст, фигуры, объекты, звуки, действия и т.д. Одновременно может быть открыто неограниченное количество флипчартов. При открытии или создании нового флипчарта, появляется новая закладка в окне программы.
Файлы флипчартов ActivInspire имеют расширение .flipchart, но можно открыть и флипчарты созданные с помощью предыдущих версий программы ActivStudio и ActivPrimary.
Создание нового флипчарта: Файл – Новый флипчарт.
Открытие существующего флипчарта: Файл – Открыть…- Выбрать флипчарт – Открыть.
Сохранение флипчарта: Файл – Сохранить как… - Указать имя флипчарта – Сохранить.
Перо ActivPen – это основной инструмент учителя, заменяющий компьютерную мышь.
|
|
|
Рисунок 20 |
Перемещение курсора: Слегка коснитесь кончиком пера ActivPen доски; не давите на перо. Перемещайте перо ActivPen по доске. Курсор будет следовать за пером.
Щелчок левой кнопкой: Твердо, но быстро коснитесь кончиком пера ActivPen доски ActivBoard.
Щелчок правой кнопкой: Поместите кончик пера ActivPen над доской ActivBoard на расстоянии менее одного сантиметра от доски. Нажмите на кнопку сбоку пера ActivPen.
Щелчок и перетаскивание: Щелкните на объекте, который хотите переместить, удерживайте кончик пера ActivPen на доске и переместите перо. Объект переместится вместе с пером ActivPen.
Двойной щелчок: Два твердых, но быстрых касания кончиком пера ActivPen доски выполняют то же действие, что и двойное нажатие кнопки мыши.
ПРАКТИЧЕСКИЕ РАБОТЫ
Практическая работа №1. Работа с пакетами ресурсов в программе ACTIVINSPIRE
Пакеты ресурсов ПО ActivInspire можно самостоятельно подбирать для себя на странице сайта Promethean Planet Russian http://www.prometheanplanet.ru/server.php?show=nav.20350. Здесь вы сможете найти тематические, выполненные профессионалами-дизайнерами в одном стиле, в разных цветовых гаммах подборки материала (картинки, видео - файлы, flash – файлы, такие интерактивные средства, как картинка с наложенным действием), которые экономят время учителя на создание собственного урока. Любому зарегистрированному пользователю на сайте после авторизации можно скачать выбранный пакет ресурсов и распаковать либо в Мои ресурсы либо в Общие ресурсы библиотеки.
Помимо готовых пакетов ресурсов на этом сайте можно скачать готовые флипчарты, тематические интерактивные уроки удобно отсортированные по предметам
|
|
|
Рисунок 21 |
Перейдите по ссылке http://www.prometheanplanet.ru/ server.php?show=nav.20350
|
|
|
Рисунок 22 |
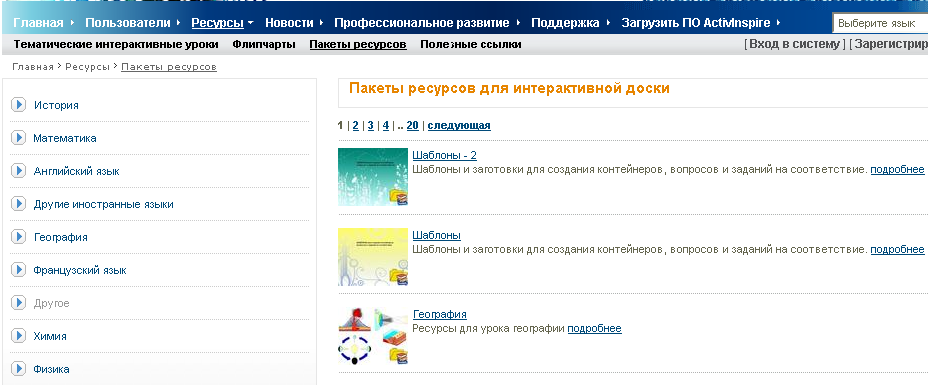
Выберите нужную вам категорию пакетов ресурсов, например, Георгафия, выберите один из предложенных пакетов и нажмите на кнопку Подробнее, чтобы ознокомиться с содержимом этого пакета ресурсов
|
|
|
Рисунок 23 |
На этой же старнице вы сможете загрузить понравившийся вам пакет ресурсов, сохранив его на своем компьютере.
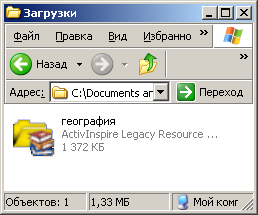
Перейдите в папку, где вы сохранили ресурс География и двойным щелчком запустите его
|
|
|
Рисунок 24 |
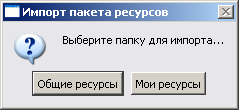
Перед вами откроется окно, где необходимо будет выбрать место для распаковки пакета, либо Мои ресурсы, либо Общие ресурсы
|
|
|
Рисунок 25 |
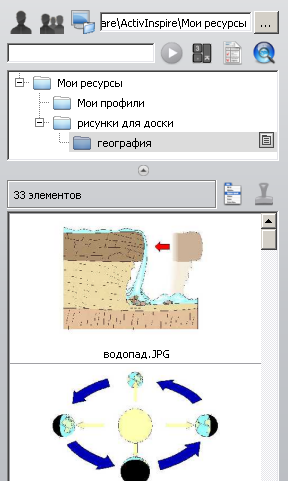
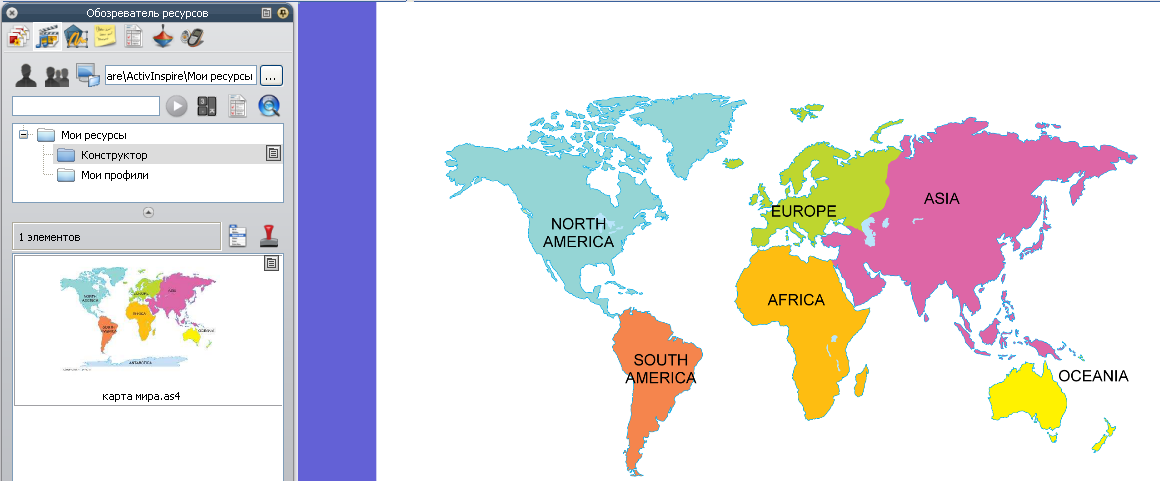
Откройте программу ActivInspire и в обозревателе ресурсов Просмотр_Обозреватели_Обозреватель ресурсов убедитесь, что пакет ресурсов География был успешно импортирован
|
|
|
|
Рисунок 26
Самостоятельно загрузите понравившийся вам тематический флипчарт, и изучите технологию разработки.
Практическая работа №2. Управление положением и размерами объектов в программе ACTIVINSPIRE
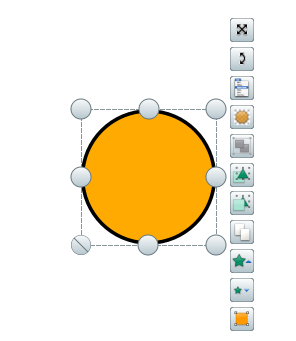
Для изменения положения и размера объекта используют метки-манипуляты, меню редактирования объекта, а также с помощью редактирования свойств в Обозревателе свойств.
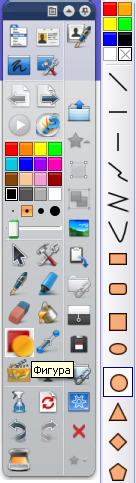
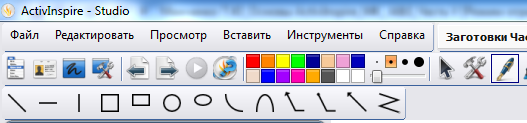
Создайте несколько простых фигур при помощи Инструмента Фигура
 .
.При выборе инструмента Фигура откроется дополнительная панель для выбора различных форм фигур.

