
- •Содержание
- •Введение
- •1.Характеристика хозяйственной деятельности предприятия
- •1.1. Характеристика предприятия Энергетический институт
- •1.2. Характеристика кафедры прикладной информатики и математики
- •1.3.Структура организации
- •2. Анализ информационной системы предприятия по элементам
- •2.1 Информационное обеспечение
- •2.2 Техническое обеспечение
- •2.3 Программное обеспечение
- •2.4 Сетевое обеспечение
- •2.5 Кадровое обеспечение
- •3.Обзор результатов проделанной работы
- •3.1.Требования к программному продукту
- •3.2.Разработка программного продукта
- •3.3.Реализация проекта
- •Заключение
- •Список использованной литературы
2.5 Кадровое обеспечение
На данный момент в Энергетическом институте имеется следующий кадровый состав:
Администрация Энергетического института
Директор: Мирошников Сергей Филиппович;
Деканы факультетов: Плюснина Татьяна Александровна (Декан ФЭИ, доцент кафедры ПИМ), Ермолаев Юрий Владимирович (Декан ЭТФ, к.т.н., доцент кафедры ЭТАЭМ);
Начальник хозяйственного отдела ЭИ: Петин Владимир Владимирович;
Зам. директора по научной работе: Дейс Данил Александрович;
Зам. директора по воспитательной работе: Алексашкина Елизавета Леонидовна;
Начальник общего отдела ЭИ: Яковлева Татьяна Валерьевна;
Заведующие кафедрами
Начальники отделов
Заведующие отделами
Преподаватели
Методисты
Техники
В состав кадров кафедры «Прикладной информатики и математики» входят 2 профессора, 19 доцентов, 14 старших преподавателей, 7 ассистентов, 7 техников.
Кадровое обеспечение «Мультимидийной лаборатории»: количество сотрудников - 3 человека:
Яковлева Лидия Леонидовна, начальник Мультимедийной лаборатории;
Макаров Степан Александрович, техник;
Швалова Светлана Евгеньевна, техник;
3.Обзор результатов проделанной работы
3.1.Требования к программному продукту
При составлении индивидуального задания были выдвинуты следующие требования:
Проект должен обладать интуитивно-понятным интерфейсом;
Проект должен обладать возможностью работы с диском в любом браузере любой операционной системы;
Должна быть обеспечена легкая расширяемость информации;
Легкая смена дизайна;
3.2.Разработка программного продукта
Проект выполняется одним веб-технологом, одним дизайнером и двумя фотографами. Моя задача заключалась в создании дизайн-макета, наполнении шаблонов страниц материалами и добавление Flash роликов.
Мною были использованы следующие ресурсы:
1. Технические средства:
1.1. Процессор Intel Pentium 4 2,4 Ghz
1.2. Оперативная память DDR 512 MB
1.3. Видеокарта NVIDIA GeForce4 MX 4400 64MB
2. Операционная система: Windows XP Professional SP3
3. Программное обеспечение:
3.1. Adobe Photoshop CS3 – графический редактор
3.2. Браузеры: Opera 8.0-10.0, Internet Explorer 6.0-8.0, Mozilla Firefox 3.2
3.3. Macromedia Flash 8
Adobe Photoshop CS3 – графический редактор, позволяющие создавать изображения любой сложности на профессиональном уровне. В данном проекте был использован для создания дизайн-макета мультимедийного проекта и нарезки элементов графического оформления.
Несколько браузеров необходимы для тестирования внешнего вида программного продукта, так как посетители могут использовать различные программы для просмотра веб-страниц в сети Интернет.
Macromedia Flash 8, или просто Flash — мультимедийная платформа, используемая для создания векторной анимации и интерактивных приложений (в том числе, игр), а также для интеграции видеороликов в веб-страницы.
