
- •Растровая графика
- •Фрактальная графика
- •2. Построение диаграмм
- •Типы разрешения
- •Входное разрешение
- •Выходное разрешение
- •Разрешение принтера
- •Другие лики разрешения
- •Оптическое и интерполированное разрешение
- •Разрешение изображения
- •Разрешение отображения
- •Индексированные цвета и палитры
- •«Реальные» цвета
- •Сверх-Truecolor
- •Телевизионный цвет
- •Value (значение цвета) или Brightness — яркость. Также задаётся в пределах 0—100 или 0—1.
- •7. Математические основы векторной графики
- •8. Методы сжатия графической информации
- •Форматы файлов
- •9. Графический процессор CorelDraw
- •15. Автоматическая трассировака изображения
- •Ручная трассировка изображения
Ручная трассировка изображения
В 90% случаев нужное нам изображение не подходит для автоматической трассировки, да и честно сказать ручной метод не хуже и лишь немного замедляет работу. Как сделать изображение векторным в ручном режиме, я опишу ниже, взяв за основу тот же логотип марки BMW, но немного в худшем качестве, которое не годится для автоматической трассировки.
Итак начнем:
1. Открываем растровое изображение в Corel Draw, как и в первой части данного урока это можно сделать двумя способами можно воспользоваться функцией Drag-and-drop и перенести изображение из папки в программу, или же пойти более сложным путем через верхнее меню (Файл → Импорт → выбираем папку с нашим изображением и нажимаем импортировать).
2. Увеличиваем изображение посредством колесика мышки, масштабирование в Corel Draw происходит при помощи колесика, далее выбираем в левом меню инструмент «Элипс».
3. Наводим инструментом в центр логотипа, появится надпись «центр» (она может и не появится в центре логотипа, допустим если растровое изображение не ровное, если оно не появилось или появилось рядом, наводим на центр логотипа без привязки к растровому изображению. В нашем изображении для урока центром является центр логотипа). Зажимаем левую кнопку мыши, далее зажимаем кнопку на клавиатуре ”CTRL” и ”SHIFT”, это нужно чтобы элипс растягивался пропорционально и тянулся из центра. И растягиваем его до крайней грани нашего логотипа.
4. На изображении видно, где должен проходить элипс. Не переживайте если он не сходится в верхней точки и нижней, наш растровый логотип может быть «кривой», а мы строим правильное пропорциональное векторное изображение.
5. Точно таким же способом делаете второй контур изображения. Пример показан на рисунке.
6. Таким способом рисуем все элипсы данного логотипа. Всего у нас их получилось 4. Каждый раз повторяя пункт 3, мы строим 4 элипса с разными размерами, по контурам логотипа.
7. Итак, круглые конторы логотипа готовы. Теперь примемся делать внутреннюю часть нашего логотипа. Лучшим и самым простым способом для понимая процесса, я рекомендую выбрать инструмент «Перо», если у Вас уже есть навыки работы с Corel Draw Вы можете выбрать инструмент «Кривая Безье», но без опыта работы с этим инструментом, совладать новичкам будет непросто. Поэтому выбираем инструмент «Перо» и начинаем обводить наш внутренний контур логотипа. Ставим точку в верхней части, спускаемся вниз по контуру и ставим вторую точку, далее идем налево и ставим треью точку. С прямыми линиями все понятно, что делать с плавной дугой ? Идем в пункт «8».
8. Ставить точки нужно прямыми, по плавному контуру, мы как обводим плавный контур логотипа прямыми линиями, чем больше будет точек, тем плавнее будет в будущем наш контур, но не увлекайтесь сильно, не нужно ставить точки через каждый миллиметр, придерживайтесь моего образца который показан на рисунке. После того как Вы дойдете до самой первой точки, которым вы поставили в самом начале, необходимо замкнуть контур, для этого наведите мышкой с последней точки до первой, при наведении на первую точку, у вас появится маленький кружочек (показан на рисунке), этот значок означает что при клике Ваш контур объекта замкнется и мы получим объект.
9. Далее нам необходимо сгладить наши точки до плавного состояния, которые идут по дуговому контуру, для этого выбираем инструмент «фигура» который находится второй сверху в левом меню. (этот инструмент нужен для редактирования точек в объекте). При нажатии на данный инструмент, при условии что у Вас выделен объект над которым вы будете работать, появятся все контрольные точки из которого состоит данный объект и мы увидим все точки объекта и особенно их множество где идет плавная дуга, которую мы обрисовывали прямыми. Нам необходимо убрать эти точки по максимому, для обрисовки вектрором данной дуги требуется всего две точки. Для этого нажимаем на иконку в верхнем появившемся меню “выбрать все узлы” она помечана красным кругом, она выделит нам все точки данного объекта, далее переходим к иконке сокращать все узлы и нажимаем на «плюсик», у нас появится ползунок, мы зажимаем ползунок левой кнопкой мыши и ведем его направо, чем дальше мы его ведем тем меньше точек у нас остается. Наша задача сделать минимум точек при условии того, что наш вектор будет «облегать» контур изображения. Будьте аккуратны, уменьшайте количество точек в реальном времени, т.е. постоянно отслеживайте, не ушел ли куда то вектор при уменьшении точек. Если это случилось просто отведите чуть назад ползунок, когда Вы его отпустите количество точек будет минимальным. На изображении видно, что все точки которые шли по дуге исчезли, вместо них появилась дуга, которая описывается двумя точками. Это идеальный вариант вектора. Чем больше точек, узлов в векторе, тем хуже, старайтесь делать всегда минимальное количество точек и узлов в векторном изображении. Со второй «четвертинкой» логотипа можно поступить также, или же просто взять скопировать и вставить такую же половинку и повернуть ее на 180 градусов и подставить по контурам логотипа, так как они одинаковые.
10. Далее проделываем все теже самые операции что и в пункте 9, только с буквами BMW, начнем с буквы «B». Она имеет три объекта, внешний контур, и два контура внутри. Точно также обрисовываем все пером, далее выбираем инструмент «фигура», выделяем все точки и ползунком умньшаем количество точек. Это главный принцип обрисовки, таким способом можно обрисовать любое изображение.
11. Обрисовываем все буквы BMW.
12. После того как все обведено, выбираем «инструмент выбора» первая стрелка в левом меню.
13. Полностью выделяем всю картинку, зажимаем левую кнопку мыши и выделяем все объекты. Далее нам необходимо убрать выделение с растрового изображения. Для этого зажимаем на клавиатуре кнопку «SHIFT» и левой кнопкой мыши нажимаем на край картинки с логотипом.
14. Далее наводим на выделенную область, зажимаем правую кнопку мыши и отводим правее, отпускам кнопку и у нас появится меню, в котором нужно нажать «скопировать сюда».
15. Длаее выделяем всю скопированную область, наводим на нее, нажимаем правую кнопку мыши и выбираем пункт «объединить».
16. На данном рисунке я открыл для сравнения два логотипа из двух способов трассировки, автоматической и ручной. Так как логотипы мы брали разные, то и трасировка у нас получилась разная. Но качество отрисовки в данном варианте одинакова. Но, опять таки повторюсь, что для автоматической, качественной трасировки нужны практически идеальные условия растрового изображения. А ручная трасировка будет при любых условиях качественной, так как Вы отслеживаете весь процесс трассировки лично.
17. Графический редактор Adobe Photoshop CS5 является профессиональной программой по обработке фотографий, в том числе ретуши, цветокоррекции, фотомонтажа, подготовки изображений к печати, публикации в Интернет, созданию иллюстраций для презентаций, видеомонтажа.
Трудно найти еще программу, которую по популярности можно было бы сравнить с Adobe PhotoShop. Наверное, это самый популярный и любимый пакет среди художников, дизайнеров и всех, кто имеет отношение к созданию и обработке изображений.
Создателем программы является Томас Нолл (Thomas Knoll). Программа получила название Display. Версия программы 0.07 появилась 1.05.1988. Джон Нолл (John Knoll) занялся концепцией подключаемых дополнительных модулей (plug-ins) и маркетингом программы. Версия 0.87 была продана компании Adobe, и в феврале 1990 года вышел Adobe Photoshop 1.0. В 2003 году вышел PhotoShop 8.0, получивший название PhotoShop CS. Аббревиатура CS означает Creative Suite. Все программы Creative Suite тесно взаимодействуют друг с другом и позволяют в комплексе решать самые разнообразные задачи.
Пакет Adobe PhotoShop CS5 выпускается в двух вариантах – Standard и Extended и входит в состав всех пакетов Adobe CS5. Вариант Extended включает дополнительные возможности, выходящие далеко за рамки обычных возможностей редактирования изображений (работа с 3D-объектами, новые измерительные возможности и т.д.).
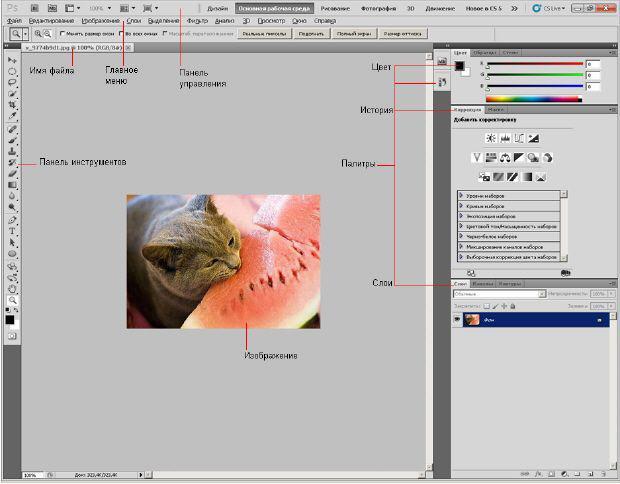
18.

19. Панель "Инструменты"
Это одна из самых важных панелей, которая хранит все основные инструменты для редактирования изображений. С ее помощью намного упрощается процесс обработки картинок, т.к. благодаря данной панели выбрать нужный инструмент становится проще простого.
При этом схожие инструменты по типу и действию объединены в группы. Чтобы выбрать необходимый инструмент, нужно на нем кликнуть левой кнопкой мыши, или же нажать функциональную клавишу присвоенную инструменту. А для того чтоб посмотреть состав групп нужно на каком-либо инструменте нажать правой кнопкой мыши, после чего в появившемся контекстном меню выбрать необходимый элемент. Кстати, если нажать клавишу Shift + присвоенную кнопку группе инструментов, то можно поочередно их сменять.
