
- •1. Теоретические сведения
- •1.1. Принципы разработки пользовательского интерфейса
- •Формы, элементы управления и меню
- •Принципы дизайна интерфейса
- •1.2. Работа с формами
- •Добавление формы к проекту
- •Назначение стартовой формы
- •Выбор первоначального размещения формы
- •Изменение внешнего вида формы
- •1.3. Применение элементов управления и компонентов
- •1.5. Проверка данных, вводимых
- •2.2. Практическое задание
- •1.3. Задания для самостоятельного выполнения
Изменение внешнего вида формы
Внешний вид пользовательского интерфейса — важная составляющая приложения.
Неудачный интерфейс трудно осваивать, а значит, требуется больше времени и средств на обучение работе с приложением. Внешний вид формы можно изменять, корректируя ее свойства.
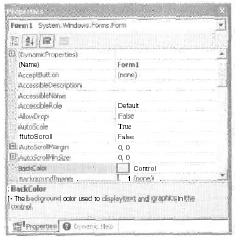
У формы множество «врожденных» свойств, которые определяют ее облик. Их значения можно просматривать и изменять в дизайнере через окно свойств формы (рис. 2-3).

Рис. 2-3. Окно свойств формы
Некоторые свойства, такие, как Font, в действительности заключают в себе несколько значений, каждое из которых влияет на вид формы по-своему. Щелкнув в окне Properties знак «+»рядом с именем свойства (Font), вы сможете просмотреть и изменить каждое из этих значений. Для некоторых свойств, таких, как BackColor и ForeColor, значения определяют средствами специального редактора.
Свойства формы также разрешено менять в коде во время выполнения. Например, следующая команда назначает фону красный цвет:
// Предполагается, что следующий метод вызывают
// из кода формы, цвет фона которой нужно изменить.
this.BackColor = System.Drawing.Color.Red
Для работы со свойствами принят тот же синтаксис, что и для других членов класса. Значения свойств устанавливают при помощи оператора присваивания (=) и получают, обращаясь к свойствам по имени.
Свойства BackColor, ForeColor и Text
С результатом работы этих свойств пользователи сталкиваются в первую очередь.
Свойство Text определяет текст заголовка формы, a BackColor к ForeColor — цвета, которые используются на форме. Свойство ForeColor определяет цвет текста переднего плана. При размещении на форме большинство элементов управления автоматически устанавливают свое свойство ForeColor согласно значению одноименного свойства формы. Аналогично ведет себя свойство BackColor (оно определяет цвет фона) у многих элементов управления, в том числе Button и Label: при перетаскивании их в окно дизайнера это свойство автоматически устанавливается в соответствии со свойством BackColor формы. У остальных элементов управления, например у TextBox, это свойство определяется независимо от фона, поэтому его приходится задавать вручную.
Поскольку выбор цвета важен для дизайна пользовательского интерфейса, следует отнестись к нему очень внимательно. Возможно, во время разработки красный текст на голубом фоне выглядит забавно, но после развертывания приложения читать такой текст очень трудно. Чтобы облегчить чтение форм, следует применять высоко контрастные цветовые схемы.
Свойства Font, Cursor и BackGroundlmage
Их можно считать дополнительными «рычагами» для управления пользовательским интерфейсом. Свойство Font позволяет указать шрифт для всех элементов управления формы. Помните, что он должен быть гармоничным и облегчать восприятие содержимого. Свойство Cursor задает вид указателя мыши, который он принимает, находясь над формой. Свойство BackGroundlmage позволяет использовать изображение вместо однотонного фона. Если задано фоновое изображение, то изменение свойства BackColor формы отразится на значении одноименного свойства всех размещенных на ней элементов управления, но никак не повлияет на саму форму.
Прозрачность
Варьируя прозрачность формы, удается получать замечательные эффекты. Прозрачностью формы управляет свойство Opacity, принимающее значение из диапазона 0-1, Значение 1 означает полную непрозрачность, значение 0 — полную прозрачность, а промежуточные значения — разную степень прозрачности. По умолчанию свойство Opacity равно 1. Свойство Opacity следует применять, когда требуется держать одну форму на переднем плане, держа в поле зрения ту, что расположена на заднем плане.
Обычно свойство Opacity элементов управления устанавливается в соответствии с одноименным свойством их формы-контейнера.
Чтобы создать прозрачную или полупрозрачную форму, присвойте свойству Opacity значение меньше 1, например, так:
// Эта команда делает форму полупрозрачной
MyForm. Opacity = .5;
В окне Properties значение свойства Opacity отображается в процентах, поэтому во время разработки для этого свойства можно выбирать значение от 0 до 100%.
Применение методов формы
Методы применяются для исполнения тех или иных действий. Методы, являющиеся членами класса, выполняют действия, составляющие функциональность данного класса. Любая форма инкапсулирует базовый набор функций, унаследованный от класса System. Windows. Forms. Form, куда входят методы, управляющие отображением формы и доступом к ней в пользовательском окружении. Вот некоторые из них:
• Form. Show
• Form. Show Dialog
• Form, Activate
• Form. Hide
• Form. С lose
Для вызова любого из этих методов необходима ссылка на форму, то есть в памяти должен быть заранее созданный экземпляр формы. При запуске приложение автоматически создает экземпляр стартовой формы в дополнение к тем экземплярам форм, которые создаются в коде.
Внутри класса формы можно ссылаться на текущий экземпляр этой формы посредством ключевого слова this (C#). Допустим, нужно написать метод, изменяющий цвет фона формы. Поскольку этот код воздействует только на текущий экземпляр формы, задачу удается решить лишь при помощи указанного ключевого слова. Вот пример метода, модифицирующего заголовок формы:
// Эта команда модифицирует заголовок текущего экземпляра формы
this. Text = "This is the active form";
Методы Show и ShowDialog
Пользователи работают только с видимыми формами. Чтобы сделать форму видимой, вызовите метод Form.Show, который загружает экземпляр класса формы в память, отображает его на экране и передает ему фокус ввода, при этом свойство Visible автоматически устанавливается в true. Если экземпляр формы уже загружен, но пока не видим (например, если его свойство Visible установлено в false), вызов метода Form.Show даст тот же результат, что и установка свойства Visible в true.
Метод Form.ShowDialog выполняет те же действия, что и Form.Show, но делает окно формы модальным. Это означает, что другим формам приложения не удастся получить фокус, пока не закрыта форма, показанная при помощи метода Form.ShowDialog. Сделав окно формы модальным, вы заставите пользователя выполнить некоторое действие на этой форме, и только после этого он сможет продолжить работу с приложением. Например, метод Form.ShowDialog позволяет оповестить пользователя о том, что дискета недоступна. Ниже показан пример кода, демонстрирующий применение методов Form.Show и Form. Show Dialog'.
// Этот пример предполагает наличие класса формы DialogForm
DialogForm myForm = new DialogFormf);
// Отобразить форму а обычном окне
myForm. Show();
// Отобразить форму в модальном окне
myForm. ShowDialog();
Метод Activate
Если форма видима, но у нее нет фокуса, можно передать ей фокус, вызвав метод Fortn.Activate из формы активного приложения. При этом форма активируется и получает фокус ввода.
Если вызвать этот метод в окне приложения, у которого в текущий момент нет активных форм, окно этого приложения на панели задач начинает мигать. В любом случае активировать разрешено только видимые формы. Если вызвать этот метод из невидимой формы, он просто вернет управление.
myForm.Activate();
Метод Hide
Чтобы сделать форму невидимой, вызовите метод Form,Hide. Форма остается в памяти, но она невидима, пока не будет вызван метод Form,Show или свойство Visible этой формы не будет установлено в true. Метод Form.Hide устанавливает свойство Visible в false (в принципе, аналогичный эффект достигается при установке этого свойства напрямую).
myForm.Hide();
Метод Close
Чтобы закрыть ненужную форму и удалить ее из памяти, вызовите метод Form. Close.
Этот метод закрывает все удерживаемые формой ресурсы и помечает ее как \tycop, подлежащий сбору. После вызова метода Form. Close сделать форму видимой, вызвав метод Form.Show, не удастся, поскольку ресурсы этой формы уже освобождены. Вызов Form.Close на стартовой форме приложения завершает приложение.
myForm.Close();
Применение событий формы
События (events) отражают различные события, происшедшие с программой. Когда происходит нечто важное для приложения, оно генерирует соответствующее событие, которое обрабатывают другие компоненты приложения. Все описанные ранее методы генерируют при вызове одно или несколько событий. Разработчик может написать код, который позволит приложению реагировать на события, исполняя код (то есть обрабатывать это событие). Подробно события и их обработчики рассматриваются в следующей главе, а сейчас самое время познакомить вас с созданием обработчиков для основных событий и их применением в программах.
