
- •Вводная часть в язык html
- •Добавление и редактирование текста.
- •Список основных тегов для форматирования текста в html коде:
- •Дополнительные возможности в языке html для форматированию текста.
- •Списки в тексте, как их создавать и использовать в документе.
- •Учимся вставлять ссылки в документ html.
- •Изображения и картинки в html документах.
- •Так же есть еще парочка необходимых атрибутов.
- •Теперь Будем Делать Изображение Ссылкой.
- •Цвета на странице.
- •Подробнее о таблицах в html.
- •Давайте Попробуем Создать Таблицу Из Двух Рядов и Двух Столбцов:
- •А как объединить ячейки?
- •Разберем последние четыре атрибута:
Вводная часть в язык html
Версии HTML Первая версия языка HTML была разработана в начале 90-х годов Тимом БенерсЛи для одного из распространенных в прошлом браузера Mosaic. Но тогда ни для браузера, ни для самого HTML еще не нашлось хорошего применения. В 1993 году появился HTML+, и эта версия также осталась практически незамеченной. Но распространение язык HTML получил благодаря версии 2.0, которая появилась в июне 1994 года. И с того момента происходят возрастание популярности WWW по всему миру. Стандарты, включенные в версию 2, настолько прижились что используются и по сей день. HTML версия 3.0, которая появилась примерно год спустя, в ней была реализована возможность прорисовки математических символов (знаков интеграла, бесконечности, дроби, скобок и т. д.) при помощи элементов языка. Но развитие этого проекта затормозилось и не получило дальнейшего распространения. В 1996 году появился HTML версии 3.2. Это было блестящие решение, достаточно упомянуть, что в спецификацию языка были введены фреймы, которые стали теперь весьма популярными у разработчиков сайтов. И по сей день все браузеры поддерживают эту версию HTML. Официальная спецификация HTML 4 (Dynamic HTML) разрабатывалась в 1997 год. В это время уже было очевидно, что дальнейшее развитие гипертекста будет осуществляться за счет web-программирования. Это оказалось намного более эффективным, чем вводить в язык все новые элементы.
HTML – это язык разметки web документов. Все сайты, которые Вы посещаете есть не что иное, как интерпретация html кода в браузере. Язык имеет ряд не сложных тегов, эти теги имеют присвоенные им функции и значения. Другими словами браузер читает эти теги и исполняет поставленные команды, если в коде есть кусок текста и он заключен в какой либо тег, то браузер анализирует это и отображает обработанную информацию. То есть код дает понять браузеру где нужно отобразить заголовок или где заканчивается параграф, так же какое слово нужно выделить к примеру жирным или подчеркнуть. Язык html состоит только из тегов, которые в свою очередь дают команду браузеру на выполнение определенных действий.
Увидеть html код страници в интернете можно с помощью браузера, для этого откройте любую страницу и выберите из меню пункт «Исходный код страницы».
термины которые мы будем использовать:
Тег – как и было сказано ранее весь язык html состоит из тегов, примеры – <html>, <head>, <body>, <h1>, <h3> и другие. Все теги схожи по строению, они начинаются со знака «<» и заканчиваются знаком обратной скобки «>». Теги в большинстве случаев нужно закрывать. Закрывающий тег имеет слеш «/». Так же нужно вводить теги в нижнем регистре то есть маленькими буквами, это не обязательное условие, но его следует соблюдать.
Примеры тегов:
<h1>Главный заголовок</h1> <h2>Второстепенный заголовок</h2>
Соответственно браузер отобразит это так:

Действие тега распространяется только от момента открытия и до закрытия данного тега. То есть все что находится внутри тега будет обрабатываться вместе с тегом и соответственно отображаться. Все очень просто!
Атрибут – атрибутом называют дополнительные параметры к тегам. Атрибут находится непосредственно внутри тега. Он имеет свои правила по написанию. Сперва идет название, затем знак равенства и потом в двойных кавычках пишутся сами детали для атрибута и тега соответственно.
Пример оформления атрибута:
<h1>Главный заголовок</h1> <h2 align="center">Второстепенный заголовок</h2>
Выглядеть все это будет примерно так:

В этом примере в тег <h2> дописан атрибут align="center", данный атрибут дает команду браузеры выравнивать содержимое тега по центру. По умолчанию, то есть без применения атрибутов выравнивания браузер все выравнивает по левому краю.
Элемент – этот термин применяется для удобства объяснения материала. Элементами называют отдельные части веб страницы, например элемент заголовок. То есть в этот элемент входит открывающийся тег заголовка и закрывающийся, так же все что находится внутри этого тега. В общем тег, атрибуты к тегу и текст внутри тега все объединяется в один элемент страницы.
Гиперссылка - часть текста, которая является указателем на другой файл или объект. Гиперссылки необходимы для того, чтобы обеспечить возможность перехода от одного документа к другому.
HTML-файл или HTML-страница - документ, созданный в виде гипертекста на основе языка HTML. Такие файлы имеют расширения htm или html.
Web-страница - документ (файл), подготовленный в формате гипертекста и размещенный в World Wide Web.
Сайт (site) — набор Web-страниц, расположенных в одном месте и связанных между собой.
Браузер (browser) - программа для просмотра Web-страниц.
URL (Uniform Resource Locator) или универсальный указатель ресурса
Сейчас мы создадим свою первую веб страницу, хочется попросить Вас внимательно повторять все описанное и делать все правильно. Конечно тут все очень просто, но это очень важно!
Шаг №1:
Первым делом Вам нужно создать на жестком диске папку под свой сайт. Называйте все свои документы и папки правильными именами, к примеру папка для сайта будет называться obuchenie_html. Внутри папки создайте вторую папку и назовите ее www. Это еще не все, внутри папки «www» нужно создать папку для изображений под названием img (по ходу обучения будем помещать в нее изображения). Структура наших папок выглядит следующим образом:

Шаг №2:
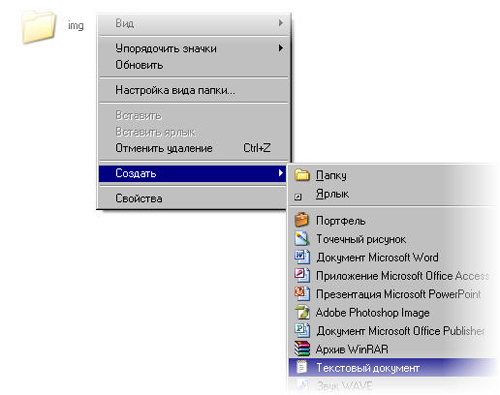
Зайдите в папку под названием WWW и создайте текстовый документ. Для этого нужно зайти в папку, кликнуть правой кнопкой по пустому месту, появится меню, выберите Создать – Текстовый документ. На windows XP это выглядит примерно так:

Если у вас другая операционная система, то действия будут похожими.
Шаг № 3:
Теперь в созданном блокноте нужно написать код простой страницы, желательно все переписать в ручную, чтобы лучше запоминалось.
Вставляем этот код:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html> <head>
<title> Это моя первая страничка! </title>
</head>
<body>
<!--это мой первый комментарий --> Ура!!!! Я создал свою первую страницу на html!!!
</body> </html>
Практически готово! Ваша первая страница написана.
И так объясняем, всегда, web программирование документов нужно начинать с прописания открывающего <HTML> и закрывающего </HTML> тега. После чего прописываем еще два тега <HEAD> и </HEAD>, это так сказать голова нашей страницы, внутри которых будут находиться теги <TITLE> и </TITLE> - они необходимы для того чтобы дать название нашему документу в будущем. После всего этого, есть так же, два тега <BODY> и </BODY>, вот именно с ними мы и будем работать, именно в них мы будем прописывать, форматировать, изменять, как хотим наши параметры.
<HTМL> </html> Обозначение документа на языке HTML. Одно из принципов языка является многоуровневое вложение элементов. Данный элемент является самым внешним, так как между его начальным и конечным тегам должна находиться вся Web-страница. По идеи, этот элемент можно рассматривать как формальность. Он имеет атрибуты version, lang и dir, которыми в данном случае редко кто пользуется, и допускает вложение элементов HEAD, BODY FRAMESET и других, определяющих общую структуру Web-страницы. Естественно, что конечным тегом </html> заканчиваются все подобные документы.
<HEАD> </head> Область заголовка Web-страницы. Другими словами, ее первая часть. Так же, как и предыдущий элемент, HEAD служит только для формирования общей структуры документа. Этот элемент может иметь атрибуты lang и dir.
<TITLЕ> </title> Элемент для размещения заголовка Web-страницы. Строка текста, расположенная внутри этого элемента, отображается не в документе, а в заголовке окна браузера. Данный элемент очень сильно влияет на продвижение в поисковой системе т.к. поисковые системы уделяют особое внимание на тег TITLE. Мой совет: никогда не делаете очень длинный текст в этом теге (65 символов достаточно)
<BОDY><body> Этот элемент объединяет в себе гипертекст, который определяет собственно Web-страницу. Это та видимая часть документа, которую разрабатывает авто страницы и которая отображается браузером. Соответственно, конечный тег этого элемента надо искать в конце Web-страницы. Внутри элемента BODY можно использовать все элементы, предназначенные для дизайна Web-страницы. Внутри начального тега элемента BODY можно расположить много атрибутов, которые служат для установки всей страницы целиком.
Шаг № 4:
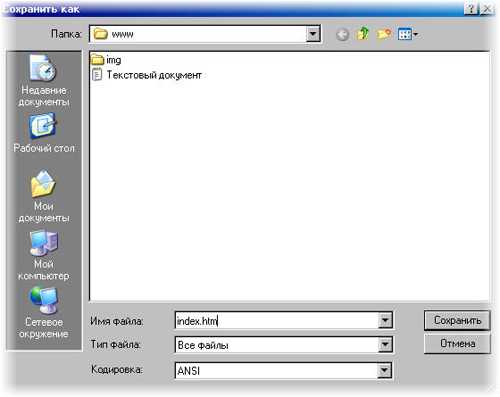
Теперь нужно сохранить документ как «index.html» (Расширение можно указывать «.htm» они указывают что тип документа html. “.html” и “.htm” похожи, пониматься браузером они будут одинаково, большого значения не имеют). Для того чтобы сохранить документ с нужным расширением, нужно выбрать из меню пункты Файл – Сохранить как:

В параметре Тип файла нужно выбрать «все файлы». После сохранения страницы можно удалить созданный ранее текстовый документ.
Шаг № 5:
Теперь после того как Вы откроете файл веб странички «index.html» браузер обработает код и вы увидите результат обработки в окне браузера:

