
- •Контрольная работа
- •«Маркетинг в социальных сетях»
- •Оглавление
- •Часть 1. Анализ юзабилити сайтов авиакомпаний 3
- •Часть 2. Разработка рекламной кампании Вконтакте 38 Часть 1. Анализ юзабилити сайтов авиакомпаний
- •Сайт №1. Пао «Аэрофлот – российские авиалинии»
- •Общее впечатление
- •Анализ приветственной / главной страницы
- •Анализ внутренних страниц
- •Сайт №2. Пао «Авиакомпания «Сибирь» (s7 Airlines)
- •Общее впечатление
- •Анализ приветственной / главной страницы
- •Сайт №3. Ооо «Авиапредприятие «Северсталь» severstal-avia.Ru
- •Общее впечатление
- •Анализ приветственной / главной страницы
- •Заключение. Вывод по трём сайтам.
- •Часть 2. Разработка рекламной кампании Вконтакте
- •Разработка рекламной кампании для магазина глиняной посуды ручной работы Lily.
- •География
- •Демография
- •Интересы
- •Образование и работа
- •Настройки сохранения аудитории
- •Время показа, настройка цены и расположения
Сайт №2. Пао «Авиакомпания «Сибирь» (s7 Airlines)
s7.ru
-
Общее впечатление



Дизайн и оформление.
Сайт S7 Airlines выполнен в одном из корпоративных цветов компании – светло-зелёном или, скорее, салатовом. Основной цвет сайта – белый. Это цвет фона самой страницы и многих элементов. Именно белый цвет придаёт сайту лёгкости и воздушности. Все иконки выполнены в едином стиле, используемые изображения сочетаются с окружением.
На первый взгляд сайт исполнен отлично. Учитывая позиционирование компании – яркий, молодёжный, современный – такой дизайн подходит ему и передаёт главную идею через настроение. Он простой, лаконичный, но яркий и позитивный.
Оценка дизайна и оформления: ●●●●●●●●●●
Интерфейс и навигация.
Блоки навигации по сайту расположены в верхней части страницы: это разделы «покупка и управление», «S7 priority», «информация», «бизнесу» и «путеводители». Содержание разделов выпадает в меню при клике (на сайте Аэрофлота – при наведении). Содержание разделов чётко структурировано по блокам, заголовки которых выделены крупным шрифтом. В целом интуитивно понятно, в какой из разделов необходимо обратиться с каждым отдельным вопросом. Навигация проработана грамотно и с уважением ко времени и комфорту пользователя.
В правом верхнем углу также расположена кнопка поиска по сайту, входа в личный кабинет, а также информационную страницу об авиационном альянсе, в котором состоит авиакомпания One World – для людей, интересующихся гражданской авиацией, такой значок может стать «знаком качества» и поспособствовать выбору конкретной авиакомпании.

Сайт предлагает работу с шестью основными мировыми языками: русским, английским, китайским, немецким, испанским и итальянским. Этот перечень меньше, чем у Аэрофлота, но важно понимать, что S7 Airlines имеет иную географию полётов, и поддерживаемые языки ей соответствуют.

