
Chapter13
.pdf
13Рисование иллюстраций
Рисование иллюстраций
Рис. 13.33. Эскиз персонажа, вставленный в документ Adobe Illustrator
Рис. 13.34. Пример применения цветной заливки к открытому контуру
СОВЕТ
Для того чтобы быстро увеличить масштаб нужного фрагмента изображения, выберите одноименную команду, которая расположена в нижней части меню View (Вид). Помните о том, что для отображения формы зубов, носа, рта и брови будущего персонажа следует открыть вид «Нос» (ViewНос).
Форматирование графических объектов
Материал данного раздела посвящен созданию и применению цветов к ранее созданным элементам составного изображения. Далее речь пойдет об инструменте Eyedropper (Пипетка), который необходим при оформлении нескольких элементов изображения в едином стиле.
Инструмент «Eyedropper»
От выбранных атрибутов форматирования зависит внешний вид графических объектов изображения. Для того чтобы изменить внешний вид текстового фрагмента, необходимо выбрать шрифт, его начертание, междустрочный интервал и т.п. К атрибутам форматирования графического объекта относят цвет его заливки, а также цвет и ширину линии обводки. Инструмент Eyedropper (Пипетка) предназначен для быстрого применения всех атрибутов форматирования указанного вами объекта к другим объектам изображения. Предположим, что к некоторому объекту под номером 1 применена синяя заливка и оранжевая обводка, ширина линии которой составляет 3,5 пункта. Для того чтобы применить все эти атрибуты форматирования к другому, выделенному в данный момент объекту, активизируйте инструмент Eyedropper (на кнопке которого изображена обычна пипетка), а затем щелкните мышью на объекте под номером 1.
Откровенно говоря, приведенный выше пример слишком прост, поэтому у вас может сложиться впечатление, что инструменту Eyedropper уделяется слишком много внимания. По достоинству его оценить вы сможете только со временем, когда возникнет необходимость в применении к нескольким объектам изображения более сложных, комплексных атрибутов форматирования. Помимо графических объектов, инструмент Eyedropper можно применять для копирования различных эффектов и атрибутов форматирования, которые применены к текстовым фрагментам. Этот инструмент, например, особенно удобен для быстрого оформления в едином стиле используемых в документе текстовых заголовков.
Заливка цветом открытых контуров
Примером закрытого и открытого контура могут послужить две буквы русского алфавита — «О» и «П» (соответственно). В программе Adobe Illustrator, как это не покажется странным, залить определенным цветом можно не только закрытые, но и открытые контуры. В последнем случае программа
490

Adobe InDesign, Photoshop и Illustrator
автоматически соединяет начальную и конечную точки контура невидимой линией, определяя таким образом границу заливки. Пример открытого контура в форме символа «П», который залит красным цветом, показан на рис. 13.34. Обратите внимание на границу заливки, которая расположена в нижней части этого контура.
Откроено говоря, открытые контуры очень редко заливают каким-либо цветом, поскольку их главная роль заключается только в отображении линии обводки различных фрагментов изображения. Для создания объекта, залитого определенным цветом, используйте закрытые контуры, что значительно проще и удобнее.
Практика. Изменение атрибутов форматирования открытых и закрытых контуров
Выполните следующую последовательность действий, чтобы изменить внешний вид ранее созданных контуров.
1.Убедитесь в том, что ни один из объектов в области документа в данный момент не выделен.
2.С помощью параметров палитры Color (Цвет) создайте чистый синий цвет, а затем сохраните его в качестве образца палитры Swatches (Образцы цвета).
3.Залейте созданным цветом контур руки будущего персонажа. С помощью палитры Stroke (Обводка) увеличьте ширину линии обводки до 6 пунктов. Снимите выделение с этого объекта.
4.Выделите объект «Лента на шапочке», а затем щелкните мышью на образце цвета Red (Красный) палитры Swatches. С помощью палитры Stroke увеличьте ширину линии обводки до 3 пунктов. Снимите выделение с этого объекта.