3.3.Реализация проекта
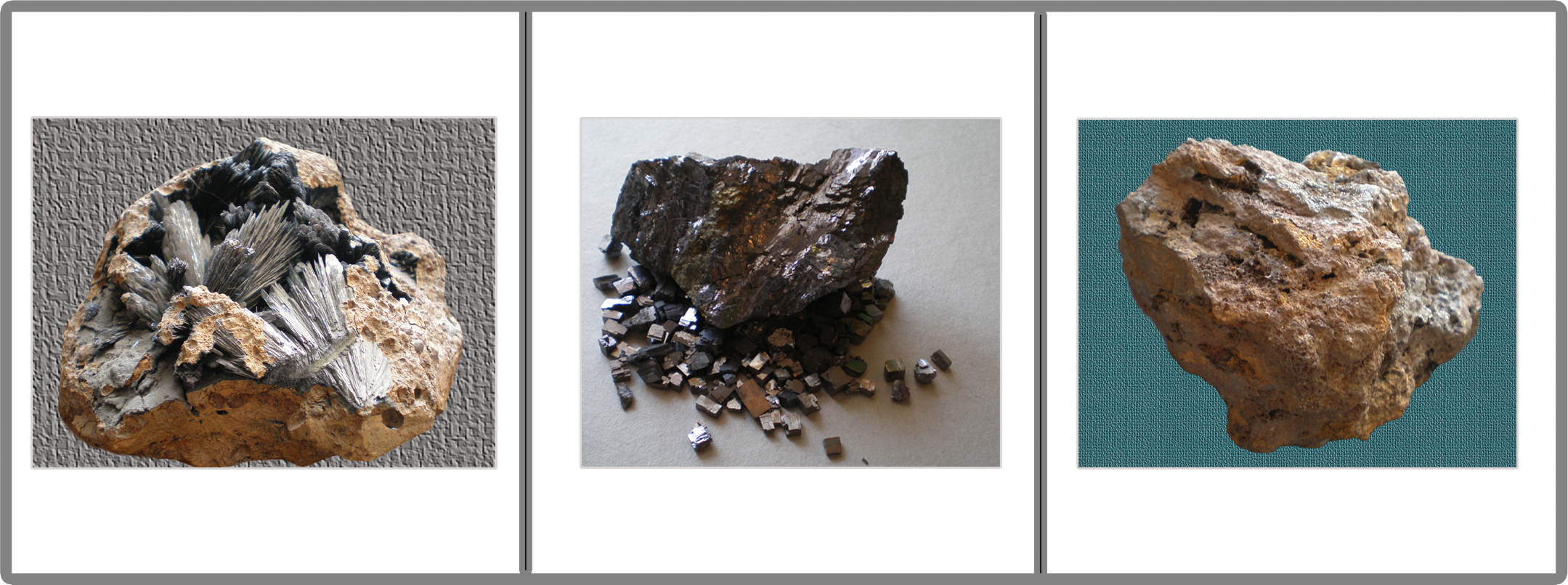
1. Создание качественных фотографий.
Фотографом были сделаны снимки каменных пород и руд. При съемке использовалось как естественное и искусственное освещение, так и освещение фотовспышкой, в зависимости от конкретной экспозиции. Съемка производилась в ручном режиме с использованием функции макросъёмки, дающая возможность снимать с расстояния от 2 до 50 сантиметров. При замере экспозиции применялся центро-взвешенный метод. Коррекция экспозиции не применялась. Съёмка не требовала применения специальных фиксирующих приспособлений типа штатив. При этом использовалась автоматическая стабилизация изображения для уменьшения незначительных сдвигов камеры в момент съемки. Минимальное диафрагменное число дало возможность при съёмке с близкого расстояния плавно размыть фон относительно объектов съёмки, что позволило подчеркнуть их детали.
2. Обработка фотографии.
Для того чтобы все фотографии выглядели одинаково, и удачно вписывались в цветовую гамму будущего макета, их необходимо обработать. Я использовала Adobe Photoshop CS3, с различными стилями применения, а именно: отделение объекта от фона, добавление тени, света, редактирование (рис.1, рис 2).
( рис.1)
Фото каменных пород до обработки
рис.1)
Фото каменных пород до обработки

(рис.2) Фото каменных пород после обработки
3. Создание предварительных макетов сайта.
