
- •В ид экрана после запуска Delphi
- •Пишем первую программу
- •Icon — иконка в строке заголовка;
- •Основные события формы:
- •Items — коллекция строк;
- •IntToStr — это и есть функция перевода из целочисленного типа в строковый, а StrToInt — обратно.
- •Основные cвойсва:
- •Visible — виден ли элемент;
- •Простейший текстовый редактор
Visible — виден ли элемент;
Обратите внимание, что свойства Enabled и Visible есть во многих других компонентах, и делают они то же самое.
Как же теперь создать какое-либо событие для элемента меню? Просто нужно выделить этот элемент перейти на вкладку Events в инспекторе объектов и создать нужное событие.
Если в поле Caption ввести символ "-" то этот элемент будет разделительной полоской.
Простейший текстовый редактор
Выложим на форму TMemo, и TMainMenu. Установим свойство Align в alClient для того, чтобы компонент растянулся на все свободное пространство формы. Установим свойство ScrollBars в ssBoth, а WordWrap в False. И уберем введенный в Memo1 текст по умолчанию, удалив этот текст из свойства Lines.
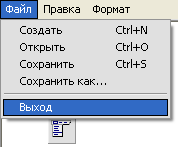
Щелкнем по MainMenu1 два раза - появится окно. Теперь создадим меню "Файл". В нем элементы: "Создать", "Открыть", "Сохранить", "Сохранить как...", разделительную полоску (символ "-") и "Выход".
Установим горячие клавиши как показано на рис 1. Горячие клавиши устанавливаются в свойстве ShortCut

Рис. 1 - Меню "Файл"
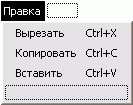
Аналогично создаем меню "Правка":

Рис. 2 - Меню "Правка"
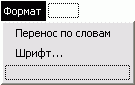
Аналогично создаем меню "Формат":

Рис. 3 - Меню "Формат"
Итак, начнем. Окошко редактора меню нам больше не нужно - его можно закрыть. На нашей форме уже появилось меню. Оно выпадает при щелчке, в общем практически рабочее. Осталось только написать код, который будет выполняться при выборе чего-либо из меню. Щелкнем по меню "Файл", а там выберем "Выход".

Рис. 4 - Создание события onClick
После нажатия по меню "Выход" появляется окно редактора кода с уже готовой процедурой. Пишем:
Close;
Обратите внимание, что Close и Form1.Close это одно и тоже. Т.к. форма является родителем то имя родителя можно опускать.
Теперь после выбора меню "Выход" программа закроется.
Реализация переноса по словам
В меню "Формат" выберем "Перенос по словам":
procedure TForm1.N14Click(Sender: TObject);
begin
If Memo1.WordWrap then
begin
Memo1.WordWrap:=false;
Memo1.ScrollBars:=ssBoth;
N14.Checked:=False;
end
else
begin
Memo1.WordWrap:=True;
Memo1.ScrollBars:=ssVertical;
N14.Checked:=True;
end;
end;
Разберемся что мы делаем: если уже установлен режим переноса по словам, то мы убираем его и устанавливаем галочку на N14. И наоборот.
Реализация функции "Сохранить как..."
Нам понадобится
диалоговое окно сохранения документа.
Воспользуемся компонентом TSaveDialog
![]() на вкладке Dialogs. Выложим его на форму.
Установим фильтр, т.е. те файлы которые
будет этот диалог отображать. Нам нужно
*.txt, т.е. текстовые документы. Чтобы это
сделать нужно найти свойство Filter и
нажать на кнопку
на вкладке Dialogs. Выложим его на форму.
Установим фильтр, т.е. те файлы которые
будет этот диалог отображать. Нам нужно
*.txt, т.е. текстовые документы. Чтобы это
сделать нужно найти свойство Filter и
нажать на кнопку
![]() .
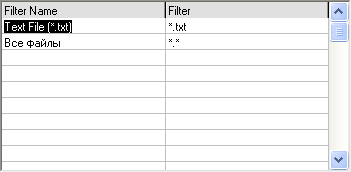
Появится окно. Заполните его как показано
на рис. 5.
.
Появится окно. Заполните его как показано
на рис. 5.

