
- •Оглавление
- •Глава 1. Подготовка и составление электронного учебно-методического пособия
- •1.1.Понятие электронного учебно-методического пособия, его характеристика.
- •1.2. Методика и требования создания электронного учебно-методического пособия
- •Глава 2. Програмные обеспечения для разработки электронного учебно-методического пособия
- •2.1. Сравнительная характеристика программ по созданию пособия
- •Вордпресс (wordpress)
- •Джумла (Joomla)
- •Друпал (Drupal)
- •Другие бесплатные cms
- •2.2.Система управления сайтом Joomla, основные понятия
- •Компания Hostinger предлагает:
- •Глава 3. Разработка электронного учебно-методического пособия
- •3.1. Структура электронного учебно – методического пособия
- •3.2 Этапы создания электронного учебно – методического пособия
3.2 Этапы создания электронного учебно – методического пособия
На первом этапе загружаем версию CMS «Joomla 2.5.9»
На Joomla 3.0 очень мало и расширений и шаблонов, может конечно нормально работают рассчитанные на 2,5При работе с любым программным обеспечением, очень важно устанавливать и использовать только последнюю версию. Последняя версия Joomla - 3.0 Зачастую, разработчики вносят большое количество изменений уже после выпуска финальной версии продукта. В связи с тем, что на этой версии мало и расширений и шаблонов, мало информации о работе на этой версии, мною была выбрана версия 2.5.9 Для загрузки этой версии необходимо обратиться к любому русскоязычному сайту о «Joomla», например http://www.joom.ru/. Используя раздел «Скачать», выбрать версию 2.5.9 RE (Russian Edition) и загрузить ее на свой компьютер.
На втором этапе необходимо зарегестрироваться на хостинге www.hostinger.ru.
Заходим на сайт.
Рис.4

Нажимаем на кнопку «Заказать сейчас», появляется окно, в котором создается аккаунт. Заполняем «форму регистрации».
Рис. 5. Форма регистрации

В строку «Ваше имя» вводится имя пользователя, затем в следующую строку пишем свой e-mail, затем вводим и запоминаем пароль «******», подтверждение пароля, далее вводим код с картинки, ставим галочку рядом с текстом «Я соглашаюсь с условиями договора» и жмем кнопку «Создать аккаунт».
Появится панель управления в которой в красной рамочке появится текст с общением, что регистрация завершена, и предлагается зайти на свой почтовый ящик и перейти по ссылке активации аккаунта. «Если Вы еще не получили ссылку для активации, тогда Вы можете обновить Ваш почтовый адрес и запросить новую ссылку для активации аккаунта из области Мой Профайл». Заходим всвой почтовый ящик, открываем письмо пришедшее от Hostinger.ru, в нем благодарят за создание аккаунта и предлагают перейти по ссылке, чтобы активировать наш Профайл. Жмем на ссылку. И теперь попадаем в профайл.
Во вкладке «Панель» необходимо создать свой аккаунт, для дальнейшей работы с ним. Для этого жмем на кнопку «Создать новый аккаунт», в появившемся окне предлагают 3 различных варианта создания аккаунта:
Рис. 6. Создание нового аккаунта

1. «Бесплатный» - со своей характеристикой
2. «Премиум» за 95 рублей в месяц
3. «Бизнес» за 222 рубля в месяц
Выбираем первый вариант и жмем на кнопку «Заказать»
Появляется окно (Рис. 7.)
Рис. 7. Регистрация доменного имени

Необходимо заполнить поля.
Во-первых, предлагается 2 варианта доменного имени: «Субдомен» – он относится к доменному имени третьего уровня и «Домен»- он относится к первому уровню. Мы выбираем «Субдомен», в связи с тем, что он предоставляется бесплатно и с ним сразу можно работать, в отличие от «Домена».
Далее вводим в строку «субдомен» имя сайта «newstudent» и в выпадающем меню выбираем продолжение «.id1945.com», таким образом название сайта будет выглядеть следующим образом: «www.newstudent.id1945.com».
Далее предлагают ввести пароль. Чтобы не запутаться в паролях. Я везде ввожу один «*****». Повторяем ввод и затем вводим код с картинки, нажимаем на «Создать» и во вкладке «Панель» появится созданный аккаунт (Рис. 8.).
Рис. 8

