
- •Билет 1 Обработка и синтез звука
- •Билет 2 Сжатие данных. Методы, предназначенные для сжатия потоковых данных
- •Билет 3 Цифровой интерфейс музыкальных инструментов (midi)
- •Билет 4 Ввод видео данных
- •Билет 5 Стандарты видео
- •Билет 6 Этапы создания мм продуктов
- •Билет 7 Технология создания мм продуктов
- •Билет 8 Статические и интерактивные элементы меню
- •Интерактивная мм презентация
- •Квазиитерактивные
- •Билет 10 Разработка Web-документов. Выбор средств разработки
- •Билет 11 Использование графических элементов в html документах Использование графических элементов
- •Билет 12 Использование гиперссылок при разработке Web-документов
- •Переход внутри 1 документа.
- •Переход к другому элементу (файлу)
- •Картинка как гиперссылка
- •Гиперссылки на ресурсы www
- •Гиперссылки на адрес эл. Почты
- •Билет 13 Построение графических изображений в html – документе
- •Формат gif
- •Формат jpg
- •Билет 14 Изображения – карты при разработке в html – документе.
- •Билет 15 Решение вопросов дизайна при разработке в html-документе.
- •Куда я могу пойти?
- •Где меню?
- •Пример глубокой иерархии
- •Билет 16 Инструменты разработки сайта
- •Текстовый редактор
- •Браузеры
- •Анализатор правописания
- •Анализатор кода
- •Оптимизатор графики
- •Формат jpg
- •Билет 17 Структура сайта
- •Классификация структур
- •Линейная схема
- •Иерархия
- •Билет 18 Возможности сети интернет
- •II. Электронная почта
- •III. Cистема телеконференций Usenet (от Users Network)
- •IV Программа пересылки файлов Ftp.
- •V Программа удалённого доступа Telnet.
- •Билет 19 Структура и основные принципы работы в сети Интернет
- •Билет 20 Популярные поисковые системы
- •Популярные поисковые системы
- •Русские поисковые системы:
- •Билет 21 Тематические каталоги (понятие каталога, устройство каталогов, достоинства и недостатки каталогов, популярные каталоги интернета)
- •Достоинства и недостатки каталога
- •Билет 22 Мета и мультипоисковые машины
- •Билет 23 Коллекция ссылок
- •Билет 24 Рейтинги
- •Билет 25 Индексы (состав и схема работы, популярные индексы)
- •Условия на слова из фразы поиска
- •Условия на найденные документы
- •Обязательное включение и исключение отдельного слова
- •Обязательное включение нескольких слов
- •Вариант исключения объекта (уровень предложения и документа)
- •Задание вариантов
- •Комбинированные запросы
- •Конструкции языка запросов Google
- •Конструкции языка запросов Рамблер
Оптимизатор графики
Посещаемость сайта тем выше, чем быстрее он просматривается. Поэтому уменьшение объема графических файлов (без видимого ухудшения качества изображения) имеет большое значение в сайтостроении.
Оптимизатор графики встроен в Photoshop, но часто бывает удобнее пользоваться небольшими специализированными программами, которые выполняют только одну функцию, но делают это очень хорошо.
Пример: WebGraphics Optimizer Professional (бесплатный)
Ftp-клиент
Сайты разрабатываются на локальном компьютере, а потом передаются на Web-сервер (чтобы их можно было смотреть в Интернете). Передачу файлов на сервер эффективнее выполнять по протоколу FTP. Для этого нужно иметь ftp-клиент.
Хороший ftp-клиент встроен в оболочку Far (бесплатный)
SmartFtp
ftp-клиент входит в состав текстового редактора PSPad.
Формат jpg
Этот формат был разработан специально для передачи фотографий. Он поддерживает миллионы цветов и позволяет получать изображения очень высокого качества.
Высокое качество отражается на размерах файла. JPG имеет одну особенность: в JPG-редакторе при записи на диск можно указать ту степень качества, которая нужна, и тем самым, балансируя на планке "качество - размер файла", достичь нужного компромисса.
Если из миллиона цветов отсканированной фотографии оставить только 10 000, заменив остальные цвета на близкие, - на глаз такую подмену обнаружить практически невозможно, а размер файла существенно сократится.
JPG-формат поддерживает режим, похожий на чересстрочную развертку GIF.
Но в отличие от GIF деление на части происходит не по строкам, а по алгоритму выделения из картинки полноформатных частей. При этом каждая следующая часть по качеству выше предыдущей. JPG в таком режиме называется прогрессивным.
Билет 17 Структура сайта
Ее можно признать удачной если пользователь не испытывает трудностей связанных с общим представлением об устройстве сайта и с поиском и потреблением услуг предлагаемых сайтом.
Структура сайта определяется разбиением общего содержимого на отдельные страницы и объединением их в смысловые разделы. Кроме того структура сайта неразрывно связана с системой навигации.
Структура сайта с т/з разработчика – это запланированная рабочая схема, на которой указываются связи между страницами и родственные узы (потомок, предок, брат).
Структура сайта с т/з пользователя – это система навигации, по которой он судит о содержимом страниц о связях между страницами и их родственных отношениях.
Классификация структур
Большие сайты, как правило, имеют довольно сложную архитектуру.
3 базовых схемы, используемые в виде основополагающего каркаса:
Линейная схема
Таблица
Иерархия
Линейная схема
Строгая линейная организация сайта программирует перемещение пользователя по цепочке страниц (вперёд и назад):

Для удобства ориентации и навигации полезно на такие страницы выводить ссылки на соседние страницы и номер текущей страницы в общей линейной последовательности:
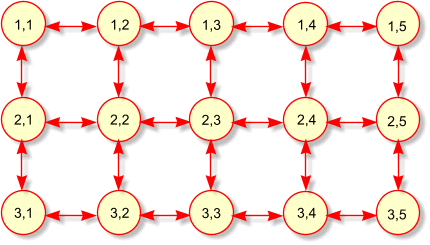
Таблица
Организация страниц сайта в виде таблицы хорошо подходит для перемещения по совокупностям родственных элементов в двух направлениях (по строкам и столбцам).

В качестве примера можно привести совокупность страниц, предлагающих информацию по цифровым фотокамерам:
