Тема: Вставка гиперссылок в HTML- документ. Разработка сайта с использованием языка HTML
Цель занятия: Ознакомить учащихся с понятием гиперссылка, с видами гиперссылок. Научиться создавать переходы по ссылке внутри одного документа, к другому документу, настраивать внешний вид гиперссылок, использовать графический объект в качестве гиперссылки.
Общие сведения
Гиперссылка.
Ссылка (гиперссылка) – это возможность «связать» любой находящийся на данной странице фрагмент текста (слово, фразу или целый абзац) либо рисунок с другой Интернет-страницей или файлом данных (например, графическим файлом GIF или JPEG), так что при щелчке мыши на таком тексте или рисунке пользователь автоматически переходит на указанную к ссылке страницу.
Гиперссылка состоит из двух частей: адреса и указателя ссылки.
Переход внутри одного документа
Для задания гипертекстового перехода внутри документа используют две команды <A>. Первая команда с атрибутом href является источником перехода, вторая с атрибутом name – приемником.
-
Общий вид программы
Примечание
<A href=#метка>текст</A>
Задание перехода по метке
На экран выводится ссылка: текст
…
…
<A name=метка></A>
Метка. Сюда браузер перейдет по ссылке.
В результате, при щелчке мыши по тексту, расположенному внутри контейнера <A
href=имя_метки></A>, браузер ищет в программе метку, имя которой указанно в атрибуте href, и показывает на экране то место документа, в котором эта метка расположена.
Переход к другому документу (файлу)
Для того чтобы браузер загрузил в свое окно новый HTML-документ, нужно записать в программе ссылку при помощи команды <A> с атрибутом href=имя_файла.
Общий вид программы |
Комментарий |
… |
Выполнить файл имя_файла. На экран выводится ссылка: текст. При щелчке мыши на ссылке браузер строит на экране документ по программе заданной в файле имя_файла. |
<A href=имя_файла>текст</A> |
|
… |
Картинка как ссылка
Очень легко заставить картинку работать как гиперссылка. достаточно вложить команду <IMG> внутрь команды <A>:
<A href=переход…><IMG src=файл…></A>
Курсор при попадании на картинку-ссылку меняет свою форму. Щелчок мыши по картинке заставляет браузер выполнять переход. Картинка-ссылка не подчеркивается, как текстовая ссылка, и не выделяется цветом, а обрамляется в рамочку.
Переход на другие ресурсы
При помощи команды <A> можно программировать переходы на любые ресурсы, доступные в сети.
Гиперсвязь в HTML-документе представляет собой URL-адрес: сначала записывают условное обозначение протокола, по которому доступен файл в Интернете, потом, через символы «://» - адрес сервера, на котором расположен файл, затем через символ «/» - место расположения файла на сервере:
название протокола://адрес сервера/расположение файла
Задание цвета гиперссылок
В теге <BОDY> можно задать свои цветовые параметры гиперссылок, используя атрибуты:
vlink =цвет пройденных гипертекстовых ссылок
link =цвет гипертекстовой ссылки
alink=цвет активной гипертекстовой ссылки
Порядок выполнения работы
Запустите текстовый редактор Блокнот командой Пуск-Программы-Стандартные-Блокнот.
Пример внутри одного документа. Введите HTML-код и сохраните файл с расширением *.html
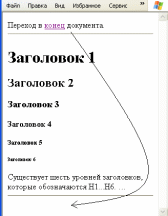
<HTML> <HEAD> <TITLE>Переход по меткам внутри одного документа</TITLE> <BODY leftmargin=300> <P>Переход в <A href=#finish> конец</A> документа. <HR> <H1>Заголовок 1</H1> <H2>Заголовок 2</H2> <H3>Заголовок 3</H3> <H4>Заголовок 4</H4> <H5>Заголовок 5</H5> <H6>Заголовок 6</H6> <P> Существует шесть уровней заголовков, которые обозначаются H1...H6. <HR> <A name=finish> </BODY> <HTML> |
|
Откройте браузер и просмотрите содержание страницы
Перехода к другому документу. Введите HTML-коды двух страниц и сохраните их в файлах DOC1.html и DOC2.html
-
Введите HTML-код пример Doc1.htm
<HTML>
<HEAD>
<TITLE>Файл с вопросом</TITLE>
</HEAD>
<BODY>
<H1 align=center>Вопрос</H1>
<HR>
P> Назовите атрибут команды <A>, который используется для задания гиперссылки.