Интерфейс сайта исполнен просто и со вкусом: кнопки подсвечиваются при наведении, много стильных изображений (в том числе с символикой авиакомпании), цвета, дизайнерские решения – всё здесь играет на трансляцию философии бренда и привлечение внимания. Красиво, стильно и приятно.
Оценка интерфейса и навигации: ●●●●●●●●●●
-
Анализ приветственной / главной страницы
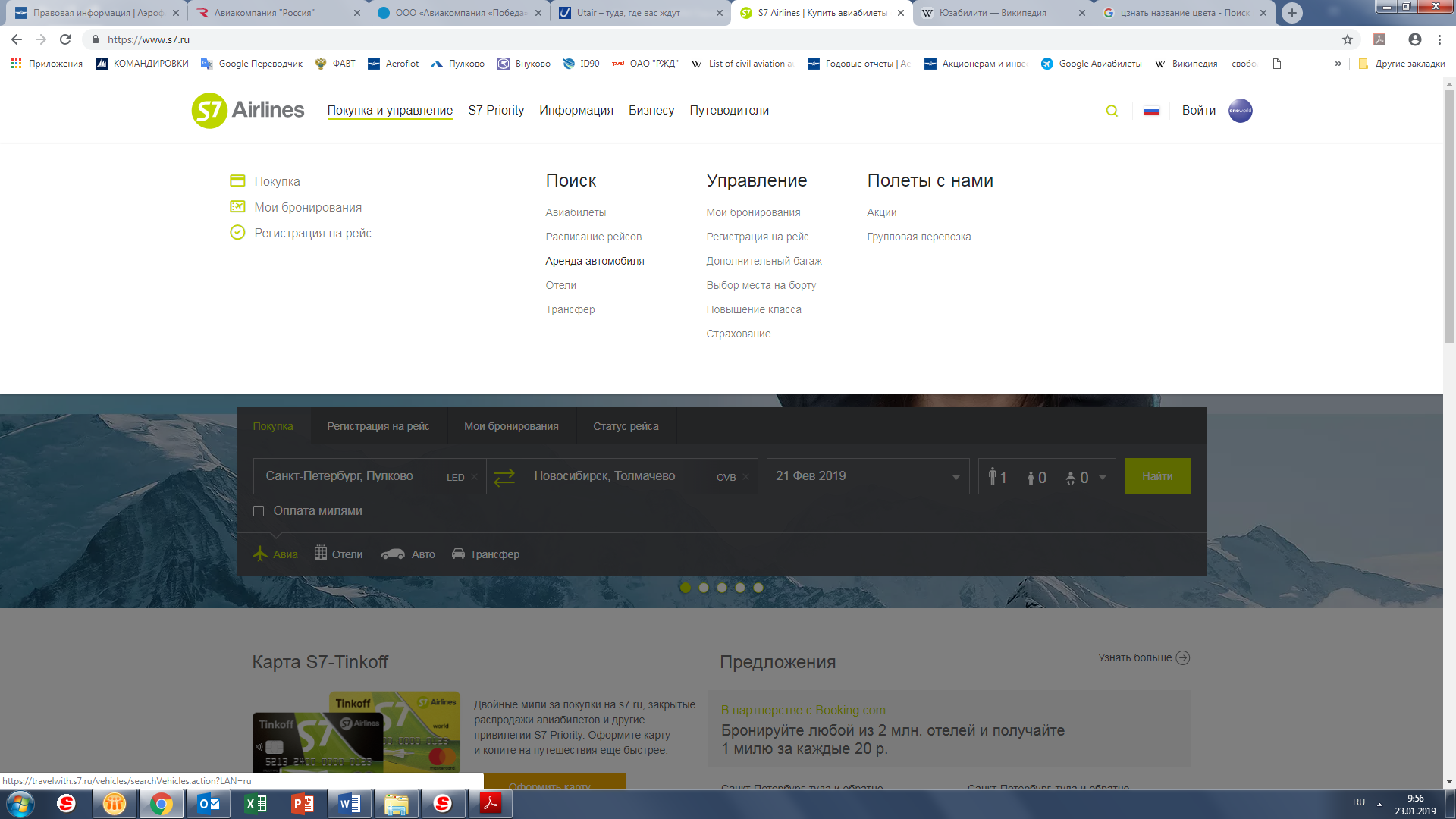
Блоки главной страницы: Шапка, Блок покупки билета, Навигация по контенту, Подвал.
В шапке сайта расположен кликабельный логотип компании (ведёт на главную), навигация по разделам, поиск, выбор языка. Шапка остаётся неизменной при перемещении между разделами.
![]()
Блок покупки билета на сайте S7 Airlines занимает центральную часть главной страницы и находится поверх анимированного слайдера с рекламными и информационными сообщениями. При первом входе на сайт автоматически определяется геоположение и заполняется пункт «город отправления».
Как было сказано выше, блок покупки авиабилета – важнейшая часть сайта авиакомпании. Качество реализации этой возможности определяет то, будет ли пассажир пользоваться для покупки билетов сторонними приложениями-агрегаторами или самим сайтом. Авиакомпании нужен, безусловно, второй вариант, потому что только на сайте авиакомпании можно предложить клиенту большое количество услуг, прорекламировать свои кобрендинговые проекты и рассказать о новинках. Поэтому комфортная покупка билета на сайте авиакомпании – залог прибыли от продаж дополнительных услуг.

