- •Вводная часть в язык html
- •Добавление и редактирование текста.
- •Список основных тегов для форматирования текста в html коде:
- •Дополнительные возможности в языке html для форматированию текста.
- •Списки в тексте, как их создавать и использовать в документе.
- •Учимся вставлять ссылки в документ html.
- •Изображения и картинки в html документах.
- •Так же есть еще парочка необходимых атрибутов.
- •Теперь Будем Делать Изображение Ссылкой.
- •Цвета на странице.
- •Подробнее о таблицах в html.
- •Давайте Попробуем Создать Таблицу Из Двух Рядов и Двух Столбцов:
- •А как объединить ячейки?
- •Разберем последние четыре атрибута:
Так же есть еще парочка необходимых атрибутов.
Разберемся сейчас с – ALT и TITLE.
ALT – определяет текст, который браузер будет отображать вместо вашего изображения, если оно не найдено или отключено. Обычно тут задают текст с описанием самого изображения:
1 |
<img src="pchela1.jpg" alt="пчела!" width="65" height="59"> |
А вот и сам результат:

Видите, мы сменили название файлы и браузер не смог его найти, поэтому показал текст, который указан в атрибуте ALT .
TITLE – этот атрибут определяет заголовок картинки, который высвечивается при наведении на неё курсором из атрибута title . А вот и например:
1 |
<img title="пчелка" src="pchelka.jpg" alt="" width="75" height="69" /> |
Наведите указателем на картинку:
Теперь Будем Делать Изображение Ссылкой.
Тут все просто. Вместо текста ссылки мы указываем изображение. Смотрим пример:
1 2 3 |
<a href="http://site.ru"> <img src="pchela.jpg" width="65" height="59" title="Пчела!" border="0" > </a> |
Вот готовый результат:
Вам интересно что такое border=»0″ ? Дело в том, что когда делаешь изображение ссылкой, вокруг него появляется некрасивая рамка (border) и для того, что убрать её пишут дополнительный атрибут border . С изображениями мы закончили, как вы заметили, тут ничего сложного.
Цвета на странице.
Мы уже изучали, что для смены фона текста его нужно заключать в теги font , что не всегда для нас было удобно. Иногда все же стоит задавать фон текста для всех документов, или же просто установить фоновое изображение.
Пара необходимых атрибутов:
BACKGROUND – определяет изображение для «заливки» фона. Значение задается в виде полного URL или имени файла с картинкой в формате GIF или JPG.
BGCOLOR – определяет цвет фона документа.
TEXT – определяет цвет текста в документе. Все эти атрибуты прописываются для элемента BODY. Значения цветов задаются либо RGB-значением в шестнадцатеричной системе, либо одним из 16 базовых цветов.
Пример1:
1 2 3 4 5 6 7 8 |
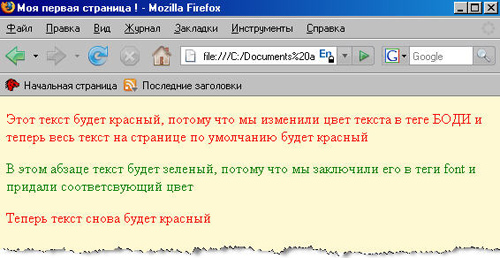
<!-- задаем фоновый цвет и цвет текста --> <body bgcolor="#FFF8D2" text="red"> <p> Этот текст будет красный, потому что мы изменили цвет текста в теге БОДИ и теперь весь текст на странице по умолчанию будет красный </p> <font color ="green"> <p> В этом абзаце текст будет зеленый, потому что мы заключили его в теги font и придали соответсвующий цвет </p> </font> <p> Теперь текст снова будет красный </p> </body> |
Результат в браузере:

Пример 2:
1 2 3 4 5 6 7 |
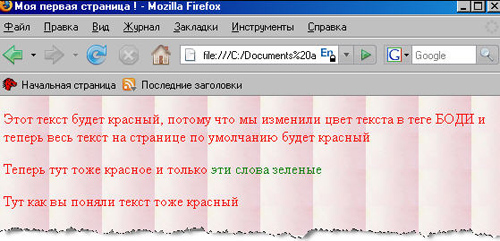
<!-- задаем фоновое изображение и цвет текста --> <body background="fon.jpg" text="red"> <p> Этот текст будет красный, потому что мы изменили цвет текста в теге БОДИ и теперь весь текст на странице по умолчанию будет красный </p> <p>Теперь тут тоже красное и только <font color ="green"> эти слова зеленые </font> </p> <p> Тут как вы поняли текст тоже красный</p> </body> |
Результат в браузере: