
- •Мировые информационные ресурсы Лабораторный практикум
- •Содержание
- •Лабораторная работа №1
- •Заголовок html–документа
- •Параметры:
- •Параметры:
- •Тело html-документа body
- •Параметры:
- •Примечание:
- •H1,h2,...H6
- •Blockquote
- •Элементы форматирования текста:
- •Basefont
- •Параметры:
- •Параметры:
- •Примечание: Будьте внимательны. Многие элементы форматирования текста pre, code, kbd,samp...), расположенные внутри элемента font, работают некорректно.
- •Задание:
- •Контрольные вопросы:
- •Noembed
- •Параметры:
- •Примечание: Для передачи Java–программе каких–либо параметров используется элемент param.
- •Атрибут nowrap
- •Атрибут соlspan
- •Атрибут rowspan
- •Атрибут widтн
- •Атрибут сеllраdding
- •Атрибуты аlign и valign
- •Атрибут border
- •Атрибут bgcolor
- •Атрибут background
- •Атрибут border
- •Задание:
- •Контрольные вопросы:
- •Textarea
- •Параметры:
- •Параметры:
- •Параметры:
- •Параметры:
- •Задание:
- •Параметры:
- •Noframes
- •Задание:
- •Контрольные вопросы:
- •Учебно-практическое издание Мировые информационные ресурсы
Атрибут border
В теге <ТАВLЕ> часто определяют, как будут выглядеть рамки, то есть линии, окружающие ячейки таблицы и саму таблицу. Если вы не зададите рамку, то получите таблицу без линий, но пространство под них будет отведено. Того же результата можно добиться, задав <ТАВLЕ ВОRDER=0>. Иногда хочется сделать границу потолще, чтобы она лучше выделялась. Можно для привлечения внимания к рисунку или тексту задать исключительно жирные границы. При создании вложенных таблиц приходится делать для разных таблиц границы различной толщины, чтобы их легче было различать.
Атрибут bgcolor
Данный атрибут позволяет установить цвет фона. В зависимости от того, с каким тегом (TABLE, TR, TD) он применяется, цвет фона может быть установлен для всей таблицы, для строки или для отдельной ячейки. Значением данного атрибута является RGB–код или стандартное название цвета.
Атрибут background
Данный атрибут задает фоновое изображение для таблиц. Применим к тегам TABLE и TD. Его значением является URL файла с фоновым изображением.
Атрибут border
В теге <ТАВLЕ> часто определяют, как будут выглядеть рамки, то есть линии, окружающие ячейки таблицы и саму таблицу. Если вы не зададите рамку, то получите таблицу без линий, но пространство под них будет отведено. Того же результата можно добиться, задав <ТАВLЕ ВОRDER=0>. Иногда хочется сделать границу потолще, чтобы она лучше выделялась. Можно для привлечения внимания к рисунку или тексту задать исключительно жирные границы. При создании вложенных таблиц приходится делать для разных таблиц границы различной толщины, чтобы их легче было различать.
Задание:
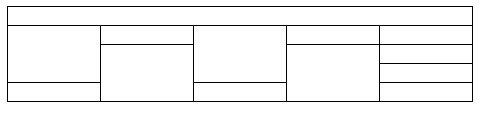
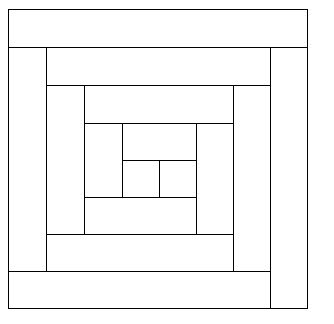
Постройте таблицу следующего вида:

Постройте таблицу следующего вида:

Постройте таблицу следующего вида:

Постройте таблицу следующего вида:

Использование стандартного параметра BORDER приводит к неоднозначности отображения границы таблицы. Точнее каждый браузер интерпретирует вид границы по–своему. Для устранения подобного разночтения создают таблицу с простой однопиксельной рамкой. Последовательность действий такова:
Создать таблицу "подложку", состоящую из одной строки и одного столбца. Залить ее требуемым цветом.
Далее в эту таблицу помещаем вложенную, заливая каждую ячейку нужным цветом.
Устанавливаем свойство CELLSPACING вложенной таблицы равным 1, тогда нижняя таблица будет просвечивать и образует рамку толщиной 1 пиксель.
Контрольные вопросы:
Опишите элементы создания таблиц в HTML– документе.
Перечислите атрибуты, используемые при создании таблиц.
Опишите аргументы форматирования ячеек.
Использование аргумента WIDТН.
Какие элементы позволяют заполнять таблицы фоном?
Выравнивание текста в таблицах.
Лабораторная работа № 6
Тема: Создание форм в HTML– документе
Цель: научится создавать заполняемые анкеты и различные поля для ввода текста с возможностью последующей отправки заполненной формы на ваш сервер
С помощью описанных ниже элементов вы можете создавать заполняемые анкеты, опросники и различные поля для ввода текста пользователем с возможностью последующей отправки заполненной формы на ваш сервер.
Элементы для создания форм:
|
FORM |
Создает заполяемую форму |
|
TEXTAREA |
Создает поле для ввода нескольких строк текста |
|
SELECT |
Создает меню в заполняемой форме |
|
OPTION |
Создает отдельные пункты в меню (см. SELECT) |
|
INPUT |
Создает поле в форме |
FORM
(HTML 2.0) – Form
Используется для создания заполяемой формы. Необходимо присутствие начального и конечного тэгов. Внутри элемента FORM разрешается использовать большинство HTML–элементов.
Параметры:
NAME – определяет имя формы, уникальное для данного документа. Используется, если в документе присутствует несколько форм.
ACTION – обязательный параметр. Определяет URL, по которому будет отправлено содержимое формы. Это может быть либо адрес электронной почты, либо путь к скрипту сервера, обслуживающему данную форму.
METHOD – определяет способ отправки содержимого формы. Возможные значения GET (по умолчанию) и POST.
ENCTYPE – определяет способ кодирования содержимого формы при отправке. По умолчанию используется "application/x–www–form–urlencoded".
TARGET – определяет имя окна, в которое возвращается результат обработки отправленной формы. Возможные значения : _self, _parent, _top, _blank или явно указанное имя окна. Подробное описание значений смотрите в параметре TARGET элемента A.
<!–– Создаем форму ––> <FORM ACTION="www.igf.ru/cgi–bin/thanks.pl" NAME="TestForm"> <!–– Внутри формы создаем милое такое окошечко ––> <INPUT TYPE="text" SIZE="20" VALUE="Ф/И/О/Возраст/Размер ботинок"> <INPUT TYPE="submit" VALUE="Отправить"> </FORM> <!–– Все, конец форме ––>
