
- •А.А. Волосевич
- •1. Общее описание wpf
- •2. ПРостейшее Приложение wpf
- •4. Базовые концепции wpf Иерархия классов
- •Свойства зависимостей и присоединённые свойства
- •Маршрутизируемые события
- •Многопоточность в wpf
- •5. СтруктуРа Оконного приложения wpf
- •Класс Window
- •Класс Application
- •6. Компоновка
- •Размер и выравнивание
- •Основные контейнеры компоновки
- •Прокрутка и декорирование содержимого
- •7. Обзор элеменТов управления
- •Цвета и окантовка:
- •Шрифт содержимого:
- •Элементы управления содержимым
- •Списковые элементы управления
- •Прочие элементы управления
- •8. Фигуры
- •9. Цвет, кисти, прозрачность Представление цвета в wpf
- •Лучшие кисти
- •Прозрачность
- •10. Трансформации и эффекты
- •11. Классы drawing и visual
- •12. Ресурсы
- •Двоичные ресурсы
- •Логические ресурсы
- •13. Привязка данных Базовые концепции привязки данных
- •Практическое использование привязки данных
- •Конвертеры значений
- •Проверка данных
- •14. Стили и триггеры
- •15. ПрИвязка к коллекциям и шаблоны данных
- •16. Представления Данных
- •17. ШАблоны элементов управления
7. Обзор элеменТов управления

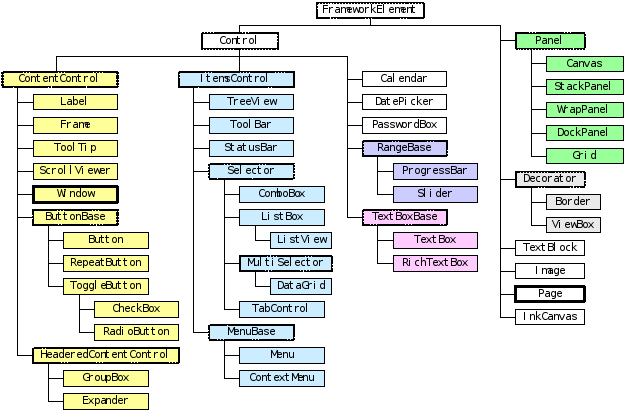
Рис. 11. Элементы управления.
Формально, к элементам управления относятся классы, унаследованные от класса Control. Рассмотрим некоторые собственные свойства этого класса, разбив их на группы:
-
Внешний вид: свойство Template задаёт шаблон1, полностью определяющий внешний вид элемента управления.
-
Позиционирование: свойства Padding, HorizontalContentAlignment и VerticalContentAlignment.
-
Цвета и окантовка:
-
Foreground – кисть (цвет) для отображения содержимого;
-
Background – кисть для фона элемента;
-
BorderBrush и BorderThickness – кисть и ширина окантовки.
-
Шрифт содержимого:
-
FontFamily – имя семейства шрифтов (например, "Arial"). Можно указать несколько шрифтов, разделяя их запятыми – WPF выберет первый установленный в системе шрифт из списка2;
-
FontSize – размер шрифта в единицах WPF. Обычные Windows-приложения измеряют шрифты с помощью точек (points), которые равны
 дюйма на стандартном мониторе. Этот
размер нужно умножить на
дюйма на стандартном мониторе. Этот
размер нужно умножить на
 ,
чтобы получить размер в единицах WPF;
,
чтобы получить размер в единицах WPF; -
FontStyle – наклон текста (объект FontStyle). Необходимый предварительно заданный набор можно получить из статических свойств класса FontStyles: Normal, Italic или Oblique;
-
FontWeight – вес текста (объект FontWeight). Предварительно заданный набор можно получить, используя статические свойства класса FontWeight;
-
FontStretch – величина, на которую растягивается или сжимается текст (объект FontStretch).
-
Табуляция: целочисленное свойство TabIndex и булево IsTabStop.
Элементы управления содержимым
Элементы управления содержимым – это элементы, допускающие размещение единственного дочернего элемента, представляющего их содержимое. Элементы управления содержимым наследуются от класса ContentControl. У этого класса имеется объектное свойство Content и булево свойство HasContent. Если в Content помещается объект-наследник UIElement, для отображения вызывается метод OnRender() этого объекта. Для объектов других типов делается попытка применить шаблон данных. Если шаблон данных не задан в свойстве ContentTemplate или в ресурсах приложения, у дочернего элемента вызывается ToString(), а результат обрамляется в элемент TextBlock.
Элементы управления содержимым можно разбить на три подгруппы: кнопки, простые контейнеры, контейнеры с заголовком.
Все кнопки наследуются от абстрактного класса ButtonBase. Этот класс содержит событие Click, булево свойство IsPressed и свойство ClickMode – оно определяет момент генерирования Click. Значениями ClickMode являются элементы одноимённого перечисления: Release (по умолчанию), Press и Hover.
Элемент управления Button определяет обычную кнопку, которая может быть кнопкой по умолчанию или кнопкой отмены. Это поведение контролируется булевыми свойствами IsDefault и IsCancel. Кнопка по умолчанию срабатывает при нажатии на клавиатуре ENTER, кнопка отмены – при нажатии ESC.
Элемент RepeatButton – кнопка, непрерывно генерирующая событие Click, если на ней задержать нажатие. Частота генерации события Click определяется свойствами Delay и Interval (целое число миллисекунд).
ToggleButton – кнопка с «залипанием». Будучи нажатой, она остаётся в таком состоянии, пока по ней не произведут повторное нажатие. Текущее состояние кнопки определяется свойством IsChecked с типом bool? (если свойство IsThreeState установлено в true, нажатия на кнопку заставляют IsChecked меняться по схеме «true-null-false»). При изменении свойства IsChecked кнопка ToggleButton генерирует события Checked, Unchecked и Indeterminate.
В WPF флажок-переключатель формально относится к кнопкам и представлен классом CheckBox. Этот класс является прямым наследником ToggleButton с переписанным шаблоном внешнего вида.
Элемент управления RadioButton также унаследован от ToggleButton. Особенность RadioButton – поддержка группового поведения, при котором установка одного переключателя сбрасывает остальные. По умолчанию к одной группе относятся переключатели, имеющие общий родительский контейнер. Можно задать строковое свойство RadioButton.GroupName, чтобы определить собственный способ выделения группы переключателей.
<StackPanel Margin="10">
<Button Content="Ordinary Button" FontFamily="Arial"
Click="Button_Click" />
<CheckBox IsChecked="True" Content="CheckBox" />
<RadioButton GroupName="A">Option 1</RadioButton>
<RadioButton GroupName="A">Option 2</RadioButton>
<RadioButton GroupName="B">A Different Option 1</RadioButton>
<RadioButton GroupName="B">A Different Option 2</RadioButton>
</StackPanel>
private void Button_Click(object sender, RoutedEventArgs e)
{
Title = "Button pressed";
}

