- •Практическая работа 17. CorelDraw и Web
- •Термины World Wide Web
- •Заголовок Web-страницы
- •Добавление текста в Web-страницу
- •Выход в Web без обозревателя
- •Добавление графики в Web-страницу
- •Создание rollover-графики
- •Форматы jpeg и gif
- •Экспорт rollover-графики
- •Оптимизация изображений для Web
- •Гиперссылки и закладки
- •Создание закладок и ссылок
Экспорт rollover-графики
Для использования roll over-графики в Web-страницах необходимо экспортировать ее в HTML- или Flash-объект. Отметим, что проблемы HTML-совместимости не существует, тогда как с Flash-объектами можно работать только на тех компьютерах, на которых установлен встраиваемый модуль Flash,
Чтобы опубликовать объект rollover как HTML-объект:
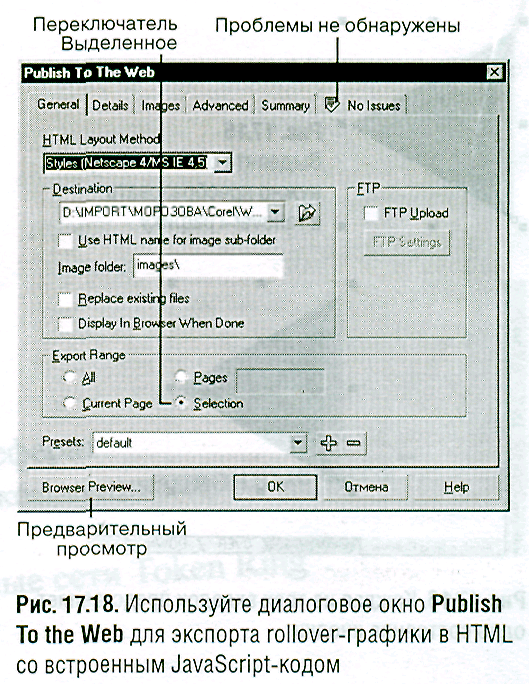
Выделите rollover-графику и выполните команду меню File / Publish To The Web / HTML (Файл / Публиковать в Web / HTML). Появится диалоговое окно Publish To Web, открытое на вкладке General (Общие), - рис. 17.18. Кроме того, в окне должна быть вкладка No Issues (Проблемы отсутствуют).
В разделе Export Range (Диапазон экспорта) щелкните по переключателю Selection (Выделенное).
Дополнительно: чтобы убедиться, что rollover-объект вставлен правильно, нажмите на кнопку Browser Preview (Просмотр в обозревателе) и протестируйте его.
В поле Destination (Назначение) выберите папку, в которую будет сохранен HTML/JavaScript-файл. (Три состояния кнопки будут сохранены в виде изображений в папке Images (Рисунки)).

Нажмите ОК, чтобы экспортировать rollover-графику в HTML.
Чтобы опубликовать rollover-графику как Flash-объект:
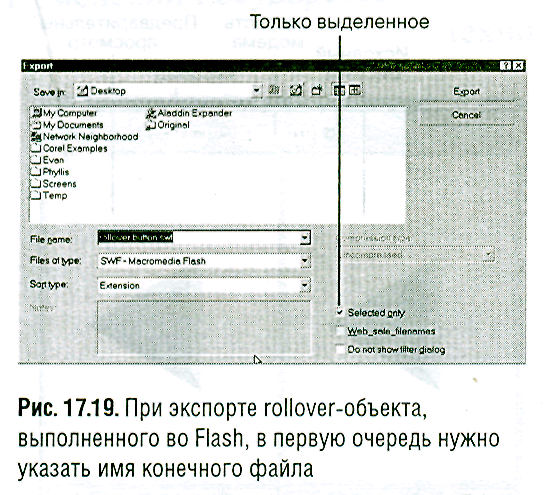
Выделите rollover-графику и выполните команду меню File / Publish To The Web / Flash embedded in HTML (Файл / Публиковать в Web / Flash, встроенный в HTML). Появится диалоговое окно Export (Экспорт) - рис. 17.19.
Задайте имя файла, установите флажок Selected Only (Только выделенное) и нажмите кнопку Export. Появится диалоговое окно Flash Export (Экспорт Flash-объекта) - рис. 17.20.


