
Применение стилей
После того как вы зададите атрибуты стиля, нажмите кнопку ОК диалогового окна CSS Rule Definition. Вы также можете нажать кнопку Apply, чтобы сохранить стилевые установки без закрытия этого диалогового окна. Чтобы отказаться от создания нового стиля, нажмите кнопку Cancel (хотя таблица стилей при этом все-таки будет создана).
После того как стиль сохранен в таблице (внешней или внутренней – неважно), его нужно применить к выделенному фрагменту текста или целому абзацу.
Создадим стиль new, в нем зададим параметр шрифт – Verdana, размер 10 пунктов, параметр жирности bolder. В наборе стилей его параметры будут выглядеть, как показано на рисунке ниже.

Создайте еще два стиля. Первый из них будет называться red, а второй – centered. Для первого стиля задайте шрифт Times New Roman и красный цвет текста, а для второго – выравнивание текста по центру и цвет фона бледно-зеленый.


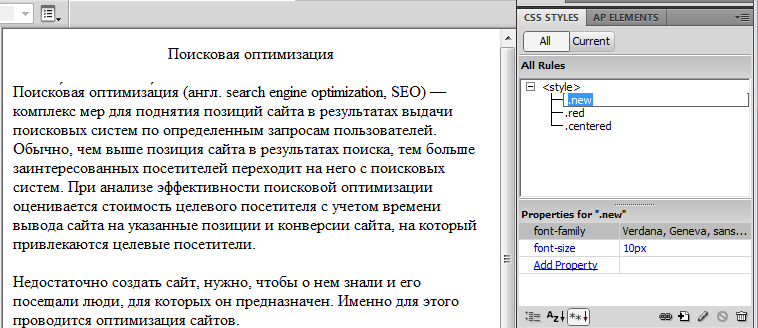
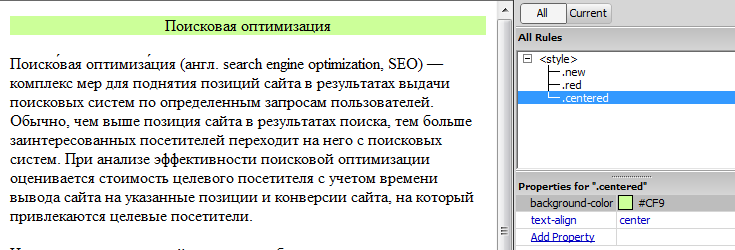
После всех этих манипуляций наша страница примет вид, показанный на рисунках.
Как видите, в списке CSS-стилей отображаются три пункта: new, centered и red.

Рис. Панель CSS Styles после задания всех стилей
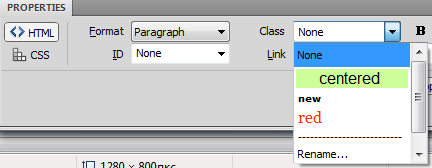
Каким образом применить стиль к элементу страницы? Необходимо выделить в окне документа элемент страницы, к которому хотите применить стилевой класс и выбрать необходимый стиль в меню Properties.
Выделим
заголовок нашей страницы
![]() и
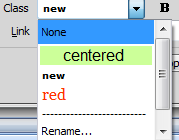
щелкнем по стилевому классу centered в окне
меню свойств.
и
щелкнем по стилевому классу centered в окне
меню свойств.

Либо, выделив данный фрагмент, выберем в контекстном меню (открывающемся после щелчка правой кнопкой мыши) название стиля.

В итоге получим:

Теперь поставьте текстовый курсор куда-нибудь на текст заголовка и взгляните на окно CSS-стилей. Dreamweaver подсветит в списке стилевой класс сentered.

Выделите
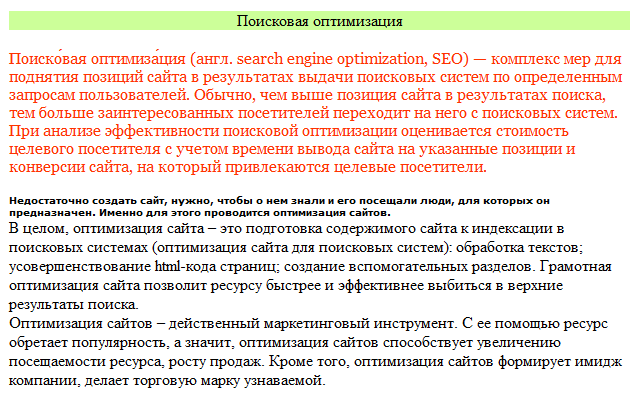
второй абзац и задайте ему стиль new
и задайте ему стиль new
![]() ,
а для первого абзаца стиль red,
результат показан ниже.
,
а для первого абзаца стиль red,
результат показан ниже.

Если вы поместите текстовый курсор на фрагмент текста или иной элемент, вы всегда будете знать, с помощью какого стилевого класса отформатирован тот или иной элемент страницы. В контекстном меню предусмотрено подменю CSS Styles. В верхней части этого подменю перечислены все созданные вами к этому моменту стилевые классы. Выбранный класс будет выделен галочкой.
В
меню присутствует пункт None ,
позволяющий убрать форматирование
с использованием стилевого класса. При
необходимости отмены форматирования
выберите данный пункт.
,
позволяющий убрать форматирование
с использованием стилевого класса. При
необходимости отмены форматирования
выберите данный пункт.
