
- •Понятие синтергетической системы
- •Роль информационного взаимодействия
- •Интерфейсы, заданные языком.
- •Понятие коммуникации
- •Зачем нужна разметка данных?
- •Области применения языка xml
- •Правильно построенный документ xml
- •Верифицирующий анализатор xml
- •Интерфейсы анализаторов xml
- •Что такое sax?
- •Образец подстановки xslt
- •Как работает xslt?
- •Язык xPath
- •Понятие протокола
- •Протокол асинхронной передачи байта в rs-232
- •Универсальный асинхронный приемопередатчик
- •Открытая архитектура компьютера
- •Работа шины pci
- •Спецификация шины pci
- •Цикл чтения шины pci
- •Необходимость плотного времени при описании взаимодействия
- •Технология Plug and Play
- •Управление вводом/выводом в ibm pc совместимых компьютерах
- •Физическая организация устройств ввода-вывода
- •Обработка прерываний
- •Драйверы устройств
- •Независимый от устройств слой операционной системы
- •Пользовательский слой программного обеспечения
- •Низкоуровневое программирование взаимодействия с аппаратурой
- •Организация управления вводом/выводом в операционных системах
- •Автоконфигурация устройств на шине pci
- •Программная модель pci
- •Адресные пространства pci
- •Драйвер устройства
- •Логическая модель usb
- •Конвейеры usb
- •Протокол работы с устройством usb
- •Систематика Флинна
- •Высокопроизводительные вычисления
- •Классификация вс по структуре памяти
- •Эффективность параллельных алгоритмов Анализ эффективности параллельных алгоритмов
- •Оценка эффективности алгоритмов
- •Закон Амдала
- •Вычислительные сети
- •Мультиагентные системы
- •Роль протоколов во взаимодействии агентов
- •Распределённая система
- •Агенты и действия в протоколе установления телефонного соединения
- •Служба почты
- •Служба почты как пример распределенной системы
- •Агенты и действия в протоколе передачи сообщений по проводам
- •Коммутация сообщений, коммутация пакетов
- •Функционирование электронной почты
- •Многоцелевое расширение интернет почты (mime)
- •Пакетный способ передачи информации в сетях
- •Интерфейсы канального уровня
- •Доставка сообщений в модели osi
- •Сетезависимые и сетенезависимые уровни модели osi
- •Cтеки протоколов
- •Стек NetBios/smb
- •Стандартный стек tcp/ip
