- •Технологии созданияWeb-сайтов
- •Классификация и принципы использования Web-сайтов
- •Принципы построения Web- сайтов для решения задач маркетинга
- •Основы Web-программирования
- •Основы html
- •Основы xml
- •Средства Microsoft Office для создания Web-сайтов
- •Создание Web-страниц средствами Word
- •Создание Web-страниц cредствами Excel
- •Создание Web-страниц средствами PowerPoint
- •Создание Web-сайтов средствами ms FrontPage
- •Тестирование и публикация Web-узла
- •Способы продвижениеWeb-сайтов в сети Интернет
- •Заключение
- •Контрольные вопросы
- •Список литературы, рекомендуемой к Главе 9
- •Список рекомендуемых Интернет-ресурсов
- •Оглавление Главы 9
- •Глава 9. Технологии создания Web-сайтов 25
Основы html
HTML является приложением языка SGML (Standard Generalized Markup Language), стандартизированного ISO в 1986 г.. SGML был разработан для пакетной компьютерной обработки документов.
Базовый синтаксис и семантика языка HTML определены в стандарте, разрабатываемом под эгидой консорциума WorldWideWebConsortium(W3C). Спецификации стандартов и проекты новых предложений представлены на сайтеhttp://www.w3.org. Этот стандарт постоянно расширяется, главным образом за счет включения новых тегов, предлагаемых разработчиками браузеров. В настоящее время действует, то есть поддерживается большинством браузеров, стандартHTML4.01. Однако фирмы-разработчики, такие какMicrosoftиNetscape, включают в свои браузеры собственные расширения, не входящие в стандарт. При разработкеHTML-документов лучше ограничиться набором тегов, используемых в большинстве популярных браузеров.
Необходимо обратить внимание на следующие особенности HTML-документов:
HTML-документы представляют собой текстовые файлы;
HTML-документы могут быть просмотрены в Web-браузерах различных типов и на различных компьютерных системах (платформах);
форматирование текста с целью его лучшей читаемости (включение отступов, символов табуляции, разбиение на строки и т.п.) возможно только с помощью специальных тегов.
Автор документа не может полностью определить внешний вид страницы по двум причинам: во-первых, возможности браузеров могут быть ограничены, во-вторых, в современных WEB-браузерах существует средства настройки размера и вида шрифта, цвета и других параметров, влияющих на отображение документа.
Любая HTML-страница состоит из двух логических частей: заголовка и тела. Заголовок документасодержит основную информацию о документе, в том числе название HTML-документа, которое отображается в строке заголовкаWeb-браузера.Тело документаинтерпретируется браузером как содержимоеWeb-страницы.
HTML-страница состоит из размеченного тегами текста. Теги представляют собой определенную последовательность символов, заключенную между символами "<" и ">". Большинство тегов парные, закрывающий тег начинается с символа "/". Следующий фрагмент отображает базовую структуруHTML-документа:
<HTML>
<HEAD>
<TITLE> Электронный маркетинг </TITLE>
</HEAD>
<BODY>
Концепция электронного маркетинга.
</BODY>
</HTML>
Здесь представлены парные теги:
<HTML>…</HTML>– начальный и конечный теги всего HTML-документа. Данный тег предназначен для того, чтобы браузер определил тип документа (HTML) и соответствующим образом его отобразил.
<HEAD>…</HEAD> – начальный и конечный теги заголовка документа. Тег заголовка должен быть указан сразу после тега<HTML>и не должен присутствовать в теле документа. Он отмечает общее описание документа и позволяетHTTP-серверу получить информацию о документе.
<TITLE>…</TITLE> – начальный и конечный теги названия страницы. Название, заключенное в теги <TITLE>…</TITLE>, должно размещаться внутри тегов<HEAD>…</HEAD>. Название страницы не является ее содержимым, а отображается в заголовке окна браузера,
<BODY>…</BODY> - начальный и конечный теги тела документа. Эти теги обязательно должны присутствовать в любом документе. Они определяют содержимое документа, которое отображается в браузере. Между тегами <BODY> и </BODY> заключены все теги, размечающие документ.
Все теги относятся к одному из следующих трех форматов:
<ИМЯ_ТЕГА>
<ИМЯ_ТЕГА> … </ИМЯ_ТЕГА>
<ИМЯ_ТЕГА имя_атрибута1=значение1 имя_атрибута2=значение2 …>… </ИМЯ_ТЕГА>
Первый формат используется для непарных тегов. Например, непарным является тег <BR>, указывающий переход на новую строку.