5.С помощью параметров палитры Color создайте цвет, который напоминает тона кожи. Для этого в полях C (Голубой), M (Пурпурный), Y (Желтый) и K (Черный) этой же палитры введите следующие значения — 0, 20, 56 и 0 (соответственно).
6.Примените созданный цвет к контуру головы персонажа (ширину линии обводки оставьте без изменений).
7.Залейте контур помпона белым цветом (ширину линии обводки оставьте без изменений).
8.Залейте контур рта черным цветом (ширину линии обводки оставьте без изменений).
1, Теперь отформатированные фрагменты изображения должны выглядеть примерно так, как показано на рис. 13.35.
Практика. Применение инструмента «Eyedropper»
Выполните следующие действия, чтобы с помощью инструмента Eyedropper (Пипетка) изменить атрибуты форматирования графических объектов.
1.Выделите контур торса будущего персонажа.
2.Щелкните на кнопке Eyedropper (Пипетка) панели инструментов, а затем — на контуре «Рука».
1, Программа немедленно применит к контуру торса такие же атрибуты форматирования, которые в данный момент применены к контуру руки (рис. 13.36).
491

13Рисование иллюстраций
Рисование иллюстраций
Рис. 13.35. Результат форматирования некоторых элементов будущего персонажа
Рис. 13.36. Контур руки и торса, к которым применены абсолютно одинаковые атрибуты форматирования
Рис. 13.37. Результат форматирования объектов составного изображения
492
3.С помощью инструмента Selection (Выделение) выделите контур шапочки. Вновь активизируйте инструмент Eyedropper, а затем щелкните мышью на контуре «Лента на шапочке».
4.Используя приобретенные вами знания, раскрасьте оставшиеся объекты так, как показано на рис. 13.37.
Компоновка иллюстрации
В этом небольшом разделе описана методика компоновки одной иллюстрации из нескольких разрозненных объектов, которые вы создали ранее.
Принципы компоновки
Ранее уже упоминалось о том, что в Adobe Illustrator предусмотрена строгая иерархия расположения объектов по отношению друг к другу. Каждый новый объект программа автоматически размещает на уровень выше предыдущего объекта. При компоновке разрозненных объектов в одно составное изображение вам понадобятся следующие команды: Bring to Front (Поместить поверх остальных объектов), Bring Forward (Переместить на один уровень вверх), Send to Backward (Переместить на один уровень вниз) или Send to Back (Поместить под остальны-
ми объектами). Помимо перечисленных, вам не обойтись без команд Adobe Illustrator, которые упрощают работу с объектами: Paste in Back (Вставить позади выделенного), Paste in Front (Вставить поверх выделенного), Group (Сгруппировать), Lock (Блокировать), Unlock All (Разблокировать все), Hide (Скрыть) и Show All (Отобразить все). Например, для того чтобы упростить размещение созданных вами объектов вдоль контуров импортированного изображения, последнее следует блокировать с помощью команды ObjectLock (ОбъектБлокировать).
Практика. Компоновка изображения
Выполните следующие действия, чтобы из нескольких ранее созданных объектов «собрать» одно составное изображение.
1.Выделите (SelectAll), а затем скопируйте (EditCopy) все объекты документа Snowball Parts.
2.Выберите команду FileNew (ФайлСоздать). В текстовых полях Width (Ширина) и Height (Высота) появившегося диалогового окна New (Создать) введите одно и то же значение — 228,6 мм. Установите переключатель CMYK Color (Цвета CMYK) и щелкните мышью на кнопке OK. Сохраните созданный доку-
мент под именем Snowball Assemble.

Adobe InDesign, Photoshop и Illustrator
Рис. 13.38. Один глаз готов к |
Рис. 13.39. Второй глаз является |
Рис. 13.40. Результат вставки носа с помощью коман- |
«осмотру» |
копией первого |
ды Paste in Front |
3.Вставьте ранее скопированные объекты (EditPaste) в только что созданный документ.