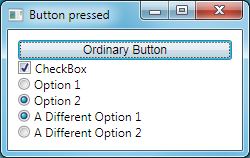
Рис. 12. Кнопка, флажок, две группы RadioButton.
Перейдём к разбору простых контейнеров, которые (согласно своему названию) предназначены для простого обрамления дочернего содержимого. Один из простых контейнеров – элемент Label. Обычно он используется для представления текста, но в WPF его содержимое может быть любым. Особенность Label – поддержка «горячих клавиш», при помощи которых фокус ввода передаётся заданному элементу управления. Вот типичный пример такого использования Label (обратите внимание на синтаксис задания свойства Target и на применение символа подчёркивания для указания «горячей клавиши» U):
<Label Target="{Binding ElementName=userName}" Content="_User:" />
<TextBox x:Name="userName" />
Элемент управления ToolTip отображает своё содержимое в виде всплывающей подсказки. ToolTip может содержать любые элементы управления, но с ними нельзя взаимодействовать. ToolTip определяет события Open и Close, а также несколько свойств для настройки своего поведения и внешнего вида. Особенность ToolTip в том, что этот элемент нельзя поместить в дерево элементов. Вместо этого требуется задавать одноимённое свойство, определённое в классе FrameworkElement.
<CheckBox Content="Simple CheckBox">
<CheckBox.ToolTip>
<StackPanel>
<Label FontWeight="Bold" Background="Blue"
Foreground="White" Content="The CheckBox" />
<TextBlock Padding="10" TextWrapping="WrapWithOverflow"
Width="200">
CheckBox is a familiar control. But in WPF, it’s not
much more than a ToggleButton styled differently!
</TextBlock>
</StackPanel>
</CheckBox.ToolTip>
</CheckBox>

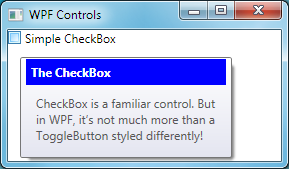
Рис. 13. Сложная всплывающая подсказка.
Элемент управления Frame предназначен для изолирования своего содержимого от остальной части пользовательского интерфейса. Этот элемент напоминает аналог из HTML. Более того, Frame действительно может отображать HTML или XAML-страницу, если использовать его свойство Source:
<Frame Source="http://www.pinvoke.net" />
Последняя группа элементов управления содержимым – контейнеры с заголовком. Эти элементы наследуются от класса HeaderedContentControl, который добавляет объектное свойство Header к классу ContentControl.
Простейший контейнер с заголовком представлен элементом GroupBox. Следующий пример демонстрирует использование GroupBox для группировки нескольких флажков:
<GroupBox Header="Grammar">
<StackPanel>
<CheckBox Content="Check grammar as you type" />
<CheckBox Content="Hide grammatical errors" />
<CheckBox Content="Check grammar with spelling" />
</StackPanel>
</GroupBox>
Подчеркнём, что в заголовок контейнера может быть помещено любое содержимое – например, кнопка:
<GroupBox.Header>
<Button>Grammar</Button>
</GroupBox.Header>
Элемент управления Expander напоминает GroupBox, но содержит в заголовке кнопку, которая позволяет спрятать и показать содержимое контейнера. Можно настроить направление «разворачивания» контейнера.
<Expander Header="Grammar">
<StackPanel>
<!-- содержимое StackPanel - три переключателя -->
</StackPanel>
</Expander>

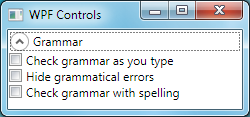
Рис. 14. Expander, раскрытый вниз.