На сайте S7 Airlines раздел продажи билета удобен и прост в использовании. То, что у Аэрофлота заняло несколько строк текста, здесь упрощено до иконок, написано более крупным шрифтом или скрыто в выпадающем меню.
Ниже блока продажи билета идёт информация о кобрендинговой банковской карте S7 Airlines и Tinkoff банка. Данный блок занимает почти столько же высоты, сколько промо-слайдер за блоком покупки билета, и, когда на слайдере открывается фото, посвящённое данной карте, создаётся впечатление, что сайт посвящён именно этому продукту. Такое большое пространство, занятое рекламой одного продукта, к тому же не относящегося напрямую к продукту авиакомпании – перевозке, может создавать негативные реакции у посетителей сайта.
Возможно, на период публикации рекламного блока на главной странице стоит убрать рекламное изображение из слайдера. Вряд ли двойная доза рекламы будет эффективнее одного из представленных решений.

Ниже на сайте расположен блок навигации по содержанию сайта. В первую очередь – навигация по услугам компании. Этот блок дублирует содержание шапки и частично блока покупки билета и, возможно, делает это зря, только удлиняя страницу. Каждый из представленных пунктов – управление бронированием, багаж, регистрация и т.д. уже представлены в меню шапки в разделе «покупка и управление» или в блоке покупки билета (во вкладках). Для чего нужен дубль этих функций на главной странице, неясно.

Ниже расположен блок «новости». Каждая новость проиллюстрирована яркой фотографией или картинкой, в том числе с символикой компании. Далее – блок с последними записями в блоге S7 и подвал сайта.
В нижней части сайта, как это обычно бывает, расположен дубль некоторых навигационных кнопок – для партнёров, соискателей, а также раздел о соблюдении законодательства в области закупов и конфиденциальности. Справа находится окно для ввода е-мейл адреса для подписки на новости компании, а также контактные данные для связи с перевозчиком.
В левом нижнем углу расположены едва заметные иконки социальных сетей компании и яркие кнопки для загрузки приложения на смартфоны из App Store и Google Play – яркие чёрные кнопки здорово выделяются на светлом фоне и привлекают внимание.

Оценка блоков главной страницы: ●●●●●●●●○○
Контент, информативность главной страницы.
Главная страница сайта S7 Airlines достаточно длинная – примерно на 3-4 прокрутки колёсика мыши. При этом на ней нет избытка информации, её задача – стать проводником на следующие страницы сайта и побудить к покупке билета.
Конечно, сейчас, когда большУю часть страницы занимает реклама кобрендинговой банковской карты, возникают вопросы к наполнению страницы: а нужно ли столько рекламы? Не вредит ли это восприятию? Но в целом страница наполнена достаточно полезными ссылками и навигационными элементами, не считая второго минуса – дублирования навигационных элементов из шапки в основную часть страницы.
Важной составляющей контента сайта и главной страницы в частности является раздел «Блоги». Авиакомпания S7 Airlines наполняет свой сайт авторским контентом – блоговыми записями с полезной информацией, советами, историями, статьями. Это очень важный элемент взаимодействия компании с потребителями и главное отличие сайта S7 Airlines от сайтов конкурентов. За это можно поставить огромный плюс. Все блоги украшены красивейшими и тщательно отобранными картинками, многие из которых сделаны специально для S7 (на них есть символика компании, элементы её фирменного стиля), что говорит о высочайшем уровне заинтересованности компании в своем маркетинговом продукте и сфере общения с клиентом через контент.

Оценка контента главной страницы: ●●●●●●●●○○
Анализ внутренних страниц
Анализ интерфейса и информативности страницы выбора рейса / билета
Указав маршрут и даты путешествия, пассажир попадает на страницу выбора рейса. И первое, что бросается в глаза – визуальная перегруженность страницы текстом. В сравнении с достаточно «воздушной» главной, эта кажется сложной для восприятия из-за большого количества текста в пояснениях к тарифам перевозчика. Важно заметить, что информация в блоках, находящихся рядом, дублируется. Это условия перевозки – багаж, возможность замены/отмены билета. Чтобы сделать страницу визуально легче и проще для восприятия, стоит заменить текст на иконки (над которыми бы появлялась текстовая расшифровка при наведении мыши) или представить информацию в другом виде. Например, чтобы условия были перечислены в левом столбике слева, а в самом тарифе были бы надписи «да/нет» или значки V / X.
На скриншоте видно, что по конкретному запросу сайт предлагает пять рейсов в один день, на каждый рейс есть четыре варианта оформления (класса) с разными ценами. Таким образом, по одному запросу в выдаче предложены двадцать разных вариантов – это слишком большое количество и выдача получается перегруженной. Стоит заранее узнать о классе обслуживания (бизнес/эконом), который необходим пассажиру, тогда выдача стала бы в два раза меньше и приятнее для просмотра. Во-вторых, нужно «подчистить» наполнение.


