
- •А.А. Волосевич
- •1. Общее описание wpf
- •2. ПРостейшее Приложение wpf
- •4. Базовые концепции wpf Иерархия классов
- •Свойства зависимостей и присоединённые свойства
- •Маршрутизируемые события
- •Многопоточность в wpf
- •5. СтруктуРа Оконного приложения wpf
- •Класс Window
- •Класс Application
- •6. Компоновка
- •Размер и выравнивание
- •Основные контейнеры компоновки
- •Прокрутка и декорирование содержимого
- •7. Обзор элеменТов управления
- •Цвета и окантовка:
- •Шрифт содержимого:
- •Элементы управления содержимым
- •Списковые элементы управления
- •Прочие элементы управления
- •8. Фигуры
- •9. Цвет, кисти, прозрачность Представление цвета в wpf
- •Лучшие кисти
- •Прозрачность
- •10. Трансформации и эффекты
- •11. Классы drawing и visual
- •12. Ресурсы
- •Двоичные ресурсы
- •Логические ресурсы
- •13. Привязка данных Базовые концепции привязки данных
- •Практическое использование привязки данных
- •Конвертеры значений
- •Проверка данных
- •14. Стили и триггеры
- •15. ПрИвязка к коллекциям и шаблоны данных
- •16. Представления Данных
- •17. ШАблоны элементов управления
Прокрутка и декорирование содержимого
Необходимость в прокрутке возникает, если визуальное содержимое выходит за границы родительского элемента1. Панель прокрутки – это элемент управления содержимым ScrollViewer. Его свойства VerticalScrollBarVisibility и HorizontalScrollBarVisibility управляют видимостью полос прокрутки и принимают значение из перечисления ScrollBarVisibility:
-
Visible – полоса прокрутки видима, даже если в ней нет необходимости.
-
Auto – полоса прокрутки появляется только тогда, когда содержимое не помещается в визуальных границах панели прокрутки.
-
Hidden – полоса прокрутки не видна, но прокрутку можно выполнить программно или используя клавиатуру.
-
Disabled – полоса прокрутки не видна, прокрутку выполнить нельзя.
Элемент ScrollViewer имеет методы для программной прокрутки:
-
Вертикальная прокрутка: LineUp(), LineDown(), PageUp(), PageDown(), ScrollToHome(), ScrollToEnd().
-
Горизонтальная прокрутка: LineLeft(), LineRight(), PageLeft(), PageRight(), ScrollToHorizontalOffset(), ScrollToLeftEnd(), ScrollToRightEnd().
Одной из особенностей ScrollViewer является возможность участия содержимого в процессе прокрутки. Такое содержимое должно быть представлено объектом, реализующим интерфейс IScrollInfo. Кроме этого, необходимо установить свойство ScrollViewer.CanContentScroll в значение true. Интерфейс IScrollInfo реализуют всего несколько элементов. Одним из них является контейнер StackPanel. Его реализация интерфейса IScrollInfo обеспечивает логическую прокрутку, которая осуществляет переход от элемента к элементу, а не от строки к строке.
<ScrollViewer CanContentScroll="True">
<StackPanel>
<Button Height="100" Content="1"/>
<Button Height="100" Content="2"/>
<Button Height="100" Content="3"/>
<Button Height="100" Content="4"/>
</StackPanel>
</ScrollViewer>
Декораторы обычно служат для того, чтобы графически разнообразить и украсить область вокруг объекта. Все декораторы являются наследниками класса System.Windows.Controls.Decorator. Большинство декораторов – это специальные классы, предназначенные для использования вместе с определёнными элементами управления. Есть два общих декоратора, применять которые имеет смысл при создании пользовательских интерфейсов: Border и Viewbox.
Декоратор Border принимает вложенное содержимое и добавляет к нему фон или рамку. Для управления Border можно использовать свойства размера и отступа, а также особые свойства, перечисленные в табл. 5.
Таблица 5
Свойства декоратора Border
|
Имя |
Описание |
|
Background |
С помощью объекта Brush задаёт фон, который отображается за всем содержимым в рамке |
|
BorderBrush, BorderThickness |
Свойства задают цвет (объект Brush) и ширину рамки. Чтобы показать рамку, нужно задать оба свойства. У рамки можно отдельно настроить ширину каждой из четырёх сторон |
|
CornerRadius |
Позволяет закруглить углы рамки. Можно отдельно настроить радиус закругления каждого угла |
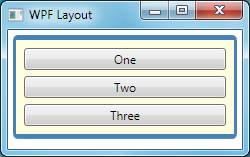
<Border Margin="5" Padding="5" VerticalAlignment="Top"
Background="LightYellow" BorderBrush="SteelBlue"
BorderThickness="3,5,3,5" CornerRadius="3">
<StackPanel>
<Button Margin="3" Content="One" />
<Button Margin="3" Content="Two" />
<Button Margin="3" Content="Three" />
</StackPanel>
</Border>

Рис. 10. Декоратор Border.
Декоратор Viewbox масштабирует своё содержимое так, чтобы оно умещалось в этом декораторе. По умолчанию Viewbox выполняет масштабирование, которое сохраняет пропорции содержимого. Это поведение можно изменить при помощи свойства Stretch. Например, если свойству присвоить значение Fill, содержимое внутри Viewbox будет растянуто в обоих направлениях. Кроме этого, можно использовать свойство StretchDirection. Оно управляет масштабированием, когда содержимое достаточно мало (или слишком велико), чтобы уместиться в Viewbox.
