
- •Методические указания по выполнению практических работ
- •Пояснительная записка
- •Тема 1. Компьютерная графика
- •Тема 2. Растровый редактор gimp его интерфейс и основные понятия. Основные манипуляции с файлом.
- •2.1. Основные манипуляции с файлом.
- •Задание 1
- •Тема 3. Навигация по изображению. Изменение размеров холста и изображения. Инструмент Контуры.
- •Задание 2
- •Тема 4. Преобразования и кадрирование изображений.
- •4.1. Инструменты преобразования
- •4.2. Комбинирование рисунков из разных изображений
- •Тема 5. Добавление текстовых надписей.
- •Тема 7. Заливка. Фильтры.
- •Задание 3.
- •Тема 8. Инструменты рисования. Штамп, Штамп с перспективой.
- •8.1. Инструменты рисования.
- •8.2. Инструменты: Штамп, Штамп с перспективой.
- •Тема 9. Выделение переднего плана.
- •Тема 10. Выделение объекта: Умные ножницы, Контуры, Выделение произвольных областей.
- •Тема 11. Быстрая маска, преобразование цвета.
- •Тема 12. Инструмент Градиент.
- •Тема 13. Анимация.
- •Список использованных источников
Тема 12. Инструмент Градиент.
В ряде случаев бывает, что часть фотографии затемнена или наоборот слишком светлая. В этом случае иногда можно воспользоваться инструментом Градиент. Изображение осветления в правом верхнем углу.

1.
Выберем инструмент Градиент![]() ,
режим в панели свойств Режим: Осветление,
форма
градиента
— Линейная.
,
режим в панели свойств Режим: Осветление,
форма
градиента
— Линейная.
2. Проведем линию градиента от левого нижнего угла в правый верхний угол. В результате получим.
3. Используя инструмент Штамп, ретушируем верхний правый угол


Рассмотрим другой пример. Скомбинируем из двух фотографий одну, применяя Быструю маску и Градиент.
Желательно, чтобы изображения были приблизительно одинаковых размеров и разрешения. Возможно, подогнать данные параметры через меню: Изображение → Размер изображения (конечно, с относительной потерей качества изображений).
1. Скопируем изображение с зеленым лесом в изображение с осенним. Через меню:
• Правка → Копировать, в окне с зеленным лесом.
• В окне изображения осеннего леса: Правка → Вставить.
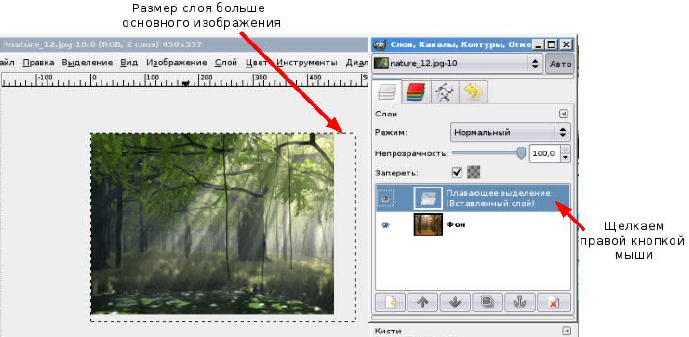
Вот что получится на промежуточном этапе

2. Подгоняем размеры слоя к основному изображению: щелкаем правой кнопкой мышки на плавающем слое, выбираем команду Слой к размеру изображения.
3. Переводим Плавающий слой в Новый слой: щелкаем правой кнопкой мышки на плавающем слое, выбираем команду Новый слой.
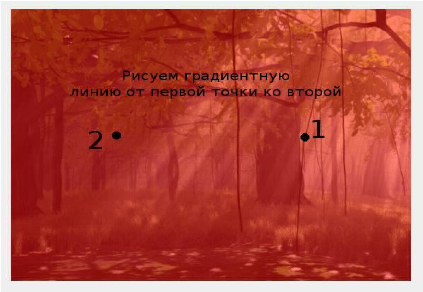
4. Переходим в режим Быстрая маска.
5. Выбираем инструмент Градиент с параметрами на панели свойств: режим — Нормальный, форма — Линейная.
6. Рисуем градиентную линию справа налево
Результат действия градиента на маску представлен на рис.


