
- •1.1. Основные понятия приложений
- •1.2. Html-элементы div и span и каскадные таблицы стилей (css) – основа построения Web-страниц
- •1.3. Разработка компонента «Аккордеон»
- •1.4. «Аккордеон» начинает играть в браузере
- •1.5. «Аккордеон» заиграл на сервере
- •1.6. Размещение компонента «Аккордеон»
- •1.2. Основные понятия Пролога
- •1.3. Факты и правила
- •1.4. Пролог-программа. Цель
- •1.5. Начало работы на swi-Пролог
- •1.5.1 Написание, запуск и отладка пролог-программы
- •1.5.2 Предикаты ввода и вывода
- •1.5.3 Первая программа на Прологе
- •1.6. Механизм логического вывода: унификация
- •1.6.1 Как Пролог отвечает на вопросы
- •1.7. Списки в Прологе
- •Логическое программирование. Основы языка Пролог
- •Поиск решений Пролог-системой
1.5. «Аккордеон» заиграл на сервере
Описание …
Пример
См. мой локальный репозиторий Ajax: файлы из папки XMLHttpRequest.
|
Листинг 1.5a. HTML-файл компонента «Аккордеон3» (accordion3.html) |
|
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <!-- <meta http-equiv="Content-Type" content="text/html; charset=windows-1251"> --> <title>Ajax: accordion</title> <link rel="stylesheet" type="text/css" href="accordion.css">
<!-- <script type="text/javascript" src="../bhv/util.js"></script> --> <script type="text/javascript" src="util.js"></script> <script type="text/javascript" src="accordion.js"></script> </head> <body> <h2>Компонент "Аккордеон3"</h2> <h3>Технология Ajax: вызовы асинхронные, данные с сервера в формате JSON.</h3> <h3></h3>
<div id="accordion1"></div> <script> /*var accordionModel = [ ["Первый раздел","../text/text1.html"], ["Второй раздел","../text/text2.html"], ["Третий раздел","../text/text3.html"] ];*/ var accordionModel = [ ["Первый раздел","text/text1.html"], ["Второй раздел","text/text2.html"], ["Третий раздел","text/text3.html"] ]; accordionAddBehivior("accordion1", accordionModel, 1); </script>
</body> </html>
|
|
Листинг 1.5b. Каскадные таблицы стилей CSS компонента «Аккордеон3» (accordion.css) |
|
body{ margin: 5px; border: 0px; padding: 0px }
H1, .header1{ color: indigo; font: italic bold 28pt/150% sans-serif; }
.accordionComponent{ width: 70%; margin: 10px; border: solid indigo; border-width: 2px 2px 2px 2px; overflow: visible; height: 500px }
.accordionCurrentTitle{ background: indigo; color: white; font: italic bold 12pt/150% sans-serif; border: outset 2px }
.accordionOtherTitle{ background: indigo; color: white; font: italic bold 12pt/150% sans-serif; border: outset 2px }
.accordionCurrentPane{ border: none; overflow: scroll; display: block; height:90% }
.accordionOtherPane{ display: none }
|
|
Листинг 1.5c. Файл JavaScript компонента «Аккордеон» (accordion.js) |
|
function accordionTitleOnClick() { var accordion = this.parentNode; var childs = accordion.childNodes; var div = [];
