
- •Лабораторные работы по курсу «Программирование»
- •Составил: Маврин с.А.
- •Общие сведения
- •«Среда разработки Borland Delphi 7»
- •Главное окно
- •Лабораторная работа №1 «Приложение. Модули и формы»
- •Демонстрационный пример
- •Следует запомнить!
- •Общее задание
- •Лабораторная работа № 2 «Компоненты для отображения и редактирования текста Label, Edit, Memo»
- •Пример решения задачи
- •Задачи по вариантам
- •Лабораторная работа № 3 «Класс tStrings. Компоненты для отображения списка строк ListBox, ComboBox»
- •Лабораторная работа № 4 «Работа с компонентами ImageList, ComboBoxEx»
- •Общее задание
- •Лабораторная работа № 5 «Компоненты-оболочки для специализированных окон диалогов»
- •Общее задание
- •Лабораторная работа № 6 «Компоненты – переключатели и флажки, их группирование»
- •Вопрос 1. С какого служебного слова начинается описание модуля в Object Pascal?
- •Вопрос 2. В Object Pascal служебное слово Inherited означает:
- •Вызов унаследованного метода;
- •Вопрос 3. В Turbo Pascal 7 в главной программе невозможно описание вида:
- •Общее задание
- •Лабораторная работа № 7 «Организация меню. Главное и контекстное меню. Компонент tActionList»
- •Лабораторная работа № 8 «Создание компонентов. Графический и оконный элемент управления»
- •Лабораторная работа № 9 «Использование готовых изображений. Компонент Image». «Создание простейших графических примитивов в Delphi»
- •Лабораторная работа № 10 «Компонент Timer Создание простейшей анимации»
- •Лабораторная работа № 11 Создание интерактивной обучающей системы с использованием мультимедийных возможностей Delphi
- •Список рекомендуемой литературы
Лабораторная работа №1 «Приложение. Модули и формы»
Файлы проекта приложения операционной системы Windows в Delphi 7 включают: главный файл (*.DPR), модули (*.PAS), файлы форм (*.DFM), файлы диаграмм (*.DDP). Для того чтобы не возникло путаницы о местонахождении на диске файлов одного проекта, как правило, они сохраняются в отдельной, заранее созданной, папке.
При загрузке, среда разработки Delphi автоматически создает проект нового приложения. Если вам необходимо самостоятельно создать проект, то необходимо закрыть редактируемый проект, выбрав меню File | Close All. Далее, выбрать меню File | New | Application.
Демонстрационный пример
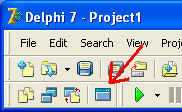
Создадим проект приложения, состоящий из пяти форм. Для этого выберем в среде разработки меню File | New | Application. Средой будет сформирован «минимальный» проект, состоящий из одной формы. Создадим еще четыре формы, используя меню File | New | Form или нажимая на пиктографическую кнопку быстрого доступа, показанную на рисунке 1.

Рис. 1. Кнопка «Создание новой формы»
После четырехкратного нажатия на эту кнопку у нас появятся еще четыре новых формы. Delphi автоматически назначает всем новым формам имя «Form» с номером по порядку. Сейчас на экране будет видна последняя форма Form5. Для каждой формы автоматически создается модуль. Delphi дает имя модулю «Unit» с номером по порядку. Таким образом, форме Form1 соответствует модуль Unit1, форме Form2 соответствует модуль Unit2 и т.д.
Для того чтобы не искать нужную вам форму проекта или нужный модуль, путем перетаскивания отображаемых окон среды разработки – существуют специальные окна диалогов, позволяющие отобразить необходимую форму или модуль. Для того чтобы отобразить необходимую форму нужно выбрать меню View | Forms или нажать на кнопку быстрого доступа (Рис. 2).

Рис. 2. Вызов окна диалога выбора формы.
Для того чтобы отобразить необходимый модуль нужно выбрать меню View | Units или нажать на кнопку быстрого доступа (Рис. 3).