7. Выходим из режима Быстрая маска (Нажимаем кнопку Быстрая маска).
8. Нажимаем кнопку Delete.
9. Снимаем выделение с помощью команды Выделение → Снять.
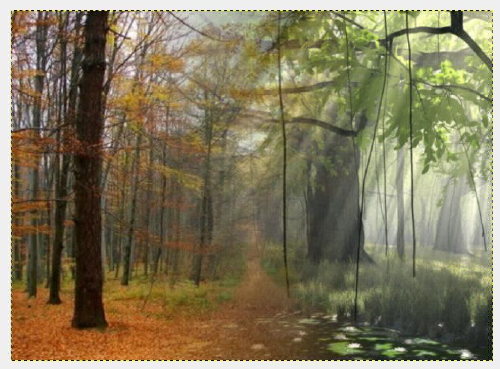
В результате получим:

Рисунок 9 Результат использования инструмента градиент
И
Вопросы для самопроверки:
Для чего предназначен инструмент: Градиент.
Продемонстрируйте на практике способы его применения.
Тема 13. Анимация.
Компьютерная анимация — вид анимации, создаваемый при помощи компьютера. На сегодня получила широкое применение, как в области развлечений, так и в производственной, научной и деловой сферах. Являясь производной от компьютерной графики, анимация наследует те же способы создания изображений:
Векторная графика
Растровая графика
Фрактальная графика
Трёхмерная графика (3D)
По принципу анимирования можно выделить несколько видов компьютерной анимации.
Анимация по ключевым кадрам
Расстановка ключевых кадров производится аниматором. Промежуточные же кадры генерирует специальная программа. Этот способ наиболее близок к традиционной рисованной анимации, только роль фазовщика берет на себя компьютер, а не человек.
Запись движения
Данные анимации записываются специальным оборудованием с реально двигающихся объектов и переносятся на их имитацию в компьютере. Распространённый пример такой техники — Motion capture (захват движений). Актеры в специальных костюмах с датчиками совершают движения, которые записываются камерами и анализируется специальным программным обеспечением. Итоговые данные о перемещении суставов и конечностей актеров применяют к трёхмерным скелетам виртуальных персонажей, чем добиваются высокого уровня достоверности их движения.
Такой же метод используют для переноса мимики живого актера на его трёхмерный аналог в компьютере.
Процедурная анимация
Процедурная анимация полностью или частично рассчитывается компьютером. Сюда можно включить следующие её виды:
Симуляция физического взаимодействия твёрдых тел.
Имитация движения систем частиц, жидкостей и газов.
Имитация взаимодействия мягких тел (ткани, волос).
Расчёт движения иерархической структуры связей (скелета персонажа) под внешним воздействием (Ragdoll).
Имитация автономного (самостоятельного) движения персонажа. Примером такой системы является программа Euphoria.
Рассмотрим создание анимации на простом примере.
1. Откроем изображение и с помощью инструмента Передний план выделим часть цветка
2. Скопируем и вставим выделенную область, образуя новый слой.
3.
С помощью инструмента Масштабирования![]() поменяем размеры цветка в новом слое
поменяем размеры цветка в новом слое
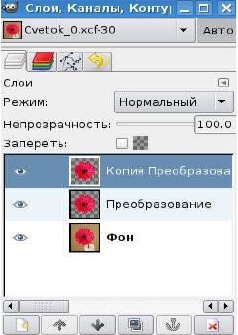
4. Повторим операции 2 и 3. Панель Слои, Каналы, Контуры будет представлена в виде рисунка.



5. Через меню Фильтры → Анимация → Оптимизация (для GIF).
6. Можно посмотреть на результат наших действий через меню: Фильтры → Анимация → Воспроизведение.
Остается только сохранить в нужном формате — gif.
7. Файл → Сохранить как. При сохранении выбираем формат .gif.
8. Нажимаем Сохранить и в появившемся диалоге выбираем Сохранить как анимацию
9. Нажимаем кнопку Экспорт и устанавливаем задержку — 430 миллисекунд. Вы можете выбрать другое число.
В результате можно получить анимированное изображение, на котором цветок увеличивается дискретно (ступенчато).
Если в пункте 6 вместо Воспроизведения выбрать Плавный переход и сохранить изображение с расширением gif, получим плавное увеличение цветка.
Вопросы для самопроверки:
Дайте определение Компьютерной анимации.
Перечислите виды компьютерной анимации.
Расскажите про процедуру создания анимации.