Теперь по этому адресу будет доступен сайт.
На третьем этапе создаем базы данных MySQL для работы с CMS «Joomla».
Нажимаем на кнопку выбрать во вкладке «Панель», попадаем на главную страницу управления аккаунтом. Ищем раздел «Дополнительно», нажимаем на ссылку «базы данных MySQL». Появляется окно (Рис. 9.)
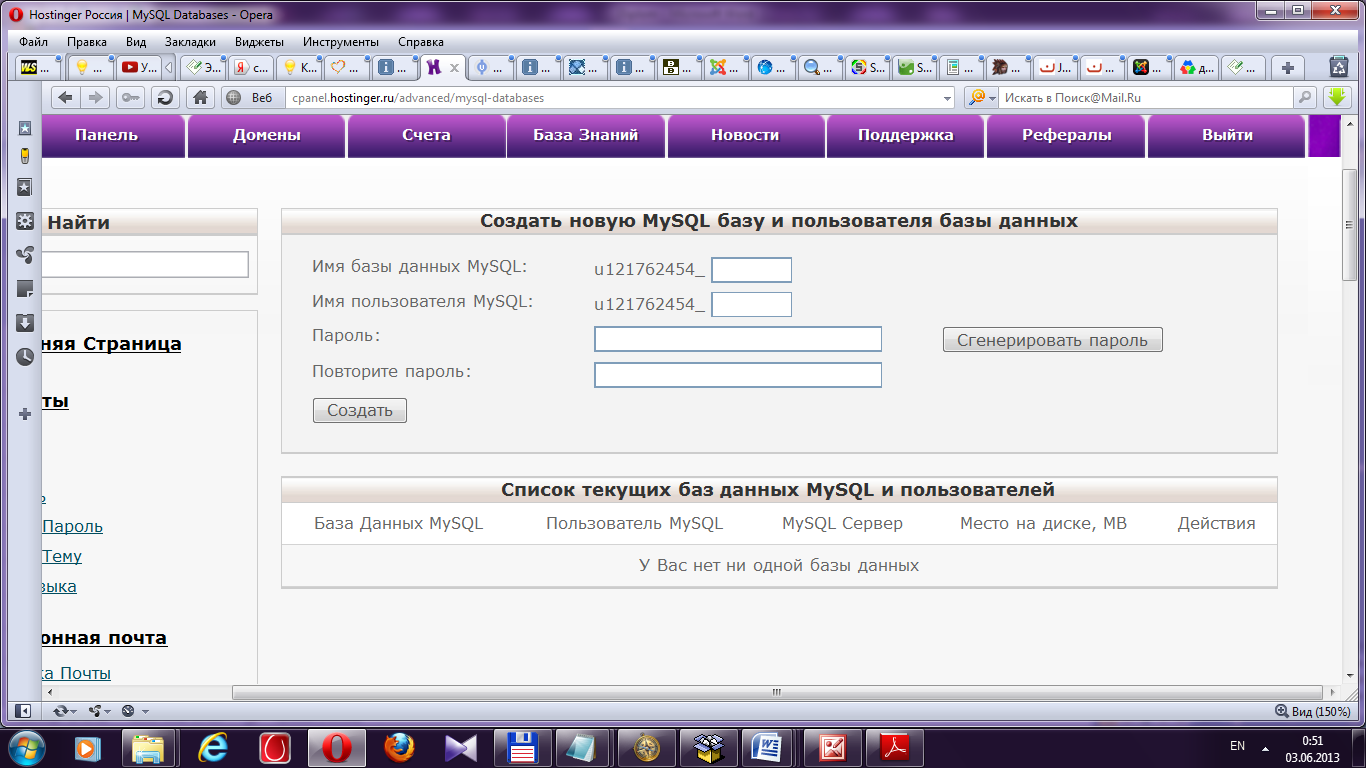
Рис. 9. Базы данных MySQL

Придумываем имя БД, например «new» и пароль «*****», повторяем пароль, запоминаем и нажимаем на «Создать».
Следующий этап, четвертый - это установка самой «Joomla» на хостинг.
Возможны два варианта установки Joomla – на локальный сервер, либо на сервер в Интернете. Второй вариант предпочтительнее, потому что в дальнейшем при создании сайта, мы будем работать с таким плагином, сервис которого находится в сети Интернет а это значит, что для отображения страницы сервис должен скачать документ с сервера доступного из сети Интернет, затем отдать его в виде HTML страницы используемому браузеру.
Установка CMS «Joomla». Для этого ищем в разделе «Веб сайт» ссылку «Импортировать сайт». В появившемся окне нажимаем кнопку «Выбрать файл», в новом окне ищем скаченную джумлу, выбираем и нажимаем кнопку «Импортировать сайт». Происходит закачивание Joomla на хостинг и извлечение архива, т.к. Joomla была скачена в архиве.
После того как была и создана база данных и закачена Joomla, можно приступать непосредственно к установке самой «Joomla» на сервер хостинга – это пятый этап.
Переходим на домашнюю страницу и нажимаем на домен www.newstudent.id1945.com. В результате попадаем в мастер установки Joomla.
Рис. 10. Мастер установки Joomla