- •Межсетевой протокол ip
- •Модель службы протокола ip
- •Модель службы протокола tcp
- •Коммутация в локальных сетях Ethernet
- •Задача маршрутизации
- •Маршруты движения пакетов
- •Маршрутизаторы как искусственное сообщество агентов
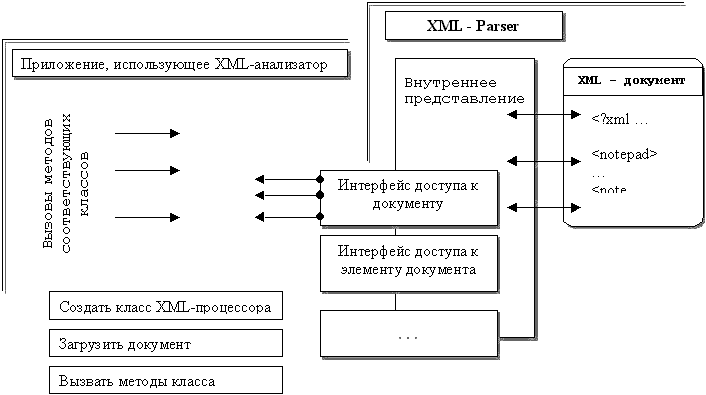
Интерфейсы анализаторов xml
Существуют 2 главных вида анализаторов
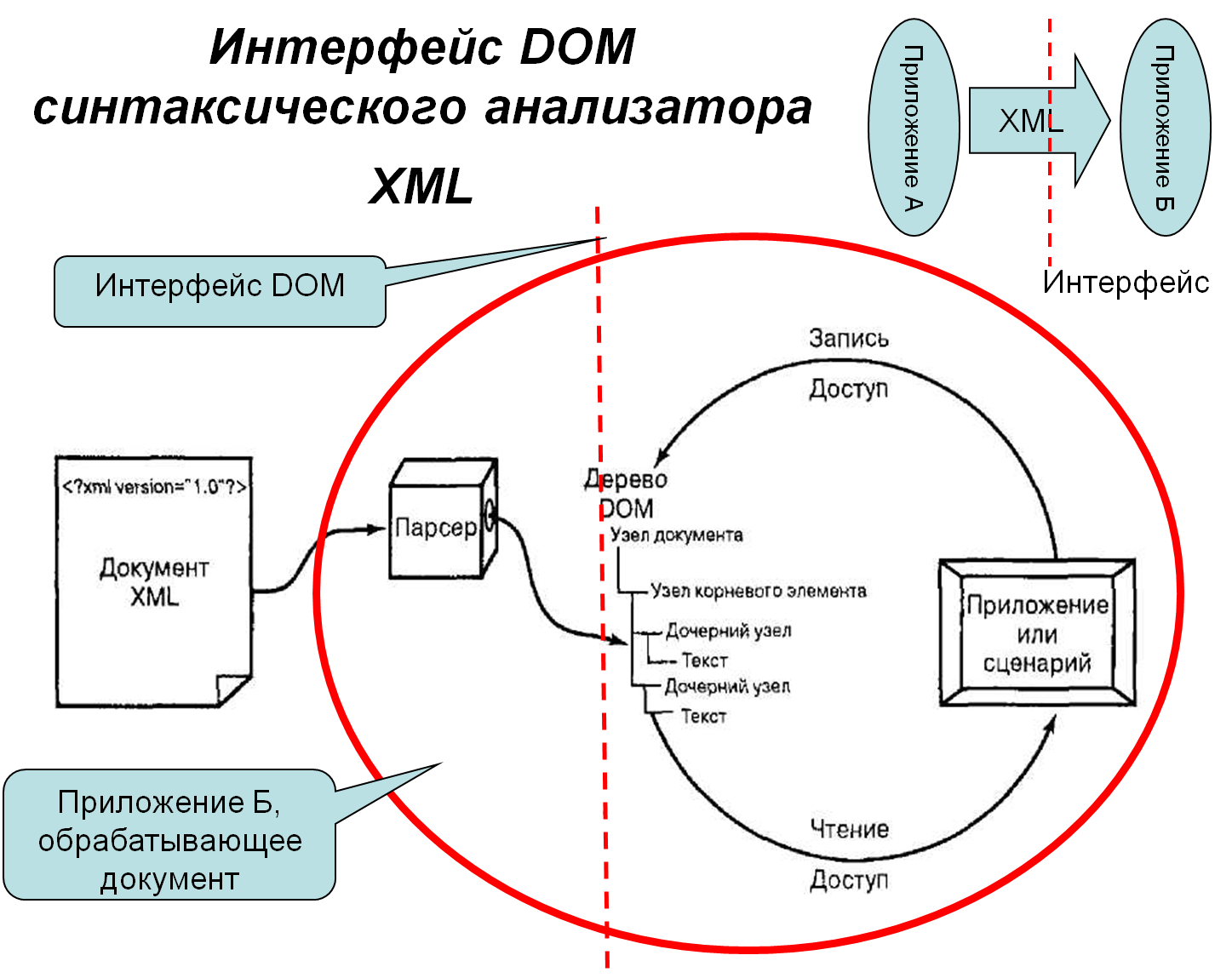
Интерфейс анализатора XML DOM описан в этом билете
Интерфейс анализатора XML SAX(Про него написано в следующем билете)

Document Object Model (DOM)
DOM supports navigating and modifying XML documents
– Hierarchical tree representation of document
– Tree follows standard API
– Creating tree is vendor specific
DOM is a language-neutral specification
– Bindings exists for Java, C++, CORBA, JavaScript
DOM Versions
– DOM 1.0 (1998)
– DOM 2.0 Core Specification (2000)
DOM (от англ. Document Object Model — «объектная модель документа») — это не зависящий от платформы и языка программный интерфейс, позволяющий программам и скриптам получить доступ к содержимому HTML, XHTML и XML-документов, а также изменять содержимое, структуру и оформление таких документов.
Модель DOM не накладывает ограничений на структуру документа. Любой документ известной структуры с помощью DOM может быть представлен в виде дерева узлов, каждый узел которого представляет собой элемент, атрибут, текстовый, графический или любой другой объект. Узлы связаны между собой отношениями родительский-дочерний.
Изначально различные
браузеры имели собственные модели
документов (DOM), не совместимые с
остальными. Для того, чтобы обеспечить
взаимную и обратную совместимость,
специалисты международного консорциума
W3C классифицировали эту модель по
уровням, для каждого из которых была
создана своя спецификация. Все эти
спецификации объединены в общую группу,
носящую название W3C DOM.

DOM – это специальная, языково-независимая интерфейсная модель разбора XML и HTML документов. В этой статье мы будем разсматривать основную и самая важную часть DOM – DOM Core описывающую модель XML. Существует три уровня моделей DOM: DOM Level 1 – описывает основные интерфейсы, DOM Level 2 – вводит дополнение XML Namespaces, DOM Level 3 – определяет методы Load и Save.
