
- •Срс 1 Контейнери тіла документа html
- •Заголовки
- •Атрибут аlign
- •Теги керування відображенням символів
- •Теги, що керують формою відображення
- •Верхні і нижні індекси
- •Атрибут sizе
- •Атрибут соlоr
- •Створення списків у html
- •Атрибути маркерів у ненумерованому списку
- •Коментарі в мові html
- •Атрибути і їхні аргументи.
- •Формати графічних файлів
- •Активні зображення
- •Зображення в мініатюрі
- •Атрибут nowrap
- •Атрибут соlsраn
- •Атрибут rowspan
- •Атрибут widтн
- •Застосування порожніх комірок
- •Атрибут сеllраdding
- •Атрибути аlign і valign
- •Атрибут border
- •Атрибут cellspacing
- •Атрибут bgcolor
- •Атрибут background
- •Завдання форми — елемент form
Зображення в мініатюрі
Часто для ілюстрації якоїсь теми потрібні зображення великого розміру, завантажуватися вони будуть досить довго. У тому місці, де потрібно розмістити великий малюнок, можна помістити маленьку його копію і зробити посилання на повномасштабне зображення. Ті відвідувачі, яким це дійсно цікаво, зможуть подивитися зображення цілком, а всі інші пролиснуть сторінку, не затримуючись. Така методика особливо гарна для обкладинок книг, фотографій, рекламних листків, що не всі читачі захочуть вивчити в деталях.
|
3.5. Створення таблиць у HTML |
<вверх> |
Для опису таблиць використовується тег <ТАВLЕ>. Тег <ТАВLЕ>, як і багато інших, автоматично переводить рядок до і після таблиці.
Створення рядка таблиці - тег <ТR>
Тег <ТR> (Таble Row, рядок таблиці) створює рядок таблиці. Весь текст, інші теги й атрибути, що потрібно помістити в один рядок, повинні розміщатися між тегами <ТR></ТR>.
Визначення комірок таблиці - тег <ТD>
Всередині рядка таблиці звичайно розміщаються комірки з даними. Кожна комірка, що містить текст або зображення, повинна бути оточена тегами <ТD></ТD>. Кількість тегів <ТD></ТD> у рядку визначає кількість комірок.
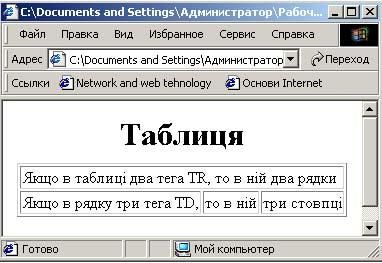
<HTML>
<BODY>
<H1 ALIGN=center>Таблиця</H1>
<CENTER>
<TABLE BORDER>
<TR>
<TD COLSPAN=3>Якщо в таблиці два тега TR, то в ній два рядки</TD>
</TR>
<TR>
<TD>Якщо в рядку три тега TD,</TD>
<TD>то в ньому</TD>
<TD>три стовпці</TD>
</TR>
</TABLE>
</CENTER>
</BODY>
</HTML>

Заголовки стовпців таблиці - тег <ТН>
Заголовки для стовпців і рядків таблиці задаються за допомогою тега заголовка <ТН></ТН> (Таblе Неаder, заголовок таблиці). Ці теги подібні <ТD></ТD>. Відмінність полягає в тому, що текст, вкладений між тегами <ТН></ТН>, автоматично записується жирним шрифтом і за замовчуванням розташовується посередині комірки. Центрування можна скасувати і вирівняти текст по лівому або правому краї. Якщо скористатися <ТD></ТD> з тегом <І> і атрибутом <АLIGN=center>, текст теж буде виглядати як заголовок. Однак варто мати на увазі, що не всі браузери підтримують у таблицях жирний шрифт, тому краще задавати заголовки таблиць за допомогою <ТН>.
Використання заголовків таблиці - тег <САРТІОN>
Тег <CAPTION> дозволяє створювати заголовки таблиці. За замовчуванням заголовки центруються і розміщаються або над (<САРТІОN АLIGN=top>), або під таблицею (<САРТІОN ALIGN=bottom>). Заголовок може складатися з будь-якого тексту і зображень. Текст буде розбитий на рядки, що відповідають ширині таблиці. Іноді тег <САРТІОN> використовується для підпису під малюнком. Для цього досить описати таблицю без границь.
Атрибут nowrap
Звичайно будь-який текст, що не поміщається в один рядок комірки таблиці, переходить на наступний рядок. Однак при використанні атрибута NOWRAP з тегами <ТН> або <ТD> довжина комірки розширюється настільки, щоб поміщений у ній текст помістився в один рядок.
Атрибут соlsраn
Теги <ТD> і <ТН> модифікуються за допомогою атрибута СОLSРАN (Column Span, з'єднання стовпців). Якщо ви хочете зробити яку-небудь комірку ширше, ніж верхня або нижня, можна скористатися атрибутом СОLSРАN, щоб розтягти її над будь-якою кількістю звичайних комірок.
