
- •Самарский институт (филиал) российского государственного торгово-экономического университета
- •Самара – 2003
- •Оглавление
- •Введение
- •1. Интернет – новая среда делового общения
- •Первые шаги по созданию Web-сайта
- •Пример 1.1.
- •Фирма «Гепард»
- •Прайс-лист
- •Задание 1.1
- •2. Основы языка html
- •Формирование основных разделов html-документа
- •Пример 2.1.
- •Теги форматирования текста
- •Пример 2.2.
- •Задание 2.1
- •Создание таблиц
- •Пример 2.3.
- •Задание 2.2
- •Вставка графических изображений
- •Пример 2.4.
- •Задание 2.3
- •Организация гиперссылок
- •Задание 2.4
- •Создание списков
- •Пример 2.5.
- •Пример 2.6.
- •Пример 2.7.
- •Задание 2.5
- •3. Каскадные таблицы стилей
- •Селекторы элементов
- •Селекторы классов
- •Селекторы идентификаторов
- •Пример 3.1
- •Единицы измерения, принятые в каскадных таблицах стилей
- •Пример 3.2
- •Задание 3.1
- •Внешние каскадные таблицы стилей
- •Позиционирование элементов страницы с помощью css.
- •Пример 3.3
- •Пример 3.4
- •Задание 3.2
- •Задание цвета в css
- •Задание 3.3
- •4. Формы html
- •Элементы управления формы html
- •Пример 4.1
- •Пример 4.2
- •Пример 4.3
- •Пример 4.4
- •Заголовки и названия
- •Параграфы и строки
- •Стили текста
Пример 2.7.
Поставим задачу слегка улучшить внешний вид страницы.
Во-первых, сделаем границы ячеек таблицы невидимыми. Для этого в теге <TABLE> установим значение атрибута BORDER=0.
Во-вторых, из рис. 2.5 видно, что слова в ячейках таблицы, как бы, прилепились к левым границам ячеек. Для устранения этого недостатка, достаточно в табличный тег добавить атрибут CELLPADDING=10, который обеспечит отступ текста от края ячейки на 10 точек.
В-третьих, для большей выразительности можно выбрать разный по цвету и интенсивности фон страницы и ячеек таблиц. Остановим свой выбор на том, что цвет фона страницы оставим белым (цвет по умолчанию), а фон ячеек второй таблицы сделаем серым с разной интенсивностью. Для левой и правой ячеек определим цвет так:
<TD WIDTH=20% BGCOLOR="#DDDDDD">,
а для центральной ячейки, таким образом:
<TD WIDTH=60% BGCOLOR="#EEEEEE">.
Итак, после проведенных изменений тест HTML-документа примет следующий вид:
<HTML>
<HEAD>
<TITLE> ООО “Гепард” </TITLE >
<TABLE BORDER=0>
<TR>
<TD>
<IMG SRC="logotip.gif">
</TD>
<TD WIDTH=87%>
<H2 ALIGN="center"><I>Фирма “Гепард”</I></H2>
<HR WIDTH=80%>
</TD>
</TR>
</TABLE>
</HEAD>
<BODY>
<TABLE BORDER=0 CELLPADDING=10>
<TR>
<TD WIDTH=20% BGCOLOR="#DDDDDD">
Изготовление и установка<BR><BR><BR>
<I><B>
Двери<BR><BR>
<A HREF=”iron.html”>Решетки</A><BR><BR>
<A HREF=”frame.html ”>Рамы оконные</A>
</B></I>
</TD>
<TD WIDTH=60% BGCOLOR="#EEEEEE">
Характеристики металлических дверей:<BR>
<OL>
<LI> Толщина металла.</LI>
<UL>
<LI> 3 мм. </LI>
<LI> 4 мм. </LI>
</UL>
<LI> Цвет внутренней облицовки.</LI>
<UL>
<LI> Белый. </LI>
<LI> Зеленый. </LI>
</UL>
<LI> Замок.</LI>
<UL>
<LI> Обыкновенный. </LI>