Рисунок 27

Рисунок 28
Переместите фигуры по странице двумя способами: левой кнопки мыши и при помощи метки свободного перемещения
 ,
предварительно выделив фигуру
инструментом Выбор
,
предварительно выделив фигуру
инструментом Выбор
 .
.

Рисунок 29 – Метки-манипуляторы объекта
Измените цвет и толщину контура фигур;

Рисунок 30
Измените цвет фигур
 ;
;Создайте дубликат фигуры;
Измените размер фигур с искажением
 ;
;Измените размер фигур без искажения двумя способами: при помощи метки в маркерном прямоугольнике
 и пошагово
и пошагово
 ;
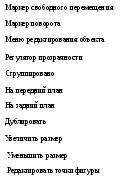
;Измените форму фигур при помощи меток-манипуляторов
 ;
;
Рисунок 31
Сгруппируйте фигуры
 .
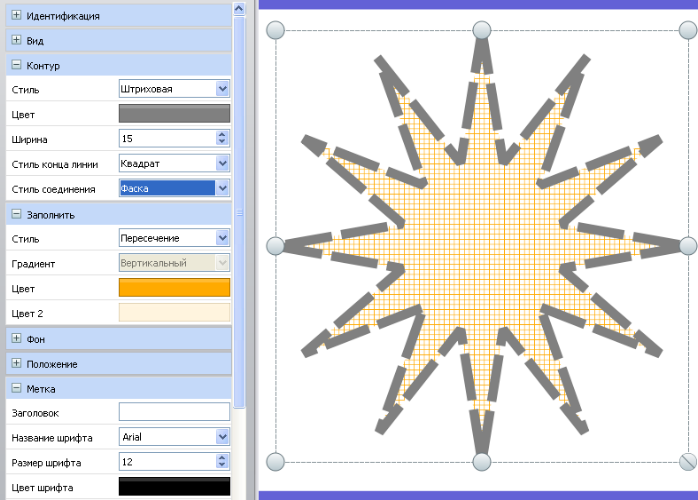
.Некоторые свойства объекта можно изменять также при помощи редактирования свойств в Обозревателе свойств.
Попасть в Обозреватель свойств можно из Панели Обозревателей, расположенной слева. Если она отключена, включите её: Просмотр _ Обозреватели _ Обозреватель свойств.
Выделите объект инструментом Выбор
 и измените контур и заливку фигуры на
более сложную.
и измените контур и заливку фигуры на
более сложную.
Рисунок 32
Сохранить элементы можно в Моих ресурсах.
Практическая работа №3. Настройка панели инструментов программы ACTIVINSPIRE
В данной практической работе вы научитесь настраивать Панель инструментов программы ActivInspire так, чтобы необходимые инструменты были у вас под рукой во время разработки флипчарта.
Выполните команду Просмотр_Настроить_Команды.
-

Рисунок 33
Слева в окне Все команды найдите и выделите инструмент Со сканера.
Нажмите кнопку Добавить.
|
|
|
Рисунок 34 |
Нажав на кнопку Удалить вы можете удалить неиспользуемые инструменты с Основной панели инструментов.
Выделите инструмент Со сканера в окне Основная панель инструментов, рапложенной справа.