Здесь же видно, как много дополнительной информации показано на странице: и терминал вылета, и тип воздушного судна с его компоновкой, и расстояние (сразу в километрах и в милях!) – страница ОЧЕНЬ перегружена информацией. В таком случае работает обратная реакция: чем больше данных показано на экране, тем меньше акцентов расставляет клиент при её просмотре. Скорее всего, большинству покупателей всё равно, какой тип самолёта заявлен на рейсе и сколько километров между пунктами – так зачем заставлять клиентов выискивать нужный им элемент из десятка текстовых блоков и значков? Неудобно!
На следующей картинке видно, как иконки дублируются текстом. При этом не весь текст представлен иконками, хотя было бы логичнее сделать наоборот: как можно больше текста скрыть в иконки. К тому же при наведении на иконки появляется текстовое окошко с пояснением.

Эта страница – слабое место сайта, она выполнена не с такой заботой об удобстве посетителя и заставляет его дополнительно обдумывать всё, находящееся на экране, проверять содержимое иконок (хотя те дублируют часть текста!), читать лишнюю информацию и просто путаться в десятках значков и текстовых блоков.
Оценка информативности и оформления страницы выбора рейса ●●●●●●○○○○
Анализ контента – информации о перевозке животных
Найти на сайте информацию о перевозке животных мне удалось только с использованием кнопки поиска. Конечно, эта услуга может быть не самой популярной у пассажиров, поэтому и на сайте она выведена в блок достаточно глубоко за главной страницей по пути Главная > Вопросы и ответы > Багаж > Животные.
Информация представлена в виде ответов на часто задаваемые вопросы. Это удобно для чтения и легко воспринимается.
При нажатии на полоску с вопросом выпадает ответ, а сам вопрос подсвечивается зелёным цветом – удобное и просто реализуемое решение.


Ответы написаны простым информационным стилем, без воды и канцеляризма – легко читать, легко запоминать.
Оценка информативности страницы «Перевозка животных»: ●●●●●●●●●●
Оценка контента и стиля подачи информации: ●●●●●●●●●●
Общие выводы по сайту
Сайт S7 Airlines производит очень приятное впечатление: он не только даёт возможность купить билет и узнать информацию об услугах, но и погружает посетителя в философию бренда: через цвета, наполнение сайта, блоговые записи, фотографии. Сайт вдохновляет на путешествия и предлагает несколько интересных инструментов планирования перелётов.
Видно, что перевозчик заботится о представлении своего бренда в интернете и вкладывает большие бюджеты в разработку такого важного элемента, как сайт.
Рекомендации:
-
Исключить дублирование информации на главной странице. Чтобы посетитель точно нашёл нужный раздел, лучше увеличить шрифт навигационной панели, чем выносить те же функции в отдельный блок.
-
Не использовать рекламу одного и того же продукта в разных рекламных блоках. Не стоит перегружать внимание посетителя сайта столь навязчивым ходом.
-
Доработать визуальное представление страницы выбора рейса при покупке билета: уменьшить количество дублей информации. «Облегчение» этой страницы упростит клиенту выбор рейса и повысит шансы на оформление билета пассажиром напрямую на сайте авиакомпании.
|
Дизайн и оформление |
●●●●●●●●●● |
|
Интерфейс и навигация |
●●●●●●●●●● |
|
Главная страница (блоки, контент) |
●●●●●●●●○○ |
|
Выбор, покупка билетов (информативность, интерфейс) |
●●●●●●○○○○ |
|
Внутренние блоки (информативность, читабельность) |
●●●●●●●●●● |
|
Итого, средний балл |
●●●●●●●●●○ |
