
- •Самарский институт (филиал) российского государственного торгово-экономического университета
- •Самара – 2003
- •Оглавление
- •Введение
- •1. Интернет – новая среда делового общения
- •Первые шаги по созданию Web-сайта
- •Пример 1.1.
- •Фирма «Гепард»
- •Прайс-лист
- •Задание 1.1
- •2. Основы языка html
- •Формирование основных разделов html-документа
- •Пример 2.1.
- •Теги форматирования текста
- •Пример 2.2.
- •Задание 2.1
- •Создание таблиц
- •Пример 2.3.
- •Задание 2.2
- •Вставка графических изображений
- •Пример 2.4.
- •Задание 2.3
- •Организация гиперссылок
- •Задание 2.4
- •Создание списков
- •Пример 2.5.
- •Пример 2.6.
- •Пример 2.7.
- •Задание 2.5
- •3. Каскадные таблицы стилей
- •Селекторы элементов
- •Селекторы классов
- •Селекторы идентификаторов
- •Пример 3.1
- •Единицы измерения, принятые в каскадных таблицах стилей
- •Пример 3.2
- •Задание 3.1
- •Внешние каскадные таблицы стилей
- •Позиционирование элементов страницы с помощью css.
- •Пример 3.3
- •Пример 3.4
- •Задание 3.2
- •Задание цвета в css
- •Задание 3.3
- •4. Формы html
- •Элементы управления формы html
- •Пример 4.1
- •Пример 4.2
- •Пример 4.3
- •Пример 4.4
- •Заголовки и названия
- •Параграфы и строки
- •Стили текста
Создание таблиц
В языке HTML все, что находится между тегами <TABLE> и </TABLE> относится к описанию таблицы. Строки таблицы помещаются между тегами <TR> и </TR>, а содержимое ячеек в строках заключаются в теги <TD> и </TD>. Итак, для того чтобы создать таблицу с одной строкой и двумя столбцами, например, такую:
-
Два
Двадцать два
нужно передать обозревателю следующие инструкции:
<TABLE BORDER=1>
<TR>
<TD> Два </TD>
<TD> Двадцать два </TD>
</TR>
</TABLE>
Здесь в теге <TABLE> использован атрибут BORDER, который определяет границы ячеек таблицы. Значение этого атрибута равного единице соответствует самой тонкой границе. Отметим несколько других атрибутов тега <TABLE>.
Атрибут BORDERCOLOR задает цвет границ, например, установка BORDERCOLOR=”red” обеспечивает вывод красных границ ячеек таблицы.
Атрибут CELLPADDING определяет, на сколько точек текст будет отступать от края ячейки (в 1 дюйме – 72 точки). Обычно значение этого атрибута устанавливают в пределах 2 – 6 точек, например, CELLPADDING=4.
Атрибут CELLSPACING задает расстояние между ячейками таблицы.
Атрибут WIDTH устанавливает ширину таблицы. Например, при установке WIDTH=25%, таблица займет четверть от ширины окна обозревателя.
Итак, выполнив вышеприведенные инструкции для формирования таблицы, обозреватель выведет в окно таблицу примерно такого вида:
-
Два
Двадцать два
То есть, ширина каждой ячейки будет сформирована в зависимости от ее содержимого. Однако с помощью атрибута WIDTH в теге <TD> можно регулировать относительную ширину столбцов. Например, чтобы обеспечить равенство ширины столбцов, в рассматриваемом случае первую ячейку таблицы можно сформировать следующим образом:
<TD WIDTH=”50%”> Два </TD>
Пример 2.3.
Возвратимся к главной странице сайта фирмы «Гепард», показанной на рис.1.3. Полученные сведения о табличных тегах и тегах форматирования текста, позволяют нам продвинуться по пути формирования главной страницы.
Одна из проблем компоновки главной страницы связана с тем, что в ней явно выделены три части:
Часть, описывающая направления деятельности фирмы.
Часть, характеризующая выбранное направление деятельности фирмы.
Часть, обеспечивающая оформление заказа.
Таким образом, упомянутая проблема состоит в выборе и применении способа позиционирования отдельных частей страницы в окне обозревателя. Один их таких способов заключается в использовании таблицы. Для рассматриваемого случая можно использовать таблицу с одной строкой и тремя столбцами. Формат такой таблицы имеет вид:
<TABLE BORDER=1>
<TR>
<TD> Часть1 </TD>
<TD> Часть2</TD>
<TD> Часть3</TD>
</TR>
</TABLE>
После заполнения отдельных частей главной страницы в соответствии с рис. 1.3, полный текст HTML-документа будет выглядеть так:
<HTML>
<HEAD>
<H2 ALIGN="center"><I>Фирма “Гепард”</I></H2>
<TITLE> ООО “Гепард” </TITLE >
</HEAD>
<BODY>
<TABLE BORDER=1>
<TR>
<TD WIDTH=20%>
Изготовление и установка<BR><BR><BR>
Двери<BR>Решетки<BR>Рамы оконные
</TD>
<TD WIDTH=50%>
Характеристики металлических дверей:
</TD>
<TD>
Прайс-лист<BR><BR> Оформление<BR>Заказа<BR><BR>
Отзывы и<BR>предложения
</TD>
</TR>
</TABLE>
<BODY>
</HTML>
В этом HTML-документе установлен атрибут BORDER тега <TABLE> равным единицы для того, чтобы на этапе создания страницы можно было легче контролировать границы ячеек и точнее позиционировать фрагменты текста.
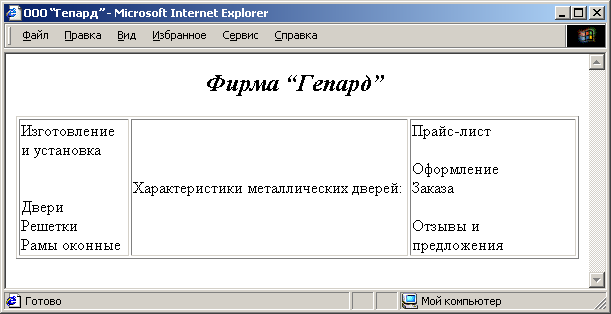
На рис.2.3 показано как отреагировал обозреватель на предложенный ему текст HTML-документа.

Рис. 2.3. Использование таблицы для компоновки главной страницы
Подведем первые итоги. Сравнивая то, что было задумано (рис. 1.3), и то, что получилось (рис. 2.3), находим, что имеет место ряд отличий.
Отсутствует товарный знак фирмы (рисунок) в верхнем левом углу.
Отсутствует горизонтальная линия под заголовком документа.
Не организованы ссылки на другие страницы.
Ширина столбцов подобрана не оптимально.
Не заполнена да конца средняя ячейка таблицы.
После выполнения Задания 2.2 продолжим формирование главной страницы.