Рис. 5 - Редактор фильтра.
Теперь измените свойство DefaultExt на *.txt. Это расширение которое будет добавляться к файлу.
Создадим процедуру сохранения файла. Напишем этот код сразу после {$R *.dfm}.
Procedure SaveAs;
begin
If Form1.SaveDialog1.Execute then
begin
Form1.Memo1.Lines.SaveToFile(Form1.SaveDialog1.FileName);
FileWork:=Form1.SaveDialog1.FileName;
end;
end;
Далее выбираем в меню "Файл" —> "Сохранить как...". Там пишем:
SaveAs;
Что же тут делается и как все работает? Очень просто! Когда пользователь выбирает пункт меню "Сохранить как..." то вызывается процедура SaveAs, которую мы уже написали. Теперь разберем процедуру SaveAs. Когда вызывается функция Execute у TSaveDialog то появляется диалог сохранения и если пользователь нажмет кнопку сохранить, то функция Executeвозвратит True иначе False. Если возвратится True, то будет выполнена процедура SaveToFile, т.е. сохранение файла. В SaveDialog1.FileName хранится путь к файлу в который пользователь указывает в диалоге.
Вводим глобальную переменную FileWork. В ней будет храниться путь к файлу с которым работает пользователь. Это нужно для реализации функции "Файл" —> "Сохранить". Не забудьте ее объявить в разделе Var перед implementation. Должно быть вроде этого:
var
Form1: TForm1;
FileWork: String;
Реализация функции "Сохранить".
Выбераем "Файл" —> "Сохранить". И пишем:
If FileWork='' then SaveAs else Memo1.Lines.SaveToFile(FileWork);
Если пользователь уже сохранял файл то в FileWork будет что-то храниться, в любом случае не "пустота". Если хранится '', т.е. ничего не хранится то вызываем SaveAs. Она как раз и покажет диалог сохранения. Если переменная FileWork не пустая, то сохраняем файл по тому пути который указан в FileWork.
Реализация функции "Открыть".
Помимо TSaveDialog существует
TOpenDialog
![]() . И если Вы хоть малость знаете английский,
то уже поняли бы, что этот компонент
предназначен для открытия файлов.
. И если Вы хоть малость знаете английский,
то уже поняли бы, что этот компонент
предназначен для открытия файлов.
Выложите этот компонент на форму и свойство Filter измените так же как у SaveDialog1.
Вообще компоненты TSaveDialog и TOpenDialog очень похожи. Диалог открытия вызывается так же — функцией Execute, которая возвращает True если пользователь желает открыть файл.
Жмем "Файл" —> "Открыть". Пишем:
if OpenDialog1.Execute then
begin
Memo1.Lines.LoadFromFile(OpenDialog1.FileName);
FileWork:=OpenDialog1.FileName;
end;
Запускаем программу F9 и пробуем. Если все делали правильно, то все должно работать.
Реализация функции "Создать".
Жмем "Файл" —> "Создать". Пишем:
FileWork:='';
Memo1.Clear;
Тут все понятно и без объяснений. Но все же объясню: первая строчка очищает FileWork, т.е. программа не будет знать о том что мы с каким-то файлом работали. Вторая строчка очищает Memo1.
Реализация функций в меню "Правка".
По клику на меню "Вырезать":
Memo1.CutToClipboard;
По клику на меню "Копировать":
Memo1.CopyToClipboard;
По клику на меню "Вставить":
Memo1.PasteFromClipboard;
Реализация функций в меню "Шрифт..."
Нам понадобится еще
один компонент - TFontDialog
![]() . Функция для вызова такая же как у
TOpenDialog и TSaveDialog - Execute. Создаем событие
по клику по меню "Шрифт...".
. Функция для вызова такая же как у
TOpenDialog и TSaveDialog - Execute. Создаем событие
по клику по меню "Шрифт...".
if FontDialog1.Execute then Memo1.Font:=FontDialog1.Font;
Если пользователь применил изменения, то свойству Font у Memo1 присваиваем выбранные пользователем настройки шрифта. Они хранятся в свойстве Font у FontDialog1.
Завершаем...
Основная часть программы написана. Осталось совсем немного. Нам нужно сделать активной форму, чтобы в инспекторе объектов появились ее свойства, но из-за Memo1 который растянут на всю форму не получается это сделать. Есть несколько вариантов. Можно просто выделить форму в Object TreeView. А можно выделить Memo1, затем зажать клавишу Shift и щелкнуть по Memo1 еще раз.
Итак, Вы активировали форму. Изменим заголовок окна: в свойстве Caption напишите "Блокнот". Свойство Position измените на poScreenCenter для того, чтобы форма появлялась по центру экрана.
Ну и напоследок добавим модуль XPMan в список модулей (секция uses). Выглядеть это должно примерно так:
uses