Рисунок 35
И с помощью кнопок Переместить вверх и Переместить вниз выберите удобное для вас расположение интрумента на Панели иструментов.
Практическая работа №4. Работа инструмента «Со сканера (с камеры)»
Если к вашему компьютеру подключён сканер, можно будет убедиться в том, как легко работа ученика, например, может быть представлена классу для проверки или разбора типичной ошибки, для демонстрации оригинального решения «здесь и сейчас».
Убедитесь, что имеющееся у Вас устройство Сканер работает нормально.
Проверьте, подключено ли устройство Сканер к компьютеру.
Выберите команду меню Вставка_Со сканера/С камеры или выберите инструмент Со сканера на Панели инструментов.
Откроется диалоговое окно выбора источника, в котором отображаются все имеющиеся на компьютере устройства.
|
|
|
Рисунок 36 |
Щелкните на нужном устройстве и нажмите на кнопку Выбрать.
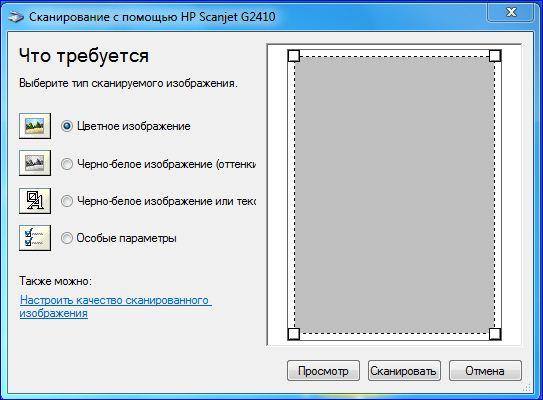
Выберите тип сканируемого изображения

Рисунок 37
Откроется диалоговое окно, вид которого зависит от выбранного устройства. Для вставки изображения в текущую страницу флипчарта следуйте по инструкции на экране
|
|
|
Рисунок 38 - Отсканированное изображение на экране |
Затем лучше заблокировать рисунок и красным пером сделать пометки прямо на рисунке.
Практическая работа №5. Экспорт изображений
В данной практической работе вы научитесь создавать коллекцию сгруппированных объектов, создавать папку в Моих ресурсах, переименовать её, сохранять коллекцию в папке и экспортировать её для обмена с коллегами.
Создайте коллекцию минимум из 3-5 сгруппированных объектов или любых изображений.
Перейдите в свою библиотеку Панель обозревателей_Обозреватель ресурсов
 _Мои
ресурсы
_Мои
ресурсы
|
|
|
Рисунок 39 |
Создайте папку с наименованием Конструктор, нажав на кнопку

|
|
|
Рисунок 40 |
Откройте папку и убедитесь, что она пуста
|
|
|
Рисунок 41 |
Одним движением перенесите какие-либо созданные вами ресурсы в папку Конструктор
-


Рисунок 42
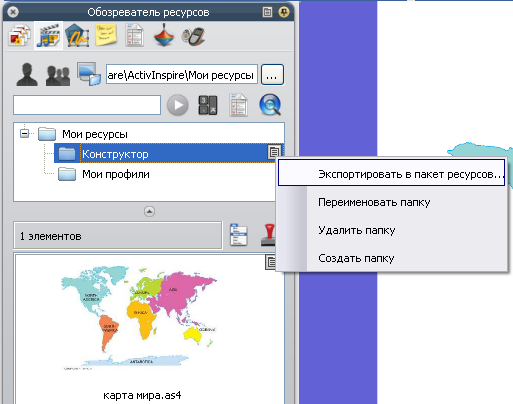
После того как вы собрали в папку все объекты, которые вы хотите экспортировать для обмена с коллегами, к примеру, необходимо выбрать команду Экспортировать в пакет ресурсов, нажав на кнопку

|
|
|
Рисунок 43 |
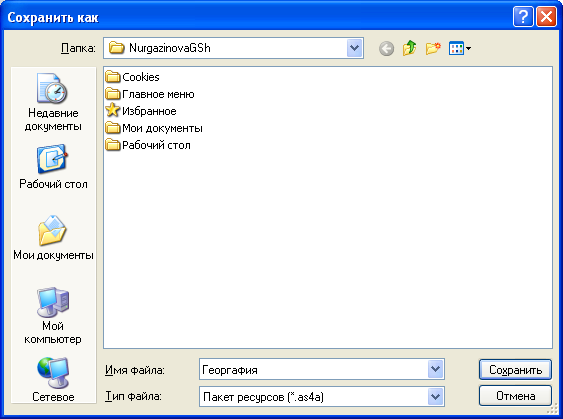
В открывшемся окне дайте имя своему пакету ресурсов
|
|
|
Рисунок 44 |
В указанной папке вы увидите пакет ресурсов, который создали только что сами
|
|
|
Рисунок 45 |
Практическая работа №6. Возможности инструмента «Волшебная лупа»
Нам понадобятся фотографии системного блока.
|
|
|
|
Рисунок 46 | |
Совместите обе фотографии с помощью прозрачности меню редактирования объекта.

Рисунок 47
Нам понадобиться ручка для лупы и при помощи инструмента фигура нарисуем окружность с прозрачным фоном, выбрав Цвет заливки при выборе инструмента Фигура (рисунок 49)
|
|
|
Рисунок 48 |
|
|
|
Рисунок 49 |
Выделите окружность и в Обозреватели свойств измените ширину и цвет Лупы.
Сгруппируйте ручку и лупу.
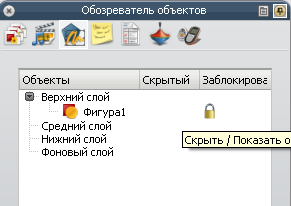
Откройте Обозреватель объектов. На верхний слой переместите лупу а также фотографию системного блока. На фоновый слой перемещаем рисунок с внутренним содержанием системного блока.
|
|
|
Рисунок 50 |
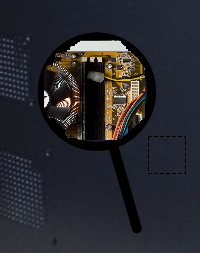
При помощи инструмента Волшебные чернила, можно стирать изображения на верхнем слое. Выберите инструмент Волшебные чернила на Панели инструментов или командой меню Интрументы_Волшебные чернила.
Сотрите в любом удобном для вас месте на странице флипчарта отверстие по размерам подходящим к отверстию лупы.
|
|
|
Рисунок 51 |
Переместим лупу на передний план командой контекстного меню Переупорядочить_На передний план, совместите со стертым изображением и сгруппируйте.
Фотографию заблокируйте в Обозревателе объектов, чтобы она не перемещалась.
|
|
|
Рисунок 52 |
Практическая работа №7. Создание фона
Запустите программу ActivInspire.
Выполните команду Редактировать_Фон страницы.... Откроется окно редактирования фона страницы