Чтобы понять это представте себе такую структуру напоминающую дерево как файловая структура в Проводнике Windows. Каждый элемент дерева имеет определенный тип. Некоторые элементы дерева являются своеобразными листьями, то есть не могут иметь дочерних элементов. К таким относятся: text, CDATASection, Comment, Attr... Всего основных интерфейсов – 10 (см. список выше). Доступ к ним можно осущестлять через соответствующий им интерфейс.
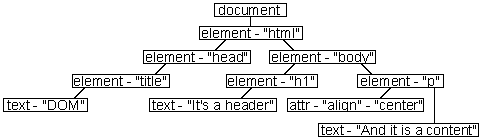
Итак представим себе такой фрагмент языка HTML:
<html>
<head><title>DOM</title></head>
<body>
<h1>It's a header<h1>
<p align="center">And it is a content</p>
</body>
<html>
Модель DOM должна интетпретировать этот код так:

Самый верхний элемент получившегося дерева – узел типа Document. Этот оъект должен присутствовать во всех DOM документах. В нём содержатся значения: типа документа, корневого элемента (в данном случае это нижестоящий элемент "HTML"). Следующий узел "HTML" – объект типа Element. Это основной тип узлов. В вышеприведенном примере к узлам Element также относятся: "Head", "Body", "Title", "H1", "P". Узел "DOM" принадлежит к текстовым (text). Объекты Element могут также содержать аттрибуты – узлы типа Attribute. Например:
<h1 align="left">It is a header</h1>
В данном примере элемент "H1" содержит дочерние элементы "align" типа Attribute и "It is a header" типа Text. Как уже вам известно все эти интерфейсы определены в DOM Level 1.
Что такое Namespaces? DOM Level 2.
Модель DOM Level 2 вводит использование стилевых таблиц, определяет модель сообщений и XML Namespaces. Одним из самых важных в DOM Level 2 было введение XML Namespaces. В сущности namespaces (пространства имен) используются для того чтобы разрешить многократный доступ к словарям XML при этом используясь в одном XML документе. Например вы хотите использовать описания книг находящиеся в XHTML документе. Каждая книга в своем описании использует элемент <title>. Но элемент <title> уже используется в заголовке документа XHTML. В таком случае будет тяжело сделать различие между этими элементами. Для решения этой проблемы, каждому элементу <title> надо присвоить идентификатор. Для этого служит URI (Unified Resource Indentefier). Итак для того чтобы присвоить какому либо элементу универсальный идентификатор нужно к тегу стоящему выше его по иерархии DOM добавить параметр вида "xmlns:indentefier="URI", где indentefier это имя индентификатора, а URI – сам индентификатор. Для его использования надо к используемуму элементу добавить спереди имя идентификатора indentefier и двоеточие.
<?xml version="1.0"?>
<html xmlns:xhtml="www.w3c.org/tr/xhtml" xmlns:books="www.piter-press.ru">
<xhtml:title>Это заголовок документа XHTML</xhtml:title>
<book><books:title>А здесь должен быть заголовок книжки</books:title></book>
</html>
В даном случае в корневом теге <html> описано два пространства имен – xhtml и books. Теперь в этом документе можно использовать одни и те же элементы, но с разным значением, ставя перед ними имя пространства имен и двоеточие. Вы можете также применить пространство имен для всех элементов данного блока напрмер:
<xml xmlns:abc="http://www.allxml.h1.ru/abc">
<abc:element><subelement attr="value">Some text</subelement></abc:element>
</xml>
...эквивалентно:
<xml xmlns:abc="http://www.allxml.h1.ru/abc">
<abc:element><abc:subelement abc:attr="value">Some text</abc:subelement></abc:element>
</xml>
Использование пространств имен DOM 2 обеспечивается введением нескольких дополнительных функций.
DOM Level 3 ...
...На данный момент это последняя версия DOM. Спецификация этой модели состоит из трех частей: DOM3-ASLS, DOM3-Core, DOM3-Events, DOM3-XPath.
DOM ASLS (Abstract Schemas and Load and Save specification) – эта спецификация определяет схемы DTD и XML Schemas, а также методы Load and Save. Что такое DTD и XML Schemas вы можете узнать в документах по XML. Методы Load and Save, как можно догадаться из названия должны загружать и сохранять содержимое DOM-модели. Спецификация DOM3 Events – описывает модель сообщений и в основном базируется на DOM2 Events. Особенного внимания заслуживает спецификация DOM3-XPath. Эта спецификация определяет простой набор интерфейсов для доступа к дереву DOM через XPath 1.0.