Запустился установщик Джумлы. Выберем язык и нажимаем кнопку – «Далее». Окно «Начальная проверка» пропускаем, нажимаем кнопку – «Далее». «Лицензия» – читаем, нажимаем кнопку – «Далее».
Окно: «Конфигурация базы данных», здесь нам необходимо заполнить пустые поля, уже имеющимися у нас данными (Рис. 11).. Связываем будущий сайт с базой данных MySQL, которую создали.
Рис. 11

Для этого возвращаемся на Hostinger (Рис. 12), в разделе «Базы Данных MySQL» копируем имя сервера «mysql.hostinger.ru» и вставляем в имя сервера базы данных. Имя пользователя «u139835897_new»и имя базы данных «u139835897_new» таким же образам вставляем. Вводим пароль, который создавали в базе данных.
Рис. 12

Нажимаем «далее» (Рис. 11). Попадаем на 5-ый шаг «Конфигурация FTP».
Окно «Конфигурация FTP» пропускаем, т.к. при отправке файлов на сервер мы будем использовать сторонний FTP клиент. Нажимаем «Далее».
Рис. 13

На странице «Главная конфигурация» (Рис. 13), необходимо заполнить все пустые поля. Вводим название сайта «Молодой исследователь», свой электронный адрес, далее пишем данные для входа в администраторскую зону сайта. Логин – «admin», пароль «*****» и нажать на кнопку «Установить демо-данные» (Рис. 13). Пароль администратора придумывается Вами самостоятельно. Он нужен для входа в «административный раздел» «Joomla».
Нажимаем «Далее» и видим окно завершения.
Здесь нам предлагается удалить папку installation. Удаляем. Установка «Joomla» закончена. Теперь нажимаем в правом верхнем углу на кнопку сайт и если всё прошло нормально, должен загрузится стандартный шаблон «Joomla». Установка «Joomla» прошла успешно!
Следующий шаг, шестой - настройка системы управления контентом «Joomla». Конфигурация системы.
Конфигурация представляет набор условий и свойств, которые выполняет система. Для ее настройки необходимо выполнить процедуру авторизации и зайти в административный интерфейс управления по адресу http://newstudent.id1945.com/administrator (Рис. 14)
Рис. 14. Вход в панель управления

В качестве имени пользователя и пароля вводим учетные данные, указанные при установке. В данном случае, именем пользователя является «admin», а паролем «******».
После ввода правильной комбинации имени пользователя и пароля, произойдет перенаправление на главную страницу административного раздела (Рис. 15).
Рис. 15. Панель управления

Система управления контентом обладает широким набором функций:
создание, редактирование и публикация информационного материала;
конфигурирование системы управления контентом;
установка тем оформления, компонентов и модулей;
статистика посещений, просмотров, пользователей;
информация о системе, обновлениях и исправлениях
управление меню.
Теперь для дальнейшей работы с сайтом, должны быть открыты две вкладки в браузере и одна программа на рабочем столе:
1. Администраторская страница www.newstudent.id1945.com/administrator
2. Сам сайт www.newstudent.id1945.com.
3. Программа Total Commander.
Следующий этап, седьмой – замена старого шаблона на новый. Для этого в административной зоне в панели управления нужно перейти во вкладку «Расширения» «Менеджер расширений».
Рис. 16

В появившемся окне нажать на «Обзор» и выбрать уже скаченный на компьютер шаблон bt_arise. Затем нажать на «Загрузить/Установить». После чего появится надпись, что шаблон успешно добавлен. Теперь нужно проверить на самом ли деле он установился. Для этого заходим в «Расширения» «Менеджер шаблонов», в котором видно какой шаблон установлен на сайте и назначен активным. (Рис. 17)
Рис. 17. Менеджер шаблонов