Рисунок 53
Рассмотрим первые три из предложенных вариантов. Залейте фон страницы флипчарта, используя вариант Заливка и предварительно выбрав цвет заливки.
Залейте фон вашей страницы используя градиентную заливку.
Приготовив заранее изображение для заливки, для второго варианта заливки Изображение, выполните заливку страницы изображением.
Залейте фон вашей страницы используя третий вариант задания фона Снимок рабочего стола, нажав на кнопку Сделать снимок
|
|
|
Рисунок 54 |
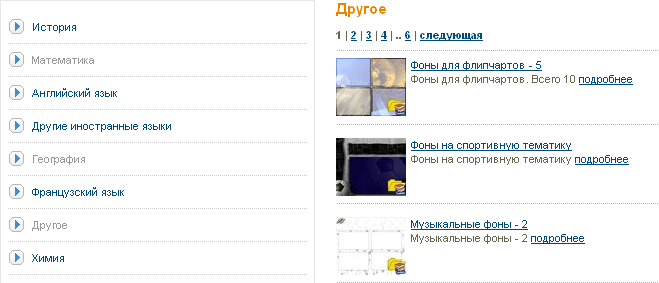
Перейдя по ссылке http://www.prometheanplanet.ru/ server.php?show=nav.20350 в категории пакетов ресурсов (см. практическая работа №1), в разделе Другое представлено огромное многообразие готовых для использования тематических фонов
|
|
|
Рисунок 55 |
Выберите один предложенных пакетов и загрузите в свои ресурсы
|
|
|
Рисунок 56 |
Практическая работа №8. Организация навигации в ACTIVINSPIRE
В ActivInspire
для навигации по страницам флипчарта
существуют кнопки Предыдущая страница
![]() и Следующая страница
и Следующая страница
![]() ,
расположенные на Панели инструментов.
При сворачивании Панели инструментов
эти кнопки остаются доступными для
прехода между страницами. Эти кнопки
удобны в использовании, если флипчарт
организованилинейно, но иногда необходимо
перейти с первой страницы флипчарта на
пятую, к примеру, или последнюю. Для
этого служат готовые кнопки с наложенным
действием. Их можно создавать самим,
либо использовать готовые, расположенные
в Обозревателе действий.
,
расположенные на Панели инструментов.
При сворачивании Панели инструментов
эти кнопки остаются доступными для
прехода между страницами. Эти кнопки
удобны в использовании, если флипчарт
организованилинейно, но иногда необходимо
перейти с первой страницы флипчарта на
пятую, к примеру, или последнюю. Для
этого служат готовые кнопки с наложенным
действием. Их можно создавать самим,
либо использовать готовые, расположенные
в Обозревателе действий.
Откройте один из имеющихся у вас флипчартов, либо создайте новый, содержащий несколько страниц.
Выполните команду Просмотр_Обозреватели_Обозреватель действий.
Перейдите на вкладку Перетащить, на которой находяться кнопки с наложенным действием.
Перетащите на страницу флипчарта кнопки: Первая страница, Последняя страница, Следующая страница, Предыдущая страница.
|
|
|
Рисунок 57 |
Проверьте правильность выполнения действий.
Теперь наложим действие на произвольный объект, к примеру «стрелку», созданную вами при помощи инструмента Фигура.
При помощи инструмента Фигура нарисуйте две стрелки, направленные в противоположные стороны
|
|
|
Рисунок 58 |
Выделите объект «стрелка» и в Обозревателе действий на вкладке Текущее выделение выберите команду Другая страница.
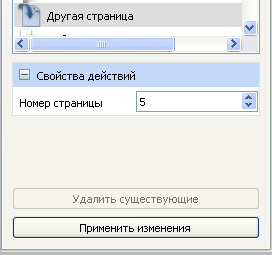
Укажите номер страницы на которую должен осуществляться переход и Примените изменения
|
|
|
Рисунок 59 |
Практическая работа №9. Текст – кнопка – подсказка
Вытащите на рабочую область необходимый для работы объект, к которому хотите применить текст-подсказку, например, в нашем случае мы используем принтер
|
|
|
Рисунок 60 |
Выполните команду Просмотр_Образреватели_Обозреватель свойств.
Выделите объект Принтер.
В раскрывшемся Обозревателе свойств вы увидите перечень свойств: Идентификация, Вид, Положение, Метка, Контейнер и др. Нас интресует свойство Метка.
Впишите заголовок, выберите цвет, размер и название шрифта, в пункте Поведение укажите Подсказка
|
|
|
Рисунок 61 |
Зададим прозрачный фон метки, выбрав фоновый режим - Прозрачный
|
|
|
Рисунок 62 |
Теперь, мы увидите Метку объекта только при наведении на него указателя мыши.
Практическая работа №10. Инструмент «Телеграфная лента»
Инструмент Телеграфная лента позволяет создавать, редактировать, использовать повторно текстовые сообщения, которые пробегают бегущей строкой поверх страниц флипчарта или презентаций.
Запустите инструмент командой меню Инструменты_Дополнительные инструменты_Телеграфная лента.
|
|
|
Рисунок 63 |
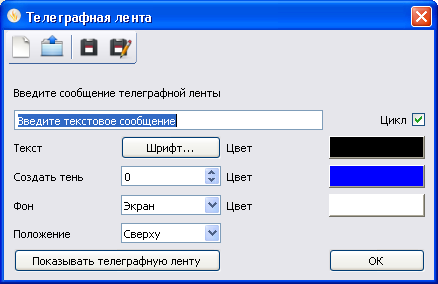
Откроется окно Телеграфная лента, в котором необходимо ввести нужный текст, например, номер страницы и упражнения для домашней работы
|
|
|
Рисунок 64 |
Режим редактирования мгновенно реагирует на вносимые изменения. Скорость появления сообщения выбираете, перемещая ползунок ленты
|
|
|
Рисунок 65 |
Самостоятельно настройте цвет, тип и размер шрифта, фон, положение бегущей строки, а также её скорость при помощи специального регулятора скорости.
Сохраните ваши телеграфные ленты, нажмите на значок Сохранить или Сохранить как в окне редактирования Телеграфной ленты.
Можно также вставить файл Телеграфной ленты и сохранить его во флипчарте, добавив ссылку как Объект действия.
Практическая работа №11. Инструмент «Часы»
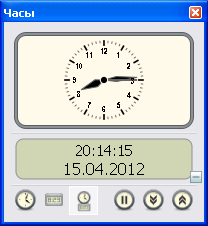
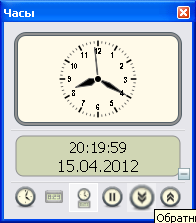
Инструмент Часы используется для отображения времени на доске.
Запустите инструмент командой меню Инструменты_Дополнительные инструменты_Часы.
|
|
|
Рисунок 66 |
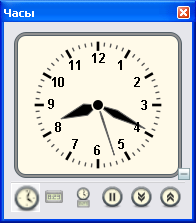
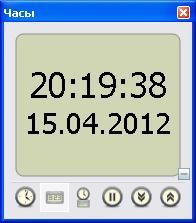
Для данного инструмента доступны, пять режимов: аналоговые, цифровые, совмещенные, а также часы со счетчиком с обратным и прямым отчетом времени