for (var i = 0; i < childs.length; i++) if (childs[i].tagName == "DIV") div[div.length] = childs[i];
var currentTitle = null; var currentPane = null; var nextTitle = this; var nextPane = null;
for (var i = 0; i < div.length; i ++) if (div[i] == nextTitle) nextPane = div[i+1]
if (this.contentURL && !this.isLoaded){ this.isLoaded = true; bhv.sendRequest("get",this.contentURL,null,true,function(pane){pane.innerHTML = this.responseText},null,[nextPane]) }
for (var i = 0; i < div.length; i ++) if (div[i].className == "accordionCurrentTitle") currentTitle = div[i]; else if (div[i].className == "accordionCurrentPane") currentPane = div[i];
currentTitle.className = "accordionOtherTitle"; nextTitle.className = "accordionCurrentTitle"; currentPane.className = "accordionOtherPane"; nextPane.className = "accordionCurrentPane"; nextPane.style.height = calculatePaneHeight(accordion)+"px"; }
function accordionAddBehivior(accordion, model,activate) { if (! activate) activate = 0; var accordion = document.getElementById(accordion); accordion.className = "accordionComponent"; if (model instanceof Array) for (var i = 0; i < model.length; i++){ var div = document.createElement("DIV"); div.appendChild(document.createTextNode(model[i][0])) div.contentURL = model[i][1]; div.isLoaded = false; accordion.appendChild(div) div = document.createElement("DIV"); div.appendChild(document.createTextNode(model[i][0])) accordion.appendChild(div) }
var childs = accordion.childNodes; var div = [];
for (var i = 0; i < childs.length; i++) if (childs[i].tagName == "DIV") div[div.length] = childs[i];
for (var i = 0; i < div.length; i += 2){ div[i].onclick = accordionTitleOnClick; if (i == activate*2){ div[i].className = "accordionCurrentTitle"; div[i+1].className = "accordionCurrentPane"; if (model instanceof Array) div[i].onclick();
} else{ div[i].className = "accordionOtherTitle"; div[i+1].className = "accordionOtherPane"; } }
div[1].style.height = calculatePaneHeight(accordion)+"px"; }
function calculatePaneHeight(accordion){
var childs = accordion.childNodes; var div = [];
for (var i = 0; i < childs.length; i++) if (childs[i].tagName == "DIV") div[div.length] = childs[i];
var paneHeight = accordion.clientHeight;
for (var i = 0; i < div.length; i += 2) paneHeight -= div[i].offsetHeight;
return paneHeight; }
|
|
Листинг 1.5d. Файл серверного ресурса text1.html компонента «Аккордеон3» |
|
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> </head> <body> <h1>Если картинка загружена - значит скрипт работает правильно (кодировка: UTF-8).</h1> <!-- <img src= img/image1.gif> --> <img src= text/img/image1.gif> </body> </html>
|

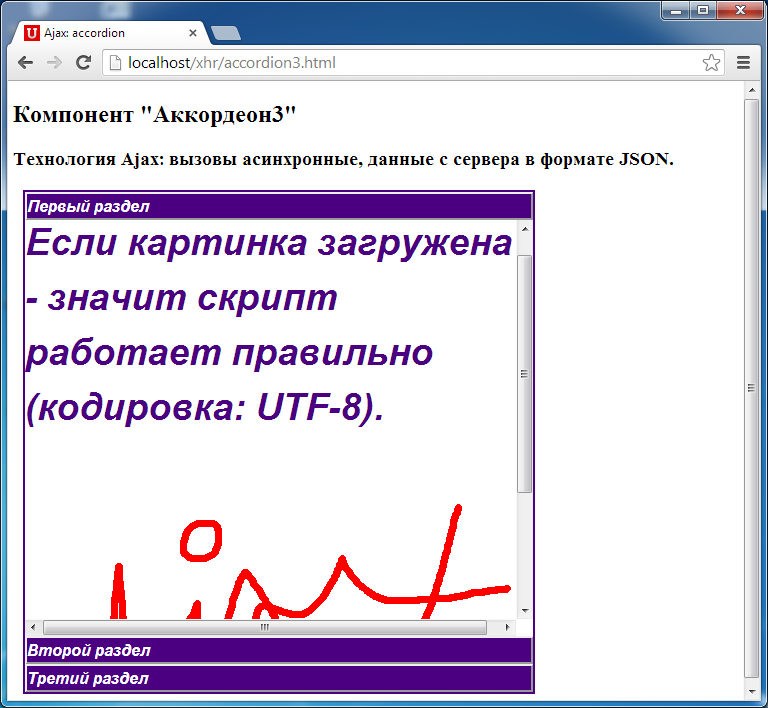
Рис.1.4. «Аккордеон» играет с помощью ресурсов, размещенных наweb-сервере