В нашем случае у нас 4 шаблона и нам нужно сделать шаблон bt_arise активным. Для этого отмечаем его галочкой и нажимаем на кнопку «Использовать по умолчанию» в верхнем правом углу. Чтобы проверить установлен ли шаблон, в самом верху с правой стороны нажимаем на ссылку «Просмотр сайта». Шаблон установлен.
На восьмом этапе, создадим левое меню. Для этого входим в «Панель управления» «Меню» «Менеджер меню» «Создать», заполняем строки (Рис. 18).
Рис. 18. Создание меню

Сохраняем. В «менеджере меню» появилось еще одно – «Левое меню».
Рис. 19. Левое меню

Следующий шаг, девятый – создаем категории и первого пункта левого меню.
Для того, чтобы на странице появились пункты меню, необходимо связать их с категориями, а категории связать с материалами. Рассмотрим подробнее такую связь.
Создадим категории и подкатегории. Подкатегории. Для этого заходим в «Материалы» «Менеджер категорий», нажимаем «Создать». Название категории будет соответствовать названию меню, а названия подкатегорий соответствуют названию материала.
Создание первого пункта меню «Основы исследовательской деятельности». Необходимо, чтобы в левом меню отображался первый пункт меню, при нажатии на который выводился список категорий второго и третьего уровней. Создадим первую категорию «Основы исследовательской деятельности » со списком остальных категорий. Для этого необходимо создать иерархию категорий, а потом материалы, для того чтобы было удобнее их связывать друг с другом. Первая основная категория - родительская категория называется «Основы исследовательской деятельности». Заходим в администраторскую панель управления сайтом, нажимаем вкладку «Материалы» «Менеджер категорий» «Создать» (Рис. 20).
Рис. 20

В этом окне указываем только заголовок категории «Основы исследовательской деятельности». С этой категорией мы будем связывать категории, которые состоят из категорий второго и третьего уровней. Нажимаем «Сохранить и закрыть». В списке категорий появилась первая. Теперь создадим категории второго уровня. Для этого опять создаем категорию, введем ее заголовок «Основы исследовательской деятельности» и теперь указываем родителя – «Основы исследовательской деятельности». Таким образом, мы связали их. Нажимаем «Сохранить и создать» .Так же создаем категории третьего уровня с которыми мы будем связывать материалы. Это четыре категории: «Контрольная работа», «Планирование исследования», «Программа курса», «Рабочая программа курса». Только теперь родительский элемент указываем «Основы исследовательской деятельности» второго уровня (Рис 21).
Рис 21

Следующий этап, десятый - создание материалов и присоединение их к категориям. Заходим в «Менеджер материалов» «Материалы» «Создать»
Рис 22. Менеджер материалов

В появившемся окне указываем заголовок материала – «Контрольная работа» и в «Категории» указываем «Контрольная работа».
В окне «Текст материала» добавляем готовый текст.
Рис 23.

Нажимаем «Сохранить и создать» и повторяем тоже самое с остальными материалами.
Одиннадцатый этап. Теперь чтобы все созданное отобразилось на сайте создадим пункт меню. Для этого, в «Панеле управления» нажимаем «Меню» «Левое меню» «Создать пункт меню»
Рис. 24. Пункты меню

В появившемся окне находим раздел «Тип пункта меню». Нажимаем «Выбрать» (Рис. 24)
Рис.25
Тип пункта меню
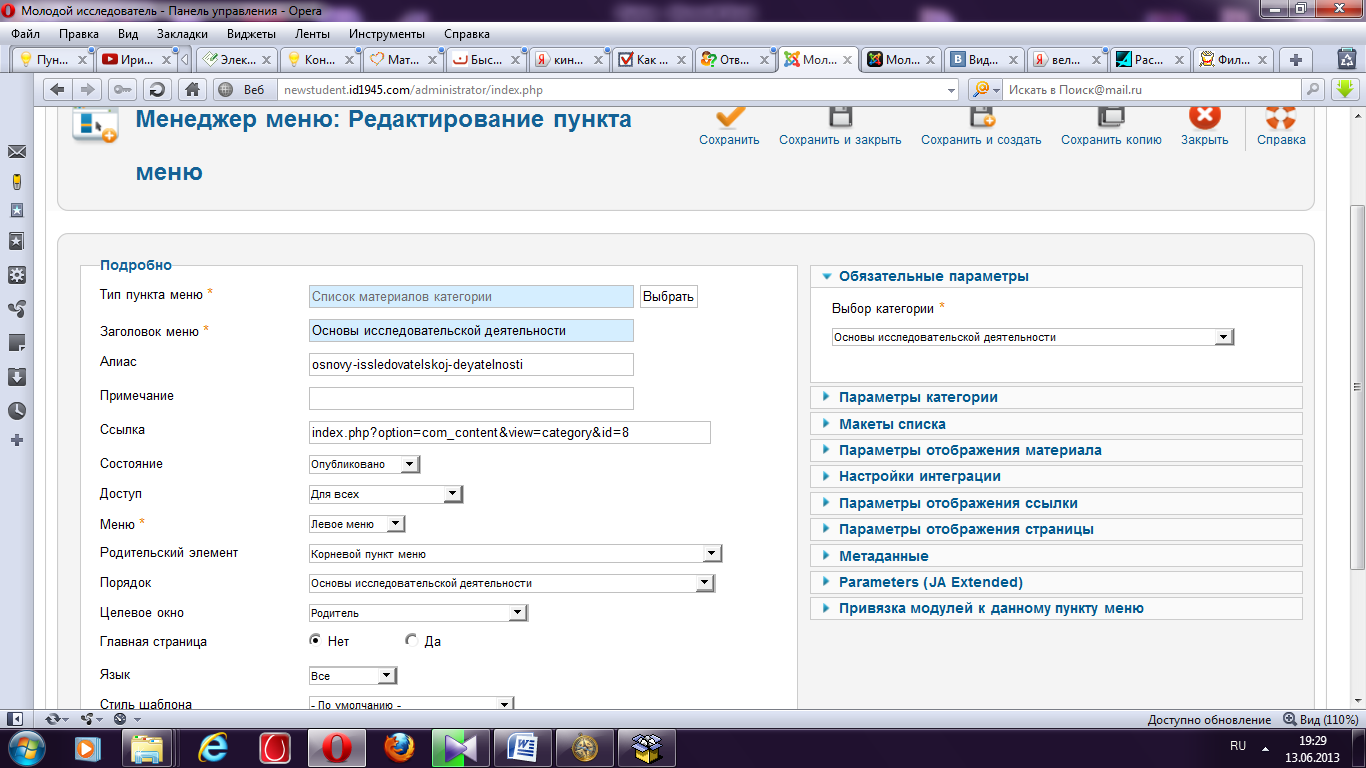
В появившемся окне (Рис. 25) в разделе «Материалы» нажимаем «Список материалов категорий». Справа в «Обязательных параметрах» указываем категорию первого уровня «Основы исследовательской деятельности» . В «Параметры категории» в разделе «Заголовок категории» ставим «Показать», а в «Параметры отображения материала» в разделе «Заголовок» указываем «Скрыть». Далее указываем «Заголовок меню» - «Основы исследовательской деятельности». Ниже указываем «Меню»- «Левое меню».
Таким же образом создаем категорию второго уровня «Методология экономических решений».
Но в следующей категории материал будет отображаться иначе. С помощью плагина EDOCS, который позволяет просматривать документы в форматах .doc, .ppt, .exc и т.д. Для этого нужно, когда создаешь материал, в окно «Текст материала» вызвать плагин с несколькими параметрами: {еdocs}path/folder/document.extension,width,height{/edocs}.
Перед тем как это выполнить, необходимо соединиться с FTP сервером. Для этого открываем Total Commander. В панеле меню нажимаем на вкладку «FTP-Соединение с FTP сервером». В появившемся окне нажимаем «Добавить».
Рим. 26. Настройка FTP соединения

В окне «Настройка FTP соединения» (Рис. 21) заполняем строки. Придумываем имя пользователя, например «Новый», далее в строку «Сервер [Порт]» надо указать адрес FTP сервера. Находится на хостинге в «Панеле управления» в разделе «Информация об аккаунте» - «Имя сервера». Это имя выглядит вот так-server24.hostinger.ru. Графа «Учетная запись» это имя, как пользователя хостинга. На хостинге в том же разделе оно указано как Имя пользователь - u139835897. Графа «Пароль» — сюда вписываете тот пароль, который мы только что создали на хостинге «******». (http://www.novichkoff.ru/kak-ustanovit-soedinenie-s-xostingom-s-pomoshhyu-fajlovogo-menedzhera.html#.UbpIQ9jm4tQ)
Заполнив графы, нажимаем кнопку ОК.
После этого в основном поле появляется «новое» соединение Hostinger и, если мы кликнем по кнопке «Соединиться», то попадем прямо в папку public_html, где нам будет показан список содержащихся в ней папок и файлов. И теперь можно с ними работать.
Чтобы на сайте открывались документы, необходимо закачать их в корневую папку сайта public_html. Для этого создадим в ней отдельный каталог «JOOMLA_ROOT»«file». Копируем все выбранные документы Рис. 27
Рис. 27

