
- •Современные средства эвм и телекоммуникаций
- •Тема 1. Общие сведения об Internet
- •1.1.1. Понятие "информационное общество"
- •1.1.2. Internet как глобальная информационная среда
- •1.1.4. История возникновения сети Internet
- •1.2. Основные понятия, связанные с передачей данных в Internet.
- •1.2.1. Пакеты данных (информационные пакеты)
- •1.2.2. Протоколы
- •1.2.3. Информационные уровни. Стеки протоколов
- •1.2.4. Стандартная модель стека протоколов (модель osi)
- •1. Физический уровень.
- •2. Канальный уровень.
- •3. Сетевой уровень.
- •4. Транспортный уровень.
- •5. Сеансовый уровень.
- •6. Уровень представления.
- •7. Прикладной уровень.
- •1.2.5. Упрощенная (трехуровневая) модель стека протоколов
- •1.2.6. Клиенты и серверы
- •1.2.8. Протоколы системного уровня. Протокол tcp/ip
- •1.2.9. Система доменных имен (dns)
- •1.2.10. Определение сети Internet
- •1.2.11. Прикладной информационный уровень. Прикладные ресурсы
- •1.2.12. Электронная почта
- •1.2.13. Структура адреса электронной почты
- •1.2.14. Электронная почта через Web
- •1.2.15. Ресурс www
- •1.2.16. Структура url - адреса
- •1.3.3 Компьютерные вирусы
- •Тема 2. Работа с браузером
- •2.1. Начало работы в Internet
- •2.2. Навигация в Internet
- •2.3. Поиск в Internet
- •2.4. Сохранение результатов поиска
- •2.5. Закладки
- •Тема 3. Работа с электронной почтой
- •3.1. Основы электронной почты
- •3.1.1. Настройка программы для работы с электронной почтой
- •3.1.2. Работа с программой электронной почты
- •3.1.3. Создание электронной Web-почты
- •3.2. Обмен сообщениями
- •3.2.1. Получение и отправка электронной почты с применением Outlook- Express
- •3.2.2. Получение и отправка Web-почты
- •3.3. Работа с адресной книгой
- •3.3.1.Внесение адреса в адресную книгу электронной почты
- •3.3.2. Создание сообщения с использованием адресной книги
- •Тема 4. Создание html-документов
- •4.1. Элементы языка html
- •4.1.1. Html-документы и Web-страницы
- •4.1.2. Структура языка html
- •4.1.3. Форматирование текста
- •4.1.4 Анимация текста
- •4.1.5. Вставка рисунков
- •4.1.6. Вставка гиперссылок
- •4.1.7. Рисунки -гиперссылки
- •4.1.8. Списки
- •4.1.9. Таблицы
- •4.1.10. Фреймовые структуры
- •4.2. Публикация и использование Web-страниц
- •4.2.1. Компоновка сайта
- •Персональная
- •Ссылки Страница 1
- •4.2.2. Размещение сайта на сервере
- •4.2.3. Регистрация сайта в поисковых системах и каталогах
- •4.2.4. Коммерческое использование Web-страниц
- •4.2.5. Баннеры и баннерная реклама
- •4.2.6. Электронная коммерция
- •4.2.7. Электронный документооборот
- •4.2.8. Электронная подпись
- •4.2.9. Электронные деньги.
- •Тема 5. Интернет и общество
- •5.1 Социальные сети
- •5.2 Услуги социальных сетей
- •Вопросы для самоконтроля Вопросы по теме 1
- •Вопросы по теме 2.
- •Вопросы по теме 3.
- •Вопросы по теме 4.
- •Вопросы по теме 5.
- •Список терминов
- •Список литературы
3.3.2. Создание сообщения с использованием адресной книги
Отправку письма по адресу, хранящемуся в Адресной книге, можно выполнить следующим образом. Вызывается Outlook Express Панель инструментов Кнопка Почта Создать сообщение Окно Создать сообщение Щелкнуть на небольшом значке Кому, оформленном в виде раскрытой книги Откроется окно Выбор получателей В левой части расположено окно Найти и окно со списком имен адресатов Введите в окно Найти или выберите из списка нужного адресата Щелкните на выбранном имени адресата Кнопка Кому Справа в окне Получатели сообщения появится имя и адрес абонента ОК.
Для включения имени из адресной книги в поле Копия или Скрытая копия необходимо щёлкнуть на кнопке Копия Выбрать из списка имен адресатов соответствующее имя Щёлкнуть на кнопке Копия или Скрытая копия ОК.
Вернуться в окно Создать сообщение В поле Кому и при необходимости в полях Копия и Скрытая копия появится адрес получателя сообщения Заполнить поле Тема Набрать текст сообщения Кнопка Отправить Письмо будет отправлено.
Тема 4. Создание html-документов
4.1. Элементы языка html
4.1.1. Html-документы и Web-страницы
HTML-документы представляют собой файлы с расширением html. Если открыть такой документ при помощи какого-нибудь простого редактора, например, при помощи блокнота и сравнить его с тем, что видно в окне броузера, то будет обнаружено следующее: текст, который виден в окне броузера, присутствует в файле в том же виде, но без форматирования. Кроме того, в файле присутствуют фрагменты текста, заключенные в угловые скобки.
При просмотре файла через броузер эти фрагменты в угловых скобках не изображаются, но текст оказывается форматированным. Кроме того, на экране видны рисунки или гиперссылки.
Тот же эффект, который получается при просмотре HTML‑документа через блокнот, можно получить в броузере Internet Explorer после выполнения цепочки команд меню: Вид / Просмотр HTML кода.
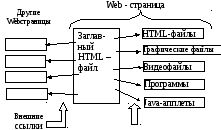
Внутренние ссылки

Рис. 4.1. Структура Web-страницы.
HTML‑документ может ссылаться не только на другие HTML- документы, но и на объекты другого формата. Например, он может ссылаться на графические файлы, на звуковые файлы, на видеофайлы, на программы- апплеты и просто на другие программы. Таким образом, структуру Web- страницы можно представить согласно Рис. 4.1.
Создание Web-страниц на языке HTML осуществляется путем составления различными способами текстового файла, в котором с помощью языка разметки гипертекста - HTML (HyperText Markup Language) определяются места и формы выдачи Web-броузером информации на странице.
Web-страница – отдельный документ с гипертекстовой информацией, расположенный на сервере и доступный для пользователей сети через службу WWW. Оформляется как совокупность файлов, включающая заглавный HTML-документ и все его внутренние ссылки. Web-страницы размещаются на сервере Internet. Они должны быть доступны для просмотра и копирования по протоколу HTTP.