4.С помощью инструмента Selection (Выделение) снимите выделение с объектов, а затем выделите только голову будущего персонажа. Далее в главном меню программы выберите команду Object ArrangeSend to Back (ОбъектПорядок размещенияПоместить под остальными объектами).
5.Выделите, а затем сгруппируйте зрачок и глаз персонажа (ObjectGroup). Затем поместите созданную группу поверх головы (рис. 13.38).
6.Сделайте копию глаза. Для этого, удерживая нажатой клавишу <Alt> (<Option> для Mac), перетащите его в нужном направлении (рис. 13.39).
7.Поместите нос под глазами персонажа. Вырежьте эту часть лица (EditCut), выделите левый глаз, а затем выберите команду EditPaste in Front (ПравкаВставить поверх выделенного).
1, В результате ваших действий нос появится на том же месте, на котором он находился до вырезания. Однако теперь эта важная часть лица будет находиться поверх левого глаза.
8.Выделите зубы персонажа, а затем выберите команду ObjectArrangeBring to Front (ОбъектПорядок размещенияПоместить поверх остальных объектов).
9.Поместите зубы поверх рта, а затем сгруппируйте эти два объекта (ObjectGroup).
10.Перетащите созданную группу на мордашку персонажа, затем поместите контур брови над его правым глазом (рис. 13.41).
11.Разместите оставшиеся объекты так, как показано на рис. 13.42. В заключение сохраните результаты своей работы (FileSave).
Рис. 13.41. Поместите контур брови над правым глазом персонажа Рис. 13.42. Веселый персонаж,
созданный из нескольких объектов
СОВЕТ
Если необходимо, измените порядок расположения объектов с помощью команд, которые находятся в подменю ObjectArrange (ОбъектПорядок размещения).
493

13Рисование иллюстраций
Рисование иллюстраций
Редактирование линии обводки
Помимо ширины и цвета, в Adobe Illustrator можно выбирать и другие атрибуты форматирования линий обводки. Этой интересной теме и посвящен данный раздел. Кроме этого, мы рассмотрим методику имитации линии обводки, благодаря которой можно быстро создавать оригинальные спецэффекты.
Формат соединений и окончаний линии обводки
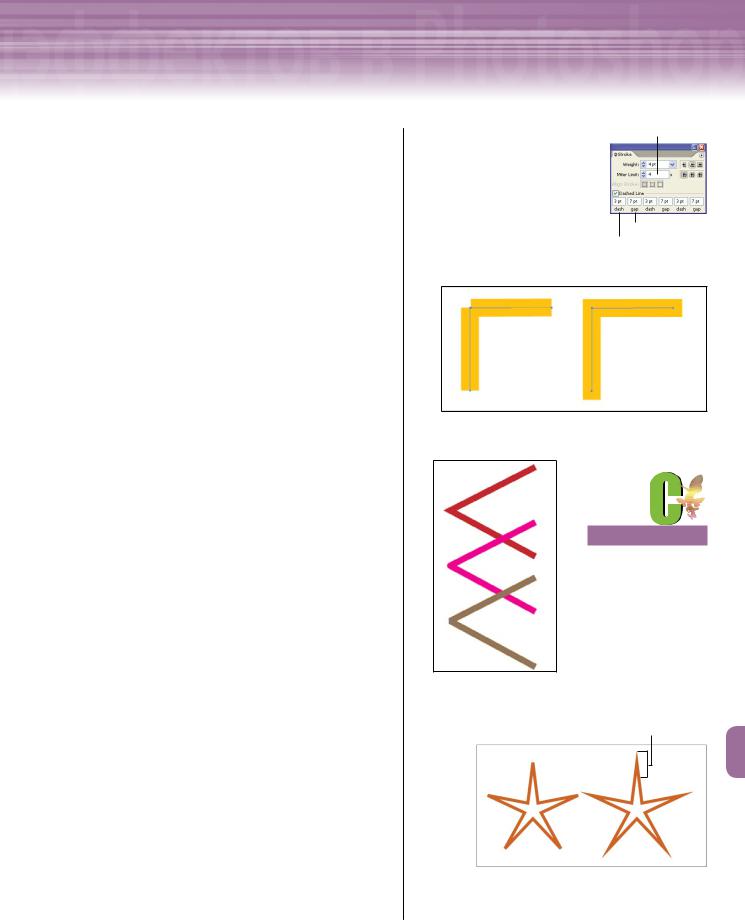
Помимо ширины линии обводки, с помощью параметров палитры Stroke (Обводка) выбирают внешний вид окончаний этой линии, а также внешний вид соединения ее сегментов. Более того, в этой палитре можно выбрать внешний вид линии обводки (сплошная или штрихпунктирная). В последнем случае необходимо установить флажок Dashed Line (Пунктирная линия), который расположен в нижнем левом углу палитры Stroke (рис. 13.43). После этого определите длину штрихов (поля dash) и промежутков (поля gap).