Windows, Messages, SysUtils, Variants, Classes, Graphics, Controls, Forms,
Dialogs, Menus, StdCtrls, XPMan;
Этот модуль подключает XMManifest к приложению, т.е. если у Вас установленна XP, то все компоненты приобретают XP-шный вид, а если Vista - то становятся стиля Висты, а не как в Win98 или Win2000. Можете поэкспериментировать.
Компоненты TImage, TGroupBox, TRadioGroup.
TImage
Компонент находится на вкладке Additional.
Компонент отображает на форме графическое изображение и обеспечивает работу с ним.
Основные свойства:
Picture — содержит отображаемый графический объект;
Proportional — будет ли картинка изменяться пропорционально при увеличении размеров;
Stretch — должны ли изменяться размеры изображения, подгоняясь под размеры компонента. Учтите, что изменение размеров изображения приведет к его искажению, если соотношение сторон графического объекта и компонента TImage не одинаково;
Transparent — должен ли быть цвет фона изображения прозрачным, чтобы сквозь него было видно нижележащее изображение;
Center — должно ли изображение центрироваться в поле компонента, если его размеры меньше размеров поля. При значении False изображение располагается в верхнем левом углу поля. Свойство не действует, если AutoSize установлено в true или если Stretch установлено в true и Picture содержит не пиктограмму;
Center — Указывает, изменяется ли автоматически размер компонента, подстраиваясь под размер изображения. По умолчанию False - не подстраивается.
Свойство Picture типа TPicture содержит отображаемый графический объект типа битовой матрицы, пиктограммы, метафайла или определенного пользователем типа. Свойство Canvas позволяет создавать и редактировать изображения.
TPicture является контейнером любого графического объекта TGraphic, тип которого указывается свойством Graphic.В зависимости от типа хранимого объекта - битовой матрицы, пиктограммы, метафайла, определены соответствующие свойства Bitmap, Icon или Metafile, указывающие на графический объект.
Для того, чтобы загрузить изображение, нужно найти свойство Picture и нажать на кнопку . В появившемся окне нажать Load и выбрать изображение.
TGroupBox.
Компонент находится на вкладке Standard.
Панель TGroupBox - это контейнер с рамкой и надписью, объединяющий группу связанных органов управления, таких как радиокнопки TRadioButton, индикаторы TCheckBox и т.д. В отличие от других панелей (например, TPanel) не имеет широких возможностей задания различных стилей оформления. Но TGroupBox имеет встроенную рамку с надписью, которая обычно используется для выделения на форме группы функционально объединенных компонентов.
Основные свойства:
Align — определяет способ выравнивания компонента в контейнере (родительском компоненте);
Caption — надпись в углу рамки панели;
Font — определяет атрибуты шрифта.
TRadioGroup.
TRadioGroup - это панель, которая содержит радиокнопки, регулярно расположенные столбцами и строками. Из радиокнопок группы может быть включена только одна. При включении какой-то кнопки все остальные выключаются.
Основные свойства:
Caption — надпись в левом верхнем углу панели;
Items — надписи кнопок и их количество, имеет тип TStrings;
Columns — колличество столбцов;
ItemIndex — какая из кнопок была выделена пользователем.
Во время проектирования задание свойства Items осуществляется вызываемым из инспектора объектов редактором списков строк. Сколько строчек вы запишете в нем, столько и будет кнопок.
Кнопки можно разместить в несколько столбцов (не более 17), задав свойство Columns. По умолчанию Columns = 1, т.е. кнопки размещаются друг под другом.
Определить, какую из кнопок выбрал пользователь, можно по свойству ItemIndex, которое показывает индекс выбранной кнопки (начинаются с 0). По умолчанию ItemIndex = -1, что означает отсутствие выбранной кнопки. Если вы хотите, чтобы в момент начала выполнения приложения какая-то из кнопок была выбрана (это практически всегда необходимо), то надо установить соответствующее значение ItemIndex во время проектирования. Если вы используете радиокнопки не для ввода, а для отображения данных, устанавливать значение ItemIndex можно программно во время выполнения приложения:
RadioGroup1.ItemIndex:=i;
Где i номер выделенной кнопки.
http://delphidevelop.ru/publ/28
