
- •21.Свойства текста.
- •22. Единицы измерения элемента. Границы объектов. Курсоры.
- •Отступы. Полоса прокрутки. Псевдоэлементы. Позиционирование. Размер элемента. Ссылки.
- •Основы JavaScript
- •Синтаксис JavaScript. Типы данных. Переменные и константы.
- •4.2 Синтаксис JavaScript
- •4.2.1 Типы данных
- •4.2.2 Переменные и константы
- •4.2.5 Комментарии
- •Синтаксис JavaScript. Идентификаторы. Область действия переменных. Комментарии.
- •4.2 Синтаксис JavaScript
- •4.2.3 Идентификаторы
- •4.2.4 Область действия переменных
- •4.2.5 Комментарии
- •Операторы манипулирования объектом. Оператор for...In. Оператор new. Оператор with. Ключевое слово this.
- •4.3.1 Оператор for...In
- •4.4.2 Функции и Методы
- •29. Объектная модель JavaScript. Определение методов. Создание новых объектов.
- •4.4.4 Создание Новых Объектов
- •4.4.5 Определение методов
- •30. Использование встроенных объектов и функций. Объект Date. Объект Array.
- •4.5 Использование Встроенных Объектов и Функций
- •4.5.1 Объект Date
- •4.5.2 Объект Array
- •31 Использование встроенных объектов и функций. Объект String. Объект Math.
- •4.5.3 Объект String
- •4.5.4 Объект Math
- •32 Объектная модель броузера. Объект window.
- •4.6.1 Объект window
- •33 Объектная модель броузера. Объект document.
- •4.6.2 Объект document
- •34 Коллекции объекта document.
- •4.6.3 Коллекции объекта document
- •35 Объектная модель броузера. Объект event.
- •4.6.4 Объект event
- •36 Объектная модель броузера. Объект history.
- •37 Объектная модель броузера. Объект location.
- •4.6.6 Объект location
- •38 Объектная модель броузера. Объект navigator.
- •4.6.7 Объект navigator
- •39 Структура программы Java. Библиотека классов Java.
- •Структура программы Java
- •Библиотека классов Java
- •40 Переменные и базовые типы данных. Классы-оболочки.
32 Объектная модель броузера. Объект window.
Было сказано, что используя JavaScript, можно перейти к технологиям динамического HTML. Для того чтобы изменять уже нарисованный браузером экран или создавать новые окна, нужно проникнуть в иерархию объектов браузера, получить доступ к его объектам. JavaScript предоставляет такую возможность. В чем суть динамического HTML-программирования? Браузер не только показывает образы тегов на экране компьютера. Браузер для каждого тега строит объект, наделяя его соответственными свойствами и методами. Все эти объекты помещаются в стройную иерархию, которая называется объектной моделью браузера. Доступ к объектной модели можно выполнить на JavaScript. Это дает следующие преимущества: браузер постоянно следит за своей объектной моделью; если в ней что-то меняется, это изменение сразу отображается на экране. Вот в этом и есть суть программирования динамики на гипертекстовой странице.
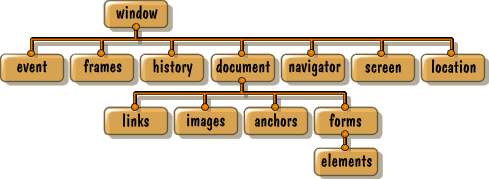
С программистской точки зрения браузер представляет собой следующую иерархию объектов:

В этой иерархии объекты, построенные для тегов документа, браузер включает в состав объекта document.
4.6.1 Объект window
Объект window описывает текущее окно браузера и его содержимое.
-
параметр
значение
self
Свойство self является указателем на текущее окно. Пример использования этого свойства показан в разделе перемещение фокуса.
opener
Свойство opener является указателем на окно родителя. Используя этот указатель, можно в созданном окне работать со всем тем, что принадлежит "родителю", например, использовать "родительские" скриптовые функции и переменные.
status defaultStatus
Свойства status и defaultStatus содержат соответственно временное и постоянное содержимое статусной строки. Временное содержимое меняется при наезде мышиного курсора на ссылку или при выдаче браузером диагностических сообщений.
dialogArguments
Свойство dialogArguments возвращает аргументы, проходящие через диалоговое окно, как массив. Смотрите пример к методу showModalDialog.
returnValue
Свойство returnValue определяет возвращаемое из окна значение. Смотрите пример к методу showModalDialog.
Таблица 4.10 – Методы объекта
Метод |
описание |
Open |
Открывает новое окно браузера. |
Close |
Закрывает окно браузера. |
alert, prompt, confirm |
Стандартные диалоговые панели. |
showModalDialog |
Отображает новое окно как модальную диалоговую панель. |
blur |
Уводит фокус из окна. |
focus |
Переводит фокус на окно. |
scroll |
Показывает документ в окне с заданными абсолютными смещениями от его начала. |
scrollBy |
Перемещает документ в окне на заданные величины по отношению к текущему положению. |
setInterval |
Указывает функции выполняться периодически через заданное количество миллисекунд. |
clearInterval |
Отменяет действие метода setInterval. |
setTimeout |
Запускает функцию через заданное количество миллисекунд. |
clearTimeout |
Отменяет действие метода setTimeout. |