Для того чтобы изменить форму окончаний линии обводки, необходимо щелкнуть мышью на одной из трех кнопок, расположенных в верхнем правом углу палитры Stroke — Butt Cap (Квадратные окончания), Round Cap (Округлые окончания) или Projecting Cap (Срезанные окончания). В большинстве случаев округлые окончания линии обводки выглядят привлекательнее.
После щелчка на кнопке Projecting Cap (Срезанные окончания) выделенная линия обводки заканчивается перпендикулярным срезом. При этом длина линии (от последней опорной точки) увеличится ровно наполовину от ее ширины. Линия обводки со срезанными окончаниями всегда проходит по центру линии контура, к которому данная обводка применена. Как правило, линию обводки со срезанными окончаниями используют на стыках двух контуров, расположенных друг к другу под углом 90° (рис. 13.44).
Внешний вид соединения сегментов выделенного контура, к которому применена обводка, определяют с помощью текстового поля Miter Limit (Пороговое значение углового соединения) и трех кнопок, которые в палитре Stroke расположены справа от упомянутого выше текстового поля. Для того чтобы изменить вид соединений (рис. 13.45), щелкните на кнопке Miter Join (Угловое соединение), Round Join (Округлое соединение) или Bevel Join (Срезанное соединение). Помните о том, что внешний вид соединения зависит еще и от ширины линии обводки. Чем больше ширина линии, тем лучше виден выбранный вами вид соединения.
Пороговое значение углового соединения
Значением параметра Miter Limit (Пороговое значение углового соединения) палитры Stroke (Обводка) определяется пороговое значение, в соответствии с которым программа автоматически преобразует угловое соединение в срезанное. В сущности, значением параметра Miter Limit определяется длина острого угла углового соединения (расстояние между его внутренней и внешней точкой). Если сегменты контура (к которому применена обводка) находятся под острым углом друг к другу, длина углового соединения значительно превышает ширину обводки, что в подавляющем большинстве случаев крайне нежелательно. По умолчанию значение параметра Miter Limit равно 4. А это значит, что угловое соединение программа автоматически преобразует в срезанное соединение, если длина острого угла между сегментами контура в четыре раза превысит ширину линии обводки. Заданное по умолчанию значение параметра Miter Limit нужно менять только в редких случаях, например, во время построения контуров с очень острыми углами (звезд, треугольников и т.п.). В других случаях, в
494

Adobe InDesign, Photoshop и Illustrator
изменении значения этого параметра просто нет никакой необходимости. Один и тот же контур, к которому применена обводка с различными значениями параметра Miter Limit, показан на рис. 13.46.
Штрихпунктирная обводка
Штрихпунктирная обводка конура представляет собой последовательность штрихов и белых промежутков между ними. Штрихпунктирная обводка может иметь либо стандартный, либо пользовательский вид. В первом случае длина штрихов и белых промежутков всегда одинакова, во втором — длину штрихов и промежутков определяет пользователь. Для того чтобы изменить длину штрихов и промежутков штрихпунктирной обводки, установите флажок Dashed Line (Штрихпунктирная линия), а затем введите необходимые значения в трех текстовых полях dash (Штрих) и в трех текстовых полях gap (Промежутки), которые расположены в нижней части палитры Stroke (Обводка). Таким образом вы можете задать различную длину максимум для трех штрихов и трех белых промежутков. Созданную вами последовательность штрихов и промежутков программа применит ко всему выделенному контуру. Для того чтобы изменить форму окончаний штрихов штрихпунктирной обводки, щелкните мышью на одной из трех кнопок, расположенных в верхнем правом углу палитры Stroke — Butt Cap (Квадратные окончания), Round Cap (Округлые окончания) или Projecting Cap (Срезанные окончания). Как правило, для штрихов штрихпунктирной обводки выбирают окончания округлой формы. На рис. 13.47 показана одна и та же штрихпунктирная обводка с различными окончаниями штрихов.
Имитация обводки
Окантовку (особенно черного цвета) достаточно часто используют для пространственного отображения объектов, расстановки акцентов в иллюстрации, а также для создания ярких спецэффектов. В некоторых случаях возможностей палитры Stroke (Обводка) для достижения подобных целей бывает явно недостаточно.
Поле Miter Limit
Поле gap Поле dash
Рис. 13.43. Параметры палитры Stroke
Рис. 13.44. Стык двух контуров с квадратными (слева) и срезанными окончаниями (справа)
Воспользуйтесь груп-
пой кнопок Align Stroke
(Выравнивание обводки) палитры Stroke, чтобы разместить линию обводки по центру закрытого контура, вдоль его внутренней или наружной стороны.
Рис. 13.45. Угловое соединение (вверху), округлое соединение (в центре) и срезанное соединение (внизу)
Длина угла
Рис.13.46.Один и тот же объект, для которого в текстовом поле Miter Limit палитры Stroke введено значение 2 (слева) и 10 (справа)
495

13Рисование иллюстраций
Рисование иллюстраций
Оригинал
Черная копия
Рис. 13.48. Пример имитации обводки
Срезанные вершины угловых соединений
Рис. 13.49. Результат преобразования угловых соединений в срезанные
СОВЕТ
Чтобы отобразить все параметры палитры Stroke, в меню этой палитры выберите команду Show Options (Отобразить параметры).
496
Поэтому художники отказываются от применения стандартной обводки, отдавая предпочтение проверенной временем классической методике имитации обводки.
Классическая методика имитации обводки заключается в создании копии объекта, которую окрашивают в черный цвет, а затем помещают позади этого объекта. Чтобы создать желаемый эффект, контуры черной копии следует деформировать с помощью инструмента Direct Selection (Частичное выделение). Главная задача заключается в том, чтобы фрагменты черной копии немного «выглядывали» изпод оригинала. Благодаря этой нехитрой методике достаточно просто создать оригинальные спецэффекты (рис. 13.48).
Практика. Форматирование линий обводки
Выполните следующие действия, чтобы изменить формат линий обводки некоторых объектов созданного вами персонажа.
1.С помощью инструмента Selection (Выделение) выделите нос, бровь и рот персонажа.
2.В главном меню программы выберите команду SelectInverse (ВыделениеИнвертировать).
1, В результате выполнения этой команды программа автоматически выделит все объекты изображения, а затем снимет выделение с трех объектов, выделенных в предыдущем пункте этой последовательности действий.
3.Выберите команду ObjectHideSelection (Объект СкрытьВыделенные), чтобы скрыть выделенные объекты.
4.Выделите оставшиеся на экране объекты, воспользовавшись командой SelectAll (ВыделитьВсе). В текстовом поле Weight (Ширина линии) палитры Stroke (Обводка) введите значение 3.
5.Щелкните на кнопке Round Cap (Округлые окончания) (это средняя из трех кнопок, которые находятся справа от текстового поля Weight палитры Stroke). В результате ваших действий окончания открытых контуров станут округлыми.
6.Щелкните на кнопке Bevel Join (Срезанное соединение)
(крайняя справа из трех кнопок, которые находятся справа от текстового поля Miter Limit палитры Stroke).
1, В результате программа автоматически преобразует угловые соединения в срезанные (рис. 13.49).

Adobe InDesign, Photoshop и Illustrator
7.Щелкните на кнопке Round Join (Округлое соединение) (средняя из трех кнопок, которые находятся справа от текстового поля Miter Limit палитры Stroke), чтобы преобразовать все срезанные соединения в округлые (рис. 13.50).
8.В заключение уберите линию обводки с контура, который формирует форму зубов персонажа.
Практика. Штрихпунктирная линия обводки
Выполните следующую последовательность действий для создания штрихпунктирной обводки одного из объектов изображения.
1.Выберите команду ObjectShow All (ОбъектОтобразить все). Затем выделите все объекты изображения, воспользовавшись командой SelectAll (ВыделитьВсе).
2.Активизируйте инструмент Selection (Выделение) и, удерживая нажатой клавишу <Shift>, щелкните на контуре снежка, чтобы снять с выделение только с этого объекта. Выберите команду ObjectHideSelection (ОбъектСкрытьВыделенное).
1, В результате на экране монитора должен появиться только контур снежка.
3.Щелкните на этом объекте, чтобы его выделить, а затем в текстовом поле Weight (Ширина линии) палитры Stroke (Обводка) введите значение 4.
4.Установите флажок Dashed Line (Штрихпунктирная линия), который находится в нижнем левом углу палитры Stroke.
5.Поэкспериментируйте со значениями текстовых полей dash (Штрих) и gap (Промежуток).
6.Щелкните на кнопке Round Cap (Округлые окончания) (это средняя из трех кнопок, которые находятся справа от текстового поля Weight палитры Stroke).
1, В результате окончания штрихов линии примут округлый вид.
7.В первом текстовом поле dash (Штрих) введите 1, в первом текстовом поле gap (Промежуток) — 4 (остальные поля dash и gap оставьте пустыми). Теперь штрихпунктирная обводка контура должна выглядеть так, как показано на рис. 13.51.
8.В заключение выберите команду ObjectShow All (ОбъектОтобразить все), чтобы отобразить все ранее скрытые объекты текущего изображения.
Округлые соединения
Рис. 13.50. Результат преобразования срезанных соединений в округлые
СОВЕТ
Контуры, которые формируют форму рта и зубов персонажа, сгруппированы. Для выделения зубов следует воспользоваться инструментом Direct Selection (Частичное выделение).
Рис. 13.51. Штрихпунктирная обводка контура, созданная с помощью пали-
тры Stroke
497

13Рисование иллюстраций
Рисование иллюстраций
НА ЗАМЕТКУ
Копия объекта не видна на экране, поскольку находится позади оригинального объекта. Тем не менее, копия выделена в данный момент, поэтому применить к выделенному объекту черную заливку не составит особого труда.
Белый оригинал
Черная копия оригинала
Рис. 13.52. Результат смещения вниз нижней опорной точки черной копии помпона
Рис. 13.53. Эффект имитации обводки, примененный к одному из объектов изображения
Рис. 13.54. Итоговое изображение веселого персонажа
Практика. Имитация обводки
Выполните следующие действия, чтобы создать иллюзию обводки.
1.Выделите, а затем скопируйте помпон (EditCopy). Вставьте скопированный объект позади оригинала (EditPaste in Back).
2.Залейте созданную копию объекта черным цветом.
3.Выделите оригинал помпона (белого цвета), а затем уберите линию обводки с выделенного объекта.
4.Не снимая выделения с белого помпона, выберите команду ObjectLockSelection (ОбъектБлокироватьВыделенное).
5.С помощью инструмента Direct Selection (Частичное выделение) выделите нижнюю опорную точку черной копии помпона.
6.Пять раз нажмите клавишу <↓>, чтобы сместить вниз (на пять пунктов) выделенную опорную точку черной копии помпона.
1, В результате часть черной копии появится из-под белого оригинала
(рис. 13.52).