Любые элементы управления и формы генерируют множество разнообразных событий. Например, при вызове метода Form.Hide форма генерирует события Deactivate и Visible Changed. Если разработчик хочет заставить приложение выполнять некоторые действия в ответ на событие, он пишет обработчик события (event handler) — метод, исполняемый при генерации события. Например, в обработчик события Deactivate можно вставить код, проверяющий заполнение обязательных полей формы.
Обработчик для события, генерируемого формой, создают средствами интерфейса Visual Studio .NET. Впрочем, этого достигают и напрямую, редактируя код
Создание обработчика события в проекте Visual C#
1. В режиме Design щелкните форму или элемент управления, для которого хотите создать обработчик события.
2. Щелкните кнопку Events в окне Properties, чтобы отобразить список доступных событий.
3. Дважды щелкните событие, для которого нужно написать обработчик,

Рис. 2-5. Создание обработчика события в проекте Visual C#
В результате в редакторе кода откроется новый шаблон обработчика событий, после чего к обработчику можно добавить собственный код. Он будет выполняться при генерации данного события. Список событий в окне Properties показан на рис. 2-5. Обратите внимание на кнопку Events (на ней изображена молния или искра).
События жизненного цикла формы
На протяжении жизненного цикла формы генерируется ряд событий. В этом разделе мы рассмотрим те события, которые генерируются во время создания, функционирования и уничтожения формы:
• Load
• Activated
• Visible Changed
• Deactivated
• Closing
• Closed
Хотя этот список далеко не полон, все события, которые чаще всего генерируются на протяжении жизненного цикла формы, в нем указаны.
Событие Load
Это событие генерируется, когда экземпляр формы впервые загружается в программу, то есть при первом вызове метода Form.Show или Form. Show Dialog для экземпляра формы. Рассмотрим пример:
Form myForm = new Form();
myForm.Show(); // Здесь срабатывает событие Load
myForm.Hide(); // Форма стала невидимой
myForm.Show(); // Событие Load больше не срабатывает
myForm.Close(); // Эта команда закрывает и удаляет форму...
myForm.Show(); // ...а эта - генерирует исключение, поскольку
// объект myForm уже недоступен
Этот пример демонстрирует обстоятельства генерации события Load. Заметьте, что такое событие генерируется в жизненном цикле отдельной формы единственный раз. Если существует несколько экземпляров некоторой формы, то событие Load создается для каждого из них. Обычно в обработчике события Load инициализируют переменные формы и подготавливают форму к работе.
События Activated и Deactivated
Событие Activated многократно срабатывает в течение жизни формы. Оно генерируется, когда форма получает фокус. Так, это происходит при вызове методов Form.Show, Form. Show Dialog и Form. Activate, а также при активации формы. Обработчик события Activated применяют для автоматической передачи фокуса определенному элементу управления формы, а также для изменения цвета активного элемента управления, чтобы сделать его заметным пользователю.
Напротив, событие Deactivate генерируется, когда форма теряет фокус. Это происходит из-за взаимодействия пользователя с интерфейсом либо при вызове методов Form.Hide или Form.Close(однако метод Form.Close генерирует это событие, только если закрываемая форма является активной). Это событие применяют для проверки данных, введенных пользователем.
События Activated и Deactivated генерируются только при перемещении фокуса в пределах приложения: если переключиться на другое приложение и обратно, ни одно из них не сработает.
Событие VisibleChanged
Как следует из имени этого события, оно генерируется при изменении свойства Visible формы, то есть всякий раз, когда форма становится видимой или невидимой. Это событие генерируют методы Form.Show, Form. Show Dialog, Form.Hide, и Form.Close.
Событие Closing
Это событие генерируется, когда текущая форма начинает закрываться (но еще не закрыта), например при вызове метода Form.Close или щелчке кнопки Close. Это событие позволяет проверить, все ли действия, обязательные для данной формы, выполнены, например, заполнены ли все обязательные поля. В зависимости от результатов проверки, можно прервать процесс закрытия и оставить форму открытой. Для этого к обработчику этого события добавляют следующий код:
CancelEventArgs. Cancel = true:
Событие Closed
Это событие генерируется после закрытия формы. Подобно событию Closing, это происходит при вызове метода Form.Close или когда пользователь закрывает форму вручную. Событие Closed генерируется вслед за событием Closing после исполнения его обработчиков. Событие Closed позволяет исполнить любой код для очистки после закрытия формы.
