
Лабораторная работа №6. Adobe Photoshop: Анимация.
Для создания анимации предназначена специальная палитра, которая так и называется — Анимация. Запустить ее можно, выполнив команду Окно / Анимация. Работа заключается в анимировании слоев. Поэтому прежде, чем приступить к анимации, вам необходимо вызвать палитру Слои. Рассмотрим примеры выполнения анимации, чтобы ознакомиться со всеми возможностями программы.
Пластика
Просмотрите на сетевом ресурсе в папке Анимация готовый проект (заяц.gif). Чтобы создать такой аватар:
Возьмите подходящее изображение (зайцы.jpg). Откроем его в Photoshop.
Вырежьте из него одного зайчонка. Для этого дублируйте слой.
Возьмите инструмент Прямоугольная область.
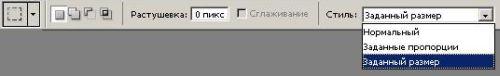
Чтобы точно вырезать квадрат размера аватара (120 на 120 пкс.), задайте инструменту этот размер в панели опций инструмента (рис.1). Рис.1


Для этого установите Стиль –Заданный размер,Ширину иВысоту в пикселях.
Щёлкните на изображении, появится рамка заданного размера и, передвигая ее, выберите нужный участок.
Дайте команду Изображение – Кадрировать, снимите выделение, получилась заготовка для аватара.
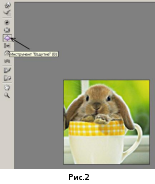
Теперь будем накладывать спецэффекты на зайчонка. Сделайте дубликат слоя и дайте команду Фильтр – Пластика и в панели инструментов выберите инструментВздутие (рис.2).



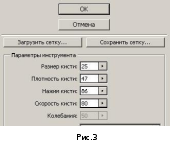
С правой стороны окна установите такие настройки, как на рис.3 и надуйте зайчонку левую щёчку (рис.4)

Снова создайте дубликат слоя и аналогично надуйте зайчонку правую щёчку (рис.5)
Активируйте нижний слой Задний план, а два верхних погасите, закрыв иконкуГлазана слое в панелиСлои
Сделайте дубликат этого слоя. Сейчас фильтром Пластика исказим нос зайчонка.
Дайте команду Фильтр – Пластика и выберите инструментДеформация (рис.6) и задерите зайчонку нос кверху (рис.7).
Погасите этот слой, и перейдите опять на нижний слой Задний план, дублируйте его и опять –Пластика– отводим нос вправо (рис.8).

Аналогично отводим нос влево (рис.9).
Сделайте рамочку для будущего аватара. Для рамочки создайте новый прозрачный слой, нажав на иконку
 внизу окна слоёв, и нарисуйте простую
рамочку.
внизу окна слоёв, и нарисуйте простую
рамочку.Слой с рамкой перенесите на самый верх.
Выполните анимацию из созданных слоев. Для этого откройте окно анимации Окно – Анимация.

В открывшемся окне видите первый кадр. Отредактируйте его: в окне слоёв погасите все слои, оставим только Задний планиРамку(рамка будет включена на всех слоях) – это будет первый кадр.
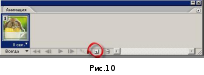
Далее нажмите на иконку – новый кадр (рис. 10).
Включите слой с надутой левой щекой, а слой с задним планом погасите.

Продолжая в таком духе, набирайте кадры (рис.11).

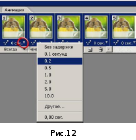
Установите частоту смены кадра: если нужна одинаковая частота на всех кадрах, то выделите все кадры, для этого выделите сначала первый кадр и, с нажатым Shift, щёлкайте на последнем кадре. Далее нажмите на маленький треугольник внизу любого кадра и устанавливаем время в секундах (рис.12).
Проверьте полученную анимацию: нажмите треугольник Воспроизведение.
Теперь, чтобы сохранить аватар, дайте команду Файл/ Сохранить для WWW и устройств, выбрав формат файла *.gif