<LI> Сейфовый. </LI>
</UL>
</OL>
</TD>
<TD BGCOLOR="#DDDDDD">
<A HREF=”price.html”>Прайс-лист</A><BR><BR>
<A HREF=”order.html”>Оформление<BR>Заказа</A><BR><BR>
<A HREF=”recall.html”>Отзывы и<BR>предложения</A>
</TD>
</TR>
</TABLE>
</BODY>
</HTML>
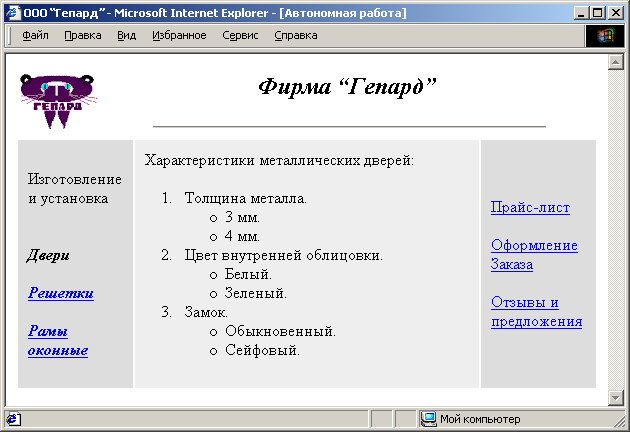
На рис. 2.6 представлена страница, созданная обозревателем на основе данного HTML-документа.

Рис. 2.6. Главная страница сайта фирмы «Гепард»
Нельзя утверждать, что изображенная на рис.2.6 страница отличается высоким уровнем дизайна. Но такая цель и не ставилась. Главное, она позволила познакомиться с базовыми средствами языка HTML.
Задание 2.5
Составить структурированный список товаров (услуг), реализуемых вашей фирмой.
Разработать макеты страниц, на которых будет располагаться каталог товаров. Страницы должны быть оформлены в едином стиле.
Используя элементы таблицы и списки, создать каталоги товаров.
Выполнить цветовое оформление каталогов.
Создать гипертекстовые ссылки, для перехода из одной группы товаров в другую, а также для перехода на главную страницу.
3. Каскадные таблицы стилей
В настоящее время для создания Web-страниц используется новое мощное средство – каскадные таблицы стилей (Cascading Style Sheets – CSS), которые создают большие удобства при разработке Web-страниц, расширяют возможности разработчиков, сокращают объем HTML-документов и оптимизируют скорость их отображения.
Стиль CSS – это набор свойств текста, таких, например, как шрифт, его размер, цвет и т.п. Значения стилевым свойствам присваиваются с помощью специальных выражений, называемых правилами CSS. Правила на Web-странице можно размещать различными способами:
1. Правило можно разместить непосредственно как атрибут STYLE практически в любом теге (кроме, разве что, таких как <HTML> и <HEAD>). Например, заголовок HTML-документа, представленный в примере 2.7 описывается следующим кодом:
<H2 ALIGN="center"><I>Фирма “Гепард”</I></H2>.
При использовании специального атрибута STYLE этот код примет такой вид:
<H2 STYLE="text-align: center; font-style: italic;” > Фирма “Гепард”</H2>.
Здесь значением атрибута STYLE является список стилевых свойств text-align и font-style, которым присвоены значения соответственно center и italic.
2. Правило CSS можно разместить между парой тегов <STYLE> . . . </STYLE>, которые, в свою очередь, помещаются в разделе <HEAD>. Например, если в текст HTML-документа поместить следующее правило:
<STYLE>
H2 {text-align: center; font-style: italic}
</STYLE>
то к выражению
<H2>Фирма “Гепард”</H2>,
записанному ниже в документе, это правило будет применено автоматически.
3. Правило CSS можно разместить в отдельном файле, на который будет ссылаться HTML-документ.
Названия стилей CSS (селекторы) бывают трех видов: селекторы элементов (type selectors), селекторы классов (class selectors), и селекторы идентификаторов (ID selectors).