Рисунок 67
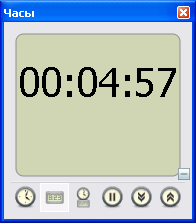
Выберите режим часов со счетчиком обратного отчета времени. Обратный отсчет можно использовать для срабатывания автоматических действий во флипчарте, а также для того, чтобы точно рассчитать действия учителя на уроке
|
|
|
Рисунок 68 |
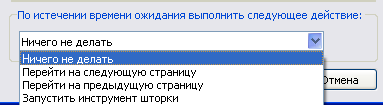
Укажите, что необходимо выполнить по истечении этого времени
|
|
|
Рисунок 69 |
Придумайте свои методические подходы.
Практическая работа №12. Инструмент «Шторка»
Еще один из простейших приемов по исполнению, но очень эффективен при правильном и продуманном использовании - это Инструмент Шторка. Этот инструмент можно использовать ежедневно.
Создайте любой маркированный список на странице флипчарта
|
|
|
Рисунок 70 |
Включите инструмент Шторка на странице флипчарта
Переместите шторку в 4-х направлениях.
Выберите то положение, которое необходимо вам при запуске программы в следующий раз
|
|
|
Рисунок 71 |
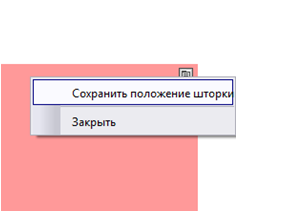
Сохраните положение Шторки
|
|
|
Рисунок 72 |
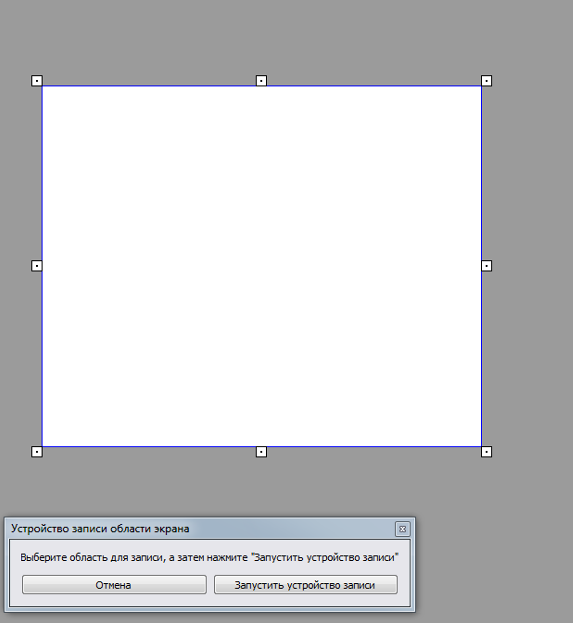
Практическая работа №13. Инструмент «Запись области экрана»
С помощью устройства записи области экрана можно записывать действия, выполняемые на странице флипчарта или в любом другом приложении. Видеозапись сохраняется в файлах формата .avi.
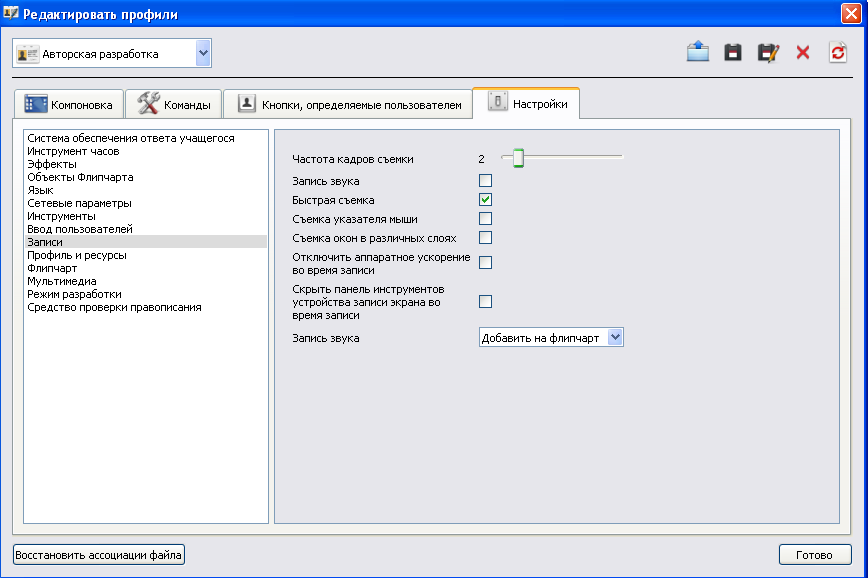
Выполните команду Просмотр_Настроить_Настройки_Запись.
Установите следующие параметры: частота смены кадра 2-3 единицы; отключите запись звука; параметр «быстрая съемка» увеличивает качества видео.
Рисунок 73
Запустите инструмент командой Инструменты_Дополнительные инструменты_Устройство записи экрана_Устройство записи области экрана.
Выберите область записи экрана
Рисунок 74
Запустите устройство записи экрана