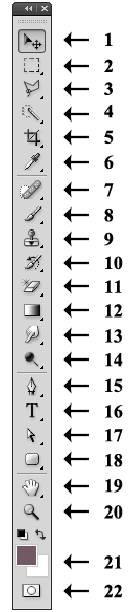
Вот список доступных групп инструментов, где в скобках указаны присвоенные им функциональные клавиши:

1. Инструмент "Перемещение" (V)
2. Инструменты для выделения заданной области изображения (M)
3. Инструменты для выделения произвольной области изображения (L)
4. Инструменты для автоматического выделения области картинки по цвету (W)
5. Инструменты для кадрирования, раскройки, выделения фрагментов (С)
6. Инструменты для определения цвета, размера между объектами, а также для добавления комментарий (I)
7. Инструменты для восстановления фрагментов изображения, а также для устранения эффекта "красных глаз" (J)
8. Инструменты для рисования на картинке (B)
9. Инструменты "Штамп" (S)
10. Инструменты для рисования "Архивной кистью" (Y)
11. Инструменты для стирания определенных областей изображения (E)
12. Инструменты для наложения градиента и заливки выделенной области изображения (G)
13. Инструменты для размытия, увеличения резкости
14. Инструменты для осветления и затемнения картинки (O)
15. Инструмент "Перо" (P)
16. Инструменты для добавления к изображению текста (T)
17. Инструменты для выделения контура (A)
18. Инструменты для добавления к изображению различных фигур, например, прямоугольника, эллипса, многоугольника и т.д. (U)
19. Инструменты для изменения положения экрана при масштабировании, а также для изменения положения самой картинки (H и R соответственно)
20. Инструмент "Масштаб" (Z)
21. Инструмент для выбора основного и фонового цвета (между ними можно переключаться с помощью клавиши X)
22. Инструмент для редактирования в режиме "Быстрая маска" (Q)
|
|
23. Панель "Слои"
Работа в графическом редакторе Adobe Photoshop CS5 с изображениями в основном заключается на взаимодействии нескольких главных составляющих. Безусловно, что одной из них являются слои. Зачастую новичкам, которые только начинают работать с фотошопом приходится сложно из-за непонимания принципа работы со слоями. Поэтому мы попытаемся максимально детально описать их значение и приемы управления слоями. В основном, когда опытные или даже профессиональные специалисты объясняют, что такое слои они приводят в качестве примера метафору, что слои это нечто подобное стопке листов, например, сделанных из стекла, на каждом из которых есть полностью прозрачные, не прозрачные и/или затемненные области. Слои можно перемещать, меняя иерархию налаживания одного слоя на другой, в результате чего будет меняться и общая картина так сказать "сверху". Также можно легко изменять уровень степени прозрачности слоя или применить к каждому слою какой-либо эффект, например, такой, как свечение или отбрасывание тени.
По сути, слои предназначены для совмещения нескольких картинок, а также для добавления на изображение векторных фигур и текста.
Для того чтобы создать новый слой необходимо кликнуть в панели слоев на кнопку "Создать новый слой" или нажать на горячие клавиши "Ctrl+Shift+N".
А теперь самое важное! Помните, что если в файле создано несколько слоев, то для работы с одним из них, обязательно его нужно сначала выбрать. При этом все выполненные вами действия будут относиться только к этому слою.
Имя активного слоя отображается в заголовке шапки рисунка. Стоит отметить, что в палитре слоев также можно легко определить, какой слой выделен, т.к. он будет затемнен синим цветом. Чтобы выбрать слой для работы, нажмите на него в палитре слоев левой кнопкой мыши.
Для того чтобы сделать копию слоя, нужно нажать на нем правой кнопкой мыши и выбрать во всплывающем контекстном меню пункт "Создать дубликат слоя".
Также вы легко можете определить, какие слои необходимо скрыть, а какие отобразить. Для этого вам нужно в палитре слоев кликнуть на иконке глаза, после чего она исчезнет и соответственно слой также будет скрыт. Чтобы восстановить отображение скрытого слоя необходимо кликнуть в том же месте где была иконка с глазом, т.е. на пустой квадрат. После этого глаз вновь появиться и слой станет видимым.
Для того, чтобы объединить все или несколько слоев вам нужно для начала выделить их, удерживая клавишу Ctrl или Shift, после чего кликнуть правой кнопкой мыши по одному из них и выбрать соответствующий пункт в появившемся всплывающем контекстном меню, например, "Объединить видимые" или "Объединить слои".
Стоит отметить, что вы не сможете применить ни один фильтр или эффект для слоев, которые имеют в себе векторные элемент (например, текстовый или контурный). Еще Adobe Photoshop CS5 поддерживает работу с векторным текстом и объектами, но на них нельзя налаживать фильтры, т.к. их применение поддерживается только для растровых слоев.
Однако хорошая новость заключается в том, что вы с легкостью можете растрировать любой векторный или текстовый слой, нажав на нем правой кнопкой мыши и кликнув на пункт "Растрировать слой".