Во втором формате используются открывающий и завершающий теги. Они ограничивают часть документа, в которой могут присутствовать и другие теги.
Третий формат используется для тегов, имеющих дополнительные атрибуты, задающие конкретные параметры. Атрибуты тега следуют за именем и отделяются от него и друг от друга пробелами или знаками табуляции. Последовательность атрибутов в теге значения не имеет. Если в таких тегах, а их большинство, атрибуты не указывать, то принимаются некоторые значения по умолчанию. Значения атрибутов заключаются в одинарные или двойные кавычки, кроме случаев, когда значением атрибута является одно слово или число. Некоторые атрибуты не принимают значения и присутствуют в теге в виде <ИМЯ_ТЕГА имя_атрибута>. Например, в теге<H1>, описывающем заголовок текста, можно использовать атрибутsы выравнивания и задания размера:
<H1 ALIGN=Right Size=4 >
Перечень основных тегов представлен в табл. 9.1
-
Таблица 9.1 Основные теги языка гипертекстовой разметки HTML.
Теги HTML
Описание тега
Основные теги web-документа
Тип документа
<HTML></HTML>
Сообщает браузеру, что документ написан на языке HTML
Имя документа
<TITLE></TITLE>
Заголовок
<HEAD><HEAD>
Отмечает вводную и заголовочную часть HTML- документа
Тело
<BODY></BODY>
Отмечает основной текст и информацию
Определение структуры
Заголовки
<Hi></Hi>
Оформление заголовка первого уровня
Заголовок с выравниванием
<Hi ALIGN=LEFT|CENTER|RIGHT></H?>
Оформление заголовка с выравниванием
Адрес автора
<ADDRESS></ADDRESS>
Содержит адрес электронной почты
Разделители
Абзац
<P></P>
<P
ALIGN=LEFT|CENTER|RIGHT></P>
Предписывает браузеру разделить два фрагмента с образованием пустой строки
Возможно использование атрибута выравнивания ALIGN
Новая строка
<BR>
Предписывает браузеру разделить два фрагмента без образования пустой строки.
Горизонтальный разделитель
<HR>
ALIGN=LEFT|RIGHT|CENTER>
Отображение горизонтальной линии.
Возможно использование атрибута выравнивания ALIGN
Стилевое оформление текста
Жирный
<B></B>
Отображение текста полужирным шрифтом.
Курсив
<I></I>
Отображение текста курсивом.
Подчеркнутый
<U></U>
Отображение текста с подчеркиванием.
Форматированный
<PRE></PRE>
Предписывает браузеру сохранение авторского формата текста.
Управление шрифтом
<FONT COLOR =Name SIZE=I FACE="Courier New, Arial,… ></FONT>
Управление цветом и размером шрифта.
Оформление списков
Нумерованный
<OL><LI></OL>
<LI> перед каждым элементом cсписка.
Маркированный
<UL><LI></UL>
<LI> перед каждым элементов списка
Определение цвета и фона
Цвет фона
<BODY BGCOLOR="#$$$$$$">
Предписывает браузеру цвет фона документа.
Цвет текста
<BODY TEXT="#$$$$$$">
Предписывает браузеру цвет текста в документе.
Таблицы
Определить таблицу
<TABLE>теги описания строк </TABLE>
<TABLE BORDER= ></TABLE>
<TABLE WIDTH=>
<TABLE WIDTH="%">
Сообщает браузеру, что между данными тегами следует описание таблицы
Задает обрамление таблицы
Определение ширины таблицы в пикселах.
Определение ширины таблицы в % от ширины страницы
Строка таблицы
<TR></TR>
Определяет каждую строку таблицы.
Ячейка таблицы
<TD></TD>
<TD ALIGN=LEFT|RIGHT| CENTER|MIDDLE|BOTTOM>
Определяет текст каждой ячейки.