<P> <A href=./doc2.htm>Ответ</A>
</BODY>
</HTML>
Doc2.htm
<HTML>
<HEAD>
<TITLE>Файл с ответом</TITLE>
</HEAD>
<BODY>
<H1 align=center>Ответ</H1>
<HR>
<P> Для задания гиперссылки используется атрибут href команды <A>.
<P> <A href=./doc1.htm>Вернуться к вопросу</A>
</BODY>
</HTML>
Откройте файл DOC1 и нажмите на гиперссылку «Ответ». По ссылке будет осуществлен переход на файл DOC2, нажмите на гиперссылку «Вернуться к вопросу».
Разработка сайта о Москве.
Карта сайта.
Сайт состоит из четырех страниц, содержащих текст и статичные изображения.
Справка о Москве (index.html)
Герб Москвы (gerb.html)
Дом Пашкова (dom.html)
Новодевичий монастырь (nov.html)
План подготовки информации для сайта:
Создайте папку Москва в своей личной папке
Скопируйте папку img из папки Материалы (папка с графическими файлами, используемыми в оформлении сайта ) в папку Москва
Создайте файловую структуру сайта. Откройте блокнот и создайте 4-е файла html в соответствии с картой сайта и скопируйте в них текст из файла Текст Сайта Москва . Отформатируйте текст.
На главной странице создайте гиперссылки на другие страницы, разместите рисунки на страницах
Разместите на главной странице рисунок герба Москвы и определите его гиперссылкой на страницу описания герба. Для вставка иллюстрации, как гиперссылки введите следующий тег:
<А href =gerb.html <img src=img/gerb.jpg alt= "Герб" align=right border=5 width=200 height=160></А>
HTML-Код главной страницы сайта (index.html)
<HTML>
<HEAD>
<Title>О Москве</Title>
</HEAD>
<BODY background=./img/fon4.jpg topmargin=50 leftmargin=50 rightmargin=50>
<a href=gerb.html><img src=img/gerb.jpg alt= "Герб" align=right border=5 width=200 height=160></a>
<h1 align="center">САЙТ О МОСКВЕ</h1>
<p align="center" ><I><a href=index.html>Справка о Москвы</A> | <a href=gerb.html>Герб Москвы</A> | <A href=dom.html>Дом Пашкова</A>
<A href=nov.html>Новодевичий монастырь</A></p>
<br><br>
<HR align="center" color=#A52A2A size=3"><br>
<p><H2><FONT color=red> Справка о Москве</FONT></H2><p>
<p><img src=img/moskva-1.jpg align= left border=5 width=380 height=291>
<p><img src=img/moskva-2.jpg align= right border=5 width=380 height=291>
<p>Москва - столица Российской Федерации
Москва - город федерального значения, субъект Российской Федерации.
Географическое положение, площадь, население
Координаты - 55 градусов 45 минут северной широты и 37 градусов 37 минут восточной долготы от Гринвичского меридиана.
Площадь города - 1080,47 кв.км.
Численность постоянного населения города Москвы на 1 января 2003 года - 8,533 млн.человек.
Территориальное деление города
Территориальными единицами города Москвы являются районы (123) и административные округа (10),
имеющие наименования и границы, закрепленные правовыми актами города Москвы.
<p><img src=img/v1.jpg align= right border=5 width=380 height=291>
<p/>
</BODY>
</HTML>