Примечание: чтобы файлы открывались, необходимо переименовать их на английский язык.
Теперь создаем материал «Основы исследовательской деятельности», связываем его с категорией третьего уровня, созданной с таким же именем «Основы исследовательской деятельности», и в графу «Текст материала» вставляем {edocs}/JOOMLA_ROOT/file/oid.ppt,650,400{/edocs}.
Таким же образом создаем материалы: «Курсовая, требования», «Методичка», «Реферат, требования», «Речевые клише», «Эконом-математическое исследование 2003», связываем их с категориями третьего уровня и для них создаем родительскую категорию второго уровня «Виды УИД, требования», который имеет категорию первого уровня «Основы исследовательской деятельности». Категория «ссылки на литературу» - последняя. Первый пункт меню создан.
Чтобы просмотреть его (Рис. 29), заходим в Панель управления и в правом верхнем углу нажимаем на ссылку «Просмотр сайта» (Рис. 28)
Рис. 28. Просмотр сайта

Рис. 29

Двенадцатый этап. Следующий пункт меню - «Ссылки на электронные библиотеки». Для его создания, необходимо знать, что ссылка в html задается при помощи тега <a> и парного закрывающего его тега </a>. Адрес ссылки задается при помощи атрибута href= "".
В этом меню у нас будет 4 категории. Первая – относится к меню -родительская, остальные три - к материалам. Создаем категорию для меню - «Ссылки на библиотеки и сайты», затем категорю «Ссылки на электронные библиотеки». Связываем с предыдущей категорией, затем создаем материал. Он будет скопирован из предоставленного материала в поле «Текст материала», но только в нем нужно будет самим прописать ссылки. Для этого, в «Панеле инструментов» находим кнопку «HTML» и нажимаем.
Рис. 30

Появляется редактор html кода (Рис. 30), в котором, нужно найти ссылку из текста «http://twirpx.com». Чтобы это сделать, нажимаем Ctrl+F и в поисковую строку вставляем ссылку. Она выделяется в тексте, и перед ней вставляем код <a href="http://twirpx.com"> потом пишем саму ссылку http://twirpx.com, для того, чтобы она показалась в тексте и за ссылкой пишем закрывающийся тэг </a>. Пример: <a href="http://twirpx.com"> http://twirpx.com </a>. Теперь это будет ссылка в тексте. Все тоже самое проделываем и с остальными ссылками.
На тринадцатом этапе создадим пункты меню «Образцы исследовательских работ студентов» и «Банк задач для учебного исследования» таким же образом как на восьмом этапе.
Четырнадцатый этап. Создание «Фотоархива». Для этого нужно создать 3 категории в Joomlagallery. В «Панеле управления» нажимаем на вкладку «Компоненты» «Joomlagallery» «Категории» «Создать». Называем «Студенческая конференция 2011» и сохраняем. Таким же образом создаем категории Студенческая конференция 2012 и 2013. Теперь нужно загрузить фото в корневую папку.
Загружаем в /home/u139835897/public_html/administrator/components/com_joomgallery/temp/ftp_upload/ фото для конференции 2011 года.
Рис. 31

Выбираем категорию «Студенческая конференция 2011», записываем ее название и жмем на кнопку «Загрузить» (Рис. 31). Повторяем то же самое с остальными фото. Теперь привязываем категории к пунктам меню. Примечание: 2 пункта меню будут расположены в верхнем (главном) и в левом. Поэтому сначала мы создаем их в главном меню. Нажимаем «Меню»- «Главное Меню» - «Создать».
Создаем родительский пункт меню «Фотоархив». В нем мы указываем «Тип пункта меню»: «Галерея: Стандартный вид», сохраняем.
Создаем три пункта меню, которые связаны с родительским меню «Фотоархив». «Меню» - «Главное меню» - «Создать»
Рис. 32