7.Аналогичным образом выделите крайнюю левую опорную точку черной копии, а затем четыре раза нажмите клавишу <←>, чтобы переместите эту опорную точку на четыре пункта влево.
8.Переместите верхнюю опорную точку черной копии на два пункта вверх. Снимите выделение.
1, Отредактированный вами объект должен выглядеть так, как показано на рис. 13.53.
9.Аналогичным образом создайте эффект имитации обводки для других объектов изображения, за исключением контуров, которые формируют торс персонажа, его рот и бровь.
1, Отредактированное вами изображение должно выглядеть примерно так, как показано на рис. 13.54.
10.В заключение сохраните документ (FileSave), а затем закройте его
(FileClose).
Средства «Live Trace» и «Live Paint Bucket»
Данный раздел посвящен двум мощным программным средствам Adobe Illustrator, которые называются Live Trace (Автоматическая трассировка) и Live Paint Bucket (Интерактивная заливка).
498

Adobe InDesign, Photoshop и Illustrator
Программное средство «Live Trace»
Средство Live Trace предназначено для автоматического создания векторных контуров, которые повторяют границы элементов растрового изображения (например, отсканированной фотографии или эскиза, нарисованного обычным карандашом на листе бумаги). Прежде на подобную работу тратили немало времени, вручную перерисовывая каждый контур растрового рисунка. Теперь всю рутинную работу по трассировке границ элементов изображения выполняет программа.
Разработчики компании Adobe Systems отнесли свое новшество к категории революционных программных средств, что вполне справедливо. Следует отметить, что идея автоматической трассировки контуров растровых изображений далеко не нова. Еще несколько лет назад разработчики этой же фирмы выпустили в свет отдельное приложение — Adobe Streamline, предназначенное для решения подобных задач. Средство Live Trace, встроенное в Adobe Illustrator, представляет собой более совершенный продукт, позволяющий трассировку контуров перенести на более высокий качественный уровень.
Результат применения средства Live Trace (Автоматическая трассировка) целиком и полностью зависит от его параметров. Чтобы упростить выбор параметров данного средства, разработчики Adobe Systems позаботились о предустановленных наборах параметров, которые выбирают в зависимости от типа растрового изображения. Среди предустановленных наборов параметров средства Live Trace следует отметить следующие: Hand Drawn Sketch (Сделанный от руки рисунок), Photo High Fidelity (Высококачественное фото), Comic Art (Картинка из комикса) и Detailed Illustration (Детальная иллюстрация). Раскрывающийся список Preset (Предустановленные параметры) находится в верхнем левом углу диалогового окна Tracing Options (Параметры трассировки) (рис. 13.55).
Для того чтобы просматривать результаты будущей трассировки выделенного растрового изображения непосредственно в окне изображения, установите флажок Preview (Предварительный просмотр) — он находится в верхнем правом углу диалогового окна Tracing Options (под кнопкой Save Preset (Сохранить параметры)). Если ни один из предустановленных наборов вас не устраивает, поэкспериментируйте со значениями групп параметров Adjustments (Настройки) и Trace Settings (Трассировка) упомянутого выше диалогового окна. Результат изменения значения любого параметра диалогового окна Tracing Options немедленно отображается в окне изображения программы Adobe Illustrator.
Трассировка эскизов
На рис. 13.56 показан нарисованный от руки эскиз собаки, который был отсканирован, а затем импортирован в документ программы Adobe Illustrator. Векторная версия этого же эскиза, полученная в результате применения средства Live Trace (с заданными по умолчанию значениями параметров), показана на рис. 13.57.
Уверен, что вы не найдете серьезных отличий между растровым оригиналом и его векторной версией. Не найдете потому, что программное средство Live Trace безупречно справилось с поставленной задачей — отслеживанием контуров этого, по правде сказать, несложного изображения. Поэтому и растровый оригинал изображения (см. рис. 13.56), и его векторная версия (см. рис. 13.57) выглядят абсолютно одинаково.
499