На самой правой вкладке должна быть надпись No Issues (Проблемы отсутствуют). Чтобы проверить, правильно ли вставлен объект, нажмите на кнопку Preview (Предварительный просмотр). Rollover-графика будет загружена в обозреватель.
Нажмите ОК, чтобы закончить процесс экспорта. Будут сгенерированны два файла - HTML (.htm) и Flash (.swf) -с одним и тем же именем.
Оптимизация изображений для Web
Чем больше изображений размещается на Web-странице и чем больше их размеры, тем дольше будет выполняться загрузка в обозревателе. Вот почему при подготовке графики для Web нужно находить разумный баланс между качеством изображений и их размером. Для этой цели в CorelDraw используется Web Image Optimizer (Оптимизатор Web-изображений).
Чтобы оптимизировать рисунок для Web:
Откройте его в CorelDraw.
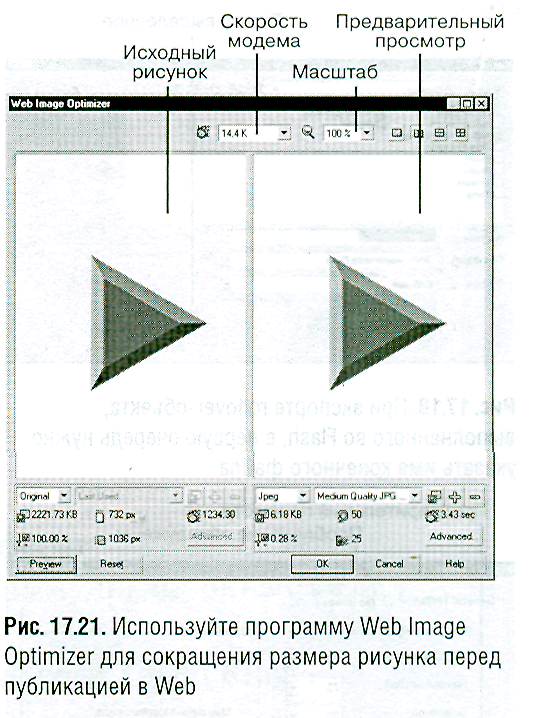
Выполните команду меню File / Publish То the Web / Web Image Optimizer (Файл / Публиковать в Web / Оптимизатор Web-изображений) - рис. 17.21.
Нажмите на кнопку в правом верхнем углу, чтобы отобразить два окна: одно с исходным рисунком и второе с результатом преобразования.
В первом окне выберите из списка под рисунком текущий тип файла. Если файл в формате CorelDraw, выберите параметр Original (Исходный).
Во втором окне укажите тип файла для преобразованного рисунка.
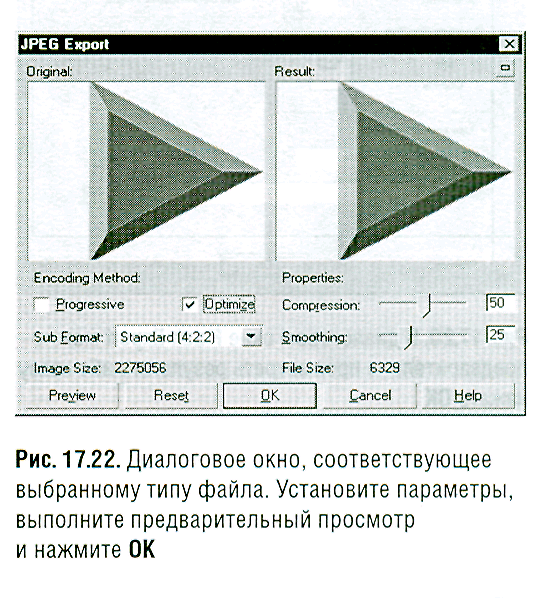
Чтобы установить сжатие и другие параметры оптимизации, щелкните по кнопке Advanced... (Дополнительно) под вторым рисунком. Появится диалоговое окно, соответствующее выбранному типу файла (рис. 17.22).
Укажите параметры и нажмите ОК.
Из второго списка под вторым рисунком выберите сжатие.
Выберите в верхней части окна скорость модема, для которой будет выполняться оптимизация.


10. Нажмите на кнопку Preview (Предварительный просмотр), чтобы рассчитать новый размер файла и приблизительное время передачи, а также просмотреть его во втором окне.
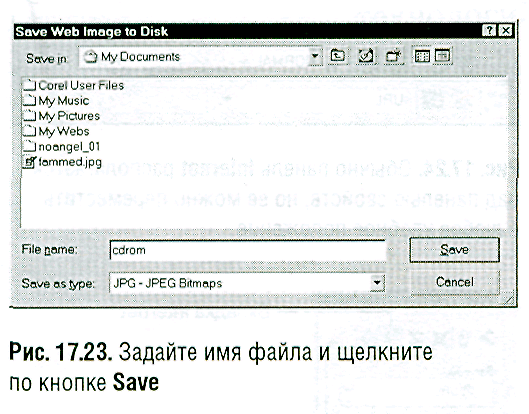
11. Чтобы увидеть результаты оптимизации для других типов файлов, повторите шаги 5-10. Иначе нажмите ОК. Появится стандартное диалоговое окно Save (Сохранить) - рис. 17.23.
12. Наберите имя файла, укажите место на диске, куда его нужно сохранить, и нажмите кнопку Save. Файл будет сохранен в заданном формате.
Если установить параметр progressive JPEG (последовательный JPEG), то изображение будет загружаться в несколько проходов, постепенно становясь более четким. Иначе рисунок загрузится сверху вниз.