Возможно использование атрибута выравнивания ALIGN
Ссылки и графика
Ссылка
<A HREF="URL"></A>
Обеспечивае переход по URL-адресу
Графика
<IMG SRC="URL">
<IMG SRC="URL" ALIGN=TOP|BOTTOM|MIDDLE|LEFT|RIGHT>
<IMG SRC="URL" ALT="***">
Предписывает браузеру просмотр графи-ческого изображения. Возможно выравнива-ние изображения относительно строки текста и задание альтернативного текста
|
|
Разработка сайта с использованием языка HTML(Index.htm) |
|
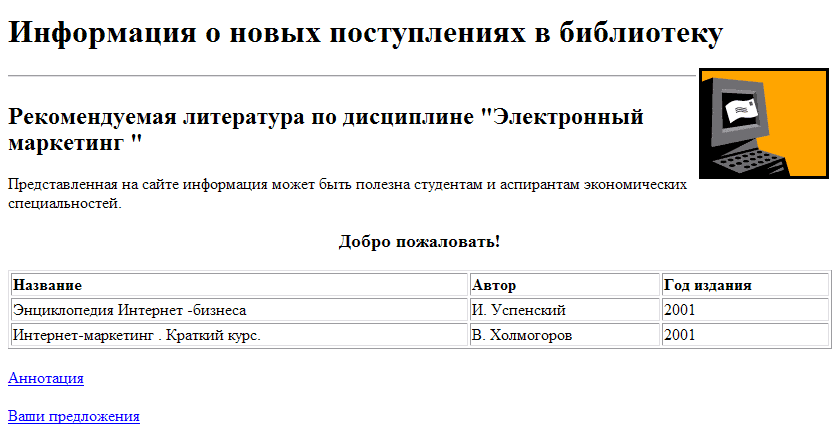
Познакомившись с основными тегами языка гипертекстовой разметки, разработайте Web- страницы сайта, задачами которого является информирование читателя о новых поступлениях в библиотеку. Возможный внешний вид страниц. представлен на Рис.9.6, Рис.9.7. Начните работу с создания в текстовом редакторе Блокнот файлов Index.htm и Annotation.htm, листинг которых приведен в данном упражнении. Обеспечьте переход с первой страницы на страницу Аннотация. Просмотрите Web- страницы с помощью браузера.
Рис. 9.6. Отображение документа (файл Index.htm) в окне браузера
| |
|
|
Разработка сайта с использованием языка HTML(Annotation.htm) |
|
|
Рис. 9.7. Отображение документа (файл Annotation.htm) в окне браузера |
|
|
Файл INDEX.HTM |
|
|
<HTML> <HEAD> <TITLE>Информационный лист</TITLE> </HEAD> <BODY > <H1>Информация о новых поступлениях в библиотеку</H1> <IMG SRC="CONTACTS.GIF" ALIGN=RIGHT> <HR> <H2>Рекомендуемая литература по дисциплине "Электронный маркетинг "</H2> <P>Представленная на сайте информация может быть полезна студентам и аспирантам экономических специальностей. </P> <H2 ALIGN=CENTER> <B><FONT SIZE="4">Добро пожаловать! </FONT></B> </H2> <TABLE WIDTH="100%" BORDER="1"> <TR> <TD><B>Название</B></TD> <TD><B>Автор</B></TD> <TD><B>Год издания</B></TD> </TR> <TR> <TD>Энциклопедия Интернет -бизнеса </TD> <TD>И. Успенский</TD> <TD>2001</TD> </TR> <TR> <TD>Интернет-маркетинг . Краткий курс.</TD> <TD>В. Холмогоров</Td> <TD>2001</TD> </TR> </TABLE> <P><A HREF="annotation.htm">Аннотация</A></P> <A Href="mailto:Library@rea.ru">Ваши предложения</A> </BODY> </HTML>
|
|
|
|
|
|
Файл ANNOTATION.HTM |
|
|
<HTML> <HEAD> <TITLE>Аннотации</TITLE> </HEAD> <BODY BGCOLOR="#99CCCC" TEXT="#000000"> <H2>Энциклопедия Интернет - бизнеса И. Успенский</H2> <PRE>Издание является ценным теоретическим и практическим руководством по созданию проектов электронной коммерции. </PRE> <P> <A HREF=#index.htm> Назад</A> </p> <HR> <H2>Интернет-маркетинг . Краткий курс. В. Холмогоров</H2> <PRE>Эта книга - исчерпывающий справочник и подробный самоучитель по Интернет - маркетингу</pre> <P> <A HREF=#index.htm> Назад</A> </P </BODY> </HTML> |