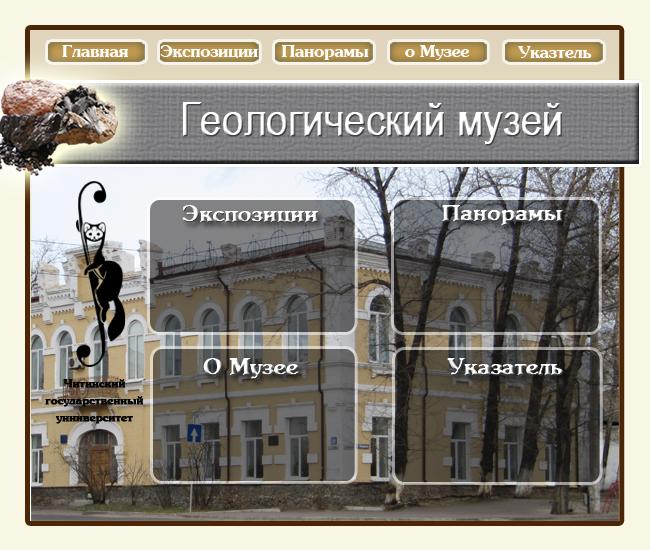
Я разработала дизайн-макета будущего проекта (рис. 3). Таких макетов должно быть пять. Это отображения главной страницы, экспозиций музея, панорамы, информация о самом музее и указатель (для быстрого доступа к информации).
У каждой страницы продукта (за исключением главной), независимо от содержания существуют неизменные элементы: заголовок, горизонтальное меню, боковое меню.
( рис.3).
Дизайн-макет
рис.3).
Дизайн-макет


(рис.4) Макет боковая панель
При работе над макетами были использованы стандартные средства программного продукта Adobe Photoshop CS3, шрифт Verdana и фотографии из фондов Геологического музея.
Для дизайна продукта была выбрана мягкая цветовая палитра, не раздражающая глаз пользователя и для комфортного чтения текстовых материалов.
4. Изучение Macromedia Flash 8.
Приложение Flash является универсальным средством создания цифровых мультимедийных продуктов. Технология Flash, базирующаяся на векторной графике, всегда занимала лидирующую позицию среди цифровых технологий передачи быстро загружаемой анимации. Данные свойства Flash хорошо известны широкому кругу пользователей. Но этим возможности программы не ограничиваются. По мере развития приложения расширялась и область его применения. Сегодня Flash предлагает средства создания продуктов как для Интернета и современных персональных компьютеров, так и для игровых приставок, а также средств мобильной связи.
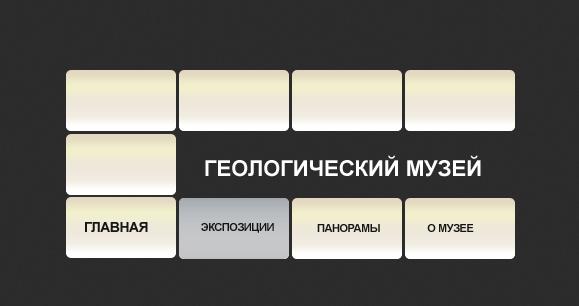
Я рассмотрела флеш анимацию на примере шаблона и пользовалась различной литературой. Флеш имеет свою временную шкалу, на которой мы и создаем анимацию. И для каждого объекта, и для работы с ним нужен свой слой. Но просто рисовать и задавать движения объекту, это мало для хорошего ролика. Поэтому нужно знать Action Script. Все функции описаны в самой программе, нужно выбрать нужную, и написать код. Он будет отражать то или иное действие. И как в развитии мультимдийного проекта я предлагаю сделать флеш анимацию на меню. При нажатии на пункт меню, кнопка путем прокрутки меняет свой цвет (рис. 5). Но чтобы вставить флеш ролик в сайт, или создать диск этого недостаточно. Здесь понадобятся знания по php, html и java.
Также флеш дает возможность добавлять музыку на своих сайтах.
Изучая эту программу, мне стало интересным попробовать сделать меню для нашего диска в виде flash-ролика. При нажатии на кнопку меню, она будет менять цвет путем прокрутки (рис. 5).
( рис.4)
Макет основная панель (на основеflash)
рис.4)
Макет основная панель (на основеflash)