В «Тип пункта меню» выбираем «Детальный показ: стандартный вид», далее пишем заголовок «Студенческая конференция 2011» и в «Обязательных параметрах» выбираем категорию с таким же именем. Нажимаем сохранить(Рис. 32). То же самое проделываем с остальными пунктами меню.
Теперь нужно отобразить этот пункт меню в Левом меню. Для этого, нажимаем на «Меню» «Левое меню» «Создать» в «Тип пункта меню» указываем в разделе «Системные ссылки» «Псевдоним пункта меню», в «Обязательных параметрах» нажимаем на «Фотоархив». То же самое проделываем с остальными пунктами меню.
Пятнадцатый этап. «Новости о конференциях и публикациях» создаем и в главном и в левом меню. Материалы создаем по принципу первого этапа. А размещаем по принципу 11-го этапа.
Шестнадцатый этап. Создадим меню «Главная» в Главном меню и добавим в него статью. Сначала создадим материал «Молодой исследователь». Затем создадим пункт меню в Главном меню. «Тип пункта меню» будет «материал». В графе «Главная страница» отмечаем «да». В «Обязательных параметрах» выбираем «Молодой исследователь».
На семнадцатом этапе на главной странице создадим название сайта «Молодой исследователь».
Заходим в «Панель управления» «Расширения» «Менеджер шаблонов», выбираем шаблон «bt_arise»
Рис. 33

Нужно поставить фон шаблона – синий. Поэтому в разделе «Language & Page Assignments» - «Profiles» выбираем «Deep» (Рис. 33). В параметрах справа, раздел «Select logo type» - означает выбор типа логотипа – текст или картинка. Выбираем «Text». В следующем разделе «Logo Text» пишем текст логотипа «Молодой исследователь». Нажимаем «Сохранить».
На восемнадцатом этапе, создадим шапку сайта в виде слайдшоу. Заходим в «Расширения» «Менеджер модулей», делаем активным модуль mod_btslideshow. Нажимаем на него. В разделе «Позиция» выбираем «slideshow». Далее в разделе «Привязка модуля к меню» «Привязка модуля» «Только на указанных страницах» и из всех перечисленных меню, выбираем в Главном меню – Главная. Чтобы загрузить картинку, нужно в поле «Browse Images» нажать на стрелку и выбрать с компьютера одно или несколько изображений(Рис.34).
Рис.34

В опции «Slideshow Options» установим ширину изображения ( «Width») – «962»; высоту («Height») – «350»; «Effect» – «blind»; «Show Button» – «Показать», нажимаем «Сохранить».
На последнем этапе сделаем «Форму входа», т.е. регистрацию пользователя. Этот модуль уже встроен в Joomla 2.5.9 нужно просто зайти в «Менеджер модулей», найти наш модуль и сделать его активным.
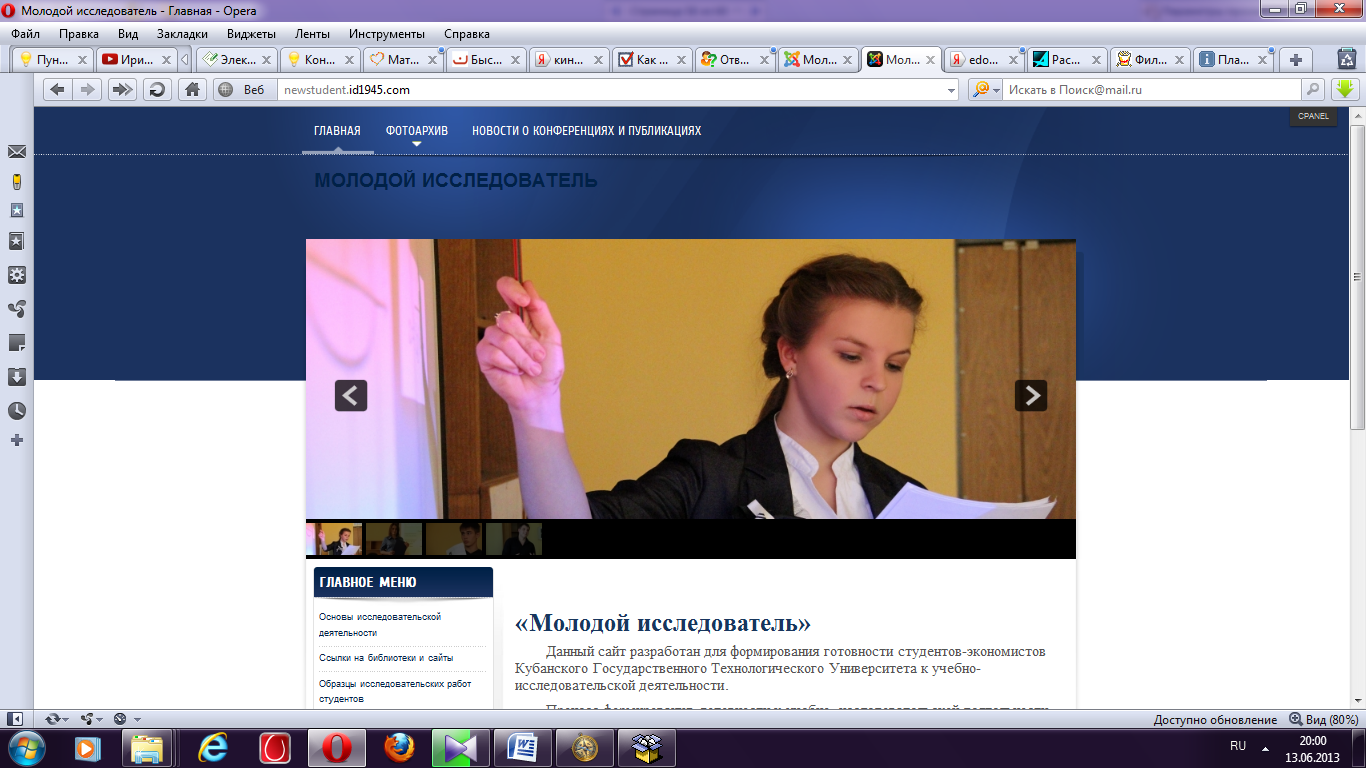
Электронное учебно-методическое пособие по дисциплине «Математика» создано в виде сайта, под названием «Молодой исследователь» (Рис.35)
Рис.35