Дайте название файлу, (например, ВИДЕО 1). Сохраните в удомном для вас месте. После сохранения начинается запись. Область записи выделена прямоугольником.
Запишите фрагмент работы с интерактивной доски, например, расположите на странице флипчарта несколько объектов, созданных инструментом Фигура.
Остановите запись. Закройте инструмент записи.
Просмотрите созданный вами файл формата avi.
Теперь нам необходимо сохранить Видеоподсказку на странице флипчарта.
На странице флипчарта создайте текст «Видеоподсказка».
|
|
Рисунок 75
Правой кнопкой мыши вызовите контекстное меню, выберите команду Вставить ссылку на файл.
Выберите папку в которой сохранен файл (Рабочий стол_Видео 1 _Открыть).
В открывшемся окне выберите Сохранить во флипчарте - Ок.
Убедитесь, что ссылка работает и по щелчку на текст Видеоподсказка запускается файл с видео.
Самостоятельно выполните увеличение и уменьшение окна и выполните фотоснимки, используя соответствующие кнопки в окне воспроизведения видеофрагмента.
Практическая работа №14. Вставка ссылки на изображение
Обычное изображение можно вставить из библиотеки ресурсов или методом Скопировать_Вставить или можно воспользоваться вставкой ссылки на изображение
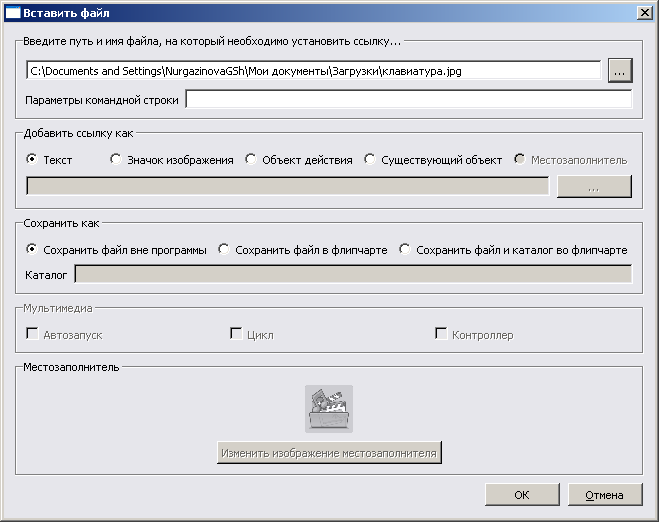
Выполните команду Вставить_Ссылка_Файл. Выбираем в Окне обзора на компьютере нужный файл, открываем его.
Рисунок 76
Ссылку на изображение можно вставить как: ТЕКСТ, ЗНАЧОК ИЗОБРАЖЕНИЯ, ОБЪЕКТ ДЕЙСТВИЯ, СУЩЕСТВУЮЩИЙ ОБЪЕКТ.
|
|
Рисунок 77
ТЕКСТ:
Выполните команду Вставить_Ссылка_Файл
В открывшемся окне Выберите файл укажите нужное изображение
В открывшемся окне указываем: Добавить ссылку как Текст, сохранить во флипчарте, ок.
-




Рисунок 78
На странице флипчарта появится ссылка с именем файла и при наведении на него появится значок, означающий действие.
Проверяем.
ЗНАЧОК ИЗОБРАЖЕНИЯ:
Выполните команду Вставить_Ссылка_Файл
В открывшемся окне Выберите файл укажите нужное изображение
В открывшемся окне указываем: Добавить ссылку как Значок изображения, сохранить во флипчарте, ок.
На странице флипчарта появится значок изображения с именем файла и при наведении на него появится значок, означающий действие..
Проверяем.
ОБЪЕКТ ДЕЙСТВИЯ:
Выполните команду Вставить_Ссылка_Файл
В открывшемся окне Выберите файл укажите нужное изображение
В открывшемся окне указываем: Добавить ссылку как Объект действия, сохранить во флипчарте, ок.
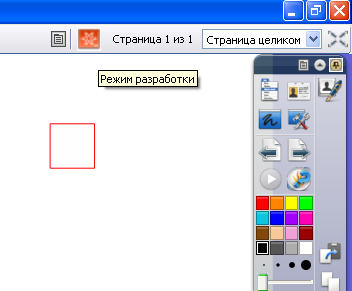
На странице флипчарта ничего не появляется.
Переходим в режим красной снежинки, с помощью кнопки расположенной в правой верхней части
|
|
|
Рисунок 79 |
Переносим объект с красной рамочкой в нужное место на странице флипчарта.
Выключаем режим красной снежинки.
Проверяем.
СУЩЕСТВУЮЩИЙ ОБЪЕКТ:
Выполните команду Вставить_Ссылка_Файл
В открывшемся окне Выберите файл укажите нужное изображение
В открывшемся окне указываем: Добавить ссылку как Существующий объект, щелкнуть на кнопке … выбираем объект (подготовленная заранее кнопка или фигура на странице флипчарта), сохранить во флипчарте, ок
|
|
|
Рисунок 80 |
Проверяем.
Практическая работа №15. Видоискатель
Картину на интерактивной доске можно разглядывать в обычном режиме. Но для разнообразия форм деятельности с учащимися, для усиления эффективности восприятия, предлагается фокусировать их внимание при помощи Видоискателя, такого Волшебного фонаря.
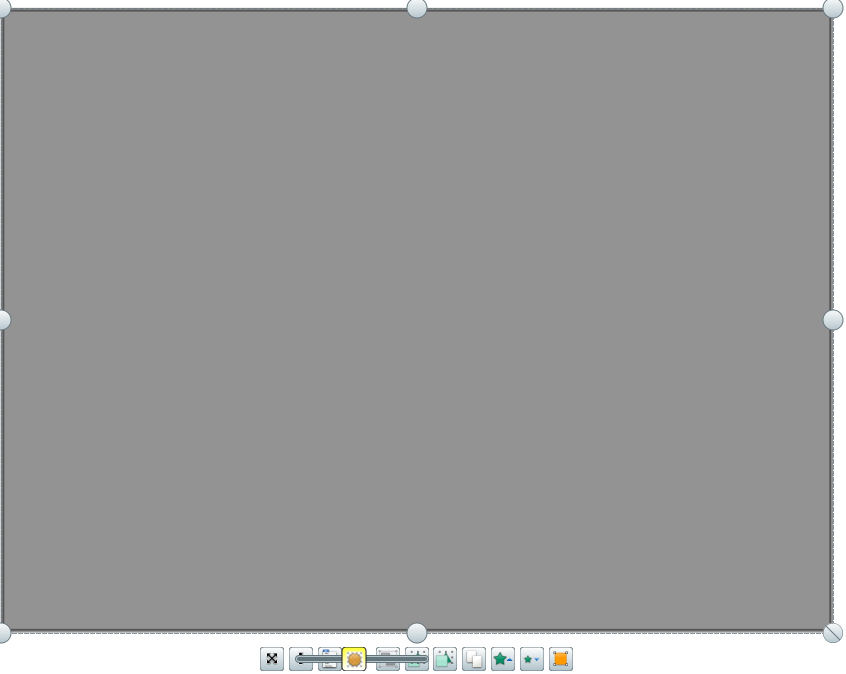
Подготовьте цветной прямоугольник, например черный, по всей области страницы и уменьшите его полупрозрачность


Рисунок 81
Прямоугольник перенесите на верхний слой (Обозреватель объектов) и заблокируйте.
Рисунок 82
Выберите инструмент Перо и режим Модификаторов ручки командой Просмотр_Модификаторы ручки, которые оставляют пометки на верхнем слое.
Рисунок 83
Модификатором прямоугольник нарисуйте небольшой прямоугольник.
Затем инструментом Волшебные чернила (Инструменты_ Волшебные чернила) сотрите внутреннюю область прямоугольника, не отпуская левую кнопку мыши.
Сгруппируйте прямоугольник с рамочкой.
Рисунок 84
Щелкните правой кнопкой мыши выберите команду Добавить в библиотеку ресурсов для дальнейшего использования.
Из библиотеки ресурсов перенесите любое изображение для просмотра
|
|
Рисунок 85
Проверьте работа технологического приема Видоискатель.
Практическая работа №16. Действия с объектами
Действия с объектами мы используем для изменения размера, выравнивания, для изменения положения объекта так, чтобы при нажатии на ДЕЙСТВИЕ НАД ОЪЕКТОМ целевой объект или сам объект действия изменился.
ИЗМЕНЕНИЕ ТЕКСТОВОГО ЗНАЧЕНИЯ:
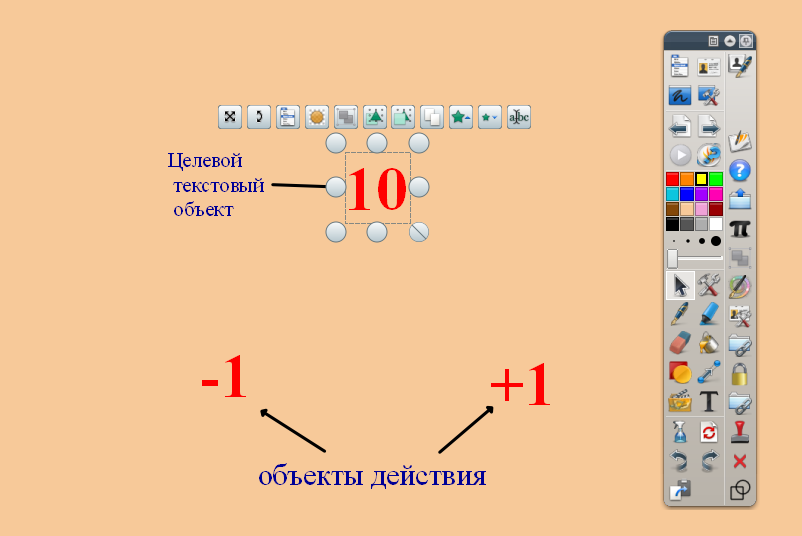
Необходимо различать целевой текстовый объект – это объект, который будет меняться и объект действия – это объект при нажатии на который будет происходить изменение целевого объекта.
На странице флипчарта с помощью инструмента Текст вводим число «10» - это целевой текстовый объект
И вводим числа «-1», «+1» - это объекты действия
Рисунок 86
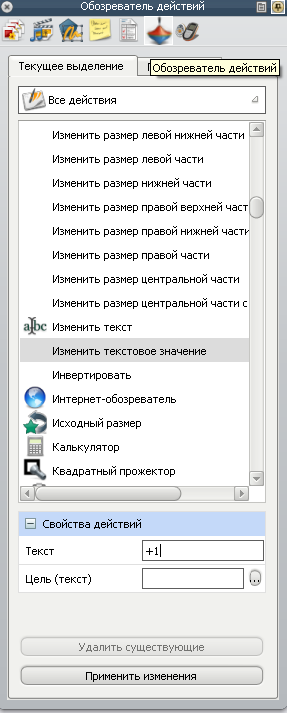
Выделите первый объект действия «-1».
Выполните команду Просмотр_Обозреватели_Обозреватель действий
На вкладке Текущее выделение выделите команду Изменение текстового значения
-

Снизу в подпункте Свойства действий в поле Текст введите -1; в поле Цель выберите целевой объект, т.е. объект «10».
Чтобы изменения вступили в силу необходимо подтвердить нажатием на кнопку Применить изменение.
Повторите тот же алгоритм действий для объекта действия «+1».
Проверьте правильность выполнения.
Рисунок 87
Практическая работа №17. Перемещение с приращением
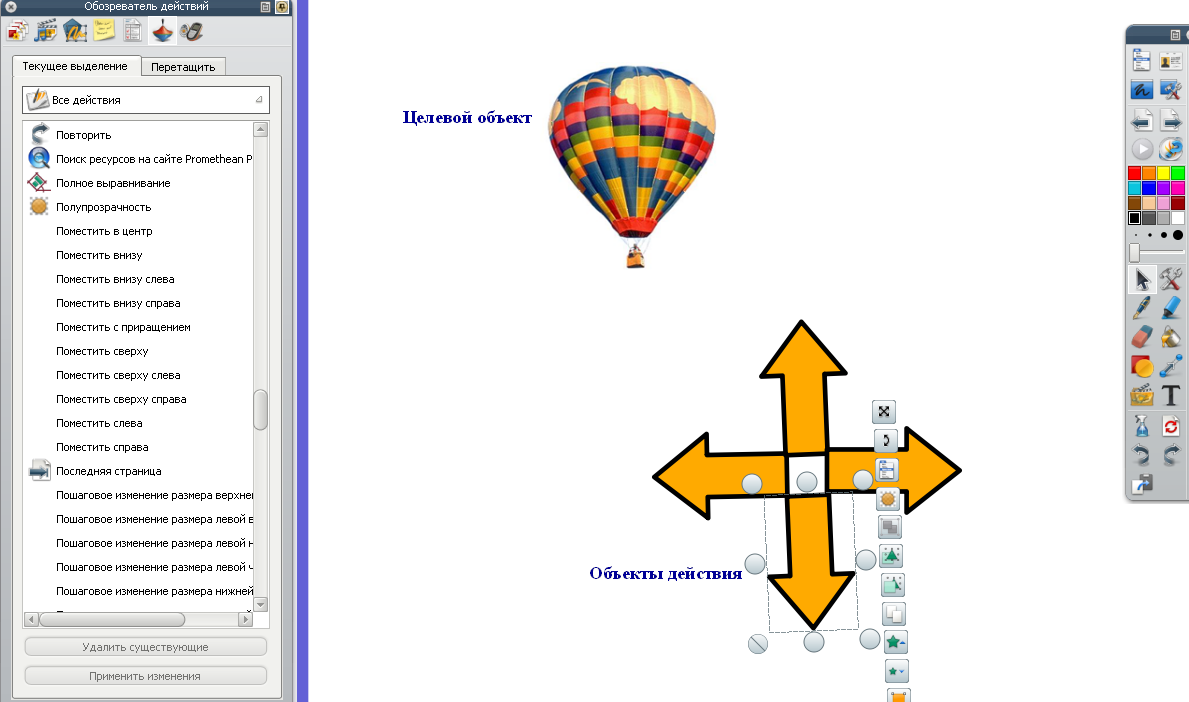
Рассмотрим пример, когда целевой объект и объект действия - разные объекты. Целевой объект – это воздушный шар. Объекты действия – это стрелки, с помощью которых мы будем перемещать Шар (перемещать можно и нажимая на невидимые кнопки, уменьшив полупрозрачность)
Подготовьте заранее страницу флипчарта, например, как на рисунке