Рис. 3. Вызов окна диалога выбора модуля или кода проекта
В проекте, по умолчанию, главной формой является первая. При загрузке приложения на экране первоначально появится именно это окно. Для того чтобы назначить главную форму необходимо выбрать меню Project | Options, выбрать вкладку Forms (формы) и в выпадающем списке
Main form (главная форма) выбрать необходимую вам форму.
В нашем приложении мы укажем главной формой – пятую форму, выбрав в выпадающем списке значение Form5.
Сохраним наш проект. Сохранение проекта лучше всего производить перед запуском, так как в противном случае проект будет сохранен в текущей директории, что приведет к некоторым сложностям при сохранении проекта другого приложения (возможна замена файлов одного проекта, на файлы другого проекта). Сохраним проект, выбрав меню File | Save all. Создадим отдельную папку для проекта, назовем ее PROC1. Delphi автоматически предложит сохранить все файлы проекта. Последним файлом сохраняется главный файл проекта. Назовем его PROJ1.
Для того чтобы запустить проект на выполнение необходимо выбрать меню Run | Run или нажать F9. Delphi сначала построит приложение PROJ1.EXE. Далее запустит его под своим управлением.
Для того чтобы вернуться в режим проектирования, необходимо закрыть запущенное приложение точно так же, как вы закрываете любое другое приложение Windows (комбинация «Alt»+«F4» или кнопка закрытия окна).
Как вы убедились при работе приложения, визуально оно состоит лишь из одного окна, представляемого на этапе разработки формой Form5. Фактически все формы созданы в памяти и управляются приложением (пять форм), но лишь главная форма приложения отображается на экране.
Вернемся в режим проектирования, закрыв приложение. Перейдем на главную форму Form5. Организуем вызов остальных форм приложения из главной формы. Для этого поместим на пятую форму четыре компонента TButton.
Компонент TButton представляет собой обычный элемент управления, реализующий кнопку с эффектом нажатия. Перейдем к палитре компонентов и выберем вкладку Standard. Выберем компонент TButton щелчком левой кнопки мыши над пиктограммой компонента (Рис. 4).

Рис. 4. Выбор компонента TButton.
Перейдем на форму Form5 и щелчком левой кнопки мыши установим компонент на нужную позицию. Таким же образом поместим на форму еще три компонента TButton (Рис. 5).

Рис. 5. Редактируемая форма Form5.
Изначально формы проекта никак не связанны друг с другом. Мы будем вызывать первую, вторую, третью и четвертую форму из пятой. Поэтому мы должны пятую форму связать с этими формами. Каждая форма программно представлена в виде отдельного модуля. Для того чтобы связать одну форму с другой, необходимо связать их модули. В нашем случае мы в модуле пятой формы должны подключить модули Unit1, Unit2, Unit3, Unit4. Подключение модулей форм осуществляется обычно в разделе implementation модуля, чтобы исключить ошибку перекрестных ссылок модулей.
Примечание. Такая ошибка возникает тогда, когда два модуля ссылаются друг друга. Однако возникает она лишь в том случае, когда модули связываются друг с другом через указание в своих разделах interface.
Переходим к модулю пятой формы и реализуем подключение в разделе implementation:
…
var
Form5: TForm5;
implementation
uses Unit1,Unit2,Unit3,Unit4;
{$R *.dfm}
end.
Настроим компонент Form5, для этого левой кнопкой мыши щелкнем на область пятой формы. В Инспекторе объектов отобразятся свойства компонента Form5. Для того чтобы форма при отображении раскрывалась на весь экран, свойству WindowState назначим значение wsMaximized. Изменим заголовок главной формы, назначив свойству Caption значение «Первое приложение».
Каждый компонент TButton, помещенный на форму, должен вызывать одну из четырех форм.
Выделим компонент Button1 одним щелчком левой кнопки мыши над этим компонентом. В Инспекторе объектов появятся свойства этого компонента. Изменим надпись кнопки Button1, назначив свойству Caption значение «Форма1». Будем вызывать первую форму по нажатию на кнопку Button1. Для этого создадим обработчик события OnClick компонента Button1 (событие происходит при «щелчке» мышью над компонентом). Выделим компонент Button1, в Инспекторе объектов выберем вкладку Events и в области значения свойства-события OnClick щелкнем дважды левой кнопкой мыши (Рис. 6).

Рис. 6. Окно инспектора объектов. Создание обработчика события OnClick компонента Button1
Delphi автоматически создаст обработчик события и курсор в окне кода будет находится в процедуре-обработчике (Рис. 7).
В процедуре-обработчике мы помещаем код вызова первой формы:
procedure TForm5.Button1Click(Sender: TObject);
begin
Form1.ShowModal;
end;
Примечание. Метод формы ShowModal отображает форму на экране и не позволяет перейти пользователю к другой форме приложения, пока она не будет закрыта. Отображаемая таким образом форма называется модальной.
Таким образом, когда пользователь приложения нажмет на первую кнопку – произойдет событие OnClick. При возникновении события OnClick будет запущен (при наличии) обработчик этого события и выполнится код обработчика. В нашем случае произойдет вызов первой формы (Рис. 8).

Рис.7. Процедура-обработчик события OnClick компонента Button1

Рис. 8. Работающее приложение. Вызвана первая форма.