Заключение
Цель, поставленная в дипломной работе, была достигнута в полном объеме. Было разработано электронное учебно - методическое пособие по математике в виде сайта «Молодой исследователь» с помощью системы управления контентом «Joomla». Созданный сайт соответствует установленным требованиям и готов к эксплуатации как студентами Кубанского Государственного Технологического Университета, так и студентами Краснодарского Государственного Университета Культуры и Искусств.
В дипломной работе были реализованы все поставленные задачи:
1. Дана характеристика электронного учебно- методического пособия;
2. Определены требования к электронному учебному пособию;
3. Выбраны наиболее подходящие средства реализации;
7. Разработана структура сайта
8. Рассмотрены этапы создания сайта
На основании изученного материала можно сделать вывод о практической ценности электронных пособий. С их помощью можно не только сообщать фактическую информацию, снабженную иллюстративным материалом, но и наглядно демонстрировать те или иные процессы, которые невозможно показать при использовании стандартных методов обучения. Кроме того, электронное пособие дает больше возможностей обучаемому для самостоятельной работы, позволяет выбирать глубину изучения темы. Также важное значений электронных пособий состоит в том, что преподаватель может быстро дополнять и изменять текстовый или иллюстративный материал при возникновении такой необходимости, что очень важно для столь динамично изменяющейся дисциплины, как "Информационно-аналитическая деятельность".
Такие возможности, как использование гипертекста и мультимедиа, многослойность учебного материала, были реализованы в подготовленном фрагменте электронного пособия. Текст был снабжен наглядным и справочным материалам благодаря технологии гиперссылок.
Таким образом, подготовленное электронное учебное пособие обладает следующими преимуществами: облегчает понимание изучаемого материала за счет иных, нежели в печатной учебной литературе, способов подачи материала: индуктивный подход, воздействие на зрительную и эмоциональную память и т.п.; допускает адаптацию в соответствии с потребностями учащегося, уровнем его подготовки, интеллектуальными возможностями и амбициями.
На основании всего вышесказанного можно сделать вывод, что электронные учебные пособия являются перспективным направлением информатизации образования, и их значимость в дальнейшем будет лишь увеличиваться.
Также в дипломной работе были определены основные достоинства и недостатки CMS «Joomla», оговорены ее особенности, продемонстрированы основные принципы и способы работы с данной системой управления контентом.
Созданное справочное пособие применялось на уроках информатики при изучении темы «Основные понятия языка HTML».
В разработанном справочном пособии с успехом реализованы все перечисленные во введении цели и задачи. Это позволяет говорить о высокой эффективности использования данного справочного пособия по математике
Материал в справочном пособии, благодаря простоте и доступности изложения, рассчитан на широкий круг читателей. Текст снабжен рисунками, таблицами и примерами, что также упрощает его понимание и усвоение. Благодаря интегрированной системе поиска в учебном пособии можно без труда отыскать интересующее понятие.
Данное обучающее пособие является одним из наиболее эффективных средств повышения качества образования на уроках математики.