Рисунок 88
Выделите стрелку «вниз».
Выполните команду Просмотр_Обозреватели_Обозреватель действий.
На вкладке текущее выделение найдите действие Поместить с приращением.
Снизу в подпункте Свойства действий в полях «x», «y» введите следующие параметры: х=40, у=0; в поле Цель укажите «воздушный шар»

|
|
Рисунок 89
Подтвердите внесенные параметры нажав на кнопку Применить изменение. Проверьте, перемещается ли шар при нажатии на стрелку.
Выполните пункты 4-7 для остальных направлений.
Рассмотрим пример, когда целевой объект и объект действия равны, т.е. это один и тот же объект.
На странице флипчарта поместите картинку с каким-либо животным, например, кенгуру
|
|
|
Рисунок 90 |
Выполнить команду обозревателя действий Поместить с приращением
В свойстве действий в поле х=-70, у=0, указываем целью тот же рисунок. Нажимаем Применить изменения.
Проверьте перемещение кенгуру.
Практическая работа №18. Инструмент Соединитель
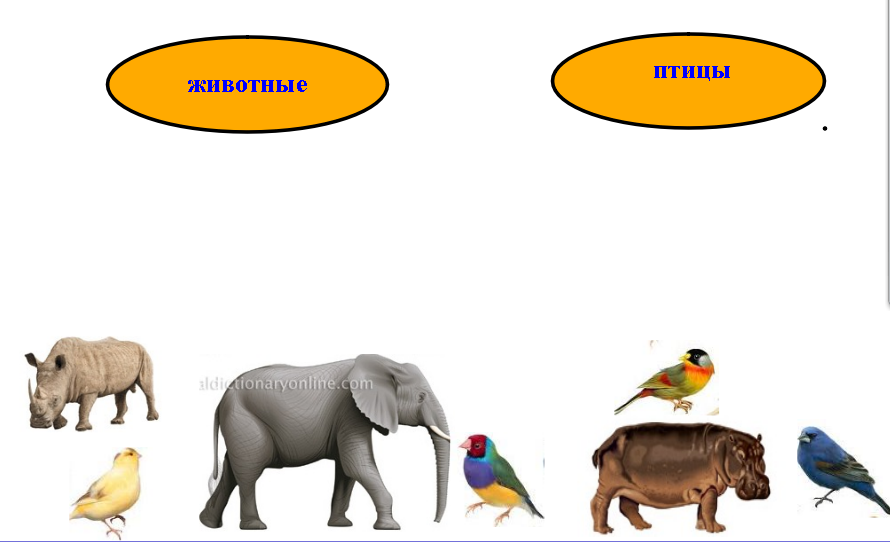
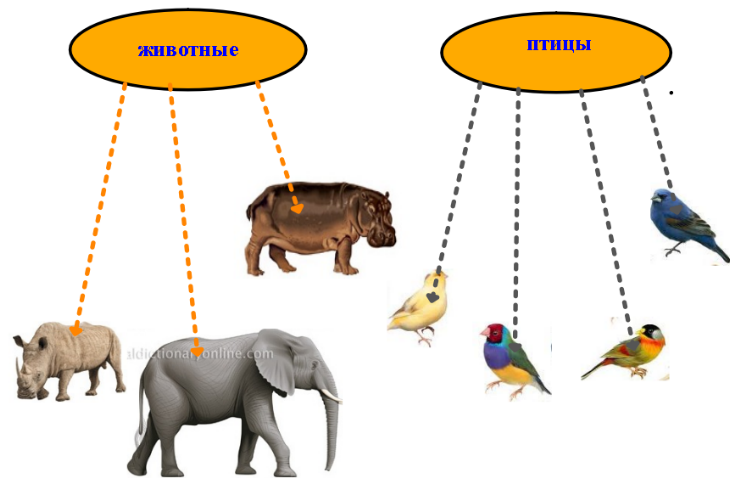
При помощи инструмента Соединитель можно группировать картинки или понятия по категориям.
Наполните заранее страницу флипчарта элементами, которые вы хотите группировать по категориям, а также наименование категорий
|
| |
|
Рисунок 91
| |
|
|
|
|
Рисунок 92 |
|
Повторите аналогичным образом соединения для остальных животных и птиц

Рисунок 93
Проверьте правильность соединения.
Список использованных источников
Материалы сайта «Фестиваль педагогических идей»: Использование функциональных возможностей интерактивной доски на уроках иностранного языка. Драговская С. Т., Щербина М.А., Белоусова О.Н. http://festival.1september.ru/articles/526747/
Основы ActivInspire. Материалы мастер-класса «Activ&Smart». Часть 1-6.
Promethean Planet Russian http://www.prometheanplanet.ru/server.php?show=nav.19967
Материалы сайта: Активный колледж. Творческая мастерская политехнического колледжа г. Астаны http://activ.polytech.kz/index.php?option=com_content&view=article&id=106:2011-04-03-09-08-08&catid=34:-activstudio&Itemid=54
Материалы сайта: http://activstudio.do.am/index/activinspire/0-19
Нургазинова Г.Ш., Мухамедиева К.М.,
Копеев Ж.Б., Оралбекова Т.Е.
Учебно-методическое